Vill du lägga till fotofilter som gillar Instagram i WordPress?
Om du gillar att editera dina foton med hjälp av filter från Instagram, kanske du vill veta hur du skapar en liknande effekt för images på din WordPress site. Detta kan hjälpa ditt content att sticka ut.
I den här artikeln kommer vi att täcka hur man lägger till Instagram-liknande fotofilter i WordPress.

Varför lägga till Instagram-liknande fotofilter i WordPress?
Ett Instagram-filter är en funktion i plattformen för sociala medier som låter dig redigera ditt foto med ett enda klick. You väljer helt enkelt från ett bibliotek av förinställda edits för bilden, och Instagram tillämpar automatiskt dessa ändringar.
För varje foto kan du välja hur mycket av filtret du vill tillämpa på fotot, från 0 till 100%.

Så varför ska du använda Instagram-filter? Här är några viktiga skäl:
- Editera dina bilder enklare och snabbare: Alltid vill vi publicera vackra images på våra WordPress webbplatser. Om dina foton inte redan är fantastiska eller om du inte är en mästare på Adobe Photoshop, vill du förmodligen ha ett enklare sätt att retuschera dina foton.
- Skapa en konsekvent image för ditt varumärke: Varumärket betyder allt. Det berättar en story om vilken typ av företag du är och vilket message du vill skicka till din publik. Genom att använda filter som passar varumärket blir din website mer tilltalande och får ett mer sammanhängande utseende.
- Var kreativ: Filter kan add to variation till ditt content, allow you to make images stand out. Detta kan vara till hjälp för att visa upp produkter eller objekt i portföljen.
Note: Om du vill lära dig hur du gör andra ändringar i dina images, kontrollera då vårt post om hur du gör grundläggande image edit i WordPress.
Med detta sagt, låt oss gå igenom hur man addar Instagram-liknande fotofilter till din WordPress site.
Hur man lägger till Instagram-fotoeffekter med enkla bildfilter
Den goda nyheten är att du kan lägga till image-filter i WordPress gratis. Du behöver inte gå igenom besväret med att använda en separat plattform som Instagram eller fotoredigeringsprogram för att göra det.
För att komma igång måste du installera och aktivera pluginet Easy Image Filters.
Om du behöver Step-by-Step-instruktioner kan du kontrollera vår guide om hur du installerar ett plugin för WordPress.
När du är aktiverad kan du gå vidare och ladda upp de foton du gillar att redigera till ditt WordPress Mediabibliotek.
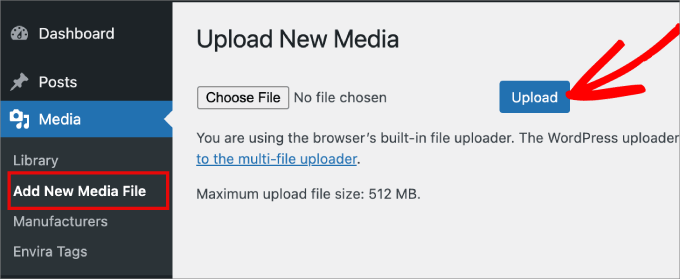
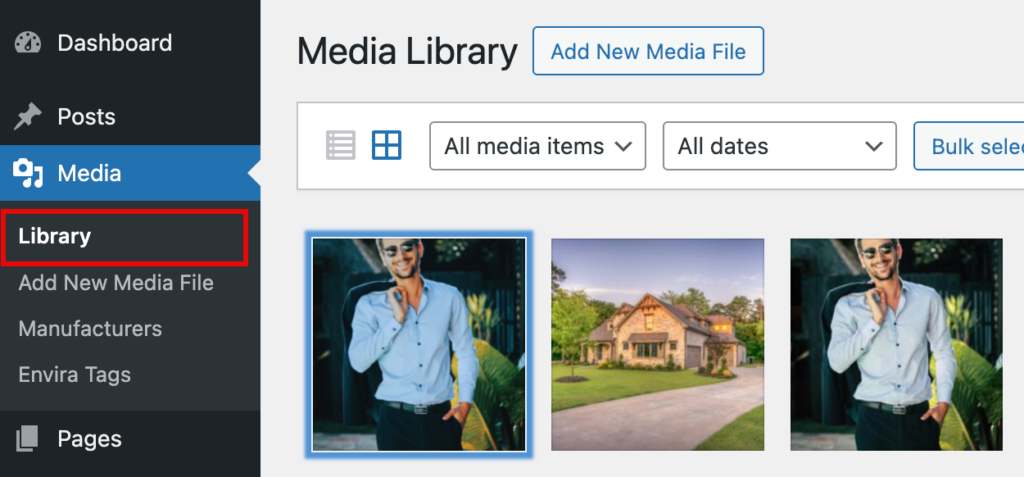
För att göra det, head to Media ” Add New Media File. Därifrån väljer du de image-filer du vill add till och selectar ”Upload”.

Nu är det bara att uploada alla foton som du gillar att add to filter till.
Därefter måste du heada till tabben Media ” Bibliotek och sedan välja det foto du vill editera.

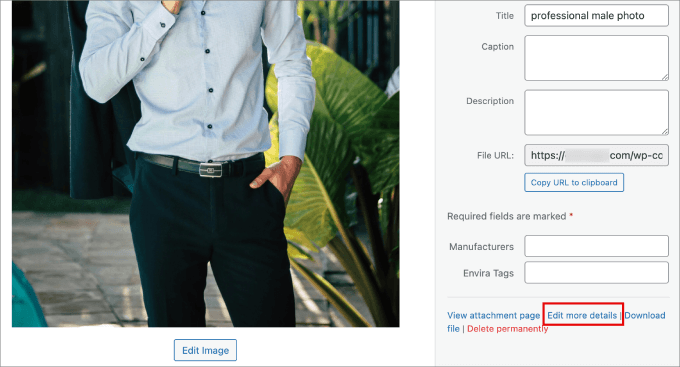
Attachment details för imagen bör öppnas, där du ser en fullständig preview av bilden.
Gå vidare längst ner till höger och klicka på ”Edit more details”.

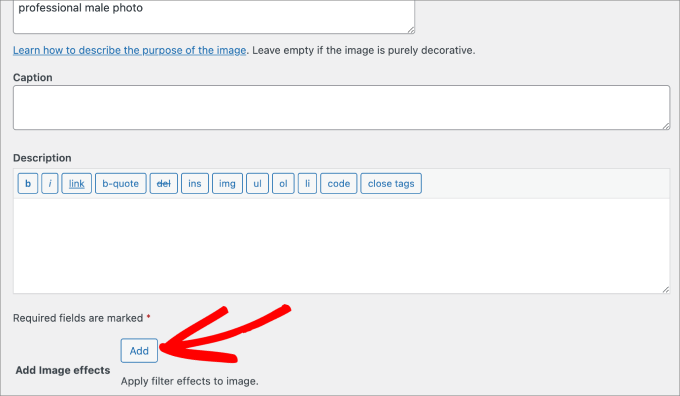
Under Description-fältet ser du funktionen ”Add Image effects”, där du kan tillämpa olika filter på din valda image.
Klicka på ”Add”.

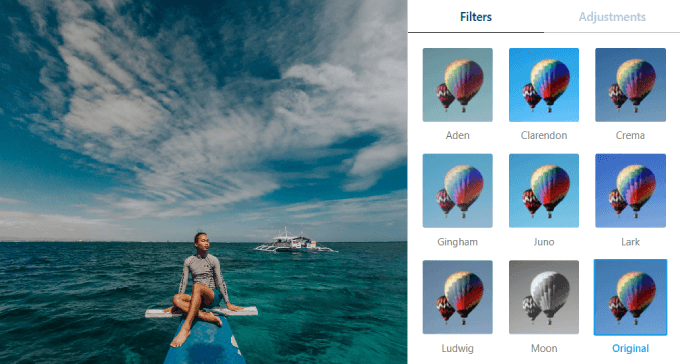
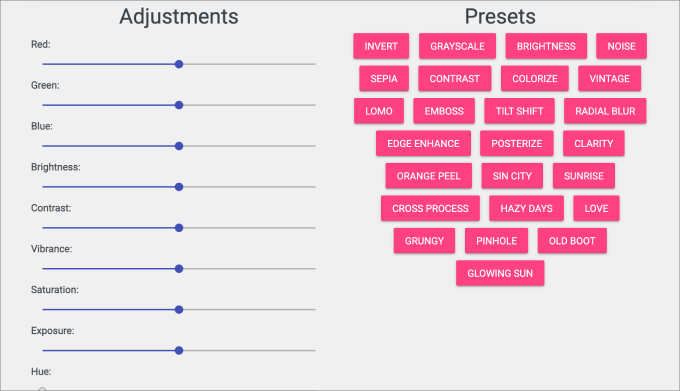
I den här vyn ser du imagen högst upp på skärmen, följt av tillgängliga justeringar och Presets som du kan göra.
Några av de viktiga justeringar du kan göra är ändringar i fotot inkluderar:
- Ljusstyrka
- Kontrast
- Vibrance
- Mättnad
- Exponering
- Hue
- Och mer
Du får också 25 olika Presets att välja mellan. Ett Preset är en konfiguration av Settings som är utformad för att uppnå ett visst utseende. Den justerar automatiskt vissa färger och belysning i fotot så att du inte behöver göra det manuellt.

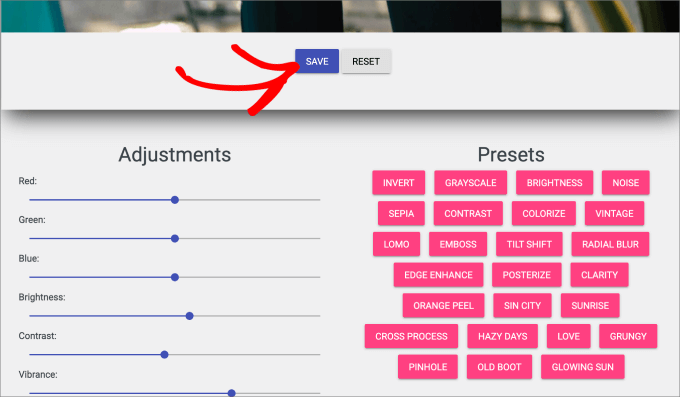
Gå vidare och toggle justeringarna, eller välj något Preset som passar your preferenser.
När du är nöjd med filtreringen klickar du på ”Save”. Om du gillar att återställa imagen till dess ursprungliga skick kan du istället välja ”Reset”.

När du har saved dina edits kommer den uppdaterade imagen automatiskt att visas i ditt mediabibliotek.
Bara head tillbaka till Media ” Bibliotek tab, och du kommer att hitta den uppdaterade image med Instagram-liknande filter add to.

Nu kan du uploada det fotot var som helst på din site.
Du kan till exempel add the image to a WordPress page or post and it should look like this.

Om du behöver hjälp med att ladda upp dina filtrerade bilder kan du kontrollera vår guide om hur du lägger till bilder på rätt sätt i WordPress.
Så här addar du dina filtrerade foton till ett gallery
Att lägga till fotoeffekter på dina images är ett bra sätt att få dem att sticka ut. Men i vissa fall kanske du också vill add to dina filtrerade images till ett image gallery.
Här är några exempel på när detta kan vara användbart:
- You är fotograf och vill visa upp din portfölj.
- If you run a real estate company and are looking to highlight photos of your residential homes.
- You är en digital agency som vill visa potentiella kunder en preview av den typ av arbete ni kan utföra.
Men gallerier är inte heller limiterade till dessa företag. Nästan alla websites kan använda ett image gallery för att visuellt visa upp sina produkter eller tjänster.
För att skapa ett galleri för dina filtrerade images måste du installera och aktivera pluginet Envira Gallery.
Note: Du kan helt enkelt använda den gratis versionen av Envira Gallery om du bara är intresserad av att lägga till sliders för images. Men om du vill ha avancerade funktioner som gillar fler galleries themes, lightboxes, eller video sliders, då bör du överväga att använda pro-versionen.
Envira Gallery är det bästa tillägget för image-gallerier för WordPress. Det allow you to create beautiful mobile responsive photo and video galleries using its drag and drop builder.

Det första du behöver göra är att installera och aktivera plugin-programmet Envira Gallery. Om du behöver Step-by-Step-instruktioner kan du kontrollera vår guide om hur du installerar ett plugin för WordPress.
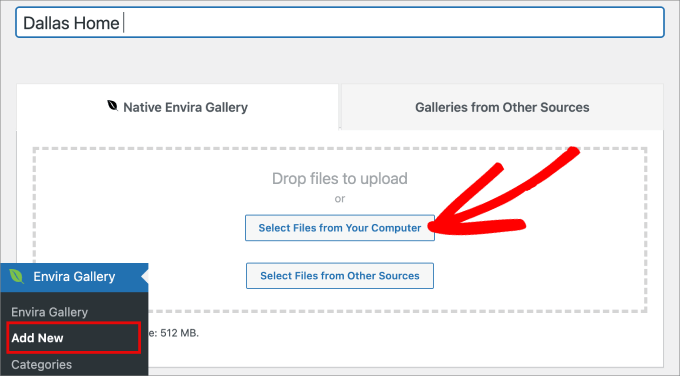
Efter aktivering måste du gå till Envira Gallery ” Add New page för att skapa ett nytt gallery. Ge det en Rubrik så att du enkelt kan hänvisa till det senare.
Klicka sedan på ”Select Files from Your Computer”.

Sedan måste du välja images från din dator.
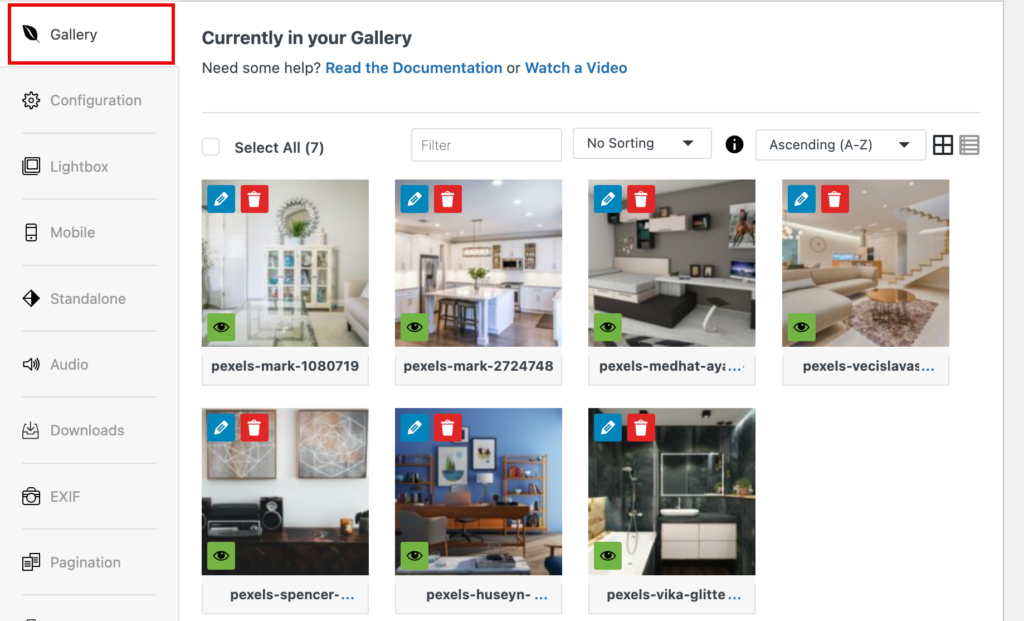
När bilderna har laddats upp kan du rulla ner för att se alla images som har lagts till under tabben ”Gallery”.

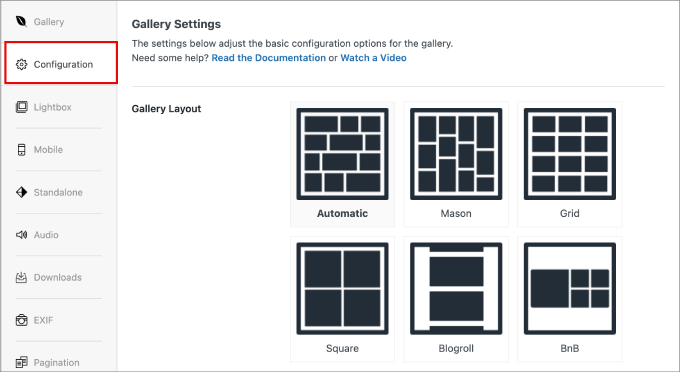
I tabben ”Configurations” kan you välja layout för gallery, bildstorlek, dimension på image med mera.
På så sätt kan du customize galleriets appearance så att det passar dina behov.

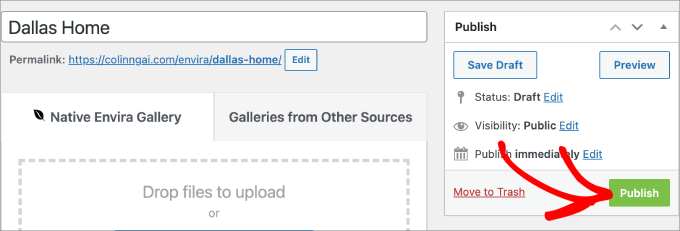
Därifrån trycker du bara på knappen ”Publicera” i panelen till höger.
Du kan sedan använda blocket Envira Gallery för att add your gallery till valfri post eller page.

Så här gillar vi det på vår demo website.
För mer detaljer, kontrollera vår guide om hur du skapar ett image gallery i WordPress.

Bonus: Embed Your Instagram Feed i WordPress
Förutom att lägga till Instagram-liknande filter kan du också lägga till hela ditt Instagram feed på din website. Detta kommer att allow användare att se ditt content på sociala media, vilket ökar engagement och behåller customers längre.
För att göra detta kan du använda Smash Balloon’s Instagram Feed Pro. Det är det bästa Instagram pluginet på marknaden som kommer med en visual builder, enkel integration med plattformen för sociala medier, och låter dig skapa shoppable feeds.

Du kan välja en layout för feed som du gillar och add to knapparna ”Load More” och ”Följ”.
Utöver det kan du aktivera lightboxen, ändra färgschema och optimera ditt feed för mobila enheter. För detaljer, se vår tutorial om hur du enkelt embedar Instagram i WordPress.

Vi hoppas att du tyckte att den här artikeln hjälpte dig att lära dig hur du addar Instagram-liknande fotofilter i WordPress. Du kanske vill kontrollera våra expertval av de bästa tilläggen för sociala media för WordPress eller vår guide om de beprövade sätten att tjäna pengar online på att blogga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jose says
Hello,
Your pressgram knowledge base link is a 404.
Jose
rafael armstrong says
Glad to hear an Android version is in the works– I just heard about the app in the last week or so, and based on what I read, I can’t wait to try it out.
Andy Green says
”Next, you just need to choose which blog(s) you’d like to publish the photos to and whether you want to share it on Facebook and Twitter. That’s it.”
Can you positively confirm this? I tried many times to publish to a self-hosted blog with zero success. It was when I installed the WP plugin on the site that it started working, no problem at all.
I created a ticket on the PG support page but never got a reply whether the plugin is required.
So, are you sure it works without the plugin?
WPBeginner Support says
yes we can confirm this. It works smoothly on self hosted WordPress blogs without installing the plugin.
Administratör
Jim says
Not always. I have yet to be able to get it work with self-hosted, regardless of whether or not the plugin is installed.
Zimbrul says
Thanks for the tutorial. Pressgram is not that intuitive to set up and this tutorial is quite good in this respect.
I was trying to publish something to my blog on the day they released the app but it didn’t work. It might be because my blog is in maintenance mode…
Stark says
Nice tut.
Jonathan Blundell says
I’ve been using Pressgram since July or so (Alpha testing) and LOVE it.
The WordPress mobile app (and plugins for importing Instagram or Flickr images) has always left me wanting when it comes to publishing photos and Pressgram fills that void. I’m not as concerned about the filters as I am about having an easy way to share my photos on my WordPress sites on the go.
I’m already seeing an increase in my visits and page views thanks to adding Pressgram to my site. No more losing traffic to a third-party site and *hoping* I can bring them back to my site.
Plus, the ability to publish to multiple WordPress sites with a couple clicks is HUGE.
Really excited now that Pressgram has officially launched and can’t wait to see what’s in store.