WordPress är full av dolda genvägar som kan göra hanteringen av din webbplats enklare, snabbare och mer kraftfull. Men låt oss vara ärliga, att hitta dessa tips på egen hand kan ta månader, om inte år. 😅
Efter att ha arbetat med WordPress i över 16 år har vi lärt oss massor av knep som har sparat oss tid och resurser.
Oavsett om det är ett smart hack för att snabba upp ditt arbetsflöde eller en mindre känd funktion som gör anpassningen till en barnlek, har vi testat och använt dessa tips på våra egna webbplatser.
Och det bästa av allt? Du behöver inte ta reda på allt på det svåra sättet. Vi har sammanställt expertgodkända WordPress-trick som hjälper dig att höja din kompetens och hantera din webbplats som ett proffs, även om du precis har börjat. 🚀
Är du redo att upptäcka några spelförändrande WordPress-hack? Låt oss hoppa in! 👇

Här är en lista över alla WordPress-tips, tricks och hacks som nämns i den här artikeln. Hoppa gärna till det som fångar ditt intresse:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1. Använd en Custom Homepage
Som standard visar WordPress dina senaste posts på homepage på din website. You can change that and use any page as your site’s homepage (du kan ändra detta och använda vilken page som helst som hemsida för din site).
Först måste du skapa en new page i WordPress, och du kan döpa den till Home.
Därefter måste du skapa en annan sida, och låt oss anropa den här sidan Blog, eftersom du kommer att använda den för att visa dina blogginlägg.
Gå nu till Settings ” Läsa sidan i din WordPress admin och under alternativet “Front page displays” och växla till “A static page”.
Efter det kan du selecta de sidor du just skapat som dina home pages och bloggsidor.

Du kan också skapa en customize template för din home page.
1. Skapa Customize Template i Site Editor
Om du använder ett nyare blocktema på din WordPress-webbplats kan du skapa en anpassad mall för din startsida med hjälp av den fullständiga webbplatsredigeraren.
Gå bara till sidan Appearance ” Editor och klicka på knappen ‘Add New’ högst upp på vyn för val av template.

Från menyn kan du välja vilken typ av template du vill skapa. Du kan välja Front Page, som automatiskt inkluderar header och andra inställningar, eller så kan du välja en Custom Template för att börja från scratch.
Om du väljer en customize template kommer du att bli ombedd att ge din template ett namn. Därefter kommer Site Editor att öppna den för edit.

Du kan designa din custom template i block editor. När du är slutförd, glöm inte att save dina ändringar.
Du kan nu editera den Home page som du skapade tidigare. På vyn för edit av sidan klickar du på alternativet Template under boxen Summary i panelen för sidans inställningar.

Select your custom homepage template from here.
You can continue editing the page or save and publish your changes to see your custom home page design in action.
2. Skapa en Custom Template manuellt
Du kan använda den här metoden om du använder ett äldre theme eller vill skriva koden manuellt.
Skapa helt enkelt en ny fil på din dator med hjälp av en plain text editor och lägg till den här koden högst upp i den.
1 | <?php /* Template Name: Custom Homepage */ ?> |
Save denna fil som custom-homepage.php på ditt skrivbord.
Därefter måste du ansluta till din website med hjälp av en FTP-klient och gå till /wp-content/themes/your-current-theme/ folder. Nu ska du uploada filen som du skapade tidigare till din theme folder.
Gå tillbaka till admin area i WordPress och edit your home page.
Du kommer att kunna välja din custom homepage template under Summary metabox i post inställningar column till höger.

Nu kommer denna page att vara helt tom, och den kommer inte att visa något all. Du kan använda custom HTML/CSS och WordPress template tags för att bygga din egen page layout.
Du kan också använda ett page builder plugin för att enkelt skapa en med hjälp av drag-and-drop tools.
För mer detaljer, se vår guide om hur du skapar en custom page template i WordPress.
2. Installera Google Analytics i WordPress
Google Analytics är ett av de viktigaste tools för dig som äger en site i WordPress. It allows you to see where your users are coming from and what they are doing on your website.
Det kommer bara att börja spåra din website användare efter att du installerat det. Det är därför det är viktigt att ha det inställt när du lanserar din website.
På så sätt har du all historisk data för att kunna tracka och jämföra din websites tillväxt.
Det bästa sättet att installera Google Analytics är genom att använda tillägget MonsterInsights. Det är det bästa Google Analytics-pluginet för WordPress och visar beautiful reports direkt i ditt WordPress admin area.
Installera och aktivera helt enkelt pluginet MonsterInsights. För mer detaljer, se vår tutorial om hur man installerar ett plugin för WordPress.
Vid aktivering kommer pluginet att leda dig genom installationen. Följ bara instruktionerna på skärmen för att slutför installationen.

För detaljerade instruktioner, se vår Step-by-Step guide om hur du installerar Google Analytics i WordPress.
Bonus tips: Se andra marknadsföringsdata för webbplatser som du bör börja spåra.
3. Skydda WordPress Admin Directory med password
WordPress Admin directory är den plats där du utför all administration på din website. Den är redan lösenordsskyddad, eftersom användarna är obligatoriska att enter ett användarnamn och ett password innan de kan komma åt admin area.
Men genom att lägga till ytterligare ett lager av autentisering kan du göra det svårt för hackare att få tillgång till din WordPress webbplats.
Så här aktiverar du password-skydd för din WordPress admin directory.
Logga in på din panel för kontroll av ditt WordPress webbhotell account.
Note : Vi använder Bluehost i screenshots. Men andra hosting providers som använder cPanel kommer att ha liknande steg. Din dashboard kan dock skilja sig något från våra screenshots.
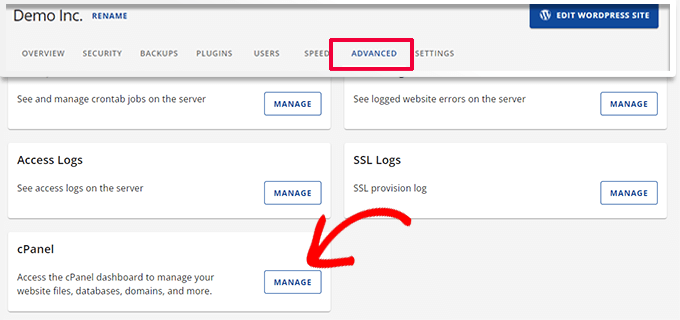
Därefter klickar du på knappen “Settings” under din website.

Bluehost kommer nu att öppna dashboard för inställningar för webbplatsen.
Byt till tabben “Advanced” och rulla sedan ner till section cPanel.
Sedan måste du klicka på knappen “Hantera” för att fortsätta.

Detta kommer att starta cPanel app i en new tab.
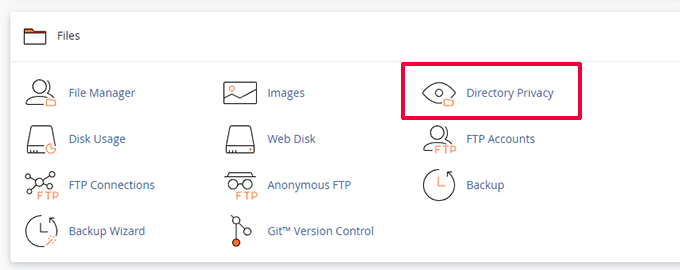
Rulla ner till section Files och klicka sedan på alternativet “Directory Privacy”.

Därefter blir du ombedd att selecta de directories du vill skydda.
Navigera till rotmappen på din WordPress website och klicka på knappen “Edit” bredvid wp-admin folder.

På nästa vy kontrollerar du bara boxen som säger “Password protect this directory”.
Om du gillar det kan du också ge din directory ett namn som “Admin Area” för att hjälpa dig att komma ihåg.

Därefter klickar du på knappen “Save” för att spara dina Settings.
Detta tar dig till en page där ett bekräftelsemeddelande visas. Klicka på knappen “Gå tillbaka” för att fortsätta.

På nästa vy blir du ombedd att enter ett användarnamn och ett password och sedan bekräfta lösenordet.
Se till att obs/observera ditt användarnamn och password på en säker plats, till exempel i en app för hantering av lösenord.

Se till att du klickar på knappen “Save” när du har gjort det.
Nu, när någon försöker komma åt din /wp-admin directory, kommer de att uppmanas att enter användarnamnet och password du skapade ovan.

För alternativa metoder och mer detaljerade instruktioner, se vår guide om hur du skyddar din WordPress admin directory med password.
4. Visa Images i Rows och Column

Som standard, när du lägger till flera images till ett WordPress inlägg, skulle de visas precis bredvid varandra eller högst upp på varandra.
Detta ser inte särskilt bra ut eftersom dina användare kommer att behöva rulla mycket för att se dem alla.
Detta kan lösas genom att visa images i en grid layout. Du kan använda blocket Gallery för att visa images i ett grid med row och columns.
Du kan också använda blocket Column för att visa images sida vid sida. Om du vill visa en image bredvid texten kan du prova blocket Text and Media.
För mer details, se vår guide om hur man lägger till ett image gallery i WordPress.
5. Allow Users to Subscribe to Comments (tillåt användare att prenumerera på kommentarer)

Normalt, när användare lämnar en kommentar på din website, måste de manuellt besöka samma artikel igen för att se om du eller andra användare har svarat på kommentarer.
Vore det inte bättre om användarna kunde få notifications via email om new comments på dina posts? Så här gör du för att add to den här funktionen till din website.
Installera och aktivera helt enkelt plugin-programmet Subscribe to Comments Reloaded. När du har aktiverat måste du besöka Settings ” Subscribe to Comments för att konfigurera plugin-inställningarna.
Detaljerade instruktioner finns i vår guide om hur du allowar användare att prenumerera på comments i WordPress.
6. Limit Login Försök

Som standard kan en WordPress-användare göra ett obegränsat antal försök att logga in på en WordPress-webbplats. Detta allow vem som helst att försöka gissa ditt password tills de får rätt.
För att kontrollera detta måste du installera och aktivera Login LockDown plugin. Det allow you att ställa in limits på antalet Misslyckade försök en användare kan göra för att logga in.
För detaljerade setup guides, se vår guide om hur du limitar login-försök i WordPress.
7. Display Excerpt (Post Summary) på Home och Archive Pages

You may have notice that all popular blogs show article summaries instead of full articles on their home page and archive pages. Det gör att dessa pages hämtar snabbare, ökar antalet page views och undviker duplicerat content på hela din website.
Mer om detta ämne finns i vår artikel om excerpt (summary) kontra hela posts i WordPress archive pages.
Många premiumteman och gratis themes i WordPress använder redan excerpt på home page och archive pages. Men om ditt theme inte visar excerpt, se vår guide om hur du visar utdrag ur post i WordPress themes.
8. Add to Custom Standard Gravatar Image
WordPress använder Gravatar för att visa användarnas profilbilder i WordPress. Om en användare ej har en Gravatar använder WordPress en standard image som anropas “Mystery Person”.
Denna standard Gravatar-bild kommer att visas många gånger i din WordPress kommentarer area helt enkelt eftersom många användare inte har en Gravatar-bild associerad med sin email address.
You can easily replace this default gravatar with your own custom default gravatar image.
Först måste du uploada den image du vill använda som din standard Gravatar image till ditt mediabibliotek i WordPress.
Gå till Media ” Add New page för att ladda upp imagen. När du har uppladdat den klickar du på knappen Copy URL to Clipboard.

Klistra in den URL du kopierade i en textfil på din dator, du behöver den i nästa steg.
Nu måste du add to följande custom code till din website. Vi föreslår att du använder det gratis tillägget WPCode:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
Glöm inte att ersätta $myavatar-värdet med URL:en till den customize Gravatar image som du uploadade tidigare.
You can now visit the Settings ” Discussion page, and you will notice your custom default avatar added to the default avatar choices.
För detaljerade instruktioner, kontrollera vår tutorial om hur du lägger till och ändrar standard Gravatar i WordPress.
9. Lägga till Custom CSS till ett WordPress Theme
Som ägare av en WordPress-webbplats kan du ibland behöva add to custom CSS till din site. Det finns flera sätt att add to custom CSS i WordPress. Vi ska visa dig två metoder.
1. Add Custom CSS med hjälp av WPCode (rekommenderas)
Normalt sett kan du add to Custom CSS-kod i dina theme settings. Din custom CSS kommer dock att försvinna när du ändrar theme.
Tänk om du vill återanvända CSS:en på den här eller någon annan website?
Du kan lösa detta genom att lägga till din Custom CSS med hjälp av WPCode plugin. Det är det bästa tillägget för custom code för WordPress och allow you att enkelt insert custom code och CSS var som helst på din website.
Dessutom kan du organisera dina kodsnuttar genom att ge dem namn eller spara dem i molnbiblioteket och återanvända dem på andra webbplatser.
För mer information, se vår fullständiga WPCode-recension.
Först måste du installera och aktivera WPCode plugin.
Note: Det finns också en gratis version av WPCode som du kan prova. Vi rekommenderar att du upgraderar till den betalda versionen för att låsa upp fler funktioner.
Efter aktivering, gå till Code Snippets ” + Add Snippet-sidan och klicka på knappen Use Snippet under etiketten “Add Your Custom Code (New Snippet)”.

På nästa vy anger du en titel för ditt anpassade CSS-snippet och väljer sedan CSS-snippet under Code Type.
Efter det kan du add to din custom CSS kod i Code Preview boxen.

Bläddra ner till avsnittet Insertion. Därifrån kan du välja var du vill lägga till den här anpassade CSS-snippet.
Om du vill add to hela webbplatsen kan du select Site Wide Header. När du är slutförd, glöm inte att klicka på knappen Save Snippet och toggle från Inaktiverad till Aktiv.

WPCode kommer nu att save din Custom CSS och add den till din website enligt dina settings.
2. Add Custom CSS i Theme Customize
Det enklaste sättet att add to custom CSS till alla WordPress teman är genom att besöka Appearance ” Customize page i your WordPress admin.
Om du inte kan se menyn Customize under Appearance kan du manuellt besöka Theme Customizer genom att lägga till följande URL i webbläsarens adressfält.
http://yourwebsite.com/wp-admin/customize.php
Detta kommer att starta WordPress theme customize, och du kommer att se din website’s preview i den högra panelen.
Klicka nu på menyn “Additional CSS” i den vänstra panelen för att förstora den.

Du kommer att se en plain text box där du kan add to din custom CSS.
Så snart du add to en giltig CSS-regel kan du se den tillämpas på din website i live preview-fönstret.

Glöm inte att klicka på knappen “Save & Publicera” högst upp när du är slutförd.
För alternativa metoder och mer detaljerade instruktioner, kontrollera vår guide för nybörjare om hur du lägger till customize CSS i WordPress.
Note: Vissa teman, som Divi från Elegant Themes, har också en plats i alternativen för temat för att inkludera Custom CSS. Många av dessa speglar Additional CSS section i Theme Customize, men vi rekommenderar starkt att du bara väljer en plats för att behålla CSS-koden på din website, om det är i WPCode, temaalternativen eller customizern.
10. Använda Inspect Element Tool för att Customize WordPress
Att lägga till custom CSS låter bra, men hur vet du vilka CSS-klasser du ska edit? Hur debugger du det utan att faktiskt behöva skriva CSS?
Med hjälp av verktyget Inspect Element kan du editera HTML-, CSS- eller JavaScript-kod för en webbsida och se dina ändringar live (endast på din dator).
För en DIY-webbplatsägare kan dessa tools hjälpa dig att previewa hur en site design skulle se ut utan att faktiskt göra ändringarna för alla.
Peka och högerklicka på ett element på en page och välj sedan “Inspect” i menyn i din webbläsare.

Detta kommer att dela webbläsarens fönster och allow you att se HTML- och CSS-källkoden för sidan.
You can move your mouse around the code to see the relevant area highlighted in the live preview.

Alla ändringar du gör här kommer omedelbart att synas på sidan ovan. Tänk dock på att dessa ändringar bara sker i din webbläsare, och att du inte redigerar sidan.
Detta allow you att ta reda på vad du behöver editera och hur. Efter det kan du gå vidare och ändra dina faktiska temafiler eller din customize CSS-kod.
Mer information om ämnet finns i vår artikel om grunderna i Inspect Element och customize WordPress som DIY-användare.
11. Add a Facebook Thumbnail Image
Facebook kan automatiskt hämta en image från dina artiklar när de delas av dig eller någon annan. Vanligtvis väljer den den featured image i en artikel. Ibland kan det dock hända att den väljer en slumpmässig image från artikeln som kanske inte är lämplig.
Om du använder pluginet All in One SEO kan du select a Facebook thumbnail image in the All in One SEO Settings box on the post edit screen under fliken Social.

Du kan också välja en standard Facebook thumbnail image genom att besöka All in One SEO ” Social Networks page.
Du kan uploada en custom image eller välja en image från mediabiblioteket.

If you scroll further down this settings page, you’ll be able to choose a thumbnail for your homepage as well.
Du kan se vår guide om hur du fixar problemet med felaktig thumbnail på Facebook i WordPress för mer detaljer.
12. Add featured image eller inläggsminiatyr till RSS-flöde
WordPress RSS-flöden visar en lista över dina senaste artiklar. Om du visar hela artiklar i your feed, kommer alla images inuti att visas. Det inkluderar dock inte den featured image eller inläggsminiatyr i artikeln.
För att fixa detta kan du add to följande kod till ditt temas functions.php-fil eller använda WPCode, vilket är en säkrare metod och kan förhindra att din site går sönder vid mindre error:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
För mer information, se vår tutorial om hur du lägger till inläggsminiatyrer till RSS-flöden i WordPress.
13. Show Excerpts in RSS Feed
Som standard visar WordPress hela din artikel i RSS-flödet. Detta allow content scrapers att automatiskt hämta och stjäla dina fullständiga artiklar. Det hindrar också dina RSS-flödes prenumeranter från att besöka din website.
För att fixa detta, heada över till Settings ” Läsa page och rulla ner till alternativet ‘För varje artikel i ett feed, visa’. Välj ‘Excerpt’ och klicka sedan på knappen ‘Save Changes’.

14. Add to en Click to Call to-knapp i WordPress
Eftersom mobilanvändare utgör huvuddelen av användarna för de flesta företag kan ett snabbare sätt att kontakta dem ibland hjälpa you att skaffa nya customers.
Även om du måste ha ett kontaktformulär på din website kan det vara mycket snabbare för användarna att lägga till en knapp för att ringa ett omedelbart anrop.
Det enklaste sättet att add to en knapp för click-to-call är att använda WP Call Button plugin. Detta gratis plugin allow you att helt enkelt add to ditt företags telefonnummer och visa en knapp för anrop på din website.

You can choose the button position, color, and where to show it on your website.
Om du inte vill visa knappen på hela webbplatsen kan du visa den på valda posts och pages eller aktivera den endast för mobila användare.

Slutligen, om du vill placera call-knappen strategiskt i ditt content som en call-to-action, så kan du enkelt göra det med ett block eller genom att använda shortcode.
För mer detaljer, ta en titt på vår tutorial om hur du enkelt kan lägga till en click-to-call knapp i WordPress.
15. Fix WordPress Email Deliverability
Som standard använder WordPress PHP:s mail()-funktion för att skicka email. Många WordPress webbhotell blockerar eller limiterar denna funktion för att förhindra missbruk.
Detta innebär att du och dina användare kanske ej kan ta emot email aviseringar från din WordPress site. En del av dessa aviseringar är mycket viktiga, t.ex. e-postmeddelanden om borttappat password, registrering av nya användare m.m.
För att fixa detta måste du installera och aktivera WP Mail SMTP plugin. Det är det bästa SMTP-pluginet för WordPress på marknaden och allow you att skicka your WordPress emails med hjälp av rätt SMTP-protokoll.

Note: Det finns också en gratis version som heter WP Mail SMTP Lite som du kan använda. Vi rekommenderar att du upgraderar till Pro för att låsa upp fler funktioner.
För detaljerade instruktioner, se vår tutorial om hur du ställer in WP Mail SMTP med valfri server.
16. Add Content till artiklar i RSS-flöden
Vill du manipulera dina WordPress RSS-flöden genom att lägga till content i dina artiklar som bara är synliga för dina RSS-flödes prenumeranter?
Det enklaste sättet att göra detta är genom att använda All in One SEO för WordPress plugin. Det kommer med en RSS Content-funktion som allow you att enkelt add content till artiklar i ditt RSS-flöde.
Först installerar och aktiverar du All in One SEO för WordPress plugin. Därefter går du till All in One SEO ” Allmänna Settings och växlar till tabben “RSS Content”.

Härifrån kan du add to custom content som visas före eller efter varje objekt i ditt RSS-flöde.
Alternativ metod:
Den här metoden kräver att du addar kod till din website, du kan använda den här metoden om du ej använder All in One SEO för WordPress.
Lägg bara till följande custom code snippet på din webbplats med hjälp av WPCode plugin (rekommenderas) eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Denna kod visar texten “This post was written by Syed Balkhi” före en artikel och “Check out WPBeginner” efter artikelns content.
För fler sätt att manipulera innehåll i RSS-flöden, se vår guide om hur du lägger till innehåll i dina WordPress RSS-flöden.
17. Fördröja Posts i RSS-flöden
Har du någonsin publicerat en artikel av misstag innan den var redo att gå live? Vi har alla varit där. Du kan enkelt bara avpublicera artikeln och fortsätta edit:a den.
Läsare av RSS-flöden och prenumeranter på email kan dock redan få det i sina inboxar. Det finns en enkel fix för att undvika detta – fördröja post från att visas i ditt RSS-flöde.
Add to följande custom code snippet med hjälp av WPCode plugin (rekommenderas) eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
Denna kod fördröjer dina publicerade posts från att visas i RSS-flödet i 10 minuter.
För mer details, se vår artikel om hur du fördröjer posts från att visas i WordPress RSS-flöde.
18. Display Social Media Feeds on Your Site
Den senaste marknadsundersökningen visar att en genomsnittlig användare tillbringar cirka 2 timmar och 29 minuter på social media.
Detta innebär en enorm möjlighet för dig att öka antalet Följer på sociala media och få dem att återvända till din website.
Det enklaste sättet att bygga upp en följarskara i sociala medier är att främja dina profiler på din website.
För att göra det behöver du Smash Balloon. Det är den bästa WordPress sociala medier plugin svit på marknaden och tillåter dig att vackert främja dina sociala medier flöden på din webbplats.

Smash Balloon gör det enkelt att embedda Facebook-poster, Tweets, Instagram-foton, YouTube-videor, kombinerade flöden i en social vägg och mer.
Detaljerade instruktioner finns i vår tutorial om hur du lägger till social media feeds i WordPress.
19. Add Image Icons to Links Navigation Menu

Vill du visa image icons bredvid links i din navigation menu? Den enklaste lösningen är att använda Menu Image plugin.
När du har installerat pluginet, bara head över till Appearance ” Menu, och du kommer att se alternativet att lägga till images med varje objekt i din befintliga meny.

Note : Pluginet fungerar inte med block themes och med full-site editor.
Om du av någon anledning inte vill använda ett plugin och istället vill göra det manuellt, kan du göra det.
Först måste du skapa de images som du vill använda som icons och uploada dem till ditt mediabibliotek i WordPress. Därefter kopierar du deras URL:er så att du kan använda dem senare.
Lägga till ikoner för navigationsmenyn i Site Editor
Om du använder ett block theme är den här metoden något för dig. Starta helt enkelt Site Editor genom att besöka sidan Appearance ” Editor.
Klicka på din navigation menu för att edit den, och klicka sedan på ett link item i din menu. I inställningarna för blocket klickar du på tabben “Avancerat” för att förstora den och sedan lägga till en custom CSS-klass.

Därefter klickar du på ikonen Styling högst upp. Då öppnas Style Editor.
Klicka på menyn med tre punkter i panelen och välj sedan Additional CSS.

Följaktligen måste du add to följande custom CSS till ditt theme:
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
Glöm inte att ersätta URL:en för bakgrundsbilden med din egen icon och anpassa paddingen efter dina obligatoriska krav.
Lägga till icons för navigation menu i Classic Themes
Först måste du besöka sidan Appearance ” Menus och sedan klicka på knappen Screen Options högst upp till höger på skärmen.

Detta kommer att ta ner en meny där du måste kontrollera boxen bredvid alternativet CSS-klasser.
Efter det rullar du ner till din navigation menu och klickar på ett objekt för att förstora det. Du kommer att se ett alternativ för att add to CSS-klasser. Enter en annan CSS-klass för varje menu-item.

Glöm inte att klicka på knappen save menu för att spara dina ändringar.
Därefter måste du ladda upp image icons till din WordPress site genom att besöka Media ” Add Media page. När du har uploadat image-filerna ska du kopiera deras URL:er, eftersom du behöver dem i nästa steg.
Nu kan du add to en image icon till din navigation menu genom att lägga till custom CSS. Här är ett exempel på CSS som du kan använda som utgångspunkt:
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Glöm inte att ersätta URL:en för image med din egen URL för bildfilen.
20. Öppna en link i navigation menu i new window
Ibland kan du behöva göra så att en link i navigation menu öppnas i ett new fönster. Men du kanske inte kan notice alternativet att göra det när du lägger till länkar.
Öppna navigation menu Link i nytt fönster i Site Editor
Om du använder ett block theme på din website är den här metoden något för dig.
Gå bara till Appearance ” Editor för att starta Site Editor. Därefter klickar du på den link som du vill öppna i ett new window.

I blockets toolbar, click på knappen “Link” för att editera den länken.
Detta kommer att avslöja länkinställningar. Härifrån klickar du för att slides toggle bredvid alternativet “Öppna i new tab”.

Öppna Navigation Menu Link i nytt fönster i Classic Themes
Faktum är att alternativet är dolt för att ta bort röran från vyn.
Du måste klicka på knappen screen options högst upp till höger på skärmen och kontrollera alternativet “link target”.

Därefter måste du rulla ner till det menu-item som du vill öppna i ett nytt fönster.
Click on the menu item to expand it, and you will see the alternative to open the link in a new tab.

Glöm inte att klicka på knappen save menu för att spara dina ändringar.
21. Add to överlägg för search i fullskärm i WordPress

Om du klickar på search iconen högst upp till höger på någon page på WPBeginner, så kommer du notice en full-screen search overlay visas. Det förbättrar upplevelsen av search och gör den mer engagerande.
You can add this to your WordPress site as well. Det enklaste sättet att göra detta är genom att installera och aktivera WordPress Full Screen Search Overlay plugin.
Pluginet fungerar direkt från boxen och det finns inga inställningar som du behöver konfigurera.
När den aktiveras förvandlas alla standard WordPress sökformulärsfält till ett överlägg för search i helskärm.
För mer detaljer, se vår guide om hur du lägger till ett överlägg för fullskärms search i WordPress.
Bonus tips: Att bara lägga till överlägget för fullskärmssökning skulle inte påverka kvaliteten på sökresultaten. Standard WordPress search är inte alls effektiv.
You can immediately upgrade the quality of search results on your WordPress site by installing the SearchWP plugin. Det är det bästa WordPress search plugin på marknaden som allow you att add to your own search engine to WordPress.

Det bästa är att det fungerar sömlöst och automatiskt ersätter den utvalda funktionen i WordPress standard.
För detaljer, se vår artikel om hur du kan förbättra WordPress search med SearchWP.
22. Add a Sticky Floating Navigation Menu
En sticky flytande navigation menu stannar högst upp på vyn när en användare rullar nedåt.

Vissa WordPress teman har denna funktion som ett alternativ i sina inställningar. Om ditt theme inte har det här alternativet kan du prova den här metoden.
Först måste du installera och aktivera pluginet Sticky Menu (or Anything!) on Scroll.
Efter aktivering, gå till pluginets inställningar page som finns under Settings ” Sticky Menu (eller något!). Add to CSS-klassen för din navigation menu och save changes.
Detaljerade instruktioner finns i vår tutorial om hur du skapar en sticky flytande navigation menu i WordPress.
23. Add Multiple Authors to a WordPress Post (Lägg till flera författare till ett WordPress post)
Vill du kreditera flera författare för en artikel på din website? Som standard tilldelas WordPress inlägg till en enskild författare. Men om du ofta behöver kreditera flera författare finns det ett enklare sätt att göra detta.
Du kommer att behöva installera och aktivera Co-Authors Plus plugin.
Därefter går du till sidan Användare ” Alla användare och klickar på länken ‘Skapa författarprofil’ under en användare som du vill lägga till som medförfattare.

På nästa vy kan du ställa in användarens profil som författare på din website. Pluginet tillåter dig även att ladda upp en custom author image.
När du är slutförd, glöm inte att clicka på knappen “Update” för att save your changes.

Gå nu vidare och redigera posten eller sidan där du vill kreditera flera författare.
På vyn för edit av inlägg kommer du att notice den new tabben “Authors” under panelen för postinställningar.

24. Add Categories to WordPress Pages
Vill du lägga till kategorier och tags på pages i WordPress? Som standard är de endast available för posts. Det beror främst på att pages är tänkta att vara statiskt fristående content (se skillnaden mellan posts och pages i WordPress).
Om du vill lägga till kategorier och taggar, lägg bara till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Skapa en lokal site i WordPress på din dator
Många WordPress-webbplatsägare och utvecklare installerar WordPress på sina datorer. Om du gör det kan du utveckla en WordPress site lokalt, prova tillägg och themes och lära dig grunderna i WordPress.
Vi har skapat detaljerade Step-by-Step-instruktioner om hur du installerar WordPress på din Windows-dator eller på Mac.
26. Display Total Number of Comments i WordPress
Comments är ett enkelt sätt för användare att engagera sig i content på din website. Att visa det totala antalet comments kan användas som ett socialt bevis och uppmuntra fler användare att delta i diskussioner.
Det enklaste sättet att göra detta är att installera pluginet Simple Blog Stats. När du aktiverat det kan du add to [sbs_apoproved] shortcode till valfri post eller page för att visa det totala antalet comments.

En kodmetod och fler instruktioner finns i vår artikel om hur du visar det totala antalet kommentarer i WordPress.
27. Visa totalt antal registrerade användare i WordPress

Om du allow användare att registrera sig på din WordPress site kan du uppmuntra fler användare att registrera sig genom att visa det totala antalet registrerade användare.
Det enklaste sättet att göra detta är att installera pluginet Simple Blog Stats. Efter aktivering kan du add to [sbs_users] shortcode till alla post eller pages för att visa det totala antalet registrerade användare.
För mer detaljer, se vår tutorial om hur du visar det totala antalet registrerade användare i WordPress.
28. Skapa nya storlekar på images i WordPress
När du uploadar en image till din blogg skapar WordPress automatiskt flera kopior av imagen. Your WordPress theme and plugins can also add new image sizes.
För att skapa nya storlekar på bilder i WordPress måste du lägga till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Denna kod lägger till tre nya storlekar på images. Glöm inte att ändra namnen och dimensionerna på image-storlekarna efter yours obligatoriska önskemål.
Mer information finns i vår tutorial om hur man skapar nya storlekar på images i WordPress.
29. Redirect kan enkelt ställas in i WordPress
Om du har arbetat med din website under en längre tid kanske du ibland vill ändra URL:er eller slå samman content.
Detta kan dock skapa ett 404 error på det äldre innehållet om du tar bort det. Det finns också problem med sökmotorsoptimering, till exempel hur berättar du för search engines att detta content har flyttats till en new location?
Det är här 301 redirect kommer in i bilden. Detta allow you att automatiskt redirect besökare till nya posts samtidigt som du berättar för search engines att the content har flyttat till denna nya location.
Det finns många sätt att ställa in redirects, men det enklaste och säkraste sättet att göra det är att använda All in One SEO för WordPress.
All in One SEO för WordPress kommer med en redirects manager som hjälper dig att enkelt ställa in alla typer av redirects på din WordPress site.
Först måste du installera och aktivera All in One SEO för WordPress plugin.
Note: Du behöver minst PRO plan av plugin för att låsa upp Redirect manager.
Vid aktivering måste du besöka All in One SEO ” Redirects page. Add your old article URL under Source URL och your new location under Target URL fields.

Välj 301 Moved Permanently under Redirect Type och klicka på knappen “Add Redirect” för att save your settings.
Mer detaljer hittar du i vår tutorial om hur du skapar 301 redirects i WordPress.
30. Konvertera kategorier till taggar eller vice versa
Ofta är folk inte clear med hur man använder kategorier och taggar på rätt sätt i WordPress. Ibland kan det sluta med att you skapar kategorier som borde ha varit tags eller vice versa.
Det är lätt att åtgärda.
Head över till Tools ” Importera sidan och installera sedan Categories and Tags Converter.

Efter installationen klickar du på länken “Run Importer” för att fortsätta.
På konverteringssidan kan du växla mellan kategorier till taggar eller taggar till kategorikonverterare. Välj sedan de objekt du vill konvertera och klicka sedan på knappen “Konvertera”.

31. Bulk Flytta poster mellan kategorier och taggar
Ibland kanske du vill massflytta poster mellan kategorier och taggar. Att göra det en efter en för varje post kan vara tidskrävande.
Det finns faktiskt ett plugin för det. Installera och aktivera helt enkelt Bulk Move plugin. När du har aktiverat det måste du gå till Tools ” Bulk Move för att flytta dina posts.

För mer detaljerade instruktioner, besök vår tutorial om hur du bulkflyttar posts till kategorier och tags i WordPress.
32. Display Last Updated Date of Your Posts

Som standard visar de flesta teman i WordPress datumet då en artikel publicerades. Detta är bra och fungerar för de flesta webbplatser och bloggar.
Men om du regelbundet uppdaterar ditt gamla content kanske du vill visa dina användare när en artikel senast uppdaterades. Otherwise, you users wouldn’t notice that the article contains current information.
Detta kan uppnås genom att lägga till följande kod för att lägga till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
För mer detaljerade instruktioner, se vår guide om hur du visar senaste update-datum i WordPress.
33. Hur man displayed relativa datum i WordPress
Vill du visa relativa datum som igår, för 10 timmar sedan eller för en vecka sedan för dina posts i WordPress? Relativa datum ger användarna en känsla av hur lång tid som har gått sedan något publicerades.
För att add to relativa datum måste du installera och aktivera pluginet Meks Time Ago. Efter aktivering måste du besöka Settings ” Allmänt page och rulla ner till ” Meks Time Ago Options” section.

Du kan selecta när den ska användas och hur den ska displayed. Glöm inte att klicka på knappen save changes för att spara dina settings.
För mer detaljer, se vår guide om hur du visar relativa datum i WordPress.
34. Remove WordPress versionsnummer
Som standard adderar WordPress WordPress-versionen till din websites header. Vissa tycker att det är en säkerhetsrisk. Vårt svar på detta är enkelt: håll WordPress updated.
Men om du vill ta bort WordPress versionsnummer, lägg bara till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
För mer information om detta ämne, se vår artikel om rätt sätt att ta bort WordPress Versionsnummer.
35. Update WordPress URL:er när du ej kan komma åt WP-Admin

Ibland, när du flyttar en WordPress site till en new domän eller på grund av en felkonfiguration, kan du behöva updating WordPress URL:er.
Dessa URL:er talar om för WordPress var din site ska visas och var WordPress core-filer är lokaliserade. Felaktiga Settings kan låsa dig ute från WordPress admin area eller redirecta dig till den gamla websiten.
Det enklaste sättet att uppdatera WordPress URL:er är genom att lägga till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
Glöm inte att ersätta example.com med ditt eget domain name.
När du har öppnat din site på WordPress går du till Settings ” General page och update URL:erna där. Efter det måste du ta bort koden som du addade till functions-filen.
Om du också behöver uppdatera URL:er i dina posts och pages, se vår guide om hur du uppdaterar URL:er på rätt sätt när du flyttar din site i WordPress.
36. Deactivate alla plugins när du ej kan komma åt WP-Admin
När du felsöker WordPress error, kommer du ofta att bli ombedd att deactivate alla WordPress tillägg. You can just go to Plugins in your dashpanel and deactivate all plugins. Men vad händer om du är utelåst från din WordPress site?
Så här kan du enkelt deactivate tillägg när du är utelåst från admin area.
Anslut först till din WordPress site med hjälp av en FTP-klient och gå till din /wp-content/ folder. Inuti den hittar du mappen /plugins.

Nu behöver du bara byta namn på plugins folder till “plugins.old” och WordPress kommer automatiskt att deactivate alla tillägg.
För alternativa metoder och More information, se vår guide om hur du deactivate alla tillägg när du inte kan komma åt wp-admin.
37. Skapa en Custom 404 Error Page
Ett 404 error uppstår när användare skriver in fel adress eller adressen ej finns på din website.
Som standard kommer ditt WordPress-tema att använda sin 404 error template för att visa error.
Dessa pages är dock ofta ganska värdelösa och lämnar användarna utan vetskap om vad de ska göra härnäst.
Du kan fixa detta genom att skapa din egen custom 404 error page utan att skriva någon kod. Doing so will allow you to point users to other useful content on your website.
Först måste du installera och aktivera pluginet SeedProd. Det är den bästa WordPress page builder på marknaden och allow you att enkelt skapa custom pages, landing pages och till och med kompletta WordPress themes utan att skriva kod.
Efter aktivering, gå till SeedProd ” Landing pages och klicka på knappen Set up a 404 Page.

Därefter kommer pluginet att be dig att välja en template för din 404 page.
SeedProd kommer med ett gäng beautiful 404 page templates som du kan använda som utgångspunkt.

Efter det kommer du att enter SeedProd page builder.
Det är ett intuitivt designverktyg där du helt enkelt kan drag and drop block och edit dem med peka och click.

You can add a search form, your most popular articles, top-selling products, or anything you want.
När du är slutförd klickar du bara på knappen Save and Publicera högst upp.
Mer detaljer hittar du i vår tutorial om hur du förbättrar en 404 page i WordPress.
38. Inkludera Category i URL:er för post
You may have noticeed that many WordPress sites use categories in their post URLs. This allows them to add more useful information into a URL, which is good for user experience as well as SEO.
Om du vill add to ett kategorinamn till dina WordPress inläggs URL:er, gå då till Settings ” Permalinks page. Click on the custom structure and add /%category%/%postname%/ in the field next to it.

Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
Om du vill veta mer om hur WordPress hanterar underkategorier och flera kategorier kan du läsa vår guide om hur du inkluderar kategorier och underkategorier i WordPress URL:er.
39. Display Random Posts i WordPress
Vill du displayed slumpmässiga posts i din sidebar i WordPress? Slumpmässiga posts ger dina användare en chans att upptäcka artiklar som de annars aldrig skulle få se.
Först måste du lägga till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Efter det kan du använda shortcoden [wpb-random-posts] i dina posts, pages eller sidebar widgets för att visa slumpmässiga inlägg.

För en alternativ metod, se vår guide om hur du visar slumpmässiga posts i WordPress.
40. Allow User Registration på din site i WordPress
WordPress levereras med ett kraftfullt system för hantering av användare med olika roller och capabilities. Om du vill allow användare att registrera sig på din site, så här gör du för att aktivera den utvalda funktionen.
Head över till Settings ” Allmänt page och click på check boxen bredvid alternativet ‘Medlemskap’. Under det måste du välja den standard roll som kommer att tilldelas nya användare. Om du är osäker använder du prenumerant.

För mer detaljer, se vår guide om hur du allowar registrering av användare på din WordPress site.
41. Skapa ett customize registreringsformulär för användare i WordPress
När du öppnar användarregistrering på din site kommer användarna att använda WordPress standardregistreringsformulär. You can replace it with a customize user registration form for an improved user experience.
Först måste du installera och aktivera WPForms plugin. You will need at at least the Pro plan to get access to the user registration addon.
Efter aktivering, gå till WPForms ” Addons page för att installera och aktivera addon för registrering av användare.
Efter det, skapa ett nytt formulär genom att besöka WPForms ” Add New page. Detta kommer att starta WPForms builder, där du måste välja formuläret för registrering av användare som din template.

När du har skapat ditt formulär måste du clicka på knappen “Embed” för att kopiera inbäddningskoden. Nu kan du add to denna kod till valfri WordPress post eller page för att visa ditt customize formulär för registrering av användare.
För mer detaljerade instruktioner, se vår guide om hur du skapar ett customize registreringsformulär för användare i WordPress.
42. Uteslut specifika kategorier från RSS-flöde
Ibland kan du behöva utesluta specifika kategorier från ditt WordPress RSS-flöde. Om du gör det kommer posterna som är arkiverade under dessa kategorier att döljas från att visas i dina RSS-flöden.
Lägg bara till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
Glöm inte att ersätta 15 med ID:n för den kategori som du vill utesluta.
För mer detaljer och alternativa metoder, se vår tutorial om hur du utesluter specifika kategorier från RSS-flöden i WordPress.
43. Ändra längden på excerpt i WordPress
WordPress standardlängd för excerpt är ofta för kort för att beskriva en posts summary. För att ändra längden på excerptet kan du lägga till följande custom code snippet med hjälp av pluginet WPCode eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Om du inte vill hålla på med kod kan du läsa vår guide om hur du customize WordPress excerpt (ingen kodning obligatorisk).
44. Display Dynamic Copyright Date i WordPress
To add a copyright date to your WordPress site’s footer, you can edit the footer template in your theme and add a copyright notice.
Det år som you använder i koden kommer dock att behöva uppdateras manuellt nästa år.
Istället kan du använda följande kod för att dynamiskt visa aktuellt år i your copyright notice.
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
För mer avancerade lösningar, kontrollera vår artikel om hur du lägger till dynamiska copyright-datum i WordPress.
45. Så här ändrar du ett användarnamn i WordPress
WordPress allow you to easily change the name of a user, but you cannot change the användarnamn. Det finns två sätt att göra detta på.
Det enklaste sättet är att använda ett plugin som heter Easy Username Updater. Efter aktivering går du helt enkelt till sidan Användare ” Username Updater och klickar sedan på länken ” update” bredvid användarnamnet du vill ändra.

Nu enter du helt enkelt det nya användarnamnet och klickar sedan på knappen “Update Username”.
Om du gillar att meddela användaren om ändringen, se till att du kontrollerar boxen “Send User Notification” först.

För alternativa metoder, se vår artikel om hur du ändrar ditt användarnamn i WordPress.
46. Allow Users to Like or Dislike Comments (tillåt användare att gilla eller ogilla kommentarer)

Har du sett hur många populära webbplatser som YouTube låter användarna gilla och ogilla kommentarer? Detta ökar användarnas engagemang i diskussionerna på din webbplats.
Först måste du installera och aktivera Thrive Comments plugin. Det är det bästa pluginet för comments i WordPress och hjälper dig att öka engagement på din website.
Det adderar kommentarsröstning, märken, social delning och andra funktioner för konversation till dina WordPress-kommentarer.
När du är aktiverad måste du besöka Thrive Dashpanel ” Thrive Comments page och klicka på tabben “Voting and Badges” för att förstora den.

Härifrån kan du välja “Upp och ner” i Thrive Comments, vilket gör att användare kan gilla eller ogilla kommentarer. Efter det, glöm inte att save your changes.
Du kan nu kontrollera dina WordPress comments för att se dessa alternativ i action.
För mer detaljer, se vår guide om hur man tillåter användare att gilla eller ogilla kommentarer i WordPress.
47. Duplicera en WordPress post eller page
Det manuella sättet att duplicera ett inlägg är att skapa ett nytt inlägg eller en ny sida och sedan kopiera innehållet från det gamla. Detta skulle dock inte kopiera inläggsinställningarna som kategorier, utvalda bilder, taggar etc.
Det mer effektiva sättet att göra detta är att använda Duplicator Post plugin. Installera och aktivera pluginet och gå sedan till Posts ” All Posts page.

Du kommer att se alternativet att klona ett post eller skapa ett nytt draft.
För mer detaljerade instruktioner, se vår artikel om hur du enkelt kan duplicera posts och pages i WordPress med ett enskilt inlägg.
48. Allow Users to Submit Posts to Your WordPress Site
Auktoriseringar på din WordPress site kan bara logga in på sina konton och skriva posts. Men tänk om du vill att dina användare ska kunna skicka in posts direkt utan att skapa ett account?
Det bästa sättet att göra detta är att skapa ett formulär för inlämning av blogginlägg.
Du måste installera och aktivera WPForms plugin. Du behöver Pro-versionen av pluginet för att få tillgång till addon för Post Submissions.
Efter aktivering, gå till WPForms ” Addons page för att ladda ner och aktivera post submissions addon.
Efter det kan du gå till WPForms ” Add New page och sedan välja ‘Blog post submission form’ som din template.

När du är klar med att edit formuläret klickar du på knappen embed för att kopiera formulärets embed-kod. Nu kan du klistra in den här koden i valfritt WordPress-inlägg eller page för att visa ett formulär för inlämning av blogginlägg.
Posts som skickas in av användare kommer att lagras i dina WordPress-poster som Pending Review. Du kan sedan reviewer, edit och publicera dem.
För mer detaljerade instruktioner, ta en titt på vår guide om hur man tillåter användare att skicka in posts till din WordPress site.
49. Stäng av aviseringar av email för comments i WordPress
WordPress skickar automatiskt aviseringar via email när någon lämnar en comment eller när en comment väntar på moderation. Det här är spännande när you först startar din blogg, men det blir väldigt irriterande efter en kort stund.
Den goda nyheten är att du enkelt kan stänga av dessa aviseringar. Besök Settings ” Discussion page på din WordPress admin och rulla sedan ner till “Email Me Whenever” section. Avmarkera båda alternativen och klicka sedan på knappen “Save Changes”.

50. Ändra Sender Name i utgående email från WordPress
När WordPress skickar en notification via email används som standard “WordPress” som avsändarnamn. Detta ser lite oprofessionellt ut, och du kanske vill ändra det till en riktig person eller titeln på din website.
Det enklaste sättet att göra detta är genom att använda WP Mail SMTP plugin. Det är det bästa WordPress SMTP-pluginet som förbättrar din WordPress email deliverability.
Installera bara WP Mail SMTP-pluginet och gå sedan till WP Mail SMTP ” Settings. Härifrån ändrar du avsändarens namn i fältet “From Name”.

För en kodmetod och mer detaljer, se vår guide om hur du ändrar avsändarnamnet i utgående email från WordPress.
51. Ändra författaren till ett WordPress post
Att ändra författaren till ett post är ganska enkelt. Bara edit inlägget och välj den nya författaren från rullgardinsmenyn Författare under tabben Summary.

Efter det, glöm inte att Save eller Update posten för att store dina ändringar.
Om du å andra sidan har inaktiverat block editor och använder Classic Editor kan alternativet för författare vara dolt på din vy.
Du måste editera det post där du vill ändra författarnamnet och sedan klicka på knappen Screen Options högst upp till höger på skärmen. Kontrollera boxen bredvid alternativet “Författare”.

Detta kommer att visa författarens metaruta på vyn för edit av inlägget, där du kan välja en annan författare för posten.
För mer detaljer, kontrollera vår artikel om hur du ändrar författaren till ett post i WordPress.
52. Omorganisera vy för edit av post i WordPress
Ibland kan du tycka att kategorierna är placerade för långt ner på vyn för post edit eller att boxen Featured Image borde vara högre.
Många användare har inte lagt märke till det på ett tag, men alla boxar på vyn för post edit är ganska flexibla. You can click to collapse them and even drag and drop them to arrange the screen to your like.

Detta kommer att visa en popup där you kan välja att visa/dölja paneler i standard editor.
För att lära dig mer, se vår tutorial om hur du omorganiserar vyn för edit av post i WordPress.
53. Ändra antalet inlägg som visas på blogginlägg på pages
Som standard visar WordPress tio posts på dina blogginläggs pages och archives. Du kan ändra det till vilket antal du vill.
You will have to visit the Settings ” Läsa page and then scroll down to the ‘Blog pages show at most’ alternative. Enter det antal posts du vill visa och klicka sedan på knappen “Save Changes”.

54. Automatically Close Comments on Old Articles
Ibland skulle du märka att några mycket gamla posts på din site börjar få regelbundna skräppost kommentarer utan någon uppenbar anledning. Ett sätt att hantera detta är genom att close comments på äldre artiklar.
WordPress allow you to automatically turn off comments on old articles. You need to visit the Settings ” Discussion page in your adminpanel and then scroll down to the “Other comment settings” section.
Kontrollera bara boxen bredvid “Automatically close comments on posts older than X days” och ersätt siffran med hur länge du vill att användare ska kunna lämna kommentarer.

För att lära dig att hantera skräppostkommentarer, se dessa tips för att bekämpa kommentarspam i WordPress.
55. Dela upp långa poster i Pages
Vill du dela upp långa posts i pages så att användarna enkelt kan navigera i dem utan att rulla för mycket? WordPress gör det superenkelt. Add bara till följande kod där du vill dela upp ett inlägg till nästa inlägg:
<!--nästa sida-->
Vid den här tidpunkten lägger WordPress till en sidbrytning och resten av inlägget visas på nästa sida. Du kan lägga till samma kod igen när du vill starta en annan sida, och så vidare.
För mer detaljerade instruktioner, se vår guide om hur du delar upp WordPress posts i flera pages.
56. Inaktivera e-postmeddelanden om automatiska uppdateringar
Som standard skickar WordPress e-postmeddelanden om automatiska uppdateringar av WordPress-plugins, teman och själva kärnan. Dessa e-postmeddelanden kan bli irriterande.
Så här kan du stoppa WordPress från att skicka dessa automatiska uppdateringsmeddelanden.
Lägg bara till följande custom code snippet med hjälp av WPCode plugin eller ditt temas functions.php-fil:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Spara dina kodändringar så slutar WordPress att skicka automatiska uppdateringsmeddelanden till dig.
För mer detaljerade instruktioner, se vår handledning om hur du inaktiverar automatiska e-postmeddelanden om uppdateringar i WordPress.
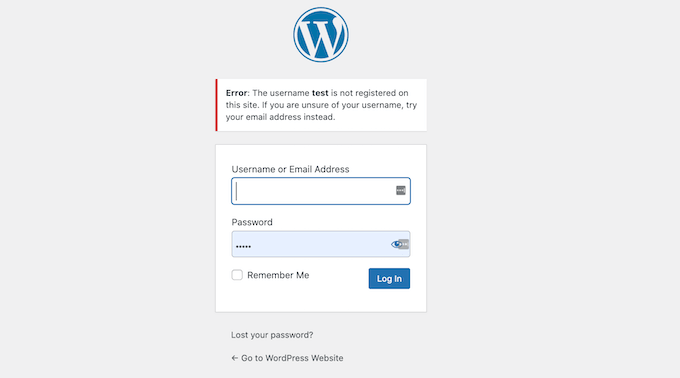
57. Dölj inloggningsfel i WordPress
WordPress inloggningssida visar felmeddelanden som standard när inloggningsförsök misslyckas. Dessa meddelanden kan oavsiktligt hjälpa hackare att gissa sig till dina inloggningsuppgifter.
Om den här personen har skrivit in fel användarnamn eller e-postadress visar WordPress följande fel: “Användarnamnet är inte registrerat på den här webbplatsen. Om du är osäker på ditt användarnamn kan du prova med din e-postadress istället.

Dessa tips kan hjälpa hackare att räkna ut e-postadressdelen av inloggningsuppgifterna.
Som tur är kan du enkelt inaktivera inloggningshintar och lägga till ett extra lager av säkerhet på din webbplats.
Lägg bara till följande anpassade kodsnutt med hjälp av plugin-programmet WPCode eller ditt temas functions.php-fil:
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Spara ändringarna i kodsnippet och WordPress kommer nu att visa ett mer generiskt felmeddelande.
För mer information kan du läsa vår handledning om hur du inaktiverar inloggningstips i WordPress-inloggningsfel.
58. Tillåt SVG-filuppladdning i WordPress
SVG-filer (Scalable Vector Graphics) är utmärkta för att bibehålla bildkvaliteten i alla storlekar och har ofta mindre filstorlekar jämfört med andra format. Som standard begränsar dock WordPress SVG-uppladdningar på grund av säkerhetsproblem.
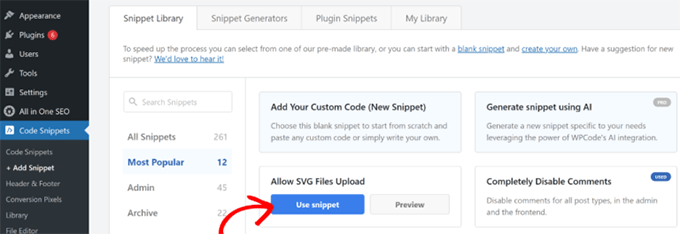
För att säkert aktivera SVG-stöd på din webbplats Installera och aktivera WPCode-pluginet och gå till Code Snippets ” Lägg till snippet-sida.

Härifrån kan du söka efter snippet “Allow SVG Files Upload” i sökfältet och sedan klicka på knappen “Use snippet”.
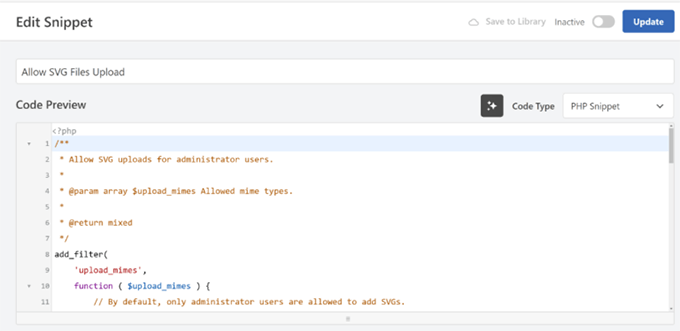
På nästa skärm ser du kodredigeraren med det anpassade utdraget redan inläst.
Det bästa är att WPCode automatiskt sätter upp alla inställningar för att köra koden korrekt på din webbplats.

Aktivera bara snippet genom att trycka på knappen och spara och redigera det sedan. Din WordPress-webbplats kommer nu att vitlista SVG-filuppladdningar i mediebiblioteket.
Mer information finns i vår handledning om hur du lägger till SVG-bildfiler i WordPress.
Det var allt för nu! Vi hoppas att den här artikeln hjälpte dig att hitta några new WordPress-tips, tricks och hacks. Du kanske också vill se vår ultimata guide för att öka WordPress hastighet och prestanda.





Dennis Muthomi
I have already been doing sme of these tips, I have setted up two-factor authentication and limited login attempts on my WordPress sites.
Doing this has prevented unauthorized access attempts and made my sites more secure.
THANK YOU for putting together this list of tips.
Dayo Olobayo
I agree, two-factor authentication is a must-have these days. Security is an ongoing process so it’s great that you’re taking steps to protect your website. If I may add, you might also want to consider using a strong security plugin for additional protection for features like malware scanning and website firewalls.
Dayo Olobayo
This is an exhaustive list of how tos. I am bookmarking it right away, as should everyone else.
Mrteesurez
This is much, thanks for taking time to put these tips together. All of them are important for sites in different aspects of business websites especially adding contents to the article in RSS feed, this will be helpful in giving me credit when someone copying my post through RSS feed.
Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.