När vi först startade WPBeginner fanns mobilvänlighet inte ens på vår radar. De flesta människor surfade på nätet på stationära datorer på den tiden. Smartphones var inte lika vanliga som de är idag. Men oj, vad saker och ting har förändrats! 📱
Nuförtiden kommer mer än hälften av all webbtrafik från mobila enheter. Många WPBeginner-användare fick lära sig tuffa läxor när deras icke-mobilvänliga webbplatser började förlora trafik. Vi vill inte att du ska göra samma misstag som vi gjorde.
Det är därför vi har skapat den här guiden för att göra din WordPress-webbplats mobilvänlig. Vi har testat dessa 13 strategier på hundratals WordPress-webbplatser.
Oroa dig inte om du inte är tekniskt kunnig, eftersom dessa tips är lätta att följa. Du behöver inte anlita dyra utvecklare eller lära dig komplicerad kod.

Varför göra din WordPress-webbplats mobilvänlig?
Mobiloptimering borde vara ett självklart WordPress-designval, men det är inte alla som inser det.
Varje år vänder sig allt fler till sina smartphones för att göra search. Faktum är att mer än 55% av all webbtrafik i världen kommer från mobila enheter, och mobil search är ännu mer populärt i Asien och Afrika.
Google använder mobile first indexing, vilket innebär att deras web crawlers prioriterar att indexera mobilversionen av din websites content framför desktopversionen.
Så om du har en perfekt desktopversion av din site men Misslyckas med att optimera för mobilen, så kommer din ranking att påverkas negativt.
Och eftersom de flesta människor tillbringar upp till 6 timmar på sina telefoner varje dag, kommer your business att ha många möjligheter att fånga besökarnas uppmärksamhet.
Att arbeta för att genomföra en del av denna tid på vy kan leda till andra fördelar också, gillar:
- Fler köp: 61% av konsumenterna är mer benägna att köpa från mobilvänliga webbplatser, vilket gör det särskilt viktigt för produktbaserade webbplatser med onlinebutiker.
- Fler visningar: Mobila search får 85,8 % fler visningar än motsvarande sökningar på datorer. Så att erbjuda en sömlös upplevelse för mobila användare bidrar till att öka varumärkeskännedomen.
- Ökad uppehållstid: Dwell time är hur lång tid användarna spenderar på din website. Genom att genomföra detta kan du öka den tid de spenderar på att läsa din WordPress blogg eller kontrollera dina produkter och tjänster.
Men vad innebär egentligen en mobilvänlig website?

Imagen ovan sammanfattar det hela.
Innehållet på din site ska passa perfekt på den mobila vyn. På så sätt kan besökarna enkelt navigera och komma åt alla element på sidan utan att behöva zooma in eller ut.
Låt oss nu gå in på våra tips om de mest effektiva sätten att skapa en mobilvänlig WordPress-webbplats. Använd gärna länkarna nedan för att hoppa till valfri del av artikeln:
- Check If Your Site Is Mobile-Friendly in the First Place
- Use a Mobile-Friendly WordPress Theme
- Hire a WordPress Agency to Redesign Your Website
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Kontrollera om din webbplats är mobilvänlig från första början
Innan du kan göra några förbättringar är det en bra idé att veta om din site faktiskt uppfyller standarderna för search engine.
Det bästa sättet att kontrollera om din site är mobilvänlig är att använda Googles PageSpeed Insights tool. Det analyserar dina pages och ger en poäng för mobil och desktop. Dessutom får du förslag på hur du kan förbättra din poäng.
Note : Om du vill se hur mobilversionen av din site gillar att se ut, kan du kontrollera vår artikel om hur du kan se mobilversionen av WordPress webbplatser från skrivbordet.
För att komma igång öppnar du toolet, enter URL:en till din website och clickar sedan på “Analyze”.

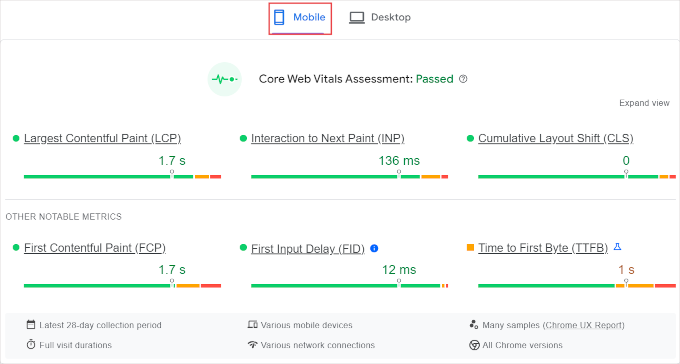
You will notice two tabs: Mobil och Skrivbord.
Click on the “Mobile” report to see your Core Web Vitals Assessment.

Kort sagt är Core Web Vitals metrics som mäter din websites hastighet, interaktivitet och visuella stabilitet. Google har till och med importerat Core Web Vitals som rankingfaktorer för sökmotorsoptimering, vilket innebär att det är viktigt att klara det här testet om du vill rankas högre i sökresultaten.
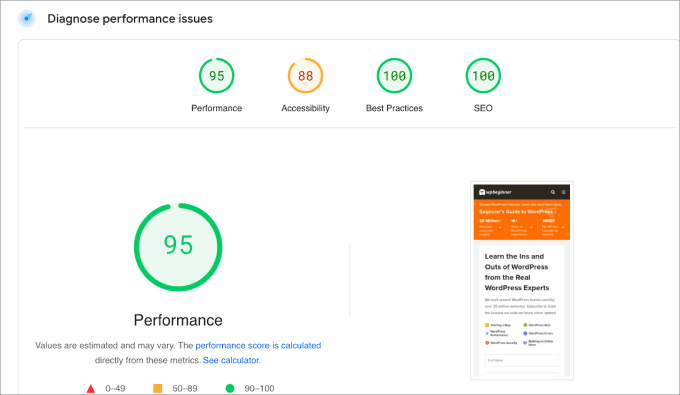
Därefter rullar du ner till “Diagnose performance issues” för att view your mobile-friendliness score. I grund och botten vill you ha en prestandapoäng mellan 90 och 100.

Den goda nyheten är att PageSpeed Insights kommer att erbjuda förslag för att förbättra poängen.
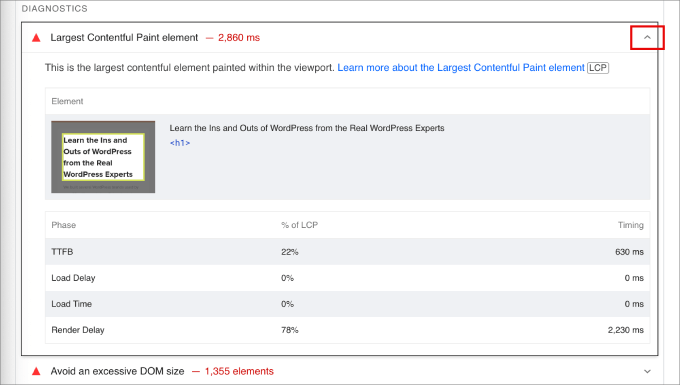
Om du rullar ner till “Diagnostik” hittar du några områden som kan förbättras. Under varje objekt kan du trycka på dropdown-pilen för att få en detaljerad titt på vilket specifikt element eller area de hänvisar till.

I det här sammanhanget kan vi se att det element som används här tar för lång tid att hämta, så vi måste optimera imagen genom att minska filstorleken eller ersätta den med något annat.
Eftersom rapporten snabbt kan bli komplicerad vill du förmodligen söka på vår blogg för att se om vi har täckt det ämnet.
Med det sagt bör de flesta av dina problem med mobilvänlighet kunna lösas om du följer resten av den här guiden.
2. Använd ett mobilvänligt WordPress-tema
Enligt vår erfarenhet är det snabbaste sättet att göra WordPress mobilvänligt att välja ett responsivt WordPress-tema.
Många av de mest populära och bästa WordPress-themes är mobilanpassade, vilket innebär att de automatiskt anpassar sig till din mobila device. De gör detta genom att använda media queries för att anpassa sig till olika upplösningar på vyer sömlöst.
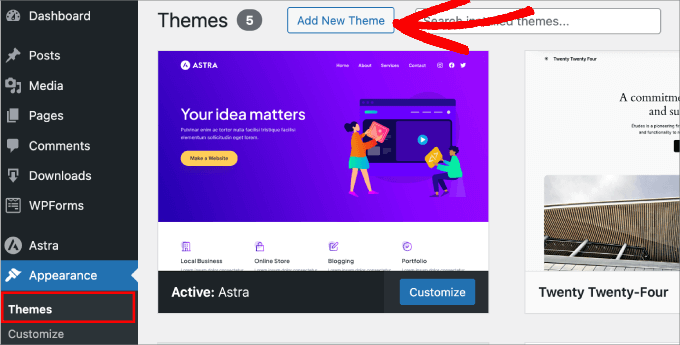
Du kan hitta ett responsivt tema för mobiler genom att heada till Appearance ” Themes i din WordPress dashboard. Sedan klickar du bara på “Add New Theme”.

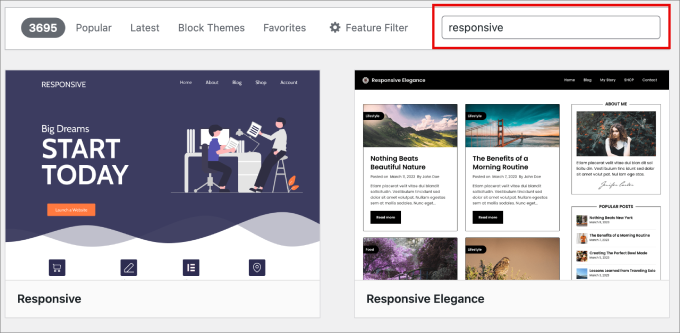
I search boxen måste du skriva in “Responsive”.
Detta bör ge dig en hel lista med gratis, responsiva WordPress themes som du kan installera omedelbart.

Med detta sagt erbjuder betalda WordPress teman vanligtvis de flesta alternativen för customize för att ge you en mer funktionell och visuellt tilltalande website. Kolla in vår guide om gratis vs premium WordPress teman för att lära dig mer om skillnaderna.
Om du vill ha teman av högre kvalitet, är vår bästa rekommendation SeedProd. Av alla temabyggare vi har testat är detta plugin det enklaste att använda på marknaden. Det låter dig skapa anpassade WordPress-teman utan att anlita en utvecklare eller skriva en enda rad kod.
I stället för att installera en massa tema-zip-filer, behöver du bara installera SeedProd plugin och börja bygga ditt tema i WordPress.
Note : Det finns också en gratis version av SeedProd som allow you att testa tillägget med begränsade funktioner för att se om det passar bra för you.
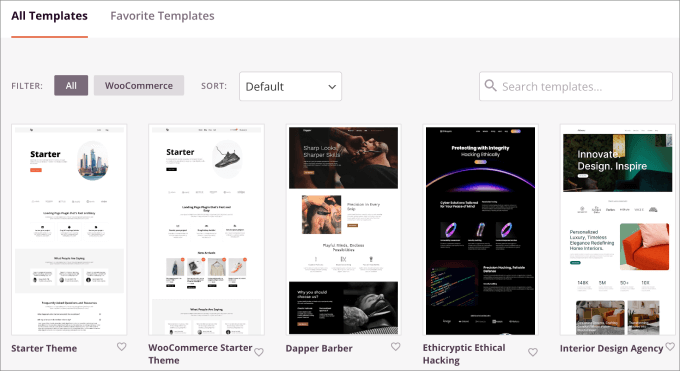
SeedProd levereras med över 300 mallar, så du kommer sannolikt att hitta något som passar dina preferenser och användningsfall.

Du kan enkelt komma igång genom att välja en färdig template för ett starttema.
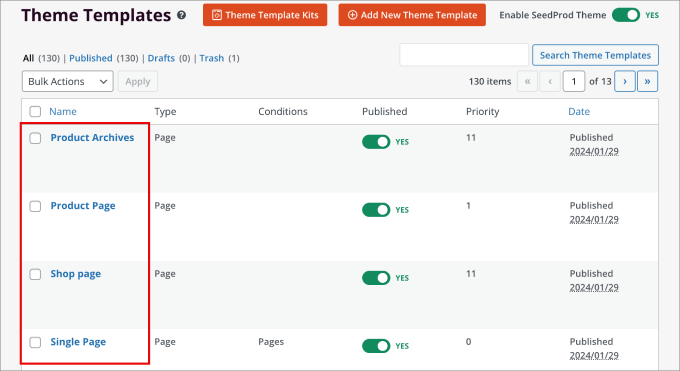
Sedan kan du bygga varje page i ditt theme en i taget.

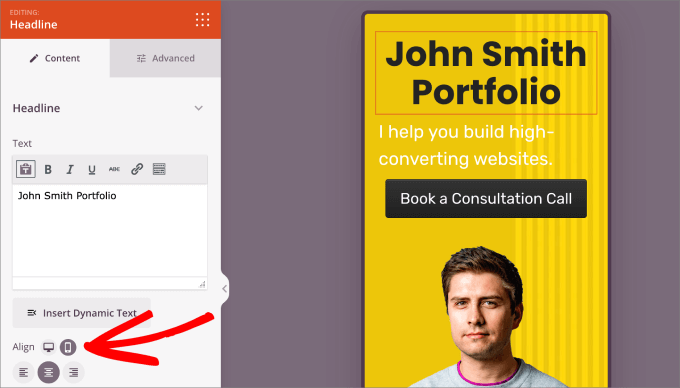
Därefter kan du anpassa varje del av din webbplats med hjälp av den visuella dra-och-släpp-redigeraren. Peka och klicka bara på vilka element som ska läggas till för att bygga fantastiska layouter och se de ändringar som sker i realtid.
Hela temat är mobilresponsivt, vilket innebär att alla element du lägger till, till exempel roterande vittnesmål och nedräkningstimer, passar på en mobilskärm.
Högst upp i temabyggaren kan du dessutom previewa mobila designer och göra ändringar endast i den mobila versionen av din site.
För mer details, you can see our tutorial on how to create a custom WordPress theme.
Du kan också kolla in vår Elementor vs Divi vs SeedProd-recension för att se hur temabyggaren står sig mot andra, mer populära alternativ.
3. Anlita en WordPress-byrå för att designa om din webbplats
Du kanske har letat överallt efter den rätta mobilvänliga designen, men den uppfyller fortfarande inte dina krav. Dessutom kanske du har lite tid att spendera på att lära dig hur man använder en sidbyggare.
I så fall rekommenderar vi att du anlitar en professionell WordPress-tjänst som WPBeginner Pro Services för att designa om din webbplats.

Att anlita ett proffs innebär visserligen en högre kostnad i början, men det är en värdefull investering eftersom:
- Du får en specialdesignad, mobilvänlig webbplats som perfekt återspeglar ditt varumärke
- Det sparar dig tid och frustration att försöka göra det själv
- Du drar nytta av expertkunskap om bästa praxis för WordPress och aktuella webbstandarder
- Din webbplats kommer att optimeras för hastighet, SEO och användarupplevelse redan från början
Det bästa av allt är att WPBeginner Pro Services levereras med en dedikerad projektledare som förverkligar din drömwebbplats, flera revideringar för att säkerställa att du älskar den slutliga designen och en utbildning för dig så att du kan underhålla din webbplats utan problem.
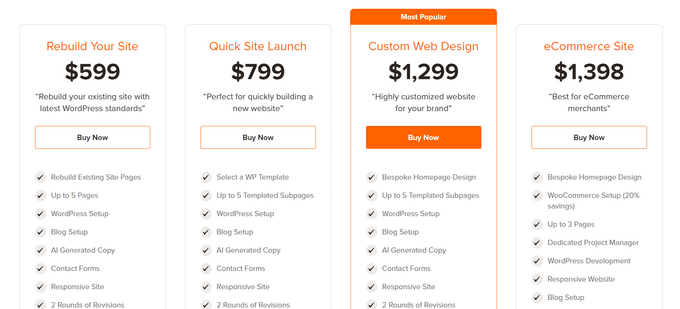
Priserna börjar från 599 USD för en omdesign av webbplatsen, och då ingår ombyggnad av din befintliga webbplats med de senaste WordPress-standarderna, upp till 5 sidor, WordPress-installation, blogginstallation, AI-genererad text, kontaktformulär, responsiv design, SEO-optimering och mycket mer.

Om du inte är säker kan du alltid boka en kostnadsfri konsultation med oss idag och se om våra tjänster passar dina behov. Vårt team av erfarna WordPress-experter kan diskutera din vision, svara på alla frågor du kan tänkas ha och ta fram en skräddarsydd lösning för din webbplats.
4. Skapa mobilanpassade formulär
Det finns en god chans att du har en handfull formulär på din webbplats, till exempel anmälningsformulär för nyhetsbrev, kontaktformulär, enkäter, betalningsformulär, användarregistreringsformulär, konversationsformulär och mycket mer.
Formulär allow visitors to contact you and connect with you, vilket är anledningen till att du behöver mobil responsiva formulär som automatiskt anpassar sig till alla devices.
Vårt högsta upp val för det bästa pluginet för kontaktformulär för WordPress är WPForms.
Vi har använt detta formulärplugin i flera år, och alla formulär som skapats med det har alltid varit helt mobilvänliga. Oavsett om dina besökare tittar på din webbplats på en bärbar dator, stationär dator, smartphone eller surfplatta, kommer dina formulär alltid att se bra ut.
Dessutom är alla formulärmallar utformade för kompatibilitet mellan webbläsare, vilket innebär att din website fungerar i alla moderna webbläsare.
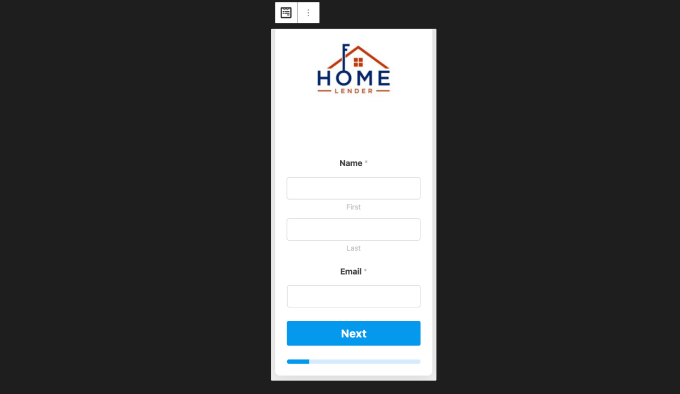
Här är ett exempel på ett formulär för bolånekalkylator på flera pages som skapats från WPForms. When previewing the form, notice that all the elements and fields fit into the mobile screen. Och vi använde en flersidig avdelare så att vi inte fyller för mycket information på en page.

Det bästa av allt är att du inte behöver skriva kod och enkelt kan customize dina formilder genom en användarvänlig drag and drop builder.
För mer detaljer kan du se vår kompletta WPForms review.
Håll Optin- och Contact Form kort
Att fylla i formulär på en vanlig stationär dator är ingen stor sak. Men på mobila webbplatser kan långa och komplicerade formulär vara riktigt svåra att slutför.
You will want to check your forms and think about whether you really need all the fields.
Här är till exempel vårt opt-in-formulär för att få tillgång till vår kostnadsfria WordPress-utbildning. Det förklarar snabbt de viktigaste fördelarna och ber bara om besökarens namn och e-postadress.

För formulär som förvandlar användare till customers behöver du inte veta saker som gillar deras favoritfärg. Ta bara reda på deras fakturering och leveransadress.
En lång och komplicerad kassaprocess får ofta människor att överge sina shopping cart. Så om du vill förhindra att det händer, gör dina mobila formulär enklare.
5. Prioritera webbplatsens hastighet
Att optimera din pages laddningshastighet är en viktig del av mobil sökmotorsoptimering. Google tar hänsyn till hur snabbt din page hämtar data som en rankingfaktor, vilket innebär att websites med långsam hastighet kommer att rankas lägre.
Du kan använda ett hastighetstestverktyg online, gillar Pingdom, för att enkelt ta reda på hur snabbt dina webbsidor laddas.
Denna programvara tillåter dig till och med att ställa in den specifika platsen så att du kontrollerar sidans hastighet i din publiks land.

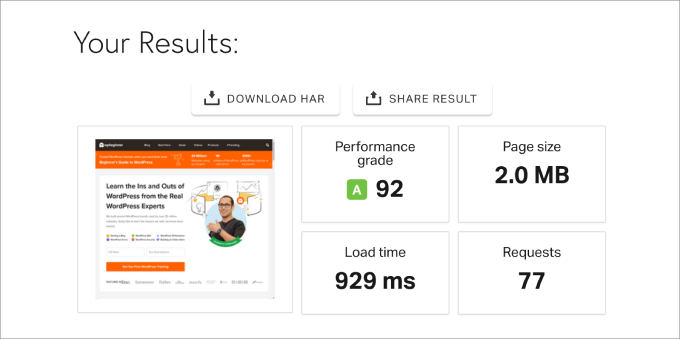
Enter bara din URL och välj din destination. Tryck sedan på “Starta test” så ser du dina resultat under.
Du vill se till att laddningstiden för din page ligger mellan 0,5 och 2 sekunder.

Googles forskning tyder på att även en 3-sekunders fördröjning kan få över hälften av besökarna att överge din website. Och när hämtartiderna ökar, ökar också din avvisningsfrekvens.
Vår tumregel för att hålla din webbplats så snabb som möjligt är att förenkla din webbdesign. Men om du har följt stegen ovan bör du inte ha alltför många problem.
Några andra saker du kan göra för att öka hastigheten på din website är
- Resize och komprimering av tunga images
- Använd ett nätverk för delivery av content (CDN)
- Lazy loaded dina images
- Håll WordPress uppdaterat
- Minska koden på din website
- Optimera processer i bakgrunden
Om du vill maximera hastigheten på din site, kontrollera vår ultimata guide för att öka WordPress hastighet och prestanda.
Välj en snabb hosting provider
Det enklaste sättet att förbättra hastigheten är att välja det snabbaste webbhotellet för WordPress. Det beror på att mobila användare vanligtvis har långsammare anslutningar till internet än stationära användare. Om ditt webbhotell är långsamt kommer det bara att öka den tid det tar för dina pages att hämta på mobila enheter.
Vi har kört prestandatester på alla de mest populära WordPress-värdleverantörerna och funnit att SiteGround har de snabbaste laddningstiderna. Faktum är att vi använder SiteGround för att driva WPBeginners webbplats.
Det bästa av allt är att de erbjuder våra WPBeginner-läsare en enorm rabatt på 81% på hosting, plus ett gratis domännamn.

För mer detaljer kan du se vår guide om varför vi använder SiteGround på WPBeginner.
Options, Hostinger är ett annat bra alternativ om du letar efter ett mer prisvärt men ändå snabbt webbhotell för WordPress. De erbjuder också våra läsare en enorm rabatt, plus ett gratis domain name.
Använd Accelerated Mobile Pages
Du kan också öka hämtarhastigheten genom att använda Accelerated Mobile Pages (AMP), som är förenklade versioner av dina webbsidor som laddas supersnabbt på mobila enheter.
Google uppmuntrar ägare av websites att använda dem eftersom de förbättrar användarupplevelsen. Nackdelen är att du måste göra två versioner av ditt content och AMP kommer att limitera vissa av funktionerna på din website.
Lyckligtvis kan du enkelt göra det med AMP plugin. Kontrollera vår tutorial om hur du korrekt ställer in Google AMP på din WordPress webbplats.
6. Optimera för mobila SERP:er
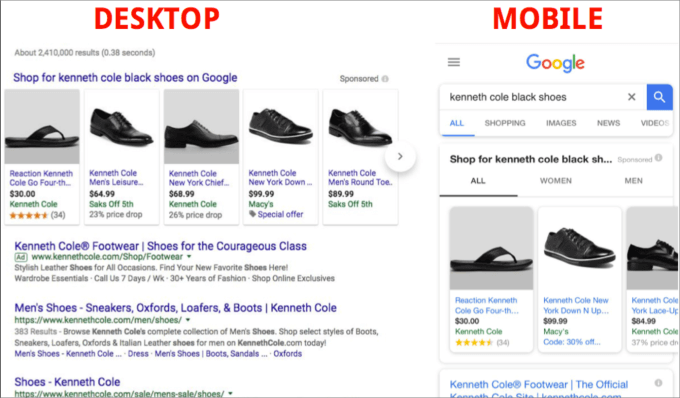
Mobile search engine results pages (SERPs) skiljer sig från desktop-versioner. När du browsar ett valt keyword är det viktigt att kontrollera både mobila och stationära resultat.

Rich Snippets på mobilen ser också annorlunda ut än på datorn.
För desktop search kan du se ganska standardresultat med titeltaggen och meta description.

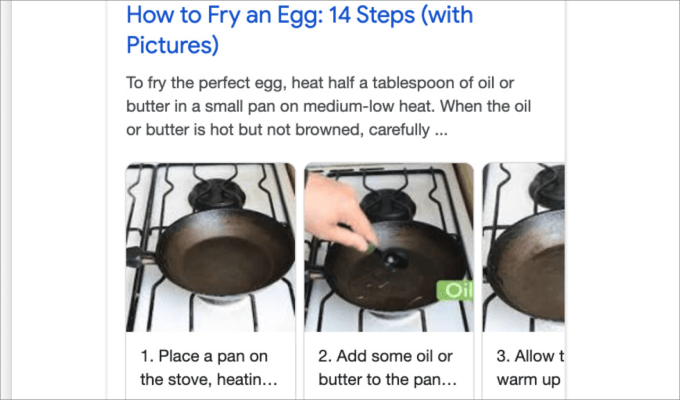
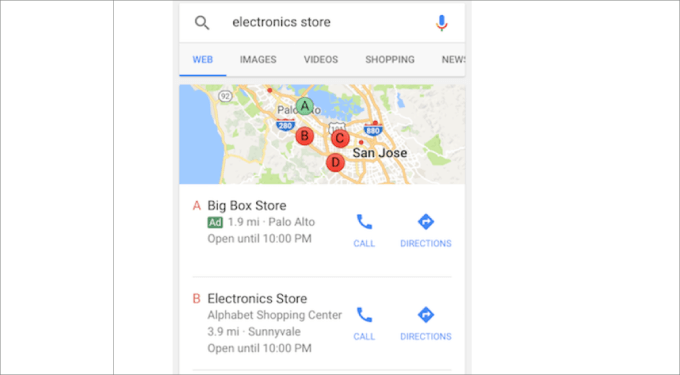
However, in the mobile results, notice how Google also accompanies the preview text with how-to images.
Detta gör sökresultatet mer engagerande och det är troligt att man gillar att klicka på det.

Att få dessa utvalda Rich Snippets är mycket viktigt för att hjälpa dina artiklar att sticka ut från mängden.
To optimize your mobile search and give your best chance of winning rich snippets for your pages, you will need to add schema markup. Detta organiserar content så att Google lätt kan förstå och displayed det.
Det kan add to saker som gillar recensioner, vanliga frågor, receptstjärnor och andra element till dina resultat i SERPs.
Enligt vår erfarenhet är det enklaste sättet att lägga till schemamarkering att använda ett SEO-plugin som All in One SEO. Annars behöver du vanligtvis kunna en del kod för att aktivera schemafunktionaliteten.
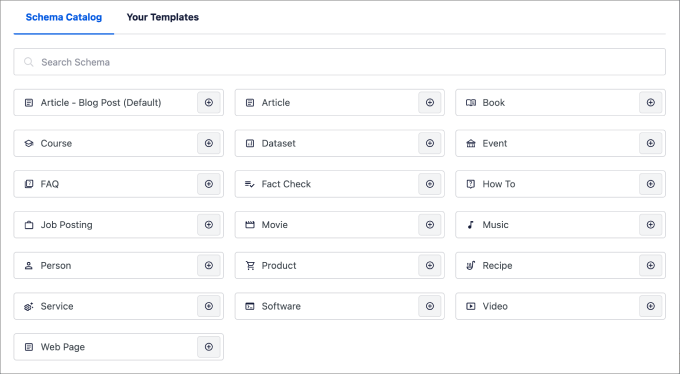
Med AIOSEO har du tillgång till många alternativ för schemakataloger som passar din specifika typ av page. Om du till exempel vill ranka ditt blogginlägg med recept kan du välja receptschema.

För en mer djupgående guide, kontrollera vår fullständiga tutorial om hur du addar schema markup i WordPress och WooCommerce.
7. Optimera för lokal sökning
En stor del av populariteten för mobila sökningar handlar om lokala sökningar. Faktum är att en tredjedel av internetanvändarna söker efter lokala företag några gånger i veckan.

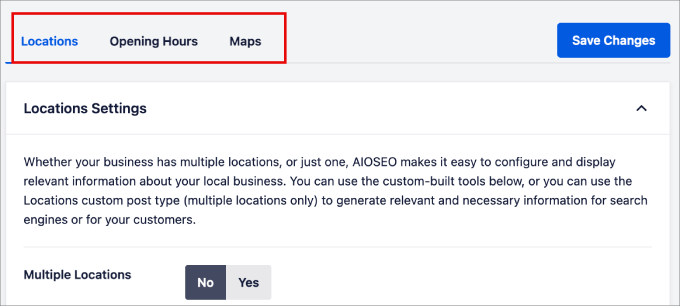
Det finns många sätt att prioritera lokala resultat i SERPs. Men till att börja med kan du dra nytta av All in One SEO: s Local SEO-funktion.
Här kan du add to all location för ditt företag och öppettider. Sedan gör AIOSEO allt det hårda arbetet åt dig och organiserar HTML-koden på rätt sätt i ett strukturerat dataformat så att search engines kan displayed informationen för potentiella customers.

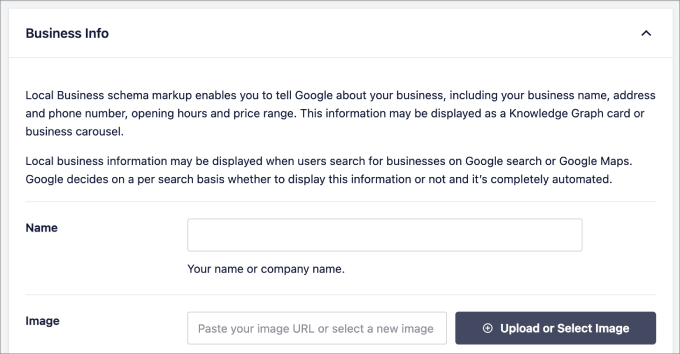
Högst upp kan du lägga till all den företagsinformation som kunderna bör känna till.
Detta inkluderar företagsnamn, företagsadress, kontaktinformation, information om Payment och så vidare.

8. Använd en mobilanpassad navigeringsmeny
Ett av de största misstagen vi har sett hos website-ägare som använder heatmap tools är att besökarna har svårt att clicka på knappar på sina mobila enheter.
Det är lätt att åtgärda när du skapar responsiva navigeringsmenyer.
På mobila vyer kan det vara bra att undvika mellanliggande pages och minska antalet alternativ.
Till exempel, notice how the navigation menu on WPForms pops open on the screen. You behöver inte zooma in, och knapparna är lätt synliga för mobila användare.

De flesta moderna teman för WordPress har responsiva menyer direkt från boxen. Men om de inte gör det, kan du använda ett plugin som Responsive Menu för att add to dem till din site.
För mer detaljer om hur du gör detta, kontrollera vår guide om hur du skapar en mobilanpassad responsiv WordPress meny.
9. Gör dina landningssidor mobilresponsiva
Många website-ägare använder tools eller tillägg från tredje part för att skapa landing pages i WordPress. Detta är bra för att öka konverteringen, men det är mycket viktigt att dina pages fungerar bra på mobila enheter.
Så du kommer att vilja se till att använda en WordPress page builder som innehåller mobilvänliga inställningar.
Om du använder SeedProd behöver du inte oroa dig för responsivitet. Detta sidbyggarplugin har ett stort bibliotek med mobilvänliga mallar som du kan använda med bara ett klick. Efter det kan du enkelt anpassa din sida med hjälp av den visuella sidbyggaren.
SeedProds inställningar för landing pages låter dig också enkelt växla mellan skrivbords- och mobilversionerna. Detta innebär att du kan göra din design perfekt alltihop på samma ställe.

Slutligen, när du är redo att publicera din page, kan du förhandsgranska den på live mobile preview vyn och göra alla justeringar du behöver.
För mer detaljer, se vår guide om hur du skapar en landing page med WordPress.
10. Undvik påträngande popup-fönster
Popups (även anropade interstitials) som är distraherande och påträngande är frustrerande för besökarna. De kan vara ännu mer irriterande för mobila användare eftersom de tar upp en större del av vyn.
Du kommer ofta att upptäcka att stora popup-fönster sänker konverteringsgraden och du kommer också att få tummen ner från Google.
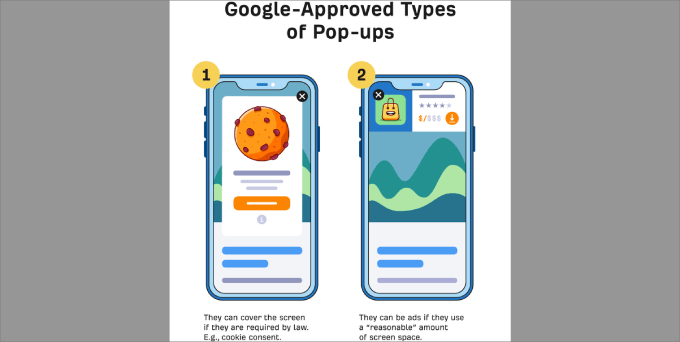
Som en del av Googles långa lista över ranking-signaler, approve de mer subtila popups jämfört med större och mer påträngande.

Vi rekommenderar att du använder OptinMonster, som är det bästa popup-pluginet som låter dig skapa vackra och mobilvänliga interstitialer. Det är vad vi använder för att köra våra försäljnings- och evenemangskampanjer på alla våra företagswebbplatser.
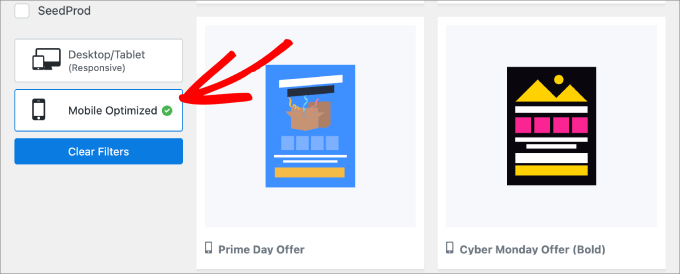
OptinMonster levereras med 75+ expertdesignade templates, och du kan filtrera dem genom “Mobile Optimized” för att få popups som passar den mobila vyn och är diskreta.

För en fullständig tutorial, läs bara vår guide om hur man skapar mobila popups som konverterar (utan att skada sökmotorsoptimering).
11. Gör ditt innehåll mobilvänligt
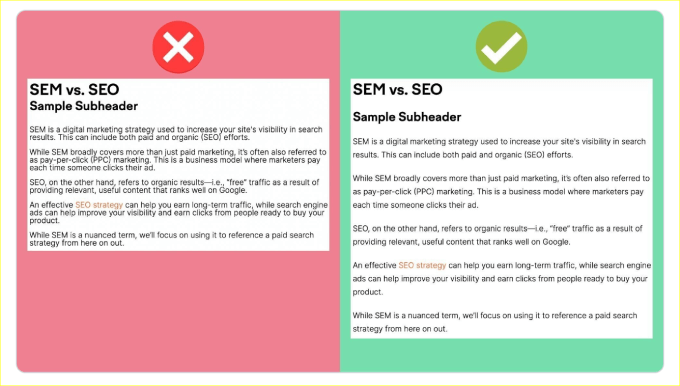
Stora block med text är svåra att läsa på små vyer och kan få din site att verka rörig.
Mobila användare föredrar snabb och lättläst information, så långa stycken kan vara överväldigande.
När du bygger din website bör du därför dela upp texten i små, läsbara stycken.
Använd till exempel headings och subheadings för att hjälpa läsarna att hitta det de behöver.
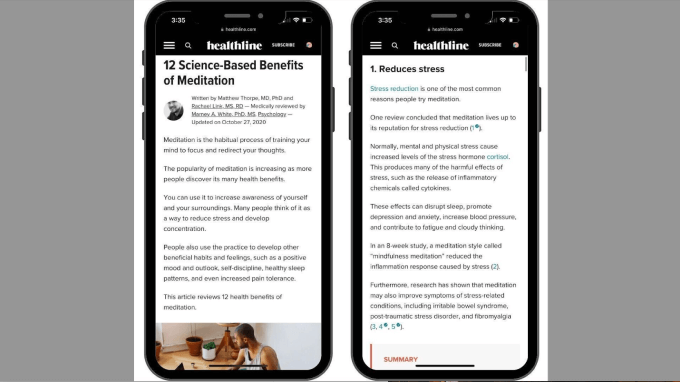
Här är ett exempel på hur Healthline använder korta stycken och headings för att göra artikeln mer lättläst. Det är bäst att undvika stycken med mer än 4 eller 5 rader eftersom de kommer att se ännu längre ut på mobilen.

Utöver det kan du också följa dessa tips:
- Skapa en visuell hierarki. Lägg till headers för att lyfta fram huvudpunkter. För texter på websites kan du använda rubriker och korta beskrivningar för varje block.
- Klistra fast en idé per block. Undvik långa texter på din homepage eller blogg. Håll styckena korta och använd rubriker för att separera content i blogginlägg.
- Använd vita ytor och negativa mellanrum. Vitt utrymme förhindrar rörighet och kan förbättra förståelsen med upp till 20%.
Även om det här är små förändringar kan de göra stor skillnad om dina besökare stannar eller lämnar dig.

Du kan se vår guide om hur du lägger till och förbättrar läsbarhetsresultatet i WordPress för fler tips om hur du förbättrar läsbarheten.
12. Ändra CTA-knappens placering och storlek
När du skapar din home page eller en landing page är det viktigt att noga överväga dina CTA-knappar (call-to-action).
Om du vill att din mobila design ska vara effektiv måste din CTA vara lätt att se. Det är bäst att hålla dina CTA-knappar ovanför vecket så att besökarna inte missar det, vilket hjälper till att öka konverteringsgraden.

När man utformar knappar på en website är storleken viktig. Knappar som är för små är svåra att trycka på, och alltför stora knappar tar upp för mycket utrymme på en liten vy.
Genom att bibehålla dimensioner på cirka 10 millimeter gånger 10 millimeter säkerställs att knappen förblir läsbar och väloptimerad för mobila användare.
13. Gör viktig information lätt att hitta
När människor tar upp sina telefoner och vänder sig till search engines har de vanligtvis ett specifikt mål i åtanke. Det kan vara att hitta svar, upptäcka lokala restauranger eller få ett telefonnummer till ett lokalt företag.
Se till att du har all den information som dina besökare letar efter. Du måste ta hänsyn till de keywords som de söker efter och se till att din page matchar sökintentionen.
Om du vill veta mer kan du läsa vårt blogginlägg om hur du kan förstå avsikten hos besökarna på WordPress website.
Dessutom vill du göra viktig information lättåtkomlig. Här är några tips som du kanske vill överväga:
- Inkludera ett kort förklarande videoklipp.
- Galleri/Presentation/Showcase dina bästsäljande produkter eller framträdande funktioner omedelbart.
- Lägg till en section med Vanliga frågor på din page.
Bästa mobil responsiva tillägg för WordPress
Medan plugins add to mer funktionalitet till din website, måste du se till att alla plugins du installerar är optimerade för mobila enheter.
De bör fungera sömlöst på smartphones och surfplattor så att din site inte saktar ner eller hindrar användare från att hitta vad de letar efter. Varje element som ett plugin addar till din website bör fungera på alla devices, från sliders och social media buttons till popups.
Här är vår högst upp rekommenderade lista över tillägg för mobil responsivitet som du kanske vill överväga att lägga till på din site:
- SeedProd är det bästa WordPress temat och landing page builder för att designa alla sidor på din site, inklusive landing pages, thank you pages, coming soon pages, och mer.
- WPForms är det bästa pluginet för form builder med över 1500 pre-built formulärmallar.
- RafflePress är ett giveaway plugin för WordPress som allow you to run viral giveaways and contests. Det kan hjälpa dig att öka trafiken på din website, få prenumeranter på email eller få fler följare på social media.
- Smash Balloon är #1 sociala feeds plugin, så att du kan visa anpassade Instagram, Facebook, TikTok, YouTube och Twitter feeds på din webbplats.
- OptinMonster är en populär programvara för optimering av konvertering som hjälper till att göra övergivna besökare på webbplatsen till nya e-postprenumeranter och kunder.
- PushEngage är ett kraftfullt verktyg för web push notification som hjälper you att behålla besökare även efter att de har lämnat din site. Aviseringarna fungerar på alla populära webbläsare samt iOS- och Android-enheter.
- FunnelKit är ett page builder-plugin som hjälper dig att skapa mobil-responsiva försäljningstrattar, inklusive 1-click upsells och slides side carts för att öka konverteringarna.
Även om detta inte är en uttömmande lista, är det ett bra ställe att komma igång. Dessa tillägg kan hjälpa dig att add to funktioner till din site som genererar mer trafik och försäljning samtidigt som du ser till att din site är mobilvänlig.
Och naturligtvis finns det gratis versioner tillgängliga för vart och ett av dessa tillägg.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du skapar en mobilvänlig WordPress-webbplats. Du kanske också vill kolla in vår guide om hur du gör om en WordPress-webbplats och vår lista med frågor om användarupplevelse som du kan ställa till webbplatsbesökare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita
Mobify no longer has a WordPress plugin …
Rahul Chowdhury
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun
hmm güzeş
techispot
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster
@techispot
ShaileshTripathi
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot
Dear android rocks
BrettEliot
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon
Really useful post. Thanks for sharing … appreciated!
kasimbalouch
Nice may be this site can also be helpful http://www.gsmmania.net
Ross
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath
Gotto try out one of these to make my new blog mobile-friendly.
Manny
Nice roundup. Gotta love the options!
Luke Etheridge
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj
great info, thanks would definitely try it