Letar du efter ett fuskblad för WordPress-teman för att snabbt modifiera ditt tema eller skapa ett nytt anpassat tema? WordPress levereras med många inbyggda mall-taggar som du kan använda för att komma igång. I den här artikeln delar vi med oss av ett fuskblad för WordPress-teman för nybörjare.

Innan du börjar
WordPress levereras med en kraftfull mallmotor som gör det möjligt för temautvecklare att skapa vackra designer för WordPress-drivna webbplatser. Det finns både premium och gratis WordPress-teman som du kan installera på din webbplats.
Varje WordPress-tema kommer med ett antal anpassningsalternativ. Dessa alternativ låter dig ändra färger, lägga till sidhuvudsbilder, konfigurera navigeringsmenyer och mer.
Du är dock fortfarande begränsad till de funktioner som ditt tema stöder. Ibland kanske du vill göra små ändringar i ditt WordPress-tema som kräver lite kodning. För att göra det måste du känna till grundläggande PHP, HTML och CSS.
Det första du vill göra är att bekanta dig med hur WordPress faktiskt fungerar bakom kulisserna och WordPress-mallar.
Därefter finns det några bästa metoder som du kanske vill följa. Till exempel, skapa ett barn-tema istället för att göra dina ändringar direkt i dina temafiler.
Du kan också öva på ditt tema genom att installera WordPress på din dator.
Med det sagt, låt oss dyka ner i vårt WordPress-temacheat sheet för nybörjare.
Grundläggande WordPress-mallmallar

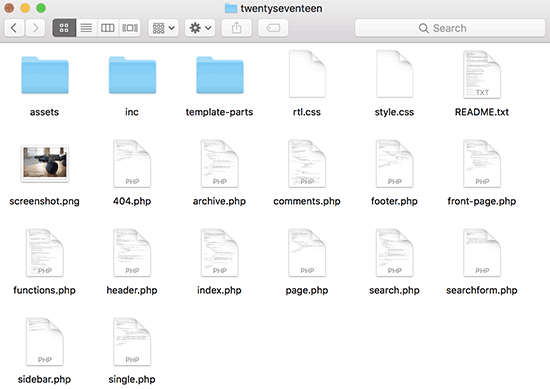
Varje WordPress-tema består av olika filer som kallas mallar. Alla WordPress-teman måste ha en stylesheet och en indexfil, men vanligtvis kommer de med många andra filer.
Nedan finns en lista över grundläggande filer som varje tema har:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Om du bygger ditt eget tema kan du börja med ett av WordPress startteman. Dessa teman kommer med färdiga WordPress-mallfiler och CSS som ger dig ett ramverk att bygga på.
Malltaggar i sidhuvudet
WordPress levereras med många användbara funktioner som kan användas för att mata ut olika saker i ditt tema. Dessa funktioner kallas malltaggar.
Den första och förmodligen viktigaste funktionen som krävs i alla standardkompatibla WordPress-teman kallas wp_head, och den ser ut så här:
<?php wp_head(); ?>
Den här koden hämtar all viktig HTML som WordPress behöver lägga till i <head>-sektionen på varje sida på din webbplats. Den är också avgörande för att många WordPress-plugins ska fungera korrekt på din webbplats.
Nedan följer en lista över malltaggar som du ofta hittar och använder i din temas header.php-fil. De kan dock även användas på andra ställen i ditt tema när du behöver dem.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Mall-taggar som används i andra temafiler
Låt oss nu titta på några andra vanliga malltaggar och vad de gör.

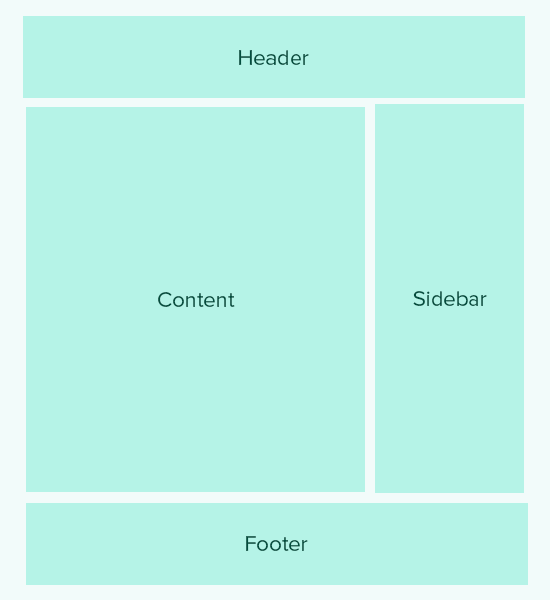
Följande malltaggar används för att anropa och inkludera andra mallar. Till exempel kommer din temas index.php-fil att använda dem för att inkludera mallar för header, footer, innehåll, kommentarer och sidofält.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Följande mall-taggar används inuti WordPress-loopen för att visa innehåll, utdrag och metadata från dina inlägg.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
WordPress-teman levereras med widget-redo områden som kallas sidofält. Dessa är platser i dina temafiler där användare kan dra och släppa WordPress-widgets. Ofta har ett tema flera platser där användare kan lägga till widgets.
De flesta av dessa widgetområden finns dock oftast i sidofältet till höger eller vänster i temats layout. För att lära dig mer, se vår guide om hur du lägger till dynamiska widget-klara sidofält i ditt WordPress-tema.
Här är koden som används för att visa en sidopanel i ditt tema.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Du måste ersätta sidebar-1 med det namn som ditt tema definierar för det specifika widget-redo området eller sidofältet.
Malltaggar för att visa navigeringsmenyer
WordPress levereras med ett kraftfullt menysystem som gör det möjligt för användare att skapa navigeringsmenyer för sin webbplats. Ett WordPress-tema kan ha mer än en navigeringsmenyplats.
Se vår guide om hur du skapar dina egna anpassade navigeringsmenyer i ett WordPress-tema.
Följande är koden som kommer att användas i ditt tema för att visa en navigeringsmeny.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Temats plats beror på namnet som ditt tema använde för att registrera navigeringsmenyn. CSS-behållarklassen kan kallas vad du vill. Den kommer att omge din navigeringsmeny, så att du kan styla den därefter.
Diverse malltaggar
Följande är några av de taggar som du vanligtvis kommer att använda i ditt WordPress-tema.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Villkorliga taggar i WordPress-teman
Villkorliga taggar är funktioner som returnerar resultat i Sant eller Falskt. Dessa villkorliga taggar kan användas i hela ditt tema eller plugin för att se om vissa villkor är uppfyllda och sedan göra något därefter.
Till exempel, om det aktuella inlägget har en utvald bild eller inte. Om det inte har en utvald bild, kan du visa en standard utvald bild istället.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Följande är några fler villkorliga taggar som du kan använda.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Det finns många fler villkorliga taggar som du kan använda. Den fullständiga listan över villkorliga taggar finns på WordPress codex-sidan om villkorliga taggar.
WordPress-loopen
Loopen eller WordPress-loopen är koden som används för att hämta och visa inlägg i WordPress. Många WordPress-mall-taggar fungerar kanske bara inuti loopen eftersom de är associerade med inläggs- eller post_type-objekt.
Följande är ett exempel på en enkel WordPress-loop.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
För att lära dig mer om loopen, kolla in Vad är en loop i WordPress (infografik).
Vi hoppas att den här artikeln hjälper dig som en grundläggande WordPress-temaguide för nybörjare. Du kanske också vill se vår lista över de mest användbara knepen för WordPress-funktionsfilen.
Om du gillade den här artikeln, vänligen prenumerera på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Bra inlägg, faktiskt är detta ett av de inlägg som förklarade malltaggar för mig tydligt och kategoriserade baserat på användning och funktioner.
De grundläggande WordPress-filerna du delade är också användbara för att starta mitt eget tema. Det är viktigt att förstå dessa malltaggar och grundläggande filer för att kunna redigera eller skapa ett anpassat tema.
Tack för detta, jag ser fram emot att se den här typen av inlägg.
Fajri
Bra handledning
Ibland behöver vi verkligen redigera innehållet i några av PHP-filerna ovan, särskilt om det finns anpassningar som inte tillhandahålls av temat.
för enkel kodinfogning, ett plugin som hjälper mycket är WPCode Lite
Mrteesurez
Jag håller med dig. Det är sant att anpassning av PHP-filer ibland är nödvändigt för unika krav som inte täcks av temat. WPCode har varit en livräddare för mig i dessa situationer. Det möjliggör enkla kodinfogningar utan krånglet med att direkt redigera temafiler, vilket gör det enklare och säkrare att implementera anpassade justeringar. Jag har använt det på nästan alla mina webbplatser eftersom det är mycket användbart.
Marco
Det här är en bra artikel.
Men är den fortfarande relevant 2022 med Gutenbergs blockredigerare?
WPBeginner, du är bäst!
WPBeginner Support
Det vi delar i den här artikeln är fortfarande aktuellt.
Admin
Fajri
Hej brorsan
Ja, det stämmer, den här handledningen är fortfarande relevant för den aktuella versionen av WordPress, inklusive om din webbplats använder en blockredigerare eller till och med den klassiska redigeraren.
du måste prova det vännen
Henry Obilor
Jag skulle vilja fråga när jag skapar ett nytt tema. Kan jag skapa min egen header.php och använda en premium-temas footer.php?
Blandar dina med redan byggd mall. Kommer det att fungera?
WPBeginner Support
Det skulle i hög grad bero på innehållet i footer.php och hur du har kodat ditt tema. Om du har sidfoten är den bästa metoden att testa på en lokal installation.
Admin
Biplob
Det är en fantastisk sak. Det är mycket användbart
Zaki
Detta är verkligen inte för nybörjare. Jag är rädd att jag kommer att förstöra min webbplats. Kodningsdelen är helt otydlig. Jag skulle uppskatta om du kunde ge några bra skärmdumpar för att illustrera "Hur man lägger till en anpassad sida".
Sanam
Brorsan, var ska jag klistra in den här koden i functions.php?
WPBeginner Support
Längst ner. Om du har taggen ?> som sista raden måste du klistra in koden före den raden.
Admin
Shahbaz Ahmed Bhatti
Mycket fint och bra arbete, fortsätt så, mycket bra information för nybörjare
Solomon
Tack så mycket, jag uppskattar det verkligen.
Pali Madra
Tack för den utmärkta handledningen. Jag rekommenderar handledningen till alla som försöker lära sig WordPress.
Fortsätt det goda arbetet!
Ben
Tack för en mycket hjälpsam artikel. Precis vad jag har letat efter.
Tack.
Ben
madalinignisca
vad är – Webbplatsens beskrivning
Jag tror det
madalinignisca
vad är “<?php bloginfo(%u2019description%u2019); ?> – Webbplatsens beskrivning”? Jag tror att det är “<?php bloginfo(‘description’); ?>”
mirzayasir4
Det där är ett jättebra användbart fuskblad när man redigerar teman. Tack
John
Fantastiskt, jag har letat efter ett enkelt Wordpress-fuskblad ett tag, tack för att du gjorde detta, det gör livet mycket enklare och jag kan bli lite mer kreativ. Wordpress har så mycket kraft under huven.
mark
detta är toppen för nybörjare
Russell Poulter
Detta är SÅ bokmärkt!
Tack.
asif eminov
Tack för dessa detaljer.
Ersatzknochen
Ja, mycket användbart. Tack.
Delighted
Tack för koderna i Header.php-delen, mycket lätt att förstå och MYCKET användbart! tack för detta.
SleepY
Wow... det var vad jag letat efter i dagar.
Tack så mycket!
Victor Duwon Jackson
Det här är jättebra, tack.
Manoj
Great info! bookmarked
Obed Ward
Utmärkt WP-tema fusklapp, kommer att bokmärka den (och naturligtvis twittra den). Tack!
Naeem Noor
Mycket användbart, har precis skrivit ut det.
Blog2Life
Dessa kortkoder är precis vad jag letade efter för att börja arbeta med några nya teman.. tack för inlägget och fortsätt med det goda arbetet!
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
Detta är mycket användbart, tack.
Jon Rawlins
Retweetade detta åt dig. Ska precis sätta upp en blogg själv, så den här sidan har varit mycket användbar.
Angad Sodhi
Aah! Bokmärker detta genast..
Att hänvisa till standardtemat för dessa små detaljer är nu historia!
Tack alla.
DaveK
Cool, Thanks for sharing, consider it tweeted