Om du är en blivande designer av WordPress-teman är det viktigt att behärska CSS för att låsa upp större kontroll, anpassning och effektivitet i din arbetsflöde.
Lyckligtvis lägger WordPress automatiskt till CSS-klasser som du kan använda i dina teman. Flera av dessa CSS-klasser läggs automatiskt till i sektionen <body> på varje sida på en WordPress-webbplats.
I den här artikeln förklarar vi WordPress Body Class. Vi delar också med oss av tips och tricks för att använda WordPress Body Classes, från många års erfarenhet av att utveckla teman, för att hjälpa dig att förbättra dina projekt.

Här är en snabb översikt över vad du kommer att lära dig i den här artikeln.
- What is WordPress Body Class?
- When to Use the WordPress Body Class
- How to Add Custom Body Classes
- Adding Body Class Using a WordPress Plugin
- Using Conditional Tags with the Body Class
- Other Examples of Dynamically Adding Custom Body Classes
- Browser Detection and Browser Specific Body Classes
- Expert Guides on WordPress Theme Design
Vad är WordPress Body Class?
Body class (body_class) är en WordPress-funktion som tillåter dig att tilldela CSS-klasser till body-elementet.
HTML body taggen börjar normalt i ett temas header.php-fil, som hämtas på varje page. This allows you to dynamically figure out which page a user is viewing and then add the CSS classes accordingly.
Normalt sett innehåller de flesta startteman och ramverk redan body-klassfunktionen i HTML body taggen. Men om ditt theme inte har det, kan du add to det genom att ändra body tagged så här:
1 | <body <?php body_class($class); ?>> |
Beroende på vilken typ av page som visas lägger WordPress automatiskt till lämpliga klasser.
Om du t.ex. befinner dig på en sida med arkiv lägger WordPress automatiskt till klassen archive i body-elementet. Det gör det för nästan alla sidor.
Related to: Se hur WordPress fungerar bakom kulisserna (infografik).
Här är några exempel på vanliga klasser som WordPress kan lägga till, beroende på vilken page som visas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | .rtl {}.home {}.blog {}.archive {}.date {}.search {}.paged {}.attachment {}.error404 {}.single postid-(id) {}.attachmentid-(id) {}.attachment-(mime-type) {}.author {}.author-(user_nicename) {}.category {}.category-(slug) {}.tag {}.tag-(slug) {}.page-parent {}.page-child parent-pageid-(id) {}.page-template page-template-(template file name) {}.search-results {}.search-no-results {}.logged-in {}.paged-(page number) {}.single-paged-(page number) {}.page-paged-(page number) {}.category-paged-(page number) {}.tag-paged-(page number) {}.date-paged-(page number) {}.author-paged-(page number) {}.search-paged-(page number) {} |
Som du kan se, genom att ha en så kraftfull resurs till hands, kan du helt customize din WordPress page genom att bara använda CSS. Du kan customize specifika författares profil pages, date-based archives, etc.
Med detta sagt, låt oss nu ta en titt på hur och när du skulle använda body-klassen.
När ska du använda WordPress Body Class
Först måste du se till att ditt temas body-element innehåller body class-funktionen som visas ovan. Om den gör det kommer den automatiskt att inkludera alla de WordPress-genererade CSS-klasser som nämns ovan.
Efter det kommer du också att kunna lägga till dina egna custom CSS-klasser till body-elementet. Du kan add to dessa klasser när du behöver dem.
Till exempel om du vill ändra appearance för artiklar av en viss författare som arkiveras under en viss kategori.
Så här addar du custom body-klasser
WordPress har ett filter som du kan använda för att add to custom body classes när det behövs. Vi kommer att visa dig hur du addar en body class med hjälp av filtret innan vi visar dig det specifika användningsscenariot så att alla kan vara på samma page.
Eftersom body classes är temaspecifika måste du add to följande kod till ditt temas functions.php-fil eller i ett code snippets plugin.
1 2 3 4 5 6 7 8 9 | function my_class_names($classes) { // add 'class-name' to the $classes array $classes[] = 'wpb-class'; // return the $classes array return $classes;} //Now add test class to the filteradd_filter('body_class','my_class_names'); |
Ovanstående kod kommer att add a class “wpb-class” to the body tagged on every page on your website.
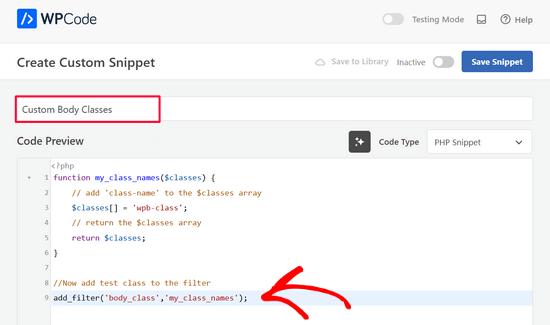
Vi rekommenderar att du lägger till den här koden med WPCode, det bästa code snippets pluginet på marknaden. Det gör det säkert och enkelt att add to custom code i WordPress utan att editera functions.php-filen i your theme.
Först måste du installera och aktivera det gratis pluginet WPCode. Om du behöver instruktioner kan du läsa vår guide om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat går du till Code Sn ippets “ Add Sn ippet från din WordPress dashboard. Hitta sedan alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Use snippet” under den.

Därifrån måste du välja “PHP Fragment Kodu” som kodtyp från listan med alternativ som visas på vyn.

Lägg sedan till en Rubrik för din fragment kod och klistra in koden ovan i rutan “Förhandsgranska kod”.

Därefter är det bara att toggla omkopplaren från “Activate” till “Inaktiverad” och klicka på knappen “Save Snippet”.

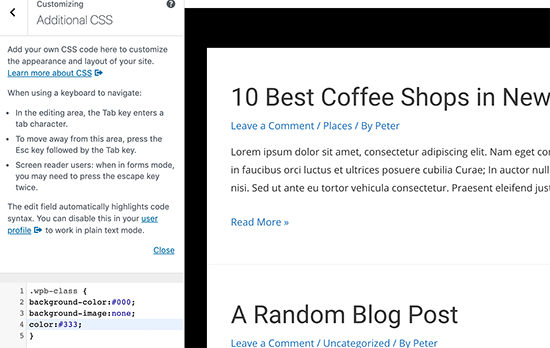
Nu kan du använda denna CSS-klass i ditt temas stylesheet direkt. Om du arbetar på din egen website kan du också lägga till CSS med hjälp av den utvalda CSS-funktionen i WordPress tema customizer.

För mer details, se vår guide om hur du enkelt lägger till custom CSS på din WordPress site.
Lägga till Body Class med hjälp av ett plugin för WordPress
Om du ej arbetar med ett kundprojekt och inte vill skriva kod, då är den här metoden enklare för dig.
Det första du behöver göra är att installera och aktivera pluginet Custom Body Class. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
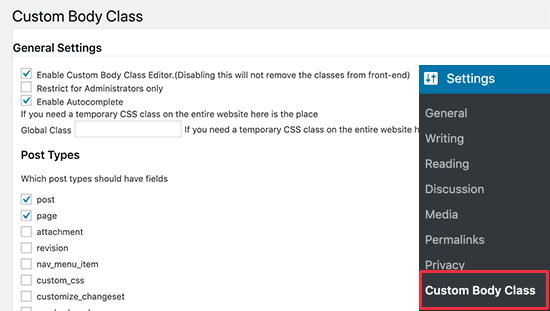
Vid aktivering måste du besöka Settings ” Custom Body Class page. Härifrån kan du konfigurera inställningar för plugin.

Du kan välja post typer där du vill aktivera funktionen för kroppsklass och vem som kan komma åt den. Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
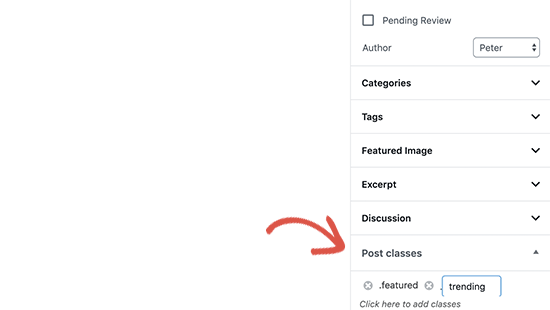
Därefter kan du heada över för att editera valfritt post eller page på din WordPress site. På vyn för redigering av inlägg hittar du en new metadata för inlägg i den högra colonnen med etiketten “Post Classes”.

Click för att add to dina custom CSS-klasser. Du kan add to flera klasser separerade med ett mellanslag.
När du är klar kan du helt enkelt save eller publicera din post. Pluginet kommer nu att lägga till dina custom CSS-klasser till body-klassen för det vissa inlägget eller sidan.
Använda villkorsstyrda taggar med Body-klassen
Den verkliga kraften i body_class-funktionen kommer när den används med de villkorsstyrda taggarna.
Dessa villkorsstyrda taggar är sant eller falskt-datatyper som kontrollerar om ett villkor är sant eller falskt i WordPress. Till exempel kontrollerar den villkorsstyrda taggen is_home om den sida som visas är homepage eller ej.
Detta allow utvecklare av teman att kontrollera om ett villkor är sant eller falskt innan de lägger till en customize CSS-klass i body_class-funktionen.
Låt oss ta en titt på några exempel på hur man använder villkorsstyrda taggar för att add to customize-klasser till body-klassen.
Låt oss säga att du vill utforma din homepage på ett annat sätt för inloggade användare med användarrollen author. WordPress genererar automatiskt en .home- och .inloggad -klass, men detekterar inte rollen som användare eller add to den som en klass.
Nu är detta ett scenario där du kan använda de villkorsstyrda taggarna med lite anpassad kod för att dynamiskt lägga till en anpassad klass till body-klassen.
För att uppnå detta ska du add to följande kod till ditt temas functions.php-fil eller code snippets plugin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_loggedin_user_role_class($classes) { // let's check if it is homepageif ( is_home() ) { // Now let's check if the logged in user has author user role. $user = wp_get_current_user();if ( in_array( 'author', (array) $user->roles ) ) { //The user has the "author" role // Add user role to the body class $classes[] = 'author'; // Return the classes array return $classes; } } else { // if it is not homepage, then just return default classesreturn $classes; }} add_filter('body_class', 'wpb_loggedin_user_role_class'); |
Låt oss nu ta en titt på ett annat användbart exempel. Den här gången ska vi kontrollera om den page som visas är en preview av ett draft i WordPress.
För att göra det kommer vi att använda den villkorsstyrda taggen is_preview och sedan add to vår customize CSS-klass.
1 2 3 4 5 6 7 8 | function add_preview_class($classes) { if ( is_preview() ) {$classes[] = 'preview-mode';return $classes;}return $classes; }add_filter('body_class','add_preview_class'); |
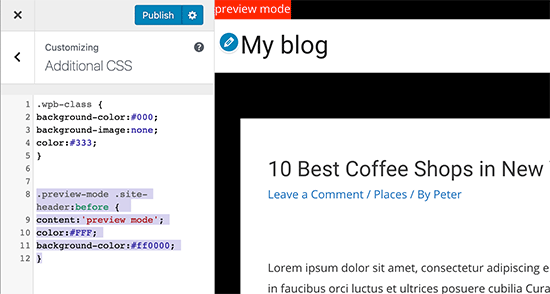
Nu ska vi lägga till följande CSS i vårt temas stylesheet för att använda den nya customizer CSS-klassen som vi just har lagt till.
1 2 3 4 5 | .preview-mode .site-header:before { content:'preview mode';color:#FFF;background-color:#ff0000;} |
Så här såg det ut på vår demo site:

Du kanske vill kontrollera den fullständiga listan över villkorsstyrda taggar som du kan använda i WordPress. Detta ger dig en praktisk uppsättning taggar som är redo att användas för din kod.
Andra exempel på dynamiskt tillägg av Custom Body-klasser
Förutom villkorsstyrda taggar kan du även använda andra tekniker för att hämta information från WordPress-databasen och skapa custom CSS-klasser för body-klassen.
Lägga till kategorinamn i body-klassen på en page med ett enskilt inlägg
Låt oss säga att du vill customize utseendet på enskilda inlägg baserat på den kategori de är arkiverade i. Du kan använda body-klassen för att uppnå detta
Först måste du lägga till kategorinamn som CSS-klass på sidor med enskilda inlägg. För att göra det, add följande kod till ditt temas functions.php-fil eller ett code snippets plugin som WPCode:
1 2 3 4 5 6 7 8 9 | // add category nicenames in body classfunction category_id_class($classes) { global $post; foreach((get_the_category($post->ID)) as $category) $classes[] = $category->category_nicename; return $classes;} add_filter('body_class', 'category_id_class'); |
Koden ovan kommer att add to kategoriklassen i din body-klass för sidor med enskilda inlägg. Du kan sedan använda CSS-klasser för att utforma den som du vill.
Lägga till page slug i body-klassen
Klistra in följande kod i ditt temas functions.php-fil eller i ett code snippets plugin:
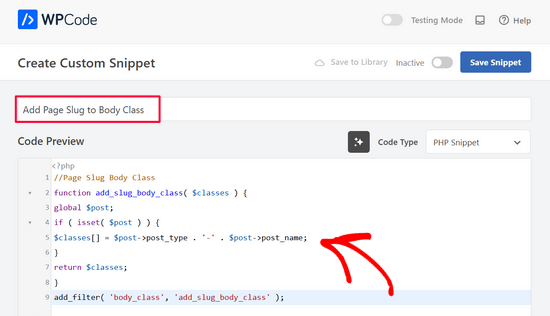
1 2 3 4 5 6 7 8 9 | //Page Slug Body Classfunction add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Återigen rekommenderar vi att du lägger till den här koden i WordPress med hjälp av ett code snippets plugin som WPCode. På så sätt behöver du inte oroa dig för att förstöra din site.
Börja med att installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du följa den här guiden om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat går du till Code Sn ippets “ Add Snippet från WordPress dashboard. Klicka sedan på knappen “Use snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Markera sedan “PHP Fragment Kodu” som kodtyp.

Lägg sedan till en rubrik för ditt fragment kod och klistra in koden ovan i rutan “Förhandsgranska kod”.

Till sist togglar du omkopplaren från “Activate” till “Inaktiverad” och klickar på knappen “Save Snippet”.

Detektering av webbläsare och webbläsarspecifika Body Classes
Ibland kan du stöta på issues där ditt theme kan behöva ytterligare CSS för en viss webbläsare.
Nu är den goda nyheten att WordPress automatiskt upptäcker webbläsaren vid hämtar och sedan tillfälligt lagrar denna information som en global variabel.
Du behöver bara kontrollera om WordPress har upptäckt en viss webbläsare och sedan add to den som en custom CSS-klass.
Helt enkelt, copy and paste följande kod i ditt temas functions.php-fil eller code snippets plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_browser_body_class($classes) { global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge; if ($is_iphone) $classes[] ='iphone-safari';elseif ($is_chrome) $classes[] ='google-chrome';elseif ($is_safari) $classes[] ='safari';elseif ($is_NS4) $classes[] ='netscape';elseif ($is_opera) $classes[] ='opera';elseif ($is_macIE) $classes[] ='mac-ie';elseif ($is_winIE) $classes[] ='windows-ie';elseif ($is_gecko) $classes[] ='firefox';elseif ($is_lynx) $classes[] ='lynx';elseif ($is_IE) $classes[] ='internet-explorer';elseif ($is_edge) $classes[] ='ms-edge';else $classes[] = 'unknown'; return $classes;}add_filter('body_class','wpb_browser_body_class'); |
Du kan sedan använda klasser som gillar:
1 | .ms-edge .navigation {some item goes here} |
Om det är ett litet problem med padding eller marginal är det här ett ganska enkelt sätt att fixa det.
Det finns definitivt många fler scenarier där du med hjälp av body_class-funktionen kan save you från att skriva långa rader med kod. Om du till exempel använder ett temaramverk som Genesis, kan du använda det för att add to custom klasser i ditt barntema.
You can use the body_class function to add CSS classes for full-width page layouts, sidebar content, header and footers etc.
Expertguider om design av teman för WordPress
Letar du efter fler tutorials? Kontrollera våra andra guider om temadesign i WordPress:
- Så här addar du en Parallax-effekt till ett WordPress Theme
- Så här editerar du footern i WordPress (4 sätt)
- Så här addar du fallande snöflingor till din blogg i WordPress
- Så här uppdaterar du ett WordPress Theme utan att förlora customize
- Så här får du återkoppling på designen av din website i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder body-klassen i WordPress i dina themes. Du kanske också vill läsa vår artikel om hur du utformar varje WordPress-post på olika sätt, och vår jämförelse av de bästa tilläggen för page builders i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for sharing this tips and codes on WordPress body class, I am just learning this class here as I am into WordPress development so this post is beneficial to me to understand more WordPress class and functions.
jenny
plsss give me example outwitting a crocodile theme plsssssssss
Corrinda
Thank you after reading a number of articles regarding the body-class this is the one the finally sunk in.
Got it working on individual pages and on category pages this is great. The use cases are what made the difference for me.
Editorial Staff
Sweet. Glad to be able to help.
Admin
Yolanda
Great tips! I’m trying to figure out how to add the menu class (the one you can enter in the admin) to body_class:
[pre]
/** Add nav menu css class to body class */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Great tips. I”m trying to do this, and when inserting “page-template page-template-(template file name)” into my header file such that I have:
<body >
And I then modify my CSS to include: .page-template-home_corechella
I am left with a completely blank page. Nothing. What am I doing wrong? Thanks!
Editorial Staff
The page-templates are added in the homepage automatically as long as you have the body_class tags. Would have to see the file to see what you are doing wrong. Use a third party service like pastebin, and then paste the link here.
Admin
Seth
Ok, thank you very much!
I’ve changed the approach slightly since my post (now using instead of page template), but a similar problem is happening – the correct body CSS (body.corechella) is not showing. The original body class is taking priority.
Corechella Page template (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Corechella header.php file – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (the new body class is at the very bottom) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Editorial Staff
In your header.php, you have to keep the body class like this:
<body <?php body_class($class); ?>>1-click Use in WordPress
In your CSS, just use .corchella instead of body.corchella
Michael
Great write up, thanks
Editorial Staff
Glad you found it helpful
Admin
Rasha
i have news page that get posts using category.php , i want to give it specific class so i can make the content wide and without the sidebar , how i can do that ?
Vajrasar
Indeed a good writeup and very informative. Just a question – For example if I add Browser Specific Body Class today and after few days I need to apply Page Class in Body Slug. Then will the settings/css that I did with Browser Specific Body class will get ruined or not?
Editorial Staff
No it will not get ruined. It can be overridden depending on how your CSS is written.
Admin