Vi har upptäckt att inställning av reserv utvalda bilder för WordPress-kategorier är en enorm tidsbesparare, särskilt för bloggar med en stor mängd innehåll.
Om du har artiklar som inte har en utvald bild, eller om du vill att alla inlägg i en kategori ska ha liknande miniatyrbilder, kan du ställa in en reservbild för varje kategori.
På så sätt kan du säkerställa att inga blogginlägg blir utan en utvald bild och du behöver inte manuellt tilldela dem till varje enskilt inlägg.
I den här artikeln visar vi dig hur du ställer in standardreservbilder för specifika kategorier i WordPress.

Varför lägga till en standardbild för inläggskategorier?
Låt oss säga att du har en WordPress-blogg där du tilldelar en enda kategori till varje inlägg. Du kan tilldela alla inlägg i den kategorin att visa samma standardbild om de av någon anledning inte har en miniatyrbild.
En annan fördel med att lägga till en reservbild för en inläggskategori är att om dina arkivsidor för kategorier får mycket söktrafik, så blir de mer engagerande och attraktiva.
Med det sagt, låt oss se hur du kan lägga till en reservbild baserad på inläggskategorin med hjälp av ett WordPress-plugin och anpassad kod.
- Ställa in reserv utvald bild i WordPress med ett plugin
- Ställa in en reservbild för utvalda bilder i WordPress utan plugin (anpassad kod)
Ställa in reserv utvald bild i WordPress med ett plugin
Som standard erbjuder WordPress inte ett alternativ för att lägga till bilder på dina inläggskategorisidor. Du kan dock enkelt ställa in en standardbild för inläggskategorier med hjälp av ett WordPress-plugin.
Först behöver du installera och aktivera pluginet Category and Taxonomy Image. För mer detaljer, se vår guide om hur man installerar ett WordPress-plugin.
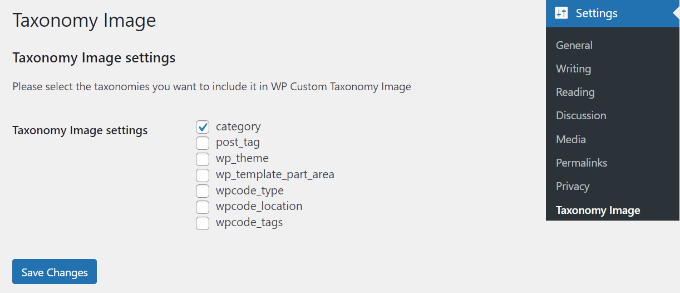
När du har aktiverat kan du gå till Inställningar » Taxonomi Bild från WordPress adminpanel. Därefter kan du klicka på kryssrutan 'kategori' för att inkludera taxonomibilder i dina inläggskategorier som en reservlösning.

Glöm inte att klicka på knappen 'Spara ändringar' när du är klar.
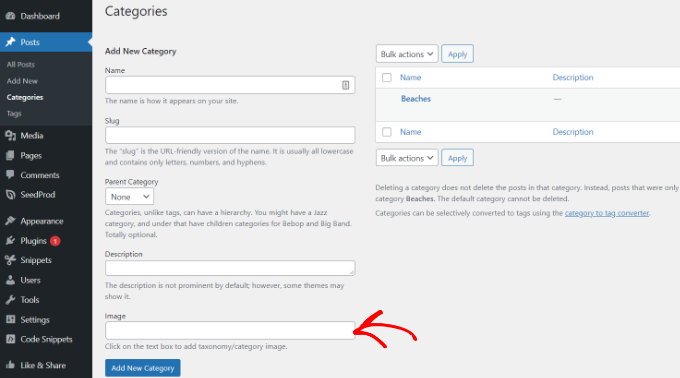
Efter det kan du gå till Inlägg » Kategorier från din WordPress-instrumentpanel. Du kommer att se ett fält för 'Bild' dyka upp när du lägger till en ny kategori eller redigerar en befintlig.

Ange helt enkelt en bild-URL som du vill lägga till i din WordPress-kategori. För mer information om det, se vår guide om hur man får URL:en för bilder du laddar upp i WordPress.
Nu, när du publicerar ett blogginlägg utan en tilldelad utvald bild, kommer WordPress att använda bilden du just ställt in för din kategori.
Här är en förhandsgranskning av bilden vi använde på vår demosida.

Det var allt! Du har nu framgångsrikt lagt till en reservbild baserad på inläggskategorin.
Ställa in standardbild i WordPress utan plugin
You can also configure a fallback image for post categories without using a WordPress plugin. However, this method is not recommended for beginners as it involves code snippets.
Det första du behöver göra är att skapa bilder för dina WordPress-kategorier. Använd kategorins slug som filnamn för din bild och spara dem alla i samma format, som JPG eller PNG.
Därefter kan du ladda upp dina kategoribilder till din WordPress-webbplats via Media » Lägg till ny.

WordPress kommer att lagra dina kategoribilder under uppladdningen och skapa bildstorlekar som definieras av ditt tema.
Efter att ha laddat upp kategoribilder måste du flytta dem till en annan katalog. Anslut helt enkelt till din webbplats med en FTP-klient och gå till mappen /wp-content/uploads/.

Kategoribilderna du laddade upp kommer att lagras i månadsmappen, som /uploads/2022/08/.
Öppna mappen för den här månaden.

Du kan se vår guide om var WordPress lagrar bilder på din webbplats för mer information.
Skapa sedan en mapp på datorns skrivbord och namnge den category-images. Ladda nu ner alla dina kategoribilder och alla storlekar som WordPress skapat för dem till den nya mappen på ditt skrivbord.
När nedladdningen är klar måste du ladda upp mappen category-images till din /wp-content/uploads-katalog. Genom att göra detta kan du ha alla dina kategoribildstorlekar i en separat mapp som är lätt att anropa till ditt tema.
För mer information, se vår guide om hur man använder FTP för att ladda upp filer till WordPress.
Visa kategoribild som standardreservbild
Därefter visar vi hur du kan visa en av dessa bilder som standardbild för inlägg i en kategori som inte har någon egen bild inställd.
Denna metod innebär att kopiera och klistra in kod, och vi rekommenderar normalt inte att användare redigerar sina temafiler. Små misstag kan orsaka stora fel på din webbplats.
Ett enklare sätt att lägga till kod på din webbplats är att använda WPCode. Det är det bästa pluginet för kodavsnitt i WordPress, som låter dig hantera anpassad kod på din webbplats på ett säkert och enkelt sätt.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
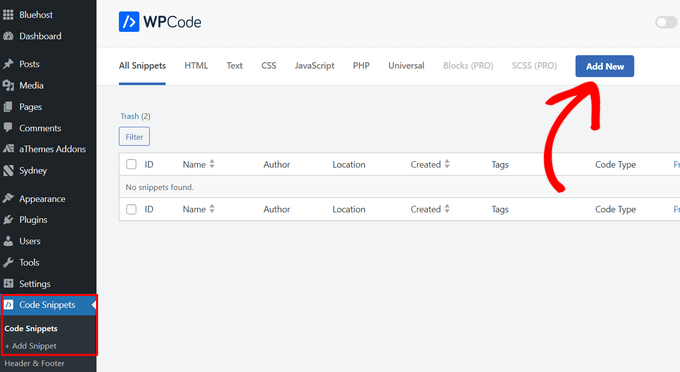
Därefter kan du gå till Kodavsnitt » + Lägg till kodavsnitt i din WordPress-adminpanel för att lägga till ett nytt kodavsnitt. Klicka sedan bara på knappen 'Lägg till nytt'.

Därefter kan du antingen lägga till anpassad kod eller använda ett kodavsnitt från WPCode-biblioteket.
För detta kommer du att använda din egen anpassade kod, så håll muspekaren över alternativet ‘Lägg till din anpassade kod (nytt utdrag)’ och klicka på knappen ‘+ Lägg till anpassat utdrag’.

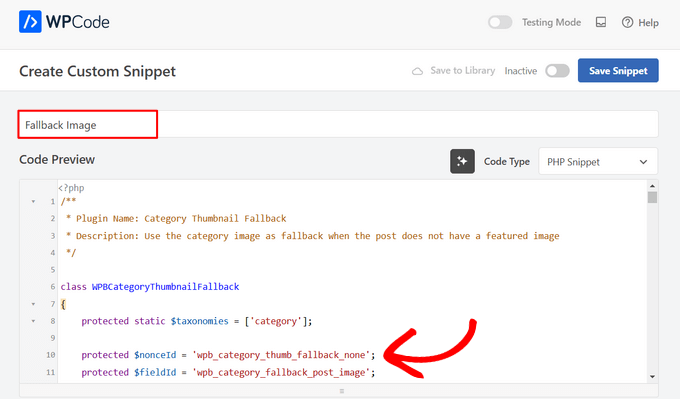
Därefter måste du välja 'PHP-avsnitt' som kodtyp från listan över alternativ som visas på skärmen.

Lägg nu till ett namn för ditt kodavsnitt, vilket kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.

After that, simply copy the following code snippet and paste it into the ‘Code Preview’ field.
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
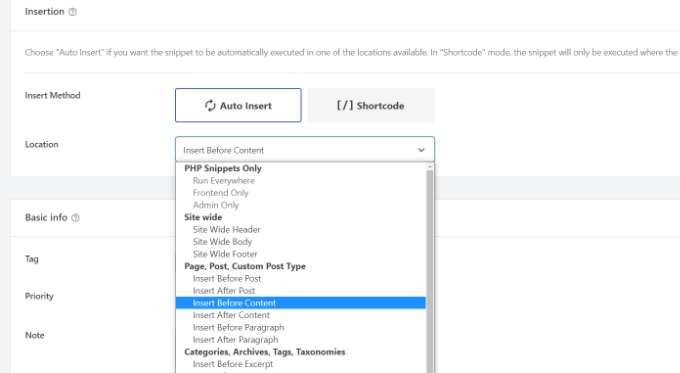
Därefter kan du skrolla ner till avsnittet 'Infogning' och välja 'Infoga automatiskt' för att låta pluginet hantera placeringen åt dig.
Välj sedan alternativet 'Infoga före innehåll' under sektionen 'Sida, Inlägg, Anpassad inläggstyp' i rullgardinsmenyn 'Plats'.

Du kan sedan återgå till toppen av sidan och växla reglaget från 'Inaktiv' till 'Aktiv'.
När du klickar på knappen 'Spara utdrag' högst upp, kommer din reservbild att vara på plats.

Du kanske också vill se vår guide om hur man lägger till anpassade kodavsnitt i WordPress.
Notera: Detta kodavsnitt fungerar endast med taxonomin 'category'. Du kan dock lägga till fler taxonomier genom att lägga till deras namn i listan i följande klass i koden och ändra den inom hakparentes angivna termen till 'tag' eller 'post', till exempel.
protected static $taxonomies = ['category'];
När du är klar besöker du helt enkelt din webbplats för att se fallback-bilden.

Vi hoppas att den här artikeln hjälpte dig att lägga till en reservbild för utvalda bilder baserat på inläggskategorin. Du kan också se vår guide om hur man lägger till en progressbar i WordPress-inlägg och våra experters val av bästa Canva-alternativ för webbgrafik.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Jag tror att det är något fel med WPCode-kodavsnittet i artikeln, det visar några överlappande radnummer i vänster kolumn.
WPBeginner Support
Det beror på att vår CSS för närvarande begränsar antalet till en kolumn med en enda tecken.
Admin
Nicola
Mest intressant vore att ha en krok för att ersätta miniatyrbilden som används i funktioner, så att man slipper ersätta den överallt där miniatyrbilden används.
Sohail
Thank you. This works like a charm
Medan den reservbild som visas i inlägget; finns det några idéer om hur jag kan visa dem på kategorisidor/arkivsidor, eller där inläggen visas på hemsidan?
Deepak
do we now have a plugin for this same requirement? or we need to still use manual method?
tina
Hej!
Visa hur artiklarna visas i avsnittet "MER OM JUST NU WPBEGINNER" ovan ?? en Wordpress-mall
Tack
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
hej,,, jag vill lägga till dynamiska bilder på min wordpress hemsida. där redan 5 bilder är inställda på olika platser..
jag vill bara ersätta dem och lägga till nya foton via inlägg och kategorier…
snäll hjälp mig
jag försökte men utan framgång
jag använde inlägg med thumbnail-funktion
Richard Stewart
Detta är bra, men jag misslyckades kapitalt med att implementera att visa kategoribild som standardbild för min annons-tema. Den använder andra kategorier än de vanliga inläggskategorierna och författaren vägrar att hjälpa till.
Erbjuder du några tekniska tjänster, betalda eller på annat sätt, där du kan hjälpa mig att implementera att visa kategoribild som standardreservbild i mitt tema?
Matt Cromwell
This is really awesome, a really useful tip in my case. Only issue is the first code above is incomplete. Luckily I didn’t need the “if” part, so I just pulled that out and all was well.
Tack för några ganska avancerade tips på din "nybörjar"-sida. Fortsätt så!
WPBeginner Support
@Matt tack för att du meddelade oss, vi har åtgärdat det.
Admin
Damien Carbery
En annan idé kan vara att ställa in miniatyrbilden för inlägget när inlägget sparas. Fördelen med lösningen ovan är att kategoribilden enkelt kan ändras.