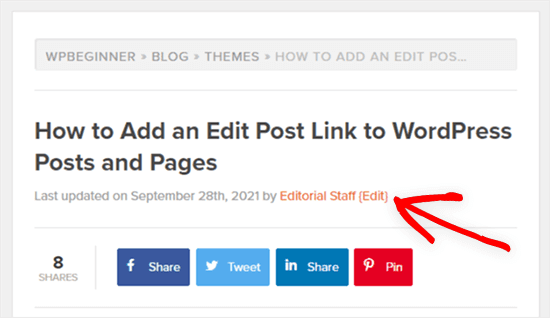
Vill du redigera dina WordPress-inlägg och -sidor direkt från din webbplats? Du kan enkelt lägga till en länk för att redigera inlägg i dina inlägg och sidor, så att du snabbt kan göra ändringar utan att gå via WordPress-instrumentpanelen.
Det här är något vi gör på WPBeginner för att spara tid och effektivisera vårt arbetsflöde. Det gör att våra skribenter direkt kan justera och uppdatera sina artiklar från webbplatsens frontend.
I den här artikeln visar vi dig hur du kan add to en edit post-länk till dina pages och posts i WordPress.

Varför add to en Edit Post Link till WordPress Posts och Pages?
Genom att lägga till en “Edit Post”-länk till WordPress-poster och pages kan du snabbt och enkelt ändra ditt content.
Istället för att searcha igenom dina posts och pages i din WordPress dashboard kan du helt enkelt clicka på länken “Edit Post” on the front end på din website. Detta öppnar direkt upp vyn för editor av post eller page.

Note: Länken edit post kommer endast att vara synlig för användare som är inloggade och har rätt roll och behörighet.
Många WordPress themes har den här funktionen, men ibland tas den bort av utvecklare. Om ditt theme inte har den här funktionen, måste du add to den manuellt.
Så här addar du en Edit Post Link till WordPress Posts och Pages
För att lägga till en edit post link i WordPress måste du lägga till kod i dina WordPress-filer.
Vi visar dig 2 olika metoder för att add koden till din site:
Den första metoden är superenkel och du behöver inte ha någon kodningserfarenhet. Men den fungerar inte med alla themes och you will not have control over exactly where the link appears.
Den andra metoden är mer teknisk, och du måste ha viss kunskap om PHP så att du vet var du ska placera koden. Men det kommer att ge dig control över exakt var edit-länken visas.
Med detta sagt, låt oss visa dig hur du addar en edit post-länk till WordPress posts och pages.
Metod 1: Lägg till en Edit Post Link i WordPress med WPCode (rekommenderas)
För den här metoden måste du add a code snippet genom att editera ditt temas functions.php-fil eller använda ett code snippets plugin.
Mer detaljerade instruktioner hittar du i vår guide om hur du klistrar in snippor från webben i WordPress.
För denna handledning använder vi WPCode-pluginet istället för att redigera filen functions.php.

Vi rekommenderar alltid att du använder WPCode eftersom det är gratis, användarvänligt och inte kommer att förstöra din website om något går fel.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Du kan se vår guide om hur du installerar ett plugin för WordPress för steg-för-steg-instruktioner.
Note: Den gratis versionen av WPCode har allt du behöver för att add to custom code till WordPress. Men om du vill ha mer avancerade funktioner som gillar tidsinställda snippets, Conversion Pixels och mer, kan du uppgradera till WPCode Pro.
När pluginet har aktiverats kommer ett nytt menu item med namnet “Code Snippets” att add to din WordPress admin bar. När du klickar på det kommer det att visa dig en lista över alla de custom code snippets som du har saved på din site. Eftersom du precis har installerat pluginet kommer din lista att vara tom.
Gå vidare och klicka på knappen “Add New” för att lägga till ditt code snippet.

Då kommer du till sidan Add Snippet. Härifrån kan du välja ett code snippet från det built-in-biblioteket eller lägga till din egen customize-kod.
I så fall går du till alternativet “Add Your Custom Code (New Snippet)” och klickar på knappen “+ Add Custom Snippet” under den.

Välj sedan “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

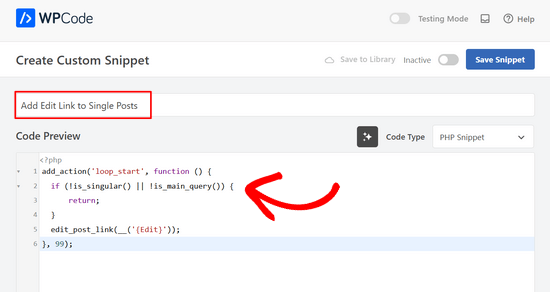
Därefter måste du namnge ditt snippet (vi anropade vårt “Add edit link to single posts”) och sedan copy and paste följande kod i “Code Preview” boxen:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Detta code snippet kommer att add the edit link till både enskilda inlägg och pages.

Nu, om du rullar ner till sektionen Infogare, se till att Insert-metoden är ‘Auto Insert’ och Location är ‘Run Everywhere’.
Sedan är det bara att toggle omkopplaren från “Inaktiverad” till “Aktiv” och klicka på knappen “Save Snippet” högst upp på sidan.

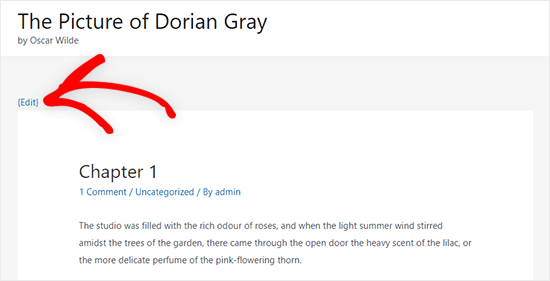
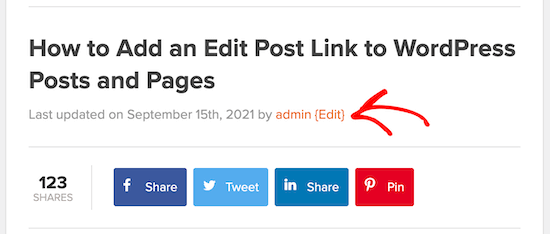
När du nu visar ett blogginlägg bör du se en “Redigera”-länk högst upp.
Så här gillar vi vår:

Vi använder temat Astra på vår test site, och här är var vår edit-länk visas. Det kan se annorlunda ut på din site beroende på vilket tema du har i WordPress.
Metod 2: Add to Edit Post Link genom att manuellt redigera dina temafiler
Du kan ändra de enskilda temafilerna direkt eller skapa ett barntema för att åsidosätta dessa temafiler.
Vi rekommenderar att du skapar ett barntema, så att du inte förlorar de ändringar du har gjort när du uppdaterar your theme. Mer detaljer finns i vår guide för nybörjare om hur du skapar ett barntema för WordPress.
Om du redigerar temafiler direkt, eller skapar ett barntema, måste du copy and paste följande kod och add to ditt temas single.php, post.php, index.php, eller andra content template-filer.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Denna kod lägger helt enkelt till en länk för edit av post till dina WordPress-poster och pages. Du kan ändra texten “{Edit}” till vad du vill att länken ska säga.
För de flesta themes vill du add to den här koden i inläggsslingan direkt efter postens meta data.
Till exempel, så här skulle koden se ut i slutet av ett temas meta data för inlägg.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
Du kan också add to den här koden till vilken del av ditt theme som helst som du vill att edit post-länken ska displayed. Du kan till exempel add to den längst ner i ditt post content.
När du har lagt till koden och saved filen måste du uploada den till din theme directory på ditt WordPress webbhotell account.
För att göra detta kan du använda en FTP-klient eller alternativet filhanterare i kontrollpanelen på ditt WordPress webbhotell.
Om du inte har använt FTP tidigare kan du kontrollera vår guide om hur du använder FTP för att uploada filer till WordPress.
Nu, när du är inloggad i WordPress och tittar på ett post eller en page on the front end, kan du helt enkelt click the “Edit” link, and you’ll be taken to the post editor screen.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en snabbredigeringsknapp till WordPress-inlägg och kommentarer. Du kanske också vill se vår guide om hur du enkelt ordnar om inlägg i WordPress och våra expertval av de bästa plugins för populära inlägg för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme