Som standard visar WordPress länkar till föregående och nästa inlägg längst ner i varje inlägg för att underlätta navigeringen.
Att lägga till miniatyrer till dessa länkar kan göra stor skillnad för din WordPress bloggs användarupplevelse. Denna enkla förändring kan fånga din Läsares öga och få dem att stanna kvar på din webbplats längre.
I den här guiden visar vi dig steg för steg hur du lägger till miniatyrbilder till länkar till föregående och nästa inlägg i WordPress – inga kodningskunskaper krävs! 🚀

Varför visa inläggsminiatyrer med föregående och nästa inläggs länkar?
Din WordPress-blogg erbjuder några användbara funktioner som hjälper besökare att hitta nytt innehåll och navigera på din webbplats. Dessa funktioner inkluderar:
- navigeringsmenyer
- ett sökfält, och
- en widget för inläggsarkiv.
En annan användbar funktion för navigation finns längst ner i varje blogginlägg i WordPress. Där hittar du länkar till webbplatsens föregående inlägg och nästa inlägg.

Dessa länkar skapar engagemang hos användarna, för när besökarna slutfört läsningen av ett blogginlägg kanske de letar efter något annat att läsa. Men om du lägger till miniatyrer kommer länkarna att se mer interaktiva ut.
Det är också ett bra sätt att uppmärksamma de blogginlägg som ger bäst resultat eller är populära.
Du kan till exempel ha pelarinnehåll som redan driver massor av trafik och konverterar dessa läsare till e-postprenumeranter. Att lägga till miniatyrbilder med inläggslänkar skulle bara hjälpa dig att bygga din e-postlista och växa ditt lilla företag.
Med detta i åtanke visar vi dig hur du lägger till miniatyrbilder till länkarna till föregående och nästa inlägg i WordPress. Här är alla ämnen som vi kommer att täcka i den här artikeln:
Låt oss komma igång!
Använda inläggsminiatyrer med länkar till föregående och nästa inlägg i WordPress
För att add thumbnails till dina föregående och nästa inlägg links, måste du lägga till kod i ditt WordPress temas filer. Om du inte har gjort det tidigare kan du läsa vår guide om hur man copy and paste kod i WordPress.
Lägga till kod med hjälp av WPCode
Det första steget är att lägga till följande fragment kod med hjälp av WPCode, det bästa tillägget för fragment kod. Det tillåter dig att lägga till kod utan att förstöra din webbplats och kommer med massor av färdiga mallar, så att du inte behöver skriva kod från grunden.
💡 Vi använder WPCode för att skapa och hantera anpassade kodsnuttar. Det har fungerat otroligt bra för oss. Du kan kolla in vår fullständiga WPCode-recension för att utforska dess funktioner!
För att komma igång måste du installera och aktivera plugin-programmet WPCode. Om du behöver hjälp kan du kolla in vår artikel om hur du installerar ett WordPress-plugin.
Därifrån går du till sidan Code Sn ippets “ + Add Snippet. Klicka sedan på “Lägg till nytt”.

Du kommer till ett bibliotek med fragment kodu där du kan välja mellan ett stort antal färdiga mallar.
Men för att lägga till miniatyrer i länkarna till föregående och nästa inlägg laddar vi upp en sträng med anpassad kod. Så låt oss klicka på “Använd fragment kodu” under “Lägg till din anpassade kod.

✋ Du kan använda gratisversionen av WPCode för att lägga till ett anpassat utdrag, men genom att uppgradera till WPCode Pro får du tillgång till hela kodrevisionshistoriken och schemaläggningsfunktionerna.
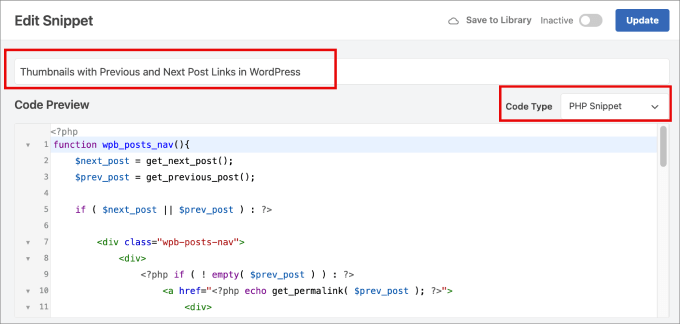
Nästa steg är att ge fragmentet kod ett namn så att du kan hänvisa tillbaka till det senare.
Kopiera sedan helt enkelt följande kod till textredigeraren WPCode. Se till att markera “PHP fragment kodu” som “kodtyp”.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
När du har angett fragmentet kodu kan du slå på/av knappen från “Inaktiverad” till “Aktiv”.
Det ska se ut så här.

Detta aktiverar koden så att den fungerar.
Sedan kan du helt enkelt klicka på knappen “Uppdatera”.

Nu måste vi gå tillbaka till Code Sn ippets “ +Add Snippet sida.
Återigen, under alternativet “Lägg till din anpassade kod”, markerar du “Använd fragment kod” och namnger den så att du kan hänvisa tillbaka till den senare.

Följaktligen kan du kopiera följande kod och klistra in den i WPCode:s textredigerare. Se till att markera “PHP fragment kodu” från rullgardinsmenyn “Kodtyp” också.
1 | wpb_posts_nav(); |
Denna kod talar om för WordPress var navigationen med den utvalda bilden ska visas.

Nu vill du rulla ner till sektionen “Infogare” och klicka på rullgardinsmenyn bredvid “Plats”.
Härifrån går du till “Sidospecifik” och väljer “Infoga efter inlägg”. På så sätt kommer miniatyrerna att visas korrekt bredvid länkarna.

Slutligen kan du slå på/av “Aktiv” och klicka på “Uppdatera”.
När du har sparat dina ändringar kan du använda den här funktionen i den mall där du vill visa länkar till föregående och nästa inlägg med miniatyrer.

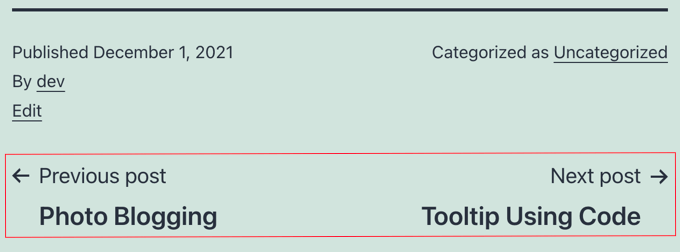
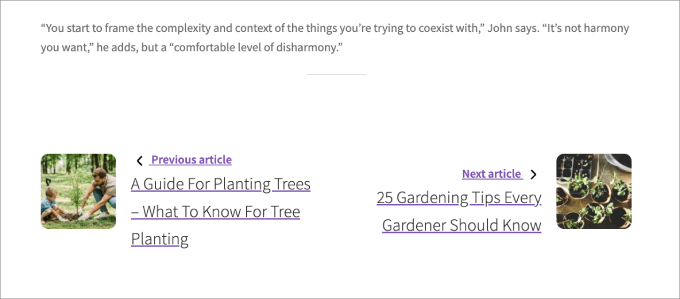
Och det är det – du har lagt till och konfigurerat dina inläggsminiatyrer för föregående och nästa inlägg!
När du nu viewar ett inlägg på din website kommer du att se att föregående och nästa inläggs links längst ner i inlägget nu har thumbnails.

Obs/observera : Om ett av de länkade inläggen inte redan har en utvald bild kommer du inte att se någon miniatyr. Om du vill veta hur du lägger till miniatyrer i ett inlägg kan du läsa vår przewodnik om hur du lägger till utvalda bilder eller inläggsminiatyrer i WordPress.
Alternativ: Displaying Popular Posts with Thumbnails (populära inlägg med thumbnails)
Ett annat sätt att engagera dina läsare efter att de har läst ett inlägg är att visa en lista över populära inlägg efter varje artikel. Detta tillåter dina läsare att se ditt bästa innehåll snarare än bara de föregående och nästa publicerade artiklarna.
Dina populära inlägg innehåller ditt mest framgångsrika innehåll. Genom att visa dem för dina besökare bygger du upp förtroende, förbättrar det sociala beviset och ser till att dina besökare stannar kvar längre på din webbplats.
När du kontrollerar den första metoden i vår guide om hur du visar posterna efter views i WordPress, kommer du att lära dig hur enkelt det är att lägga till populära post med hjälp av pluginet MonsterInsights.
📈 På WPBeginner använder vi MonsterInsights för att hålla ett öga på vår webbplats prestanda. Du kan se vår fullständiga recension av MonsterInsights och se varför det är vårt bästa verktyg för att fatta datadrivna beslut!
MonsterInsights’ Popular Posts Widget erbjuder ett brett utbud av attraktiva teman och många alternativ för customomize.

Eller så kan du läsa vår przewodnik om hur du lägger till anpassade widgetar efter inlägg i WordPress, där du kan lära dig hur du lägger till olika typer av innehåll i slutet av varje blogginlägg.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du använder miniatyrbilder med föregående och nästa inläggslänkar i WordPress. Du kanske också vill lära dig hur du beskär och redigerar inläggsminiatyrer eller se vår guide om hur du lägger till miniatyrer för utvalda videor i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.