Vi har använt kortkoder i WordPress-teman i flera år, och de har blivit en standarddel av hur vi bygger webbplatser.
De löser ett enkelt problem: hur man lägger till samma funktionalitet på flera platser utan att duplicera kod eller göra dina temafiler svårare att hantera.
Kortkoder låter dig skapa enkla, återanvändbara kodavsnitt som fungerar var som helst på din webbplats.
Oavsett om du behöver visa anpassat innehåll, lägga till formulär eller skapa interaktiva element, ger kortkoder ett rent sätt att lägga till den funktionaliteten och använda den där den behövs.
I den här guiden visar vi hur du använder kortkoder i dina teman med olika metoder.

💡Snabbt svar: Hur man lägger till kortkoder i temafiler
Om du letar efter det snabbaste sättet att lägga till funktionalitet i ditt tema, här är en snabb översikt över metoderna vi kommer att täcka:
- Metod 1: Hemsidesredigerare. Bäst för användare med moderna blockbaserade teman (som Twenty Twenty-Four). Ingen kodning krävs.
- Metod 2: Redigera temafiler. Bäst för utvecklare eller avancerade användare som använder klassiska teman. Kräver redigering av PHP-filer.
- Metod 3: SeedProd Temabyggare. Bäst för nybörjare som vill ha en anpassad design utan att skriva kod.
Varför använda kortkoder i dina WordPress-teman?
Kortkoder låter dig lägga till många olika funktioner på din webbplats utan att skriva komplex kod. Här är några av de vanligaste sätten att använda dem:
- Bildgallerier: Visa foton i ett rutnät eller en bildspel.
- Formulär: Lägga till kontaktformulär, betalningsformulär eller enkäter.
- Sociala flöden: Visa dina senaste inlägg från Instagram, Facebook eller Twitter.
- Call-to-Action-knappar: Skapa knappar för att länka till andra sidor.
WordPress levereras med några inbyggda kortkoder. Dessutom tillhandahåller populära WordPress-plugins sina egna kortkoder för att hjälpa dig att visa innehåll.
Ibland kan du dock vilja använda en kortkod inuti dina WordPress temafiler.
Detta gör att du kan lägga till dynamiska element i områden som du inte kan redigera med den vanliga WordPress-inläggsredigeraren, som din arkivsida. Det är också ett enkelt sätt att använda samma kortkod på flera sidor.
Till exempel kan du lägga till en kortkod i ditt temas sida eller inläggsmall.
Med det i åtanke, låt oss se hur du kan använda kortkoder i ditt WordPress-tema. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1: Använda redigeraren för hela webbplatsen (endast blockteman)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Metod 3: Lägga till kortkod med en sidbyggare (anpassade teman)
- Vanliga frågor om WordPress-kortkoder
Metod 1: Använda redigeraren för hela webbplatsen (endast blockteman)
Det enklaste sättet att lägga till en kortkod i ditt tema är att använda redigeraren för hela webbplatsen. Detta gör att du kan lägga till ett kortkodsblock i vilken del av din webbplatslayout som helst.
Denna metod fungerar dock bara med blockbaserade teman som Twenty Twenty-Five.
Om du inte ser menyn Utseende » Redigerare i din instrumentpanel, använder du troligen ett klassiskt tema. Hoppa vänligen till Metod 2 nedan.
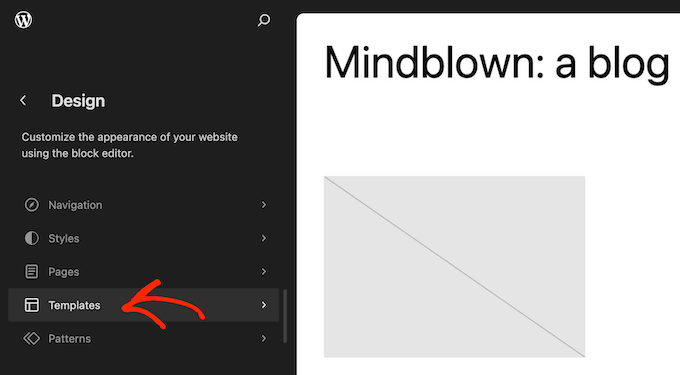
För att komma igång, gå till Utseende » Redigerare i WordPress-instrumentpanelen.

Som standard visar redigeraren för hela webbplatsen ditt temas startsidesmall, men du kan lägga till kortkoder i vilken mall som helst.
För att se alla tillgängliga alternativ, välj 'Mallar'.

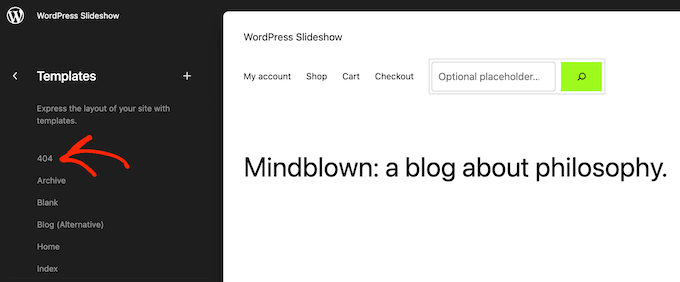
Du kan nu klicka på den anpassade sidmallen du vill redigera.
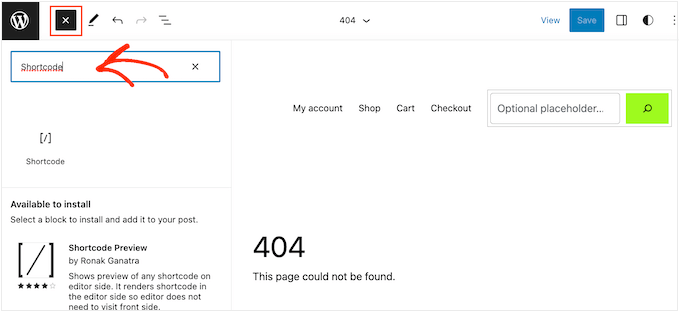
Som ett exempel lägger vi till en kortkod i 404-sidmallen, men stegen kommer att vara exakt desamma oavsett vilken mall du väljer.

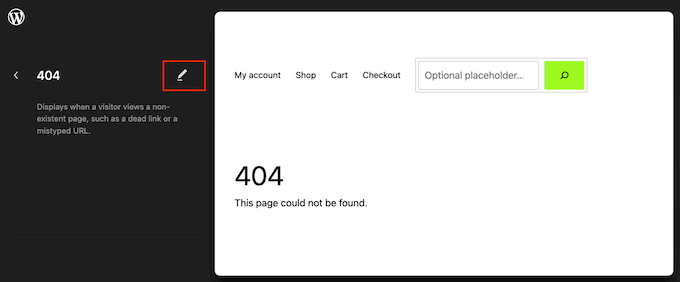
WordPress kommer nu att visa en förhandsgranskning av mallen.
För att lägga till en kortkod, klicka på den lilla pennikonen.

När det är gjort, klicka på det blå ikonen '+' i det övre vänstra hörnet av blockredigeraren.
I sökfältet behöver du skriva in 'Kortkod'.

När rätt block visas, dra och släpp det på temamallen.
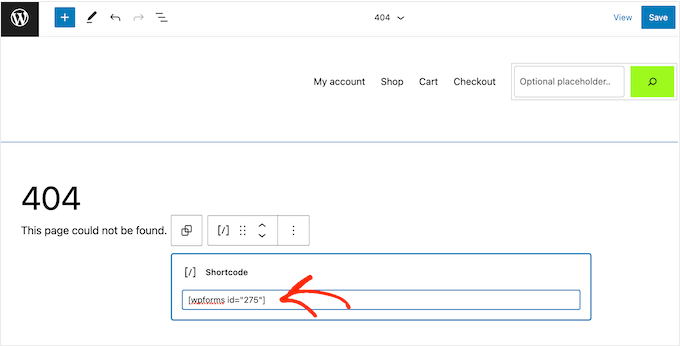
Du kan nu antingen klistra in eller skriva kortkoden som du vill använda.

Klicka sedan på knappen ‘Spara’.
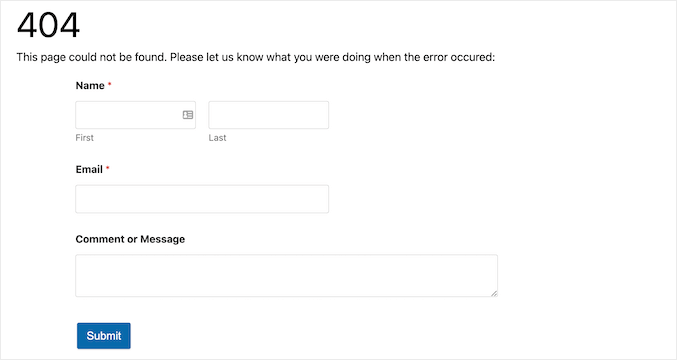
Besök nu helt enkelt din WordPress-blogg för att se kortkoden i aktion.

Metod 2: Redigera dina WordPress-temafiler (fungerar med alla WordPress-teman)
Du kan också lägga till kortkoder genom att redigera dina temafiler direkt. Detta fungerar för både klassiska och blockteman, men det är mer avancerat.
Eftersom du modifierar kod, rekommenderar vi starkt att du skapar ett barn-tema först. Detta förhindrar att dina ändringar går förlorade när du uppdaterar ditt tema.
WordPress kör inte kortkoder automatiskt inuti PHP-mallfiler. Istället måste du uttryckligen tala om för WordPress att köra koden med hjälp av funktionen do_shortcode. För mer information, se vår guide om hur man enkelt lägger till anpassad kod.
Viktigt: Du måste placera denna kod inuti PHP-taggar (<?php ?>) i din mallfil.
Här är ett exempel på koden du skulle lägga till:
echo do_shortcode('[gallery]');
Ersätt helt enkelt 'gallery' med den kortkod du vill använda.
Om du lägger till en kortkod med extra parametrar, som ett specifikt formulär-ID, ser koden lite annorlunda ut.
Till exempel, om du använder WPForms, skulle du använda detta kodavsnitt:
echo do_shortcode("[wpforms id='92']");
Felsökning: Vad du ska göra när do_shortcode inte fungerar
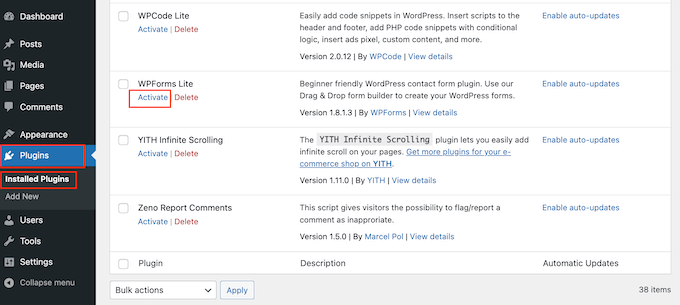
Om utdatan inte visas, se till att pluginet som tillhandahåller kortkoden faktiskt är aktivt genom att gå till sidan Plugins » Installera plugins.

Du kan också använda funktionen shortcode_exists() för att kontrollera om kortkoden är tillgänglig innan du kör den. Detta förhindrar fel om pluginet av misstag inaktiveras.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Om du fortfarande inte ser kortkodens utdata på din webbplats, försök att rensa WordPress-cachen, eftersom du kanske ser en föråldrad version av din webbplats.
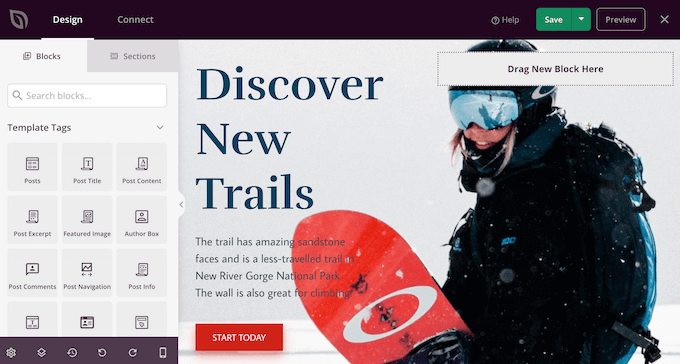
Metod 3: Lägga till kortkod med en sidbyggare (anpassade teman)
Ett annat alternativ är att skapa en helt anpassad layout för WordPress-temat.
Detta ger dig fullständig kontroll över exakt var dina kortkoder visas utan att redigera PHP-filer.
Det bästa sättet att göra detta är med SeedProd. Det är den bästa sidbyggaren för WordPress som låter dig designa ditt eget tema visuellt, vilket ersätter behovet av dina befintliga temafiler.

Flera av våra partner varumärken har designat hela sina webbplatser med det, och deras team älskade hur nybörjarvänligt och okomplicerat det är att använda.
För steg-för-steg-instruktioner, se vår guide om hur man skapar ett anpassat WordPress-tema (utan kod).
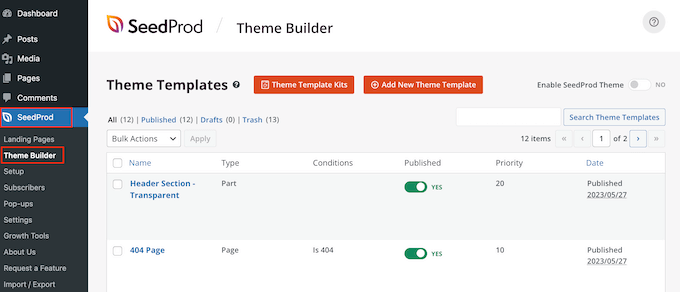
Efter att ha skapat ett tema kan du lägga till kortkoder i vilken del som helst av din WordPress-webbplats genom att gå till SeedProd » Temabyggare.

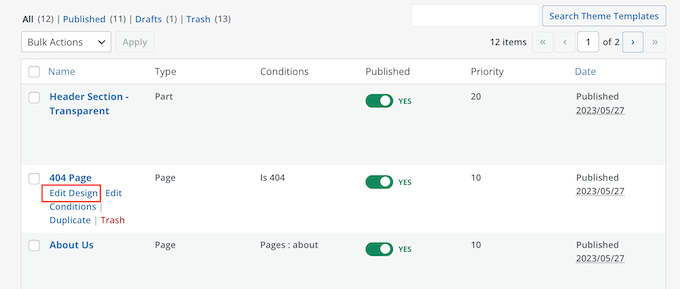
Här hittar du mallen där du vill använda kortkoden.
Håll sedan bara muspekaren över den mallen och klicka på 'Redigera design' när den visas.

Detta öppnar mallen i SeedProd's temabyggare.
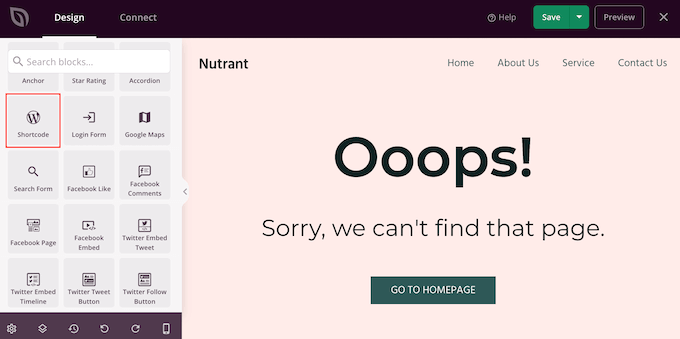
I menyn till vänster, scrolla till sektionen 'Avancerat'. Här hittar du Shortcode-blocket och drar det till din layout.

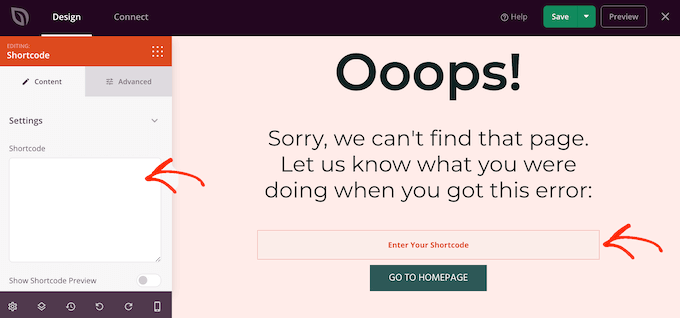
I förhandsgranskningen i realtid, klicka helt enkelt för att välja kortkodsblocket.
Du kan nu lägga till din kortkod i rutan 'Kortkod'.

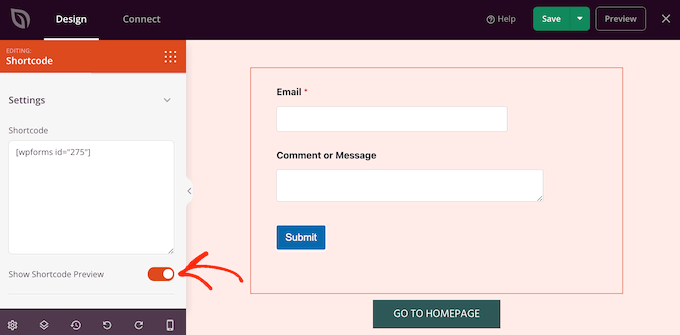
Som standard visar SeedProd inte kortkodens utdata i liveförhandsgranskningen.
För att se din kortkod i aktion, klicka på växlingsknappen 'Visa kortkodsalternativ'.

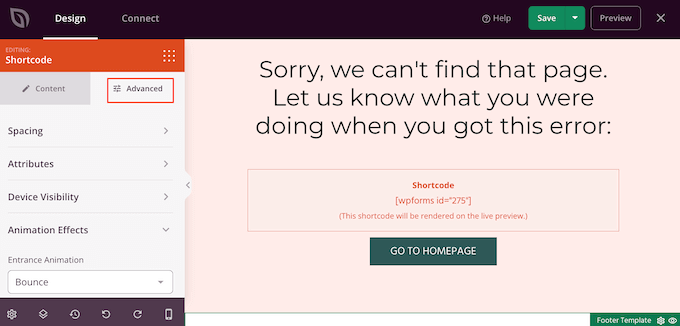
Därefter kanske du vill lägga till lite styling till kortkodens utdata genom att välja fliken 'Avancerat'.
Här kan du ändra avstånd, lägga till anpassad CSS och till och med lägga till CSS-animationseffekter.

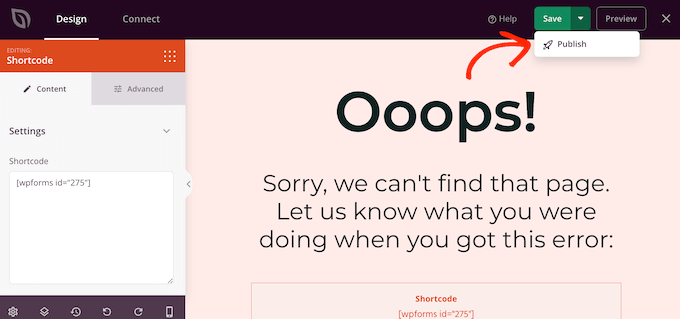
När du är nöjd med hur sidan ser ut, klicka bara på knappen 'Spara'.
Därefter, välj 'Publicera' för att göra kortkoden live.

Du kan nu besöka din webbplats för att se den anpassade kortkoden i aktion.
Vanliga frågor om WordPress-kortkoder
Här är några frågor som våra läsare ofta har ställt om kortkoder:
Vad är syftet med en WordPress-kortkod?
Huvudsyftet med en kortkod är att låta dig lägga till dynamiska funktioner på din webbplats utan att skriva kod. De fungerar som platshållare som WordPress ersätter med innehåll som formulär, gallerier eller knappar när sidan laddas.
Hur fungerar en kortkod?
När en besökare tittar på en sida söker WordPress igenom innehållet efter registrerade kortkoder inom hakparenteser, som . Den kör sedan automatiskt PHP-koden som är associerad med den taggen för att visa rätt funktion på skärmen.
Hur använder jag en kortkod i en WordPress-meny?
Som standard kör WordPress inte kortkoder inuti navigeringsmenyer. För att aktivera detta måste du lägga till ett specifikt filter i ditt temas functions.php-fil eller använda ett plugin som WPCode som lägger till kortkodsstöd till menyer.
Hur skapar jag en kortkod i WordPress utan plugins?
Du kan skapa en anpassad kortkod genom att lägga till kod direkt i ditt temas functions.php-fil eller använda WPCode. Du måste använda den inbyggda funktionen add_shortcode() för att definiera namnet på din kortkod och innehållet den ska mata ut.
Vilka är de vanliga problemen med kortkoder?
Det vanligaste problemet är att kortkodens text visas på sidan istället för den faktiska funktionen. Detta händer vanligtvis för att pluginet som driver kortkoden är inaktiverat eller så finns det ett stavfel i kortkodstaggen.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du använder WordPress kortkoder i dina teman. Du kanske också vill kolla in vår guide om hur man skapar en landningssida i WordPress och vår ultimata guide till de mest effektiva designelementen för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Oyatogun Oluwaseun Samuel
Jag gillar den tredje metoden för att lägga till kortkod eftersom den fungerar med alla typer av teman. Jag föredrar också att skapa mina kortkoder i ett barn-tema för att skydda mot eventuella problem som kan uppstå om temat uppdateras.
Jiří Vaněk
Finns det ett sätt att skapa en kortkod själv, snarare än att bara infoga en som redan skapats av ett plugin? Låt mig ge ett exempel. Jag skapar en kodsnutt som jag inte nödvändigtvis vill infoga överallt som PHP-kod. Kan jag omvandla den koden till en kortkod, som jag sedan helt enkelt infogar på önskad plats, och hela PHP-koden som är dold inom den kortkoden körs där?
WPBeginner Support
Vi har en guide om hur du skapar din egen kortkod som du kanske vill titta på nedan:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Tack så mycket för länken; jag ska kolla in artikeln. Jag har flera koder som jag skulle vilja omvandla till kortkoder för att underlätta mitt arbete. Tack för länken till artikeln, och även för ditt arbete och din hjälp.
pankaj
Jag raderade kontaktformulär 7 och det ger ett felmeddelande som detta [contact-form-7 404 “Not Found”] Jag vill inte använda formuläret igen men vill ta bort detta fel Jag vet inte var jag ska hitta den koden eller kortkoden i mallfilen
Sonik
hej,
Jag har skrivit en kortkod från ett galleri-plugin i WordPress visuella redigerare, men den kör inte kortkoden, istället visas kortkoden som den är skriven.
som om jag skriver [test attr=’hello’], så visas det samma på webbsidan, inte exekveras.
Tack.
Michael
Det här är ett fantastiskt inlägg, tack, jag utforskar bara genvägar nu för en webbplats jag håller på med.
Art
Det fungerar inte i customizr-temat. Är det någon som har detta problem?
Art
Ok. Lyckades fixa. Visade sig att parenteserna orsakade problem.
Original:
Ändrat till:
DavidA
Hej, jag har två wordpress-bloggar på multisite.
Vet du hur man använder kortkoden på webbplats 1 från webbplats 2?
Tack
WPBeginner Support
Du kan skapa ett nätverksbrett plugin och sedan kan båda bloggarna använda kortkoden.
Admin
Riaz Kahn
Tack, det fungerar bra.
Dean
Tyvärr, här är koden:
KOD: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”flik 1 titel” tab2=”flik 2 titel”]
[tab]flik 1 innehåll[/tab]
[flik]flik 2 innehåll[/flik]
[/flikuppsättning]”);
—————————————————————————————————-
Michael Atkins
Det kan vara mer effektivt att använda metoden som beskrivs av Konstantin Kovshenin på http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
Det är bra information. Jag har letat efter ett sätt att helt enkelt lägga till dessa, jag uppskattar det.
Tim
Bra information. Tack! Det fungerar dock inte för mig i Wordpress 3.5.1 med Avada-temat.
Behöver du lägga till något i functions.php för att koden ovan ska fungera? Kan detta vara ett tema-specifikt problem? Tack, jag lär mig bara wordpress-mallar.
Redaktionell personal
Låter som ett tema-specifikt problem. do_shortcode fungerar alldeles utmärkt.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
Detta är ett bra litet tips. Hur skulle detta fungera om ditt innehåll behöver omslutas av en kortkod?
Som [kortkod-namn]Innehåll här[/kortkod-namn].
Jonathon Harris
Tyron,
Detta är ett sent svar då jag precis ser det, men för att inkludera inlindat innehåll kan du göra följande:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Skål,
J
pratik.chourdia
Wow.. worked thanks
thanks
Hem Kasugai
sfg
Hem Kasugai
Detta är precis vad jag letade efter. Hjälpsamt. Tack.
krushna
ja.. jag är också intresserad av att veta.. var man ska skriva koden. om det finns ett exempel vore det toppen.
Redaktionell personal
Du lägger till den var du vill visa kortkoden i dina temafiler. Det kan vara i din sidofält, sidfot eller var du vill.
Admin
aminraisy
kan vi lägga till det efter produktbeskrivningen på en produktsida i woocommerce?
WPBeginner Support
Ja, visst
Keith Davis
Hej pojkar
Var lägger ni till koden…
Vilken fil lägger du till den i och var i filen?
Mitt tema använder redan kortkoder men det skulle ändå vara intressant att veta.
Jim
Jag stötte på behovet av detta häromdagen – att lägga till en kortkod utanför loopen. Tack!