En av de saker vi älskar med WordPress är hur anpassningsbart det är. Du kan justera nästan alla aspekter av din webbplats för att göra den unik.
Men ibland måste man erkänna att ett tema helt enkelt inte har alla möjligheter som ett annat. Det är därför många av våra läsare frågar om det är möjligt att använda olika teman för olika delar av sin webbplats.
Kanske vill du att din blogg ska se annorlunda ut än din hemsida, eller så behöver du en speciell layout för din webbutik. Oavsett anledning har vi hittat två enkla sätt att använda flera teman i WordPress, och vi visar dig hur i den här artikeln.

Varför använda flera teman för pages i WordPress?
När du built-inade din website i WordPress valde du säkert ett attraktivt theme för att visa upp ditt content. Som standard kommer det temat att ge alla pages på din site samma appearance och layout.
Men tänk om du vill att en section på din site ska se helt annorlunda ut? Eller kanske du gillar att en eller flera pages på din site ska sticka ut från resten.
Du kanske till exempel föredrar en sida med sekretesspolicy utan sidofält eller använder en annan layout för din 404-sida.
Med det sagt, låt oss ta en titt på hur man använder flera themes för pages i WordPress. Vi kommer att täcka 2 metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
Note: Innan du börjar rekommenderar vi att du gör en komplett backup av din WordPress website så att du kan återställa den om något skulle gå fel, t.ex. kodkonflikter med olika themes.
Vi rekommenderar också att du stänger av alla tillägg för caching, gillar W3 Total Cache eller WP Super Cache. Det beror på att tillägg för caching ibland visar dig en äldre version av en page, så att du inte alltid ser dina senaste ändringar.
När det är gjort, låt oss komma igång!
Metod 1: Använda flera WordPress Themes med ett tillägg
I den här metoden kommer vi att använda pluginet Multiple Themes för att använda mer än ett theme kl. samma gång på din WordPress site.
Den här metoden är bäst om du har specifika themes i åtanke som du vill använda på olika sections av din site.
Om du å andra sidan vill skapa customize layouts för olika area på din website, då är metod 2 det bättre alternativet för your. Den använder en drag and drop-byggare som allow you att skapa beautiful custom designs för alla sidor eller sektioner på din website.
Observera: Du kanske märker att insticksprogrammet inte har uppdaterats med de senaste WordPress-versionerna. Vi har dock testat det och det fungerar utmärkt för detta ändamål.
Du kan läsa mer om huruvida du bör använda plugins som inte har testats med den senaste WordPress för mer information.
Det första du behöver göra är att installera och aktivera pluginet Multiple Themes. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Du bör också se till att de themes du vill använda är installerade i WordPress. Du kan bara aktivera ett theme åt gången, men du kan installera hur många themes som helst. Mer information finns i vår guide om hur du installerar ett theme i WordPress.
Det finns massor av olika alternativ tillgängliga i detta plugin, så vi kommer att gå igenom 3 av de vanligaste användningsfallen. Du kan dock använda ett separat theme för i stort sett vilken page eller section som helst på din website.
1. Använda ett annat theme för din homepage
Efter aktivering bör du heada till Appearance ” Multiple Themes plugin för att konfigurera plugin.
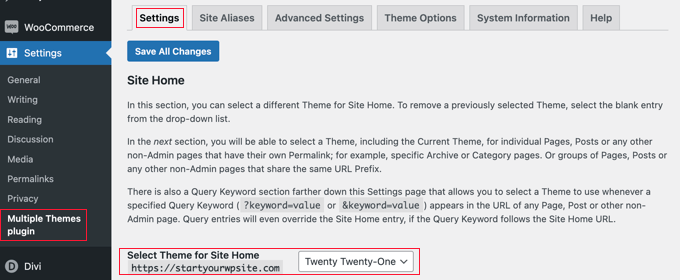
Se till att du befinner dig på tabben “Settings”.

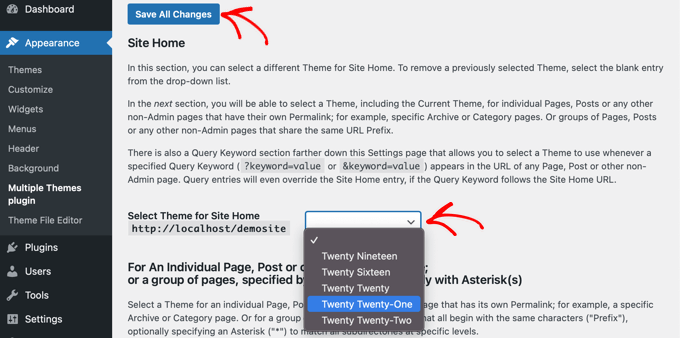
Du måste rulla ner till “Site Home” section och sedan välja ett theme från dropdown-menyn.
Efter det ska du klicka på knappen “Save All Changes” för att spara dina inställningar.

Det var ju lätt! Din homepage använder nu ett annat theme.
2. Använda ett annat theme för din blogg
Kanske är du nöjd med hur ditt theme ser ut på blogginlägg men ej på dina andra viktiga pages. Du kan använda ett theme för posts och ett annat för pages.
Den här metoden fungerar om din blogg finns på din front page eller om du har skapat en separat sida för blogginlägg. Se först till att det theme du vill använda för din blogg är aktivt.
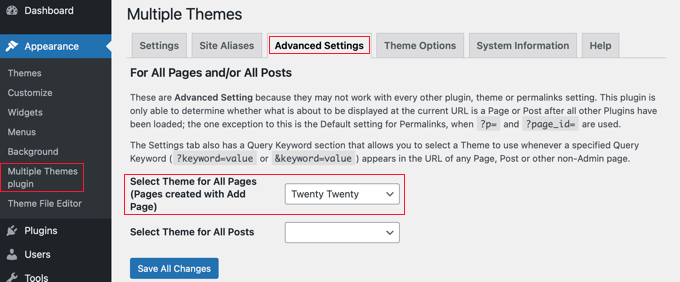
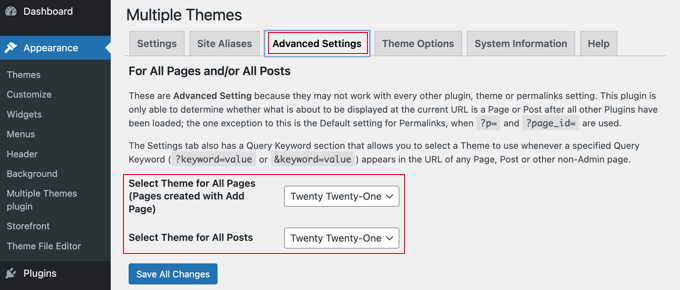
Därefter kommer vi att använda samma plugin som vi gjorde ovan. Head över till Settings ” Multiple Themes plugin i WordPress dashboard. Väl där ska du klicka på tabben “Advanced Settings”.

Du måste rulla ner till “Select Theme for All Pages” section. Där kan du selecta ett new theme som ska användas när du visar pages på your website.
Se till att du klickar på knappen “Save All Changes” när du är slutförd.
3. Använda ett annat theme för din WooCommerce-butik
Din WooCommerce store kommer att fungera bäst när du väljer ett theme som är optimerat för WooCommerce. Standardtemat Storefront eller ett annat ledande WooCommerce-tema kommer att användas av både din store och din website.
Men vad händer om du vill att din website eller blogg ska använda ett annat theme än din store? Detta är ett annat scenario när du behöver använda flera themes.
För detta kommer vi att låta ditt nuvarande butikstema vara aktivt och sedan använda ett annat tema för din homepage, pages och posts.
Gillar de tidigare metoderna, bör du heada över till Settings ” Multiple Themes plugin.
Först måste du ändra temat för din websites homepage, som vi gjorde ovan. Medan du är i “Settings” tabs, rulla bara ner och ändra temat för din webbplats hem.

Därefter måste du klicka på fliken “Advanced Settings” och rulla ner till sektionen “Select Theme for All Pages”.
Här måste du ändra temat för både pages och posts från dropdown-menyerna.

You är nästan klar. Men du har ytterligare ett steg att slutföra om du skapade en separat page för blogginlägg.
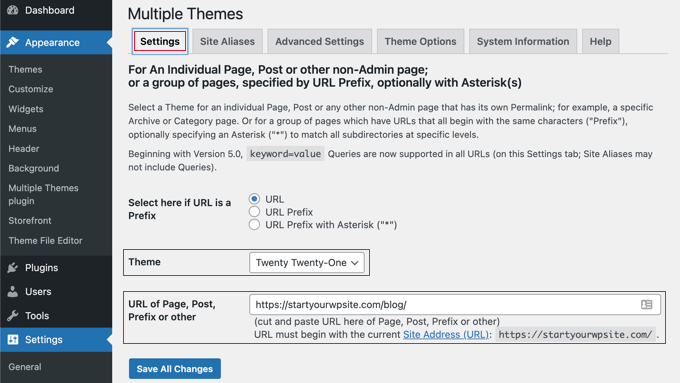
You need to click back to the ‘Settings’ tabs and scroll down to the section that starts with ‘For an Individual Page’.

Därefter ska du välja samma tema från dropdown-menyn och sedan skriva in URL:en till din bloggsida i fältet “URL of Page, Post, Prefix or other”.
Du kan hitta den korrekta URL:en genom att navigera till bloggens page på din website. Den kommer förmodligen att se ut ungefär som https://example.com/blog/.
När du klickar på knappen “Save All Changes” är du slutförd. Din website och WooCommerce store kommer att använda olika themes.
Så här customize du utseendet på ditt andra theme
Följde du stegen ovan valde du ett andra theme som ska användas på vissa delar av din website. Men vad händer om du vill customize utseendet på det andra temat?
Att tillämpa det andra temat ändrade inte det aktiva temat. Det betyder att om du vill konfigurera det alternativa temat måste du aktivera det tillfälligt.
Låt oss till exempel anta att du använder Astra Theme för din website men har valt Twenty Twenty Theme för din blogg.
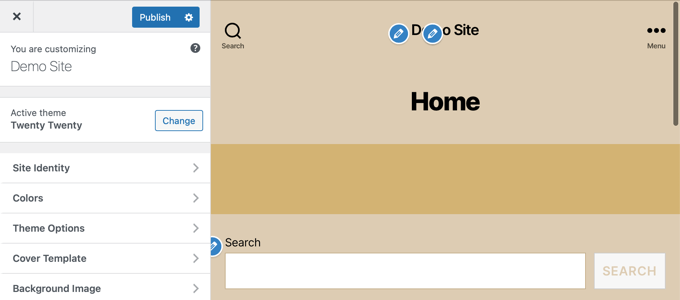
För att konfigurera temaalternativen för Twenty Twenty går du helt enkelt till Appearance ” Themes och aktiverar Twenty Twenty-temat. Nu är du gratis att göra ändringar i temat med hjälp av Appearance ” Customize.

Du kan lära dig mer i vår ultimata guide om hur du använder WordPress theme customize.
Om du använder ett block WordPress-tema måste du använda hela Site Editor för att customize ditt theme. Du kan komma åt den här funktionen genom att gå till Appearance ” Editor i adminpanelen.

Du kan läsa mer om den här funktionen i vår guide för nybörjare till WordPress Full Site Editing.
När du är nöjd med temainställningen, save dina ändringar och gå sedan tillbaka till Appearance ” Themes i din WordPress adminpanel och reactivate Twenty Twenty-One theme.
För mer avancerade temaalternativ, ta en titt på “Theme Options” tabs på plugin’s Settings page.

Nackdelen med den här metoden är att den tillfälligt kommer att ändra det aktiva temat på alla dina webbsidor medan du customize alternativen. För att undvika det kanske du bara vill använda metod 2 under.
Plugin-programmet Multiple Themes kan utföra mycket mer komplexa operationer. Du kan till exempel använda ett annat tema för sidor som matchar jokertecken eller frågor. För mer information, se pluginets supportsida.
Metod 2: Använda flera templates med en page builder
Ett annat sätt att skapa pages som ser helt annorlunda ut är att använda ett drag and drop page builder plugin. Dessa tillägg låter dig customize utseendet och layouten på varje page på din site utan att använda någon kod som PHP, CSS eller HTML.
Detta kan vara ett mycket mer kostnadseffektivt alternativ eftersom du istället för att betala för flera premiumteman kan skapa så många customizes som du vill till priset av ett enda plugin.
SeedProd är den bästa WordPress-sidbyggaren på marknaden när det gäller hastighet och användarvänlighet. Den erbjuder 300+ vackra, färdiga mallar och webbplats-kit som kan användas individuellt på olika sidor.
Det finns en gratis version av SeedProd, men för denna tutorial kommer vi att använda premiumpluginet eftersom det har fler funktioner och låter dig skapa flera custom teman.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering kommer du att bli ombedd att enter din license key. Du hittar den här informationen i ditt account på SeedProds website.

Nu kommer vi att visa dig 2 alternativ för hur du kan använda SeedProd för att ha olika layouts för olika sektioner på din site.
1. Skapa en customize layout för en specifik page
SeedProd kan användas som ett plugin för sidbyggare, så att du kan skapa en sida med en helt anpassad layout.
För att göra det bör du heada över till SeedProd ” Landing Pages och helt enkelt klicka på knappen “Skapa en ny landing page”.

Nu får du välja ett tema för den här vissa page. SeedProd kommer med 100s av beautiful page templates, och om du gillar, kan du välja en annan template för varje page.
Du måste clicka på den template som du gillar att använda som utgångspunkt för din page. Om du gillar att börja med en tom page, selectar du helt enkelt “Blank Template”.

Du kommer att bli ombedd att ange en rubrik och URL för sidan.
Efter det klickar du på knappen “Save and Start Editing the Page” för att fortsätta.

Detta kommer att ladda SeedProd sidbyggargränssnitt. Denna enkla dra-och-släpp-byggare visar en live-förhandsgranskning av din sida till höger och ett verktygsfält till vänster.
Om du valde den tomma mallen måste du först välja en layout för din sida. Du kan välja en layout utan sidofält, ha ett sidofält till höger eller vänster eller använda flera kolumner.
På en annan page kan du välja en helt annan layout.

Om du väljer en annan template som utgångspunkt kommer din page redan att ha ett visst content.
Du kan editera och customize detta content genom att clicka på varje block. Du kan också add new block till page genom att använda drag and drop.

Du kan lära dig mer om hur du customize sidan och add new block i vår guide om hur du skapar en landing page med WordPress.
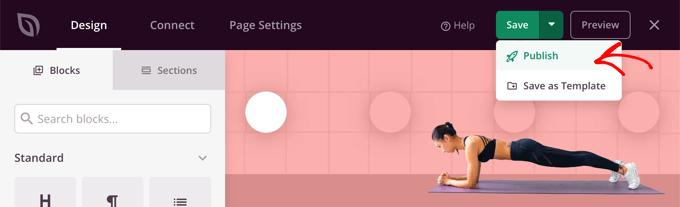
När du har slutfört skapandet av din page klickar du bara på dropdown bredvid “Save” och sedan på “Publicera” för att store sidan och göra den Offentlig på din website.

När du skapar din nästa page kan du använda en helt annan template och layout.
2. Skapa ett Custom Theme för din website med olika layouts
SeedProd kan också användas som en helt customize tema byggare.
Med SeedProd kan du skapa custom design för varje section på din website. Det betyder att du kan välja helt olika layouts för din blogg jämfört med resten av din website eller för din ecommerce shop jämfört med din homepage.
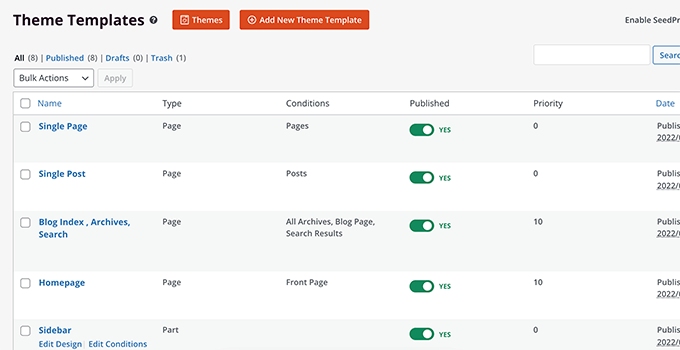
För att komma igång, gå till SeedProd ” Theme Builder och klicka på knappen ‘Themes’.

Härifrån kan du välja en layout för temat för att komma igång.
De är helt anpassningsbara, så du kan bara använda dem som utgångspunkt.

När du väljer ett theme kommer SeedProd att generera all nödvändiga templates för olika areas på din website.
Varje template är helt anpassningsbar. I själva verket kan du få varje section att gilla ett helt annat theme.

You can also add your own templates that can conditionally be used on different areas of your site.
Du kan till exempel skapa ett sidebar som bara används på dina blogginlägg. Eller så kan du skapa en custom page layout för dina produkt pages only.

För mer detaljer om hur du använder SeedProd, kontrollera dessa guider under:
- Så här skapar du en anpassad arkivsida i WordPress
- Hur man anpassar WooCommerce produktsidor (ingen kodmetod)
- Hur man anpassar WooCommerce-kassasidan (det enkla sättet)
- Så här skapar du en landningssida för Facebook-annonser i WordPress
Vi hoppas att denna handledning hjälpte dig att lära dig hur du använder flera teman för sidor i WordPress. Du kanske också vill lära dig hur du lägger till inlägg och sidor i bulk i WordPress och anatomin för en landningssida med hög konvertering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve gotten used to using page builders perfectly for these purposes. You mentioned SeedProd, which is great. However, I first learned to use Elementor, which allowed me to have custom headers, footers, and side menus for each category. I’m still learning these functions with SeedProd and don’t yet work with it as proficiently. However, I believe that just as I managed with Elementor, I’ll learn to use SeedProd’s features as well. Thank you for every guide that shows me functionalities I’m not yet familiar with. I’ve been using SeedProd for two months and I’m still a novice trying to find what I used to do with Elementor (which I no longer have a subscription for).
Hajjalah
Indeed, the using multi themes is the ultimate solution when providing different content which requires different styling on to a single website. I particularly use the plugin method to support a theme for my e-book digital store and blog. But I am planning to install rather SeedProd because I can see that it provides a safer as using the theme. Thanks for this great information.
WPBeginner Support
You’re welcome, glad we could share an easy way to do this
Admin
Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for WordPress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.