Uppfyller ditt WordPress-tema de senaste standarderna? Många webbplatsägare är osäkra på om deras tema är uppdaterat. I själva verket kan ett dåligt tema sakta ner din webbplats eller till och med göra den osäker för dina besökare.
WPBeginner har hjälpt otaliga användare att skapa framgångsrika onlineutrymmen, och vi vet att ett väloptimerat tema är avgörande.
Den här guiden guidar dig genom stegen för att testa ditt tema mot de senaste WordPress-riktlinjerna. I slutet kan du se till att ditt tema ger en solid grund för din webbplats tillväxt. Låt oss börja.

Varför testa ditt WordPress-tema mot de senaste standarderna?
Oavsett om du är en WordPress-webbplatsägare eller en temautvecklare, är det avgörande av flera skäl att testa ett nytt tema mot de senaste standarderna innan du använder det:
- Kompatibilitetskontroll – Testning säkerställer att temat fungerar bra med den aktuella versionen av WordPress.org och eventuella framtida uppdateringar, vilket förhindrar kompatibilitetsproblem.
- Upptäcka fel och problem – Testning hjälper till att hitta och åtgärda eventuella problem som kan påverka hur din WordPress-blogg eller webbplats fungerar eller ser ut. Detta är särskilt viktigt om temat kommer från en tredjepart.
- Bättre användarupplevelse – Testning säkerställer att temat följer moderna webbstandarder, som tillgänglighet och mobilvänlighet. Detta gör inte bara webbplatsen som använder temat användarvänlig, utan är också bra för sökmotoroptimering (SEO).
- Bättre säkerhet – Genom att testa mot de senaste standarderna kan du förhindra säkerhetsbrister och skydda webbplatsen från vanliga hot. Detta gäller särskilt om du installerar ett tema för en WooCommerce-webbplats eftersom du kommer att hantera kundernas betalningsuppgifter.
Med det i åtanke, låt oss se hur du kan testa ditt WordPress-tema mot de senaste standarderna. Du kan använda snabblänkarna nedan för att hoppa till ett specifikt ämne:
- Vilka standarder kontrollerar WordPress-temagranskningsteamet?
- Steg 1: Aktivera felsökningsläge på din WordPress-webbplats
- Steg 2: Installera Theme Check-pluginet
- What Other Parts of a WordPress Theme Should You Test?
Vilka standarder kontrollerar WordPress-temagranskningsteamet?
WordPress-temagranskningsteamet kontrollerar många aspekter av ett tema när det skickas in. Du kan läsa mer om detta i den officiella dokumentationen för WordPress-temakrav.
Men här är de viktigaste sakerna du bör veta om vad de kontrollerar:
- Se till att temat inte samlar in användardata som standard. Du kan kontrollera readme.txt-filen för detaljer om dataanvändning och en tydlig integritetspolicy.
- När det gäller WordPress-tillgänglighet måste du se till att temat har hopplänkar för enkel navigering och att tangentbordsnavigeringen är tydlig. Länkar i innehåll och kommentarer bör vara understrukna för enkel identifiering.
- Kontrollera PHP- eller JavaScript-fel och se till att temat följer säkra kodningsstandarder.
- Administratörsmeddelanden i WordPress-instrumentpanelen bör vara lätta att avfärda och följa standarddesign.
- Kontrollera om temat rekommenderar plugins från WordPress.org. Plugins bör inte installeras automatiskt utan användarens tillstånd.
- Se till att temat följer reglerna för krediter och länkar. Undvik teman med påträngande merförsäljning eller spamliknande beteende.
- Verifiera att temat använder en GPL-kompatibel licens, helst GPLv2 eller senare.
Dessa standarder kanske inte är betydelsefulla för temautvecklare om du arbetar med ett tema för en kund eller personligt bruk.
Om du däremot vill släppa ditt WordPress-tema för andra att använda, är det en bra idé att kontrollera att det uppfyller minimikraven ovan.
Nu ska vi titta på hur man testar ett WordPress-tema mot de senaste standarderna.
Steg 1: Aktivera felsökningsläge på din WordPress-webbplats
Detta första steg är valfritt eftersom pluginet du kommer att använda senare fortfarande fungerar oavsett om du följer detta steg eller inte.
Med det sagt rekommenderar vi att du aktiverar felsökningsläget på din WordPress-webbplats och testar ditt tema på en lokal WordPress-webbplats eller en staging-webbplats.
Felsökningsläge är en funktion i WordPress som ger felrapportering, vilket gör det enklare att identifiera och åtgärda problem. När felsökningsläget är aktiverat kommer WordPress att visa alla PHP-fel, varningar eller meddelanden om WordPress-temat.
Felsökningsläge rekommenderas dock inte på en live-webbplats. Därför föreslår vi att du skapar en lokal version av din webbplats eller använder en staging-miljö från din WordPress-hosting.
Du kan läsa vår artikel om hur man aktiverar felsökningsläge i WordPress för steg-för-steg-instruktioner.
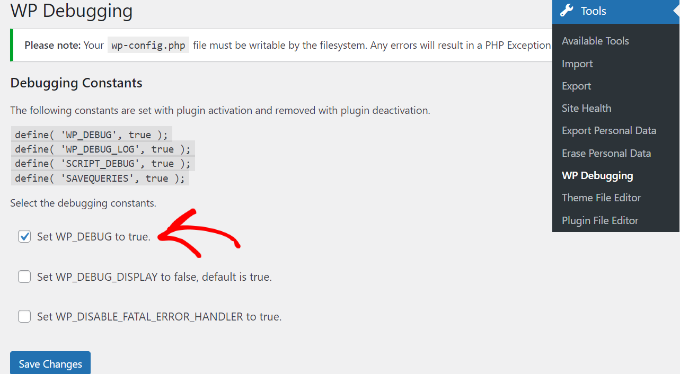
Vi rekommenderar att du använder metoden WP Debugging. Detta WordPress-plugin aktiverar felsökningsläget utan att du behöver redigera dina webbplatsfiler, vilket gör det mycket enklare.

Steg 2: Installera Theme Check-pluginet
Nästa steg är att installera pluginet Theme Check. Detta plugin, skapat av själva WordPress-temagranskningsteamet, är faktiskt avsett för temautvecklare.
Om du är en webbplatsägare kan du också använda den för att se om ett tema uppfyller de senaste standarderna. Du kan testa gratis teman från den officiella temakatalogen eller premium WordPress-teman för att se om de följer WordPress riktlinjer.
Om du behöver några tips för att ställa in pluginet, läs vår nybörjarguide för att installera WordPress-plugins.
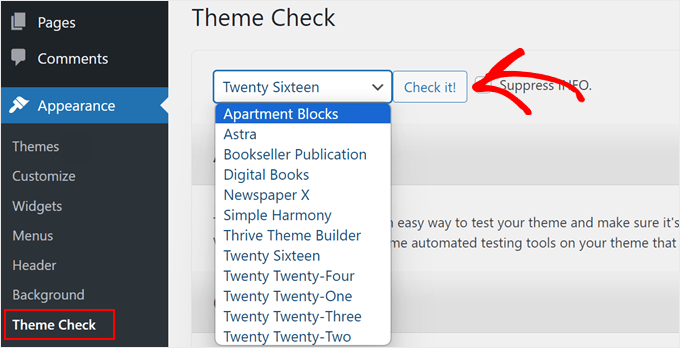
När pluginet är aktivt går du bara till Utseende » Temakontroll. Välj sedan ditt aktuella tema eller ett tidigare från rullgardinsmenyn och klicka på knappen 'Kontrollera det!'.

Temakontrollen kommer att börja testa ditt tema mot de senaste standarderna för WordPress-temautveckling. När den är klar kommer den att visa dig de varningar den hittade under testerna.
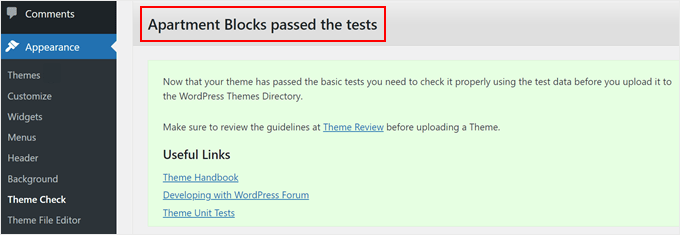
Här är ett exempel på ett tema som klarar kontrollen:

Å andra sidan visar skärmdumpen nedan hur ett tema som inte klarar kontrollen ser ut.
Pluginet kommer att berätta om fel det hittat och dela dem i detalj nedan. Denna information är avsedd som feedback för temautvecklare så att de kan åtgärda problemen.

Om du är webbplatsägare kan du ta en skärmdump av denna feedback och dela den med temautvecklaren, eller bara hitta ett annat temaalternativ som uppfyller de senaste standarderna.
Behöver du inspiration för temalternativ? Kolla in vårt expertval av de bästa och mest populära WordPress-teman.
Vilka andra delar av ett WordPress-tema bör du testa?
När du testar WordPress-teman bör du också fokusera på flera nyckelområden utöver standarderna för temagranskning:
- Responsivitet – Kontrollera hur temat beter sig på olika enheter och skärmstorlekar. Det bör vara helt responsivt och visas bra på både stationära och mobila enheter.
- Prestanda – Testa temats prestanda. Ett snabbladdande tema kan snabba upp din WordPress-webbplats och positivt påverka användarupplevelsen. Du kan använda verktyg som Googles PageSpeed Insights eller GTmetrix för att analysera din webbplats hastighet.
- Plugin-kompatibilitet – Installera alla plugins som du planerar att använda på din webbplats och testa om deras funktionalitet fungerar med ditt nya tema.
- Webbläsarkompatibilitet – Testa temat i olika webbläsare som Safari, Chrome, Opera, Firefox och Microsoft Edge.
- Anpassad funktionalitet – Om du planerar att lägga till anpassad funktionalitet via ett plugin eller ett barn-tema, se till att det fungerar korrekt med temat.
Lär dig allt du behöver veta om WordPress-teman
Vill du lära dig mer om att välja, anpassa och optimera ditt WordPress-tema? Kolla in dessa hjälpsamma artiklar:
- Att välja det perfekta WordPress-temat – saker att tänka på
- Vad händer när du byter WordPress-tema?
- Hur man hittar vilka filer som ska redigeras i WordPress-teman
- Gratis vs Premium WordPress-teman (för- och nackdelar)
- Hur man använder WordPress Theme Customizer som ett proffs
- Saker du MÅSTE göra innan du byter WordPress-tema
- Hur du väljer det bästa premium WordPress-temat för din sajt
- Hur man lägger till dummyinnehåll för temautveckling
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du kontrollerar ditt WordPress-tema mot de senaste standarderna. Du kanske också vill kolla in vår artikel om hur man skapar ett anpassat WordPress-tema utan kod eller vår nybörjarguide om hur man anpassar ditt WordPress-tema.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Den här artikeln är otroligt aktuell för mig eftersom jag har funderat på att byta tema på min WordPress-sida.
Avsnittet om att använda Theme Check-pluginet är verkligen hjälpsamt, och jag kommer definitivt att implementera detta innan jag gör några ändringar.
Jag uppskattar betoningen på att testa för responsivitet och plugin-kompatibilitet, eftersom dessa har varit problematiska för mig tidigare.
Jiří Vaněk
Mycket intressant artikel full av bra råd. Jag brukar bara testa en ny mall för hastighet med pagespeed eller med GTMetrix. Baserat på det bestämmer jag sedan om mallen kommer att vara snabb eller inte. Jag har dock aldrig gjort en så omfattande testning och sakerna från artikeln är nya för mig. Jag kommer definitivt att vilja testa min GeneratePress-mall på detta sätt.
AusCommerce
När jag använder ett nytt tema kör jag först GTMetrix, sedan Theme Check och även https://wordpress.org/plugins/log-deprecated-notices/