Nyligen visade vi dig hur man stylar WordPress-kommentarsformuläret, och vi tyckte att det skulle vara ofullständigt om vi inte skrev om att styla WordPress-kommentarernas layout. Tidigare har vi diskuterat att det finns standard CSS-klasser och ID:n som genereras av WordPress för att göra det enklare för temadesigners att styla sina mallar. I den här artikeln kommer vi att använda dessa standardklasser för att visa dig hur du stylar din WordPress-kommentarers layout och några av de coola saker du kan göra med den.
För detta exempel kommer vi att modifiera standardtemat Twenty Twelve i den här artikeln. Notera: Den här artikeln är för nybörjare inom temadesign och gör-det-själv-användare som har en god förståelse för HTML och CSS.
Standardklasser för WordPress-kommentarer
Som standard genererar WordPress dessa klasser för element i kommentar smallen:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
Hur man hittar vilka CSS-klasser du behöver redigera
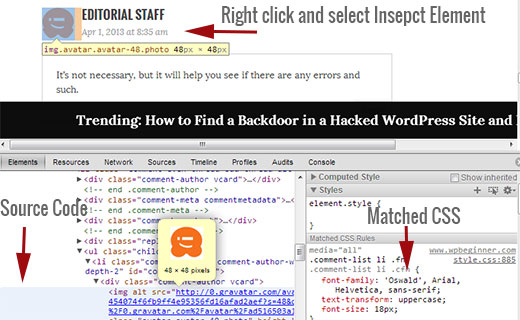
Innan vi går vidare till att styla WordPress-kommentarernas layout, ett litet tips för våra nya användare. Webbläsarna Google Chrome och Mozilla Firefox kommer med ett praktiskt verktyg som du kan använda för att förbättra dina färdigheter i att utveckla WordPress-teman. Verktyget kallas Inspektera element. Placera helt enkelt musen över ett element på en webbsida, högerklicka och välj inspektera element. Ditt webbläsarfönster delas i två rader och i det nedre fönstret ser du källkoden för det elementet. Även i det nedre fönstret kan du se CSS-element och hur de är stylade. Du kan till och med redigera CSS:en där för teständamål. Det är viktigt att komma ihåg att allt du ändrar med Inspektera element endast är synligt för dig. I samma ögonblick som du uppdaterar sidan försvinner dessa ändringar. För att göra ändringarna permanenta måste du använda din style.css-fil eller andra lämpliga filer i dina teman.

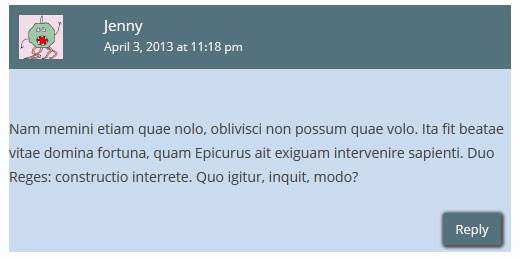
Lägga till udda och jämna bakgrundsfärger för kommentarer
Att ha en annan bakgrundsfärg för udda och jämna kommentarer är en designtrend som har funnits i flera år nu. Det hjälper läsbarheten, särskilt om du har många kommentarer. Det ser också riktigt bra ut med vissa temafärger, vilket är anledningen till att många designers vill utnyttja denna funktionalitet. För att hjälpa designers att uppnå detta mål lägger WordPress till en udda och en jämn klass till varje kommentar respektive.
Du kan enkelt lägga till udda/jämna stilar för kommentarer i din temas style.css genom att klistra in följande kod.
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
}
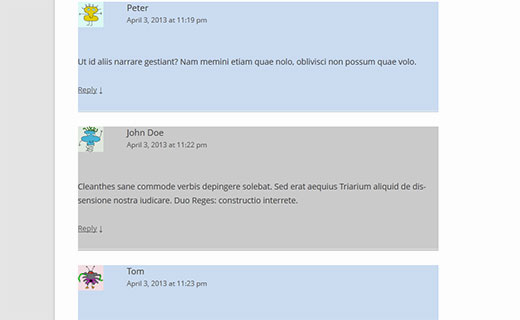
Resultatet skulle se ut ungefär så här:

Styling av kommentarers författare och meta-information
WordPress lägger också till klasser till element som visas i varje kommentarsrubrik. Detta gör det möjligt för temadesigners att anpassa visningen av författarinformation och annan kommentar-metadata, såsom kommentarernas datum och tid. Här är ett exempel på kod att klistra in i din temas style.css-fil för att styla dessa element annorlunda. I det här exemplet har vi lagt till bakgrundsfärg till kommentar-metadata tillsammans med lite marginal.
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
}
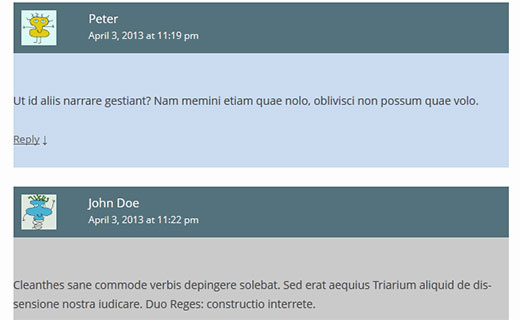
Så här ska det se ut:

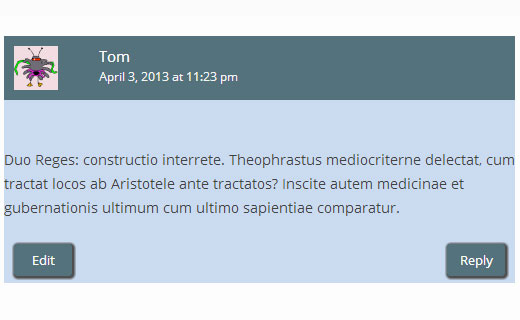
Stylar inläggsförfattarkommentarer annorlunda
Ofta kan du se att inläggsförfattarens kommentarer markeras antingen med en annan bakgrundsfärg eller en extra badge. WordPress lägger till en standardklass bypostauthor till alla kommentarer som gjorts av inläggsförfattaren. WordPress temadesigners kan använda denna klass för att styla inläggsförfattarens kommentarer annorlunda.
Vissa teman använder sin egen callback-funktion för att visa kommentarer. Genom att använda callback-funktionen kan dessa teman lägga till ytterligare information till en kommentar av inläggsförfattaren. Till exempel använder Twenty Twelve följande rad i callback-funktionen för kommentarer twentytwelve_comment() (som finns i filen functions.php i temat).
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
Den här koden lägger till <span>Post Author</span> till kommentarernas metainformation. Beroende på hur ditt WordPress-tema hanterar kommentarer från inläggsförfattaren kan du ändra detta till vad du vill.
Om du använder ett annat tema än Twenty Twelve, då behöver du ta reda på hur ditt tema hanterar kommentarer. Öppna helt enkelt ditt temas comments.php-fil. Om ditt tema använder sin egen callback-funktion, då ser du den inuti funktionen wp_list_comments, så här:
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
I exemplet ovan kan du se att temat använder twentytwelve_comment som callback-funktion. Om en callback-funktion anges, är den mest troliga platsen att hitta denna funktion i ditt temas functions.php-fil.
I det här exemplet ändrar vi den här funktionen för att visa Redaktör istället för Inläggsförfattare. För att göra det har vi modifierat comment callback-funktionen så här:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
Vi kommer också att ändra hur det ser ut genom att lägga till följande i vår temas style.css-fil, så här:
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}
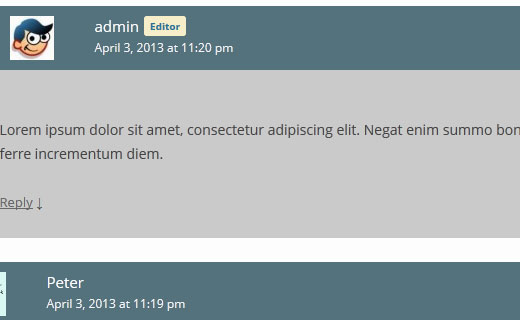
Så här skulle det se ut:

Stil för kommentarssvarslänk i WordPress-kommentarer
De flesta WordPress-teman har en svarslänk under varje kommentar. Denna funktionalitet visas bara om du har trådade kommentarer aktiverade. För att aktivera trådade kommentarer, gå till din WordPress-admin (Inställningar » Diskussion). Titta i avsnittet där det står andra kommentarsinställningar och markera rutan för aktivera trådade (nästlade) kommentarer.
Standard-CSS-klasserna som genereras av WordPress för svarslänken är reply och comment-reply-link. Vi kommer att använda dessa klasser för att modifiera svarslänken och göra den till en CSS-knapp.
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}
Så här skulle det se ut:

Stylar knapp för att redigera kommentarer
I de flesta WordPress-teman kan inloggade användare med behörighet att redigera kommentarer se en länk för att redigera kommentarer under varje kommentar. Här är lite CSS som använder standardklassen comment-edit-link för att ändra utseendet på länken.
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
Så här skulle det se ut:

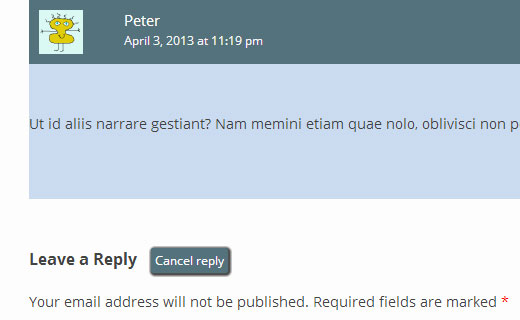
Stylar länken för att avbryta svar på kommentar
I de flesta bra WordPress-teman öppnar klick på länken Svara upp kommentarsformuläret precis under kommentaren du svarar på med en länk för att avbryta kommentarssvar. Låt oss modifiera denna länk för att avbryta kommentarssvar genom att använda standard CSS-ID:t cancel-comment-reply.
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}
Så här skulle det se ut:

Stil för WordPress-kommentarformuläret
Användbara, estetiskt tilltalande och snygga kommentarsformulär uppmuntrar användare att lämna en kommentar på din blogg. Tidigare har vi skrivit en detaljerad artikel om hur man stylar WordPress kommentarsformulär. Vi rekommenderar starkt att du kollar in den för att se hur du kan ta ditt WordPress kommentarsformulär till nästa nivå.
Vi hoppas att den här artikeln hjälper dig att styla din WordPress-kommentarlayout. Om du har några frågor eller förslag, tveka inte att meddela oss genom att lämna en kommentar nedan.





denny
Tack. Det här inlägget är extremt hjälpsamt.
WPBeginner Support
Kul att vår guide var till hjälp!
Admin
murat
hej, jag lade till koderna till comments.php med taggar men det ändrade ingenting. hur löser jag det?
WPBeginner Support
Koden i den här artikeln är CSS-kod, du vill lägga till den under Utseende>Anpassa>Ytterligare CSS för att koden ska påverka din webbplats.
Admin
Prashant
Jag har min webbplats där svaren på kommentarer visas direkt nedanför i en rak linje under den faktiska kommentaren.. hur kan vi lägga till en liten förskjutning som du har gjort här för svaren på kommentarer?
WPBeginner Support
Det skulle bero på hur ditt tema stylar kommentarer, men du kan se hur vi har stylat svaren på vårt tema genom att använda inspektionselementet: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Med vänliga hälsningar
Det är 2018!
Är detta fortfarande den enklaste metoden för att styla en Wordpress-kommentar?
Den här artikeln skrevs för 5 år sedan. En sökning på Google. Det verkar som att WordPress kommentarsystem INTE är nybörjarvänligt att anpassa, och inte har utvecklats mycket alls. En besvikelse!
WPBeginner Support
Hej Will,
Ja, det gäller fortfarande. Du har rätt i att standardkommentarsystemet i WordPress är ganska grundläggande. Du kan dock enkelt utöka det med plugins som De:comments som lägger till massor av andra funktioner till dina kommentarer och gör dem mer engagerande.
Admin
Prashant
Ja.. trevligt tips!
Henry
Fantastisk handledning!
Men hur får jag kommentarerna att visas sida vid sida (som en debatt mellan "för" och "emot") för ett enskilt inlägg. Behöver jag också ha två olika kommentarsformulär under dem?
Mike
Hej,
Hur kan jag styla hyperlänkarna i kommentarsområdet? Jag vill ändra färgen på hyperlänkarna i kommentarsrutan.
Tack.
Mike
Szymon
Bra artikel. Tack så mycket!
Aaron
Hej WPBeginner,
Fantastiskt inlägg! Jag läste igenom det och har fortfarande problem med att lista ut vad jag behöver göra för att visa "Svara"-knappen och Gravatars.
Jag är inte säker på om temat visar den här informationen, men jag har Avatars aktiverade i avsnittet Läsning i adminpanelen.
Jag tänkte att jag kanske kunde placera lite kod någonstans i comments.php-filen, men jag ser inte var jag kan lägga till dessa ändringar manuellt. Den del av koden som hämtar kommentarer ser ungefär ut så här:
~~~~
Senaste kommentarer
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
Letar jag på fel ställe? Svaret är förmodligen ja, men jag är inte säker på var jag ska leta.
Här är en sida med kommentarer, som referens:
Alla råd uppskattas!
WPBeginner Support
Kommentarsmallen comments.php pekar på att du letar efter callback-funktionen. Denna callback definieras i din temas functions.php-fil. Det är här du kommer att redigera din kommentarslayout.
Admin
Imad Daou
Skulle du kunna visa samma steg men för Gensis 2.0? Jag följde stegen ovan, men jag kunde fortfarande inte lista ut hur jag ändrar bakgrundsfärgen för kommentarlayouten. Jag använder Genesis Sample-temat.
Min webbplats är under utveckling och jag kan inte ha den live än, men dropbox-länkarna nedan visar hur kommentarboxarna är vita och jag kunde inte lista ut med alla knep du nämnde ovan hur man ändrar bakgrundsfärgen.
Jag ville använda #333333 som bakgrund istället för vit.
Tack så mycket för allt ditt hårda arbete.
Wakhid
Hej WPbeginner, jag försöker skapa ett anpassat formulär för kommentarer men jag vet verkligen inte hur jag ska skapa det.
förlåt min engelska är dålig
WPBeginner Support
Se vår guide om hur du lägger till anpassade fält till WordPress kommentarsformulär.
Admin
Derek
Jag följde den här handledningen och har bara en fråga:
Hur får du svarsrutan att visas nästlad under inlägget du svarar på?
Arauz
Jag lägger också till den här frågan. Jag har en mall men jag kan inte visa de nästlade kommentarerna från webbplatsens administratör.
Hjälp oss snälla.
Sohil Patel
Bra inlägg.. Tack
Nickool
Vill bara se svar-layouten
Nickool
ok
Hang
Tack
Charlene
Wow, alla dessa tips har varit så hjälpsamma! Tack för ett bra inlägg!
Jag undrar nu hur jag kan lägga till text bredvid alla administratörsnamn i kommentarerna, även om de inte är inläggsförfattaren?
Jag antar att det skulle vara här men är inte säker på vad som behöver ändras:
‘( $comment->user_id === $post->post_author )’
Tack!!
Cameron
Om du lämnar ett svar visas det som publicerat även om det inte har godkänts.
petiu
wow, snyggt!
Geoffrey
Var försiktig på rad 44 i standard WordPress-kommentarklasser,
.commentlist li ul.children li.depth-{id} {}
är inte en giltig CSS-väljare.
{id}måste ersättas med lämpligt ID (ett heltal).hellobass
.commentlist .reply {}
.commentlist .reply a {}
Var finns "-" i ditt exempel ('Standard WordPress-kommentarklasser')?
eftersom dess : .comment-list
WPBeginner Support
hellobass, faktiskt genereras inte .commentlist eller .comment-list av WordPress och teman väljer dem vanligtvis själva. Till exempel använder Twenty Twelve .commentlist och Twenty Thirteen använder .comment-list. Du kan ta reda på vilken klass ditt tema använder genom att titta på comments.php eller i Chromes utvecklarverktyg (Inspektera element).
Admin
Shuen
Bra handledning! Det hjälpte mig mycket med att styla kommentarsområdet, tack!!! ^_^
Avner
Tack! Det var mycket hjälpsamt!
Hur kan jag tillämpa udda och jämna stilar för att endast gälla inom en tråd (för att skilja mellan barnkommentarer)? Jag skulle vilja att läsarna enkelt kan skilja mellan kommentarer i samma tråd och enkelt kunna följa den.
Tack!
Audee
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera
Tack!
Adam
Det här är så irriterande, jag kan inte få hälften av det här att fungera
De udda och jämna färgerna gäller bara för de kapslade kommentarerna
Det låter mig inte alls styla kommentarsförfattaren och metainformationen
Snälla hjälp mig att fixa detta
Redaktionell personal
Omöjligt att säga vad som pågår utan att titta på ditt arbete.
Admin
rolanstein
Utmärkt inlägg! Tack.
Får jag fråga hur du lägger till rutorna för ‘Meddela mig om uppföljande kommentarer via e-post’ och ‘Prenumerera på…’ under ditt kommentarsformulär?
Skål
rolanstein
Redaktionell personal
Den här artikeln bör hjälpa: https://www.wpbeginner.com/blueprint/comments/
Admin
Jannik
Fantastisk handledning!
Hur fick du bort den – numrerade listan? Den har alltid siffror framför mina kommentarer och jag gillar det verkligen inte.
Tack!
Redaktionell personal
Du måste lägga till list-style: none; i CSS-klassen .comment-list li. Exempel på CSS skulle vara:
.comment-list li{list-style:none;}1-click Use in WordPress
Admin
Alfrex
Tack. Det här inlägget är extremt hjälpsamt.