Vill du ändra stilen på WordPress-kommentarformuläret på din webbplats? På WPBeginner har vi i flera år experimenterat med olika sätt att öka användarnas engagemang och vi har kommit fram till att ett snyggt och användarvänligt kommentarsformulär kan göra stor skillnad.
Kommentarer spelar en viktig roll när det gäller att skapa engagemang hos användarna på en webbplats. När du gör det enkelt och visuellt tilltalande för användarna att lämna kommentarer uppmuntrar du till mer diskussion och interaktion på din webbplats.
I den här artikeln visar vi dig hur du enkelt kan utforma formuläret WordPress comment för att öka engagemanget på din website.

Innan du kommer igång
WordPress personuppgiftsansvariga teman kontrollerar utseendet på din website. Varje WordPress theme innehåller flera filer, bland annat template-filer, functions-filer, JavaScripts och stylesheets.
Stylesheets innehåller CSS-reglerna för alla element som används av ditt WordPress-tema. Du kan add to din egen custom CSS för att åsidosätta ditt temas stilregler.
Om du inte har gjort det tidigare kan du läsa vår artikel om hur du lägger till custom CSS i WordPress för nybörjare.
Förutom CSS kan du också behöva add to några funktioner för att ändra standard appearance av your WordPress comment form. Om du inte har gjort det tidigare, vänligen se vår artikel om hur du copy and paste kod i WordPress.
Med detta sagt, låt oss ta en titt på hur du stylar formuläret för WordPress comment.
Eftersom det här är en ganska omfattande guide har vi skapat en tabell över innehållet för enkel navigation:
- Styling WordPress Comment Form Using SeedProd Theme Builder
- Change WordPress Comments with Default CSS Classes
- Adding Social Login to WordPress Comments
- Adding Comment Policy Text in WordPress Comment Form
- Move Comment Text Field to Bottom
- Remove Website (URL) Field from WordPress Comment Form
- Add a Subscribe to Comments Checkbox in WordPress
- Add Custom Fields to WordPress Comment Form
Styling av WordPress Formulär för kommentarer med hjälp av SeedProd Theme Builder
Denna metod kräver SeedProd som är det bästa WordPress page builder och theme builder plugin på marknaden.
Den rekommenderas för Beginnare utan kodningserfarenhet. Nackdelen med den här metoden är dock att den kommer att ersätta ditt befintliga WordPress-tema med ett customze-tema.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Du behöver minst planen PRO för att få tillgång till funktionen för temabyggare.
Vid aktivering måste du skapa templates för ditt customize WordPress-tema. SeedProd allow you att enkelt generera dessa templates med hjälp av ett av deras built-in themes.
Detaljerade instruktioner finns i vår tutorial om hur du skapar ett customize WordPress theme utan kodning.
När du har genererat dina temamallar måste du klicka på länken ”Edit Design” under Single Post-mallen.

Detta kommer att hämta Preview för enskilda inlägg i SeedProd Theme Builder-gränssnittet. You’ll notice the comment form block at the bottom of the preview.

Klicka bara på formuläret för kommentarer så ser du dess egenskaper i den vänstra panelen.
Härifrån kan du lägga till en kommentar eller sekretesspolicy, du kan också byta till fliken ”Avancerat” för att redigera kommentarformulärets stil utan att skriva någon CSS-kod.

När du är klar, glöm inte att klicka på knappen ”Spara” för att publicera dina ändringar.
SeedProd gör det superenkelt att ändra stilen på alla element på din website utan att skriva kod.
Det är dock en temabyggare och du kanske redan använder ett WordPress-tema som du gillar. I så fall hjälper dig följande tips att manuellt ändra formulärstilar för comments i WordPress.
Changed Styling av formulär för comments i WordPress
I de flesta teman för WordPress finns det en template som heter comments.php. Den här filen används för att displaya comments och kommentarformulär på dina blogginlägg. Kommentarsformuläret i WordPress genereras med hjälp av funktionen: <?php comment_form(); ?>.
Som standard genererar den här funktionen ditt kommentarsformulär med tre textfält (namn, e-post och webbplats), ett textfält för kommentartexten, en kryssruta för GDPR-efterlevnad och knappen Skicka.
Du kan enkelt ändra vart och ett av dessa fält genom att helt enkelt tweaka standard CSS-klasserna. Under finns en lista över de standard CSS-klasser som WordPress addar till varje formulär för comments.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #respond { }#reply-title { }#cancel-comment-reply-link { }#commentform { }#author { }#email { }#url { }#comment#submit.comment-notes { }.required { }.comment-form-author { }.comment-form-email { }.comment-form-url { }.comment-form-comment { }.comment-form-cookies-consent { }.form-allowed-tags { }.form-submit |
Genom att helt enkelt tweaka dessa CSS-klasser kan du helt ändra utseendet och känslan av din WordPress comment form.
Låt oss gå vidare och försöka ändra några saker, så att du kan få en bra uppfattning om hur det här fungerar.
Först börjar vi med att markera det aktiva formulärfältet. Att markera det aktiva fältet gör ditt formulär mer tillgängligt för personer med särskilda behov, och det gör också att formuläret för comments ser snyggare ut på mindre devices.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | #respond {background: #fbfbfb;padding:0 10px 0 10px;}/* Highlight active form field */#respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD;}#respond input[type=text]:focus,input[type=email]:focus,input[type=url]:focus,textarea:focus {box-shadow: 0 0 5px rgba(81, 203, 238, 1);margin: 5px 1px 3px 0px;border: 2px solid rgba(81, 203, 238, 1);} |
Så här gillade vi vårt formulär i WordPress Twenty Sixteen Theme efter ändringarna:

Med hjälp av dessa klasser kan du ändra beteendet för hur text visas i inmatningsboxar. Vi kommer att gå vidare och ändra textstilen för fälten för författarens namn och URL.
1 2 3 4 5 6 7 8 9 10 11 | #author, #email {font-family: "Open Sans", "Droid Sans", Arial;font-style:italic;color:#1d1d1d;letter-spacing:.1em;} #url {color: #1d1d1d;font-family: "Luicida Console", "Courier New", "Courier", monospace;} |
Om du tittar närmare på screenshoten under ser du att fonten för namn- och email-fältet är annorlunda än URL:en för website.

Du kan också ändra stilen på knappen för att skicka in WordPress kommentarformulär. Istället för att använda standardknappen för att skicka in, låt oss ge den lite CSS3-gradient och box-shadow.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #submit {background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);background-color:#44c767;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:1px solid #18ab29;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 31px;text-decoration:none;text-shadow:0px 1px 0px #2f6627;} #submit:hover {background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);background-color:#5cbf2a;}#submit:active {position:relative;top:1px;} |

WordPress formulär för comments till nästa nivå
Du kanske tycker att det var för grundläggande. Men vi måste börja där så att alla kan följa med.
Du kan dock ta ditt WordPress-kommentarformulär till nästa nivå genom att ordna om formulärfält, lägga till social inloggning, kommentarsprenumerationer, riktlinjer för kommentarer, snabbtaggar och mer.
Add Social Login till WordPress Comments
Låt oss börja med att lägga till sociala logins i WordPress comments.
Det första du behöver göra är att installera och aktivera Super Socializer plugin. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett plugin för WordPress.
Vid aktivering måste du besöka Super Socializer ” Social Login och sedan kontrollera boxen som säger ’Aktivera Social Login’.

Detta visar panelen för alternativ för social login. Klicka först på tabben ”Advanced Configuration”.
Se sedan till att boxen ”Enable at comment form” är kontrollerad.

Klicka sedan på tabben ”Basic Configuration”. Här kan du välja de sociala nätverk som du vill add to genom att kontrollera boxarna i ”Select Social Networks” section.

Under detta kommer pluginet att kräva API keys för att kunna anslutas till sociala plattformar. Klicka bara på ikonen ”Question Mark” för att få upp instruktionerna om hur du får detta för varje plattform.

När du är klar klickar du på knappen ”Save Changes” för att spara dina inställningar för social login.
Du kan nu besöka din webbplats för att se de sociala inloggningsknapparna ovanför ditt kommentarsformulär.

Lägga till kommentarspolicytext före eller efter kommentarformuläret
Vi älskar alla våra användare, och vi uppskattar verkligen att de tar några minuter för att lämna en comment på vår site. För att skapa en sund diskussion är det dock viktigt att granska kommentarer.
För att ha full transparens skapade vi en page med policy för comments, men du kan inte bara lägga den här länken i footern.
Vi ville att vår kommentarspolicy skulle vara framträdande och synlig för alla användare som lämnar en kommentar. Det är därför vi bestämde oss för att add to kommentarpolicyn i vårt WordPress-kommentarformulär.
Om du vill add to en page med kommentarspolicy är det första du behöver göra att skapa en WordPress page och definiera din kommentarspolicy (du kan stjäla vår och ändra den så att den passar your behov).
Följaktligen kan du add to följande kod i functions.php-filen i ditt theme eller i ett code snippets plugin.
1 2 3 4 5 6 | function wpbeginner_comment_text_before($arg) { $arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>'; return $arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
Koden ovan kommer att ersätta standardformuläret för comments före obs/observera med denna text. Vi har också add to en CSS-klass i koden, så att vi kan markera notisen med hjälp av CSS. Här är det exempel på CSS som vi använde:
1 2 3 4 5 6 7 8 9 | p.comment-policy { border: 1px solid #ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px 0px 10px 0px; font-size: small; font-style: italic;} |
Så här såg det ut på vår test site:

Om du vill visa länken efter textområdet för kommentaren använder du följande kod.
1 2 3 4 5 6 | function wpbeginner_comment_text_after($arg) { $arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>'; return $arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_after'); |
Glöm inte att ändra URL: en i enlighet med detta, så att den går till din sida för kommentarpolicy snarare än example.com.
Flytta textfältet för comments längst ner
Som standard visar WordPress kommentarformulär först textområdet för kommentaren och sedan fälten för namn, email och website. Denna ändring infördes i WordPress 4.4.
Innan dess visade WordPress-webbplatser fälten namn, email och website först, och sedan textboxen för kommentarer. Vi ansåg att våra användare är vana vid att se formuläret för kommentarer i den ordern, så vi använder fortfarande den gamla fältordningen på WPBeginner.
Om du vill göra det är allt du behöver göra att lägga till följande kod i ditt temas functions.php-fil eller ett code snippets plugin.
1 2 3 4 5 6 7 8 | function wpb_move_comment_field_to_bottom( $fields ) {$comment_field = $fields['comment'];unset( $fields['comment'] );$fields['comment'] = $comment_field;return $fields;}add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom'); |
Vi rekommenderar alltid att du lägger till kod i WordPress med hjälp av ett code snippets plugin som WPCode. Detta gör det enkelt att add to custom code utan att editera din functions.php-fil, så du behöver inte oroa dig för att förstöra din site.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. För instruktioner, se den här guiden om hur du installerar ett plugin för WordPress.
Efter aktivering, gå till Code Snippets ” + Add Snippet från WordPress dashpanelen.
Därifrån hittar du alternativet ”Add Your Custom Code (New Snippet)” och klickar på knappen ”Use Snippet” under den.

Lägg sedan till en rubrik för ditt snippet högst upp på sidan, det kan vara vad som helst som hjälper dig att komma ihåg vad koden är till för.
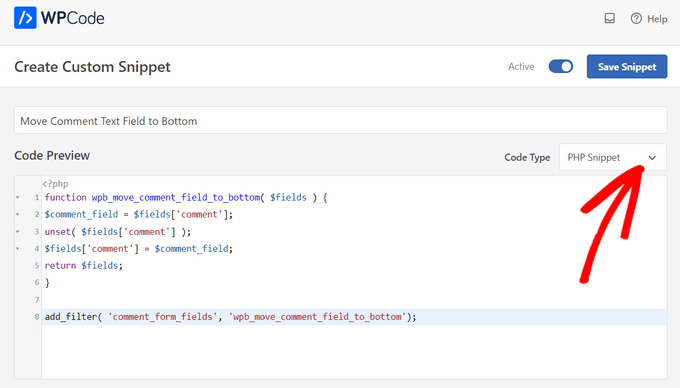
Klistra sedan in koden ovan i ”Code Preview” boxen och välj ”PHP Snippet” som code type från dropdown-listan till höger.

Efter det är det bara att toggle omkopplaren från ”Activate” till ”Inaktiverad” och clicka på knappen ”Save Snippet”.

Den här koden flyttar helt enkelt fältet för textområdet comment längst ner.

Remove Website (URL) fält från WordPress Comment Form
Fältet för website i formuläret för comments lockar många spammare. Även om det inte kommer att stoppa spammare eller ens minska skräppostkommentarer att ta bort det, kommer det säkert att rädda dig från att av misstag godkänna en kommentar med dålig länk till författarens webbplats.
Det kommer också att minska ett fält från formuläret för kommentarer, vilket gör det enklare och mer användarvänligt. För mer information om detta ämne, se vår artikel om att remove website url fält från WordPress comment formulär.
För att ta bort URL-fältet från kommentarformuläret, lägg bara till följande kod i din functions.php-fil eller ett code snippets plugin.
1 2 3 4 5 | function wpbeginner_remove_comment_url($arg) { $arg['url'] = ''; return $arg;}add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url'); |

Du kan följa samma steg i föregående section för att på ett säkert sätt add to denna kod i WordPress med hjälp av tillägget WPCode.
Add to en checkbox för Prenumerera på Comments i WordPress
När användare lämnar en kommentar på din website kanske de vill följa upp den threaden för att se om någon har svarat på deras kommentar. Genom att lägga till en checkbox för att prenumerera på kommentarer aktiverar du användare att få omedelbara aviseringar när en new comment visas på posten.
För att add to denna checkbox, det första du behöver göra är att installera och aktivera Subscribe to Comments Reloaded plugin. Efter aktivering måste du besöka StCR ” Comment Form page för att konfigurera plugin-inställningarna.

För detaljerade Step-by-Step-instruktioner, se vår artikel om hur man tillåter användare att prenumerera på kommentarer i WordPress.
Add extra fält till formuläret för comments i WordPress
Vill du add to extra fält till din WordPress comment form? Instance, an optional field where users can add their Twitter handle?
Installera och aktivera helt enkelt WordPress Comments Fields plugin. När du har aktiverat det, gå till sidan ”Comments Fields” och växla till tabben ”Comment Fields”.

Dra och släpp helt enkelt ett custom-fält och ge det en rubrik, description och ett datanamn.
När du är klar med att lägga till fälten, glöm inte att klicka på knappen ”Save all changes”.
You can now view your comment form to see the custom fields in actions.

De customize-fälten visas sedan i moderationen av kommentarer och under innehållet i kommentaren.

För mer detaljer, se vår tutorial om hur du lägger till custom fields till formuläret för comments i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du stylar WordPress formulär för kommentarer för att göra det roligare för dina användare. Du kanske också vill se våra tips för att få fler comments på dina blogginlägg i WordPress och våra expertval av de bästa pluginsen för sociala medier för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hitesh Patel
Currently, comment form has one Comment textarea field and one Post comment button. I have not found Name, Email, and website field in twenty twenty four theme.
WPBeginner Support
If you are logged in to your site it would automatically use your logged in user’s information. If you visit your site using an incognito browser you should see the fields unless a customization was done to remove commenter names and information.
Admin
Gabriel Pinto-Hasagiv
Hi,
I love this article! explained so well!
Quick question, how can i change the ”↩” with my svg icon when someone replays a comment?
WPBeginner Support
That would depend on your specific theme as not every theme has that symbol in their comment form.
Admin
Dayo Olobayo
Thanks for taking out the time to put this article together. I used the code snippet for removing the website url but I noticed it doesn’t working well here. Reason why I said that is because it only worked on 2 post but other posts on my website still has the URL box in the comment section.
Am I the one not getting it right please? Also, do I need to replace the ”wpbeginner” in the code to my domain name?
WPBeginner Support
You may want to check with your theme to see if they have something in their styling that could be overriding the standard styling. You do not need to remove wpbeginner from the code for it to work.
Admin
Jiří Vaněk
Thanks for the tutorial using Seed Prod. I am currently using WP Discuz and I am quite happy with it. However, for smaller sites this form is much more elegant with Seed Prod. The instructions are quite long but I will try it on my test site where I have Seed Prod installed. Thanks for a great and really detailed tutorial.
Moinuddin Waheed
I have seen many different comments section on websites and wondered why do they differed on appearance although all are using the same wordpress comments.
having a good looking comments section is necessary for making good user experience while commenting.
I have a query regarding disqus platform for wordpress comments which I have used for two years.
is it good idea to continue to use it or is there a better alternative?
also just curious to know what does wpbeginner uses for comments?
WPBeginner Support
You can find our opinion on disqus in our article below. For our comments we are currently using the built-in WordPress comment system.
https://www.wpbeginner.com/wp-tutorials/how-to-disable-disqus-on-custom-post-types-in-wordpress/
Admin
Jiří Vaněk
In my opinion, WP Discuz is a great plugin. I’ve been using it on my blog for almost two years now, and I must say, without any issues so far. So if you’re using it too, I wouldn’t necessarily change this plugin. The developers and support team work great. However, it probably also depends on the type and size of the website, as this plugin is quite large and complex.
Vera Kofyan
Thank you for a great tutorial.
One thing did not work for me: moving the text area to bottom. I added the script in Code snippets, but nothing changed. Has anything changed since you wrote that?
Thank you,
Vera
WPBeginner Support
The snippet should still work correctly, the theme you are using may have added styling to the comment form that could be changing some things, if you check with the support for your specific theme they can help check and confirm this.
Admin
Arischvaran Puvanesvaran
Thank you for sharing
WPBeginner Support
You’re welcome, we hope you found our guide helpful!
Admin
Ali Kaleem
This Blog Is very imformative.
WPBeginner Support
Glad you found our site helpful!
Admin
Asutosh sahoo
really full of knowledge. please keep updating. thanks..
WPBeginner Support
Glad you found our guide helpful!
Admin
saikul
good tutorial . i like this
WPBeginner Support
Thank you, glad you liked it!
Admin
Samyak sharma
Thanks, This is very good article.
WPBeginner Support
Glad you found it helpful
Admin
Vincent Nyagaka
Thank you for guiding us on how to style WordPress form. However I have tried to use almost all the codes, on how to remove the URL field from the comment form but unfortunately, none is working code. Kindly can you give me another code to use
WPBeginner Support
If none of our recommendations were able to assist, we would recommend reaching out to the support for your specific theme and they should be able to assist with targeting their specific target for your comments.
Admin
amr
Hi
How can I delete the url from the author name and date?
Thanks
WPBeginner Support
IF you mean from your comments then you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
lal
good tutorial, loved it
WPBeginner Support
Glad you liked our tutorial
Admin
Adam Rees
Thanks, it helped me a lot in customizing the comment section.
WPBeginner Support
You’re welcome
Admin
fred
Hi, nice tutorial ! but i have a problem to find the location of the right .php to modify the post comments, i’m using oceanwp theme with elementor pro, when i go to the functions.php or comments.php i can’t find any of the command lines, i’v tryed to add your code and nothing happens. so i guess it’s somewhere else but where ?
WPBeginner Support
If you are using a page builder you would need to reach out to that page builder’s support for how to edit the comment form and what tools are available.
Admin
Muhammad Shahzad
how to show to comment box to the top of all comments and after post.
WPBeginner Support
If your theme is not set up that way you would sadly need to modify the theme’s code to do that. As each theme’s code can be very different we do not have a specific guide on how to do that yet.
Admin
HieuBui
Thank you very much
WPBeginner Support
You’re welcome
Admin