Under åren har WPBeginner fått många frågor om taggar, en av dem är om det är värt ansträngningen att styla WordPress-taggar för att få dem att sticka ut på en sida.
Taggar hjälper dig att organisera ditt innehåll i ämnen. De är som hashtags för dina WordPress-blogginlägg och hjälper användare att upptäcka mer innehåll. Men, enligt vår erfarenhet, om de inte sticker ut visuellt, kan de förbises.
I den här artikeln visar vi hur du enkelt kan styla taggar i WordPress för att få mer användarengagemang och sidvisningar på din webbplats.

Hur man visar taggar i WordPress
WordPress levereras med två huvudtaxonomier som kallas kategorier och taggar. Medan kategorier används för större områden av ditt innehåll, låter taggar dig sortera innehåll i mer specifika ämnen.
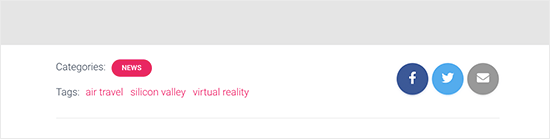
Många populära WordPress-teman visar som standard taggar högst upp eller längst ner i dina inlägg.

Du kan dock även visa taggar på arkivsidor, sidfot, sidofält och nästan var som helst du vill i WordPress.
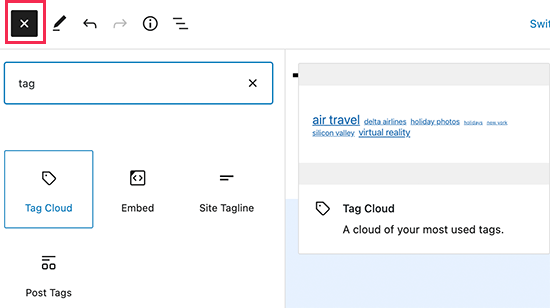
För att infoga ett taggmoln i dina inlägg, sidor och sidofältswidgetar kan du helt enkelt lägga till blocket 'Tag Cloud'.

Ett taggmoln ger varje tagg en annan teckenstorlek baserat på antalet inlägg. Du kan också välja att visa antalet inlägg bredvid varje tagg.

Det där är bara standardalternativen som finns tillgängliga i WordPress, men vad händer om du vill anpassa dina taggar ännu mer? Vi visar dig hur.
Låt oss titta på hur man enkelt stylar taggar i WordPress.
Stil för standardtaggmolnet i WordPress
När du har lagt till blocket Tag moln i ett inlägg eller en sida kan du anpassa det genom att lägga till anpassad CSS.
Tagmolnblocket inkluderar automatiskt standardgenererade WordPress CSS-klasser som kan användas för att styla dem.
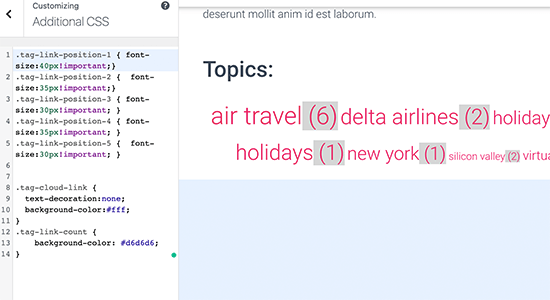
För att lägga till anpassad CSS till din WordPress-webbplats, gå helt enkelt till sidan Utseende » Anpassa och byt till fliken Ytterligare CSS.

Du kan börja med att lägga till denna anpassade CSS-kod som en utgångspunkt.
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
Som du kan se kan du använda klassen .tag-link-position för att justera stilen baserat på länkarnas position. Taggar med fler inlägg är högre i position, och taggar med färre inlägg är lägre.
Om du vill att alla taggar i ditt block för taggmoln ska ha samma storlek, kan du använda följande CSS istället:
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
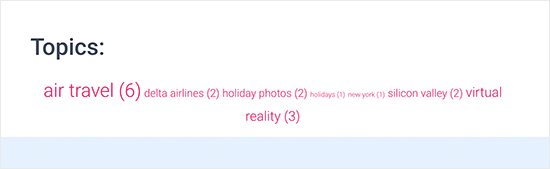
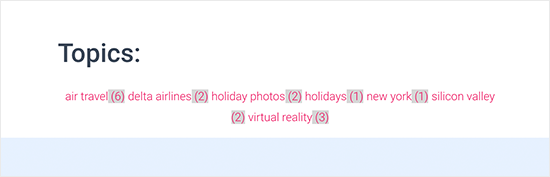
Så här såg det ut på vår testwebbplats:

Stilning av inläggstaggar i WordPress
Förutom att styla dina taggmoln kanske du också vill styla inläggstaggar som visas på dina enskilda blogginlägg. Vanligtvis skulle ditt WordPress-tema visa dem högst upp eller längst ner i inläggstiteln eller inläggsinnehållet.
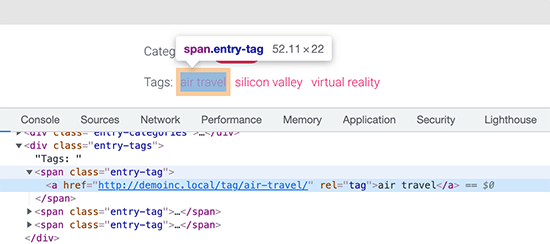
Du kan musa över taggarna och högerklicka för att använda Inspektera-verktyget för att se CSS-klasserna som används av ditt WordPress-tema.

Därefter kan du använda dessa CSS-klasser i din anpassade CSS. Nedan följer ett exempel på kod baserat på CSS-klasser i vårt testtema:
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
}
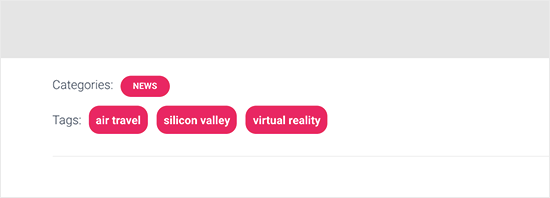
Så här såg det ut på vår testsida.

Skapa ett anpassat taggmoln i WordPress
Standardmolnblocket är lätt att använda, men vissa avancerade användare kanske vill anpassa det för att få mer flexibilitet.
Denna metod låter dig lägga till egna HTML- och CSS-klasser runt taggmolnet. Du kan sedan använda det för att anpassa utseendet på taggmolnet efter dina egna krav.
Det första du behöver göra är att kopiera och klistra in denna kod i ditt temas functions.php-fil eller i ett kodavsnittsprogram:
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );
Vi rekommenderar att lägga till denna kod med WPCode, det bästa pluginet för kodsnuttar för WordPress. Det låter dig enkelt lägga till anpassad kod i WordPress utan att redigera din temas functions.php-fil, så du kommer inte att förstöra din webbplats.
För att komma igång, installera och aktivera det kostnadsfria WPCode-pluginet. Om du behöver hjälp, se vår handledning om hur man installerar ett WordPress-plugin.
När pluginet är aktiverat, gå till Kodavsnitt » Lägg till avsnitt från WordPress-instrumentpanelen.
Håll sedan muspekaren över alternativet 'Lägg till din anpassade kod (nytt kodavsnitt)' och klicka på knappen 'Använd kodavsnitt'.

Härifrån måste du välja 'PHP-kodavsnitt' som kodtyp från listan med alternativ som visas på skärmen.

Därefter kan du lägga till en titel för kodavsnittet högst upp på sidan. Detta kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
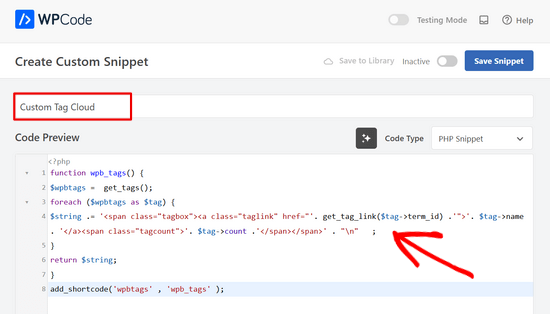
Klistra sedan bara in koden ovan i rutan 'Kodförhandsgranskning'.

Därefter behöver du bara växla omkopplaren från 'Inaktiv' till 'Aktiv' och klicka på knappen 'Spara kodavsnitt'.

Den här koden lägger till en kortkod som visar alla dina taggar med antalet inlägg bredvid dem.
För att visa den på din arkivsida eller i en widget behöver du använda den här kortkoden:
[wpbtags]
Att bara använda den här koden kommer att visa tagglänkar och inläggsantalet bredvid dem. Låt oss lägga till lite CSS för att få det att se bättre ut. Kopiera och klistra helt enkelt in den här anpassade CSS:en på din webbplats.
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
}
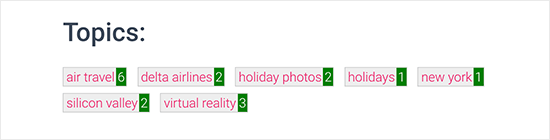
Ändra gärna CSS:en för att uppfylla dina behov. Så här såg det ut på vår demosida:

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt stylar taggar i WordPress. Du kanske också vill se vår guide om hur du döljer eller stylar dina underkategorier i WordPress eller se den här listan över praktiska WordPress-tips, knep och hack.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Att styla taggar i WordPress kan göra en så stor skillnad i bloggens övergripande utseende och känsla. Jag älskar att du har brutit ner processen i enkla steg; CSS-exemplen är verkligen användbara. Ditt tips om att använda ett barn-tema för att undvika att förlora anpassningar uppskattas också mycket. Nu kan jag äntligen ge mina taggar den makeover de förtjänar! Tack för att du delar med dig av din expertis och gör WordPress-anpassning mer tillgänglig för oss alla.
Jiří Vaněk
När jag läste den här artikeln fick jag lust att skapa mitt eget taggmoln. Jag använde ditt utdrag men ändrade färgerna och rundade hörnen något. Det fungerade som magi. Det är trevligt att ha taggar i samma färg som temat för hela webbplatsen. Det kan vara en liten detalj, men den är mycket behaglig.
Dennis Muthomi
steg-för-steg-guiden och kodavsnitten är verkligen hjälpsamma
SNABB FRÅGA: Om jag applicerar dessa kodavsnitt för att styla mina taggar och senare bestämmer mig för att byta WordPress-tema, kommer taggarnas stil att ändras enligt det nya temats standardstilar, eller kommer den att behålla de anpassningar jag gjorde med dessa kodavsnitt?
WPBeginner Kommentarer
CSS:en du lade till bör finnas kvar, men du kan fortfarande behöva redigera CSS:en beroende på hur det nya temats CSS påverkar stilen och om det finns några konflikter.
Dennis Muthomi
Hej, tack för den hjälpsamma förtydligandet!
Så länge jag kan behålla anpassningarna med några mindre justeringar är det mycket användbart att veta.
En uppföljande fråga – när man byter teman, vad skulle vara det bästa sättet att kontrollera och lösa eventuella CSS-konflikter som påverkar taggarnas stil?
WPBeginner Support
Vi har ingen specifik bästa metod som vi skulle rekommendera. Det skulle vara något du skulle behöva kontrollera manuellt.
Jiří Vaněk
Följer bara upp Dennis fråga. Är det bättre att lägga till CSS med WP Code eller att lägga det direkt i mallen? Jag antar att om jag lägger det i mallen, kommer jag att förlora inställningarna när jag byter tema, men om jag använder WP Code kommer stilarna att finnas kvar även efter att jag bytt tema. Är det korrekt?
WPBeginner Kommentarer
Korrekt. Detta liknar att använda sektionen Ytterligare CSS i temats anpassningsverktyg.
Med det sagt, den nödvändiga CSS:en kommer att skilja sig från tema till tema, så användbarheten kommer att variera.
Nikola
Bra guide, tack!
Skulle det vara möjligt att sortera taggarna efter mest använda och begränsa antalet taggar som visas?
WPBeginner Support
För tillfället skulle du behöva använda ett plugin för det eller anpassad kod, vi har ingen rekommenderad metod för det för tillfället.
Admin
Jemma Pollari
Fantastiskt, tack. Detta hjälpte verkligen.
WPBeginner Support
Glad our guide could help
Admin
Joe Smith
Det här är jättebra! Precis vad jag letade efter och väldigt elegant. Bara en fråga: Om jag ville lägga till mer utrymme mellan taggarna, hur skulle jag modifiera CSS:en? Jag har försökt ändra flera av inställningarna i CSS:en ovan men ingen av dem lägger bara till blanksteg mellan taggarna.
WPBeginner Support
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille
Hej, jag skulle gärna vilja flytta min inläggstagg till under den markerade bilden
WPBeginner Support
För det bör du kontakta supporten för ditt specifika tema för hjälp, eftersom varje tema har sin egen plats för den utvalda bilden.
Admin
Trishah
Jag försöker lägga till en CSS-klass "current" till taggar för ett enskilt inlägg. De få lösningar jag har hittat verkar inte längre fungera. Hur skulle jag göra detta?
WPBeginner Support
Det skulle variera beroende på ditt specifika tema, om du kontaktar ditt temas support bör de kunna berätta var du kan lägga till den klassen för dina taggar.
Admin
uche Peter
Mina taggar listas i serie.. Ingen kant inget inget,,, bara text ...snälla hur ger jag den en kant med bakgrundsfärg
Kingsolomon
Hur applicerar jag CSS:en snälla?
Hugo
Mitt taggmoln kommer inte som ett moln utan som en lista, eftersom efter varje span infogas en radbrytning. Hur kan jag ta bort dessa radbrytningar?
WPBeginner Support
Hej Hugo,
Den här artikeln diskuterar hur man stylar taggar på olika sätt. Om du vill ha en taggmoln kan du använda standardwidgeten för taggmoln i WordPress. Du kan också använda mall-taggen
1-click Use in WordPress
Admin
bob
Jag förstår att du visade en annan sida om hur man begränsar taggar till ett visst antal, men hur kan jag göra det med det här exemplet inkluderat? Det verkar inte fungera med den länkade metoden i kombination med detta.
Amy Croson
Jag kämpar med att lägga till detta, och jag tror att det beror på hur mitt 'Valda' tema begränsar mig. Jag har kopierat och klistrat in allt i min php, och det ger mig fel överallt. Jag får för närvarande veta att det finns en okänd punkt i den här detaljen. Finns det något sätt att formatera detta utan att använda punkterna före .taglink, .tagbox och .tagcount?
Val Archer
Hej – jag letar efter ett sätt att lista taggar på en category-slug.php-sida. Vet du kanske var jag kan hitta den handledningen?
Hittills har jag skapat en kategori [sitename]/category/recipes och en category-recipes.php.
Jag taggar recepten, t.ex. Frukost, Middag, etc.
Jag skulle vilja att taggarna visas i category-recipes.php så här. Jag vet inte vad jag gör. Jag kopierar från min category.php-fil.
Arkiv för kategorin:
Frukost
nu listas alla inlägg som taggats med Frukost ungefär så här:
<a href="”>
av / / postad i cat_name . ‘ ‘;} ?>
Middag
nu listar den alla inlägg som taggats med Middag, ungefär så här:
<a href="”>
av / / postad i cat_name . ‘ ‘;} ?>
[Sedan i slutet av alla taggar:]
</div
Vet du var jag kan få hjälp med detta?
tack! – Val
WPBeginner Support
Har du provat att lägga till:
<?php the_tags('publicerad i:', '' ,'' ); ?>Admin
Magistar
Koden fungerar bra för ett taggmoln. Jag skulle dock vilja applicera detta på inläggstaggarna (dvs. taggarna som är associerade med ett inlägg och deras antal, istället för den stora listan).
Jag försökte något med wp_get_post_tags men jag fick det inte riktigt att fungera. Några förslag?
WPBeginner Staff
Du kan använda get_terms istället för get_tags, se den här codex-sidan:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
Det är jättebra, jag har lagt till din kod i en webbplatsspecifik plugin – men finns det en möjlighet att ändra det på ett sätt så att teckenstorleken varierar beroende på hur ofta taggen används? Några idéer tack! Tack!
WPBeginner Staff
Ja det är möjligt, i den första kodbiten skulle du behöva ersätta get_tags med funktionen wp_tag_cloud. Som så här:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Gäst
Hur gör man samma sak med det anpassade taggmolnet för kategorier och anpassade taxonomier?
Terence O'Neill
Hej kompis; Hur gör jag exakt samma sak (visning med kortkod) för kategorier och anpassade taxonomier? Tack för handledningen förresten. Fungerar som en charm.