Har du någonsin velat få dina WordPress-kategorier att sticka ut? Kanske vill du att din 'Nyheter'-sektion ska se annorlunda ut än dina 'Handledningar' eller 'Recensioner'-kategorier 🎨
För att vara ärlig, att styla kategorier olika är inte ett brådskande problem för de flesta bloggar. Vi gör det inte ens själva på WPBeginner.
Men vi förstår att varje blogg har unika behov och hur viktigt det är att engagera dina läsare. Och för vissa webbplatser kan distinkta stilar och funktioner för varje kategorisida verkligen hjälpa läsarna att hitta innehåll enklare.
De goda nyheterna är att det faktiskt är ganska enkelt att styla kategorisidor individuellt. Vi har tagit fram flera kodfria sätt att göra det på: med den fullständiga webbplatsredigeraren, en sidbyggare och en visuell CSS-redigerare.

Är det så viktigt att styla dina WordPress-kategorisidor olika? 🧐
Även om det inte är nödvändigt för alla WordPress-webbplatser, finns det situationer där anpassade kategorier verkligen kan förbättra dina läsares upplevelse.
Om dina WordPress-inläggsämnen varierar mycket kan du vilja styla enskilda kategorier unikt.
Om din WordPress-blogg till exempel täcker både nyheter och handledningar, då kan du styla dessa kategorier olika. Detta hjälper läsarna att omedelbart veta vilken typ av innehåll de tittar på.
Eller, skapa en recensionssida. Du kan styla en enskild kategori för produktrecensioner annorlunda än din jämförelsekategori. Detta gör det enklare för besökare att hitta vad de vill ha på din WordPress-webbplats.
Vissa webbplatser kanske också vill styla vissa kategorier för att sticka ut mer för att betona deras betydelse. På en nyhetssida kanske du vill ge din kategori 'Brytande Nyheter' en mer uppseendeväckande stil jämfört med dina vanliga nyhetskategorier i WordPress.
Kom ihåg att huvudskälet till att styla kategorier i WordPress annorlunda är att göra din webbplats enklare att använda. Om du tror att det skulle hjälpa dina läsare att hitta vad de vill ha snabbare, kan det vara en bra idé att implementera detta WordPress-design-tips.
Med det i åtanke, låt oss titta på 3 sätt att styla enskilda kategorier i WordPress. Du kan använda snabblänkarna nedan för att hoppa till din föredragna metod:
- Metod 1: Använd en sidbyggare för att styla kategorisidor (anpassade teman)
- Metod 2: Använd Full Site Editor för att styla kategorisidor (Blockteman)
- Method 3: Use CSS Hero to Style Category Pages (All Themes)
Metod 1: Använd en sidbyggare för att styla kategorisidor (anpassade teman)
Om du är villig att byta tema eller skapa ett anpassat WordPress-tema från grunden, då kan en sidbyggare vara ett utmärkt sätt att styla kategorier i WordPress.
Den här metoden är idealisk för dem som vill ha mer kontroll över sin webbplats design och är bekväma med att använda tredjepartsverktyg.
Efter att ha testat olika alternativ har vi funnit att Thrive Architect är en av de bästa sidbyggarna för att styla enskilda kategorier.
Den erbjuder ett användarvänligt dra-och-släpp-gränssnitt, vilket gör att du kan skapa anpassade kategorier och styla dem unikt utan kodningskunskaper. Du kan lära dig mer om pluginet i vår Thrive Architect-recension.
Det är dock viktigt att notera att detta tillvägagångssätt inte passar alla.
Om du är nöjd med ditt nuvarande WordPress-tema och inte vill byta, kanske du vill överväga Metod 2 med den fullständiga webbplatsredigeraren eller Metod 3 med den visuella CSS-redigeraren (som vi kommer att gå igenom senare).
Men om du vill ändra ditt tema, rekommenderar vi att du läser vår guide om hur man korrekt ändrar WordPress-teman.
En annan sak att notera är att Thrive Architect inte har någon gratisversion. Men du kan använda vår kupongkod för Thrive Themes för att få upp till 50% rabatt på ditt första köp.
Steg 1: Installera Thrive Architect
Låt oss börja med att konfigurera Thrive Architect. Efter att ha köpt en plan kan du logga in på Thrive Themes webbplats.
Där hittar du pluginet Thrive Product Manager. Ladda bara ner filen och installera den i din WordPress-admin. Om du är osäker på hur du gör detta, kolla in vår guide om att installera WordPress-plugins för nybörjare.

När du har aktiverat pluginet, öppna menyalternativet Produktchef i din WordPress-instrumentpanel.
Klicka på ‘Logga in på mitt konto’ för att ansluta din WordPress-webbplats till ditt Thrive Themes-konto.

Nu bör du se en lista över Thrive Themes-produkter du kan använda.
Hitta ‘Thrive Architect’ och markera rutan bredvid ‘Installera produkt’.

Skrolla ner tills du ser ‘Thrive Theme Builder’ och välj alternativet ‘Installera tema’.
Klicka sedan på ‘Installera valda produkter’. Vi behöver göra detta eftersom Thrive Architect fungerar tillsammans med Thrive Theme Builder.

Nästa sida visar Thrive Product Manager som ställer in Thrive Architect och Thrive Theme Builder.
När det är klart, klicka på knappen 'Gå till Theme Builder Dashboard'.

Nu är det dags att välja en startdesign för din webbplats från Thrives temakollektion.
Om du är osäker på vilken du ska välja, använd bara knappen ‘Förhandsgranska’ för att se hur varje tema ser ut. När du har hittat en du gillar, klicka på ‘Välj’.

Därefter startar du guiden för temabyggaren. Den här guiden hjälper dig att lägga till din logotyp, välja dina varumärkesfärger och ställa in olika delar av ditt tema.
Se till att du slutför installationsguiden innan du går vidare till nästa steg.

Steg 2: Skapa en mall för kategorarkiv
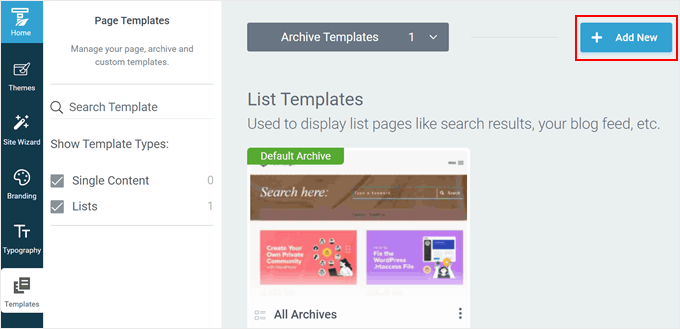
Med ditt tema inställt, låt oss växla till fliken ‘Mallar’. Det är här du kommer att se standardmallarna som används av ditt tema för att designa dina webbsidor. I det här fallet kallas mallen som används för kategorarkiv för ‘Alla arkiv’.
Eftersom vi vill styla individuella WordPress-kategorier, måste vi först skapa en ny arkivmall för kategorier. För att göra detta, klicka på ‘+ Lägg till ny.’

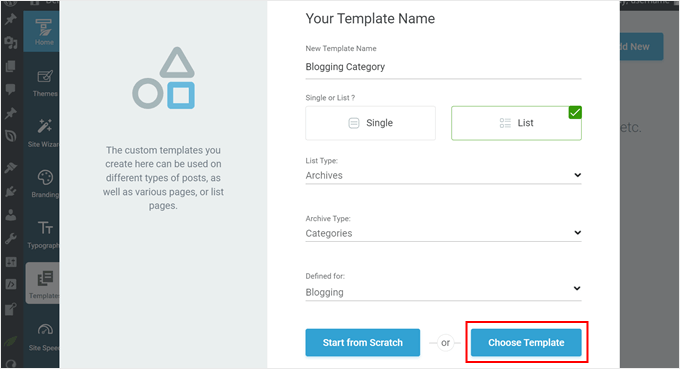
Ett nytt popup-fönster visas. Ange först ditt nya kategorimall namn. Du kan använda något enkelt och inkludera kategorinamnet där.
Nedanför det, välj 'Lista' eftersom vi vill skapa en sida som listar alla inlägg i en specifik kategori.
I listtypen, välj ‘Arkiv’ och välj ‘Kategorier’ under ‘Arkivtyp’.
I fältet 'Definierad för' väljer du namnet på kategorin som du skapar mallen för. Som exempel valde vi 'Blogging'.
Till slut kan du antingen välja 'Börja från noll' eller 'Välj mall'.

Vi kommer att välja det andra alternativet eftersom många av de färdiga mallarna från Thrive Themes redan ser väldesignade ut.
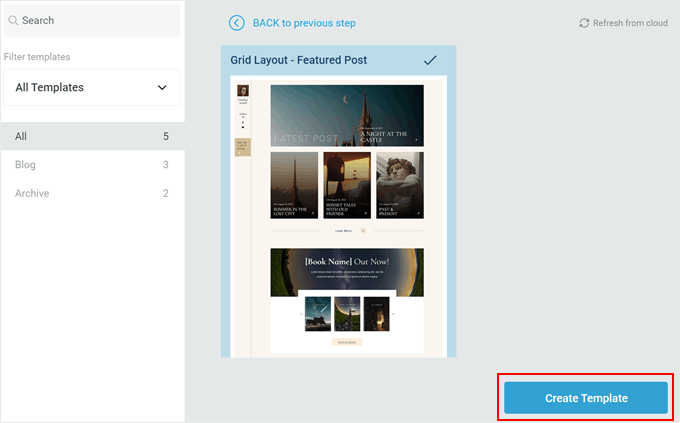
I nästa popup kan du välja en av de tillgängliga mallarna. Som illustration väljer vi 'Rutnätslayout – Utvald inlägg'.
När du har gjort ditt val klickar du på knappen 'Skapa mall'.

Du bör nu se din nya mall tillagd i listan över mallar.
Håll muspekaren över den och klicka på ‘Redigera’ för att börja anpassa den.

Steg 3: Anpassa din mall för kategorisidor
Thrive Architect erbjuder gott om sätt att anpassa din sida.
Det fungerar på ett liknande sätt som blockredigeraren, där du kan dra och släppa element på din sida, välja ett för att anpassa, och du är klar. Skillnaden är att det finns betydligt fler anpassningsalternativ att experimentera med.

Låt oss titta på ett exempel. I vår mall för kategorarkiv finns ett stort utvalt inlägg högst upp, med resten av inläggen i samma kategori under det. Som standard är det utvalda inlägget det senaste inlägget som publicerats i den kategorin.
Om du vill ändra layouten på detta element, klicka på elementet 'Featured List 01'. Klicka sedan på den externa ikonknappen högst upp i vänster sidofält.

En popup visas som frågar dig att välja en annan design för inlägg.
Det finns flera att välja mellan, och du kan alltid ändra det igen om du inte är nöjd med ditt nuvarande val. Klicka bara på önskad layout, så implementerar Thrive Architect den automatiskt i din sidmall.

Du kan också göra samma sak med listan över inlägg nedan.
Välj bara elementet ‘Blogglista’. Klicka sedan på den externa ikonen högst upp i vänster sidofält, så hittar du andra mallar för att visa din lista med inlägg som tidigare.

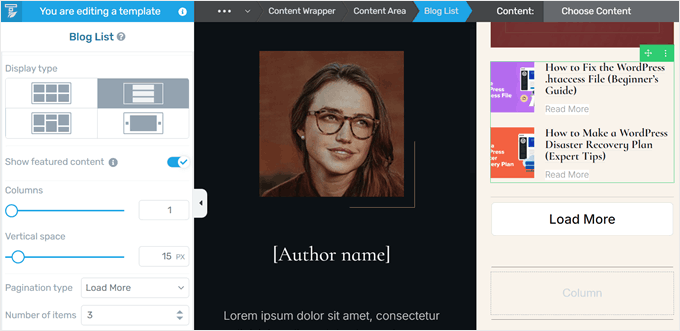
Om du vill ändra designen på kategorilistan ytterligare, skrolla ner i sidofältet.
Där hittar du inställningar för att ändra visningstypen (som att göra den till en karusell), inaktivera det framhävda inlägget, byta pagineringstyp (som från numerisk till 'Ladda mer'), öka/minska antalet visade inlägg och mycket mer.

Du kan också lägga till andra element, som en stor rubrik för att tala om för besökarna vilken kategorisida de befinner sig på och en beskrivning tillsammans med den.
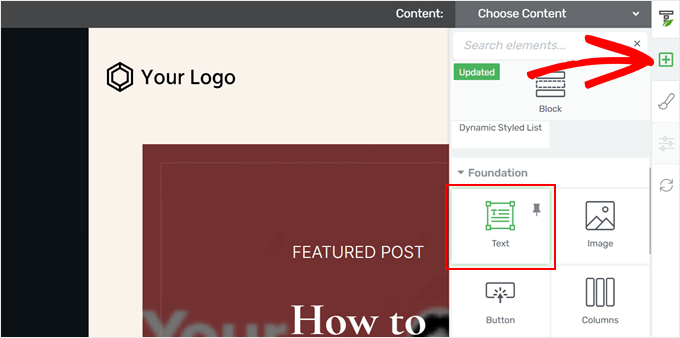
För att göra detta kan du klicka på '+' -knappen till höger om byggaren. Välj sedan 'Text'-elementet och släpp det där det passar sidan bäst.

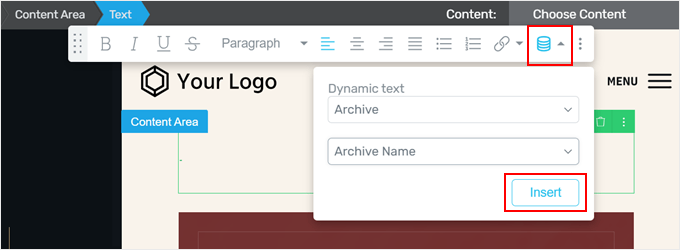
På textelementet, klicka på ikonen för dynamisk text längst till höger i verktygsfältet för text. När du är klar, välj ‘Arkiv’ i fältet för dynamisk text och välj sedan ‘Arkivnamn’ i fältet nedanför.
Klicka nu på ‘Infoga’. Thrive Architect kommer sedan att lägga till ditt kategorinamn. Eftersom den här funktionen lägger till dynamiskt innehåll, kommer kategorinamnet att justeras automatiskt om du någonsin ändrar det i framtiden.
Härifrån kan du ändra textens stil, format, justering och mer.

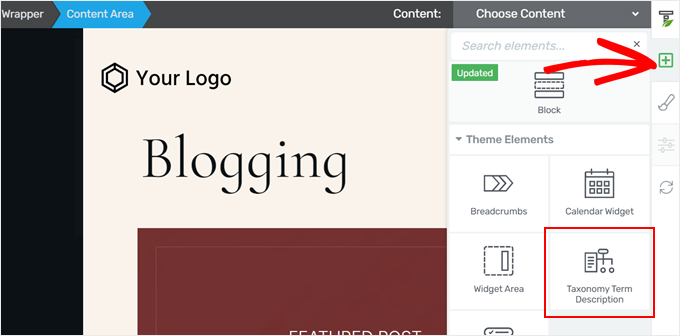
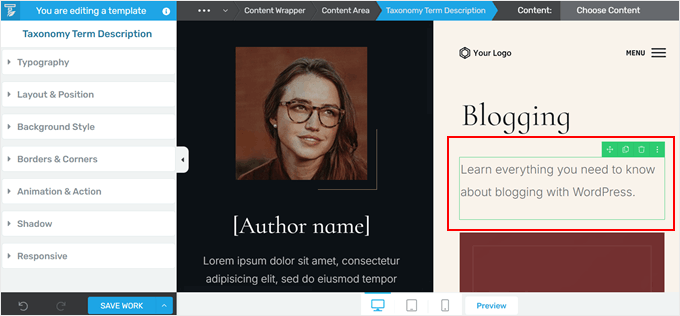
För att lägga till kategoribeskrivningen, klicka bara på knappen ‘+’ igen.
Välj sedan elementet ‘Taxonomy Term Description’.

Om du har lagt till en beskrivning till din kategori i WordPress admin » Inlägg » Kategorier, bör beskrivningen automatiskt visas här.
Annars kan du gå tillbaka till den sidan och uppdatera den senare. Du kan följa vår handledning om hur du visar kategoribeskrivningar i WordPress för mer information.

En cool sak med att styla dina kategorier olika i WordPress är att du kan lägga till olika element som är specifikt anpassade för varje kategori.
Till exempel, om du har ett lead magnet eller ett opt-in-formulär som endast är lämpligt för ett visst ämne, då är det ett utmärkt sätt att rikta in sig på intresserade läsare genom att lägga till det på den här kategorisidan.
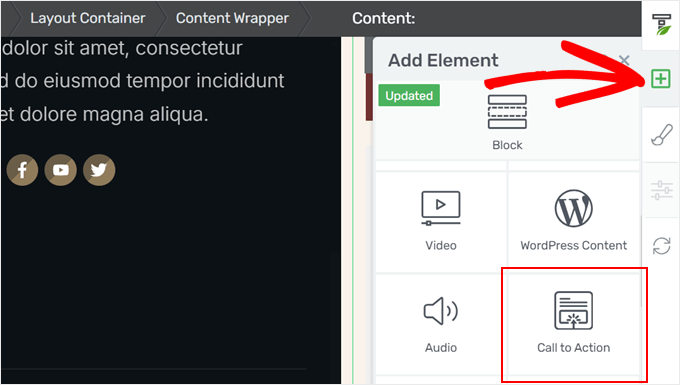
Lyckligtvis har Thrive Architect block specifikt för det ändamålet.
Du kan till exempel klicka på '+' -knappen och lägga till elementet 'Call to Action' var som helst på din sida. Det är en utmärkt taktik för att bryta upp en lång lista med inlägg på en kategorisida.

Härifrån kan du välja en mall för uppmaning till handling.
Om du inte gillar någon av de befintliga designerna kan du välja den du gillar bäst och ändra stilen senare.

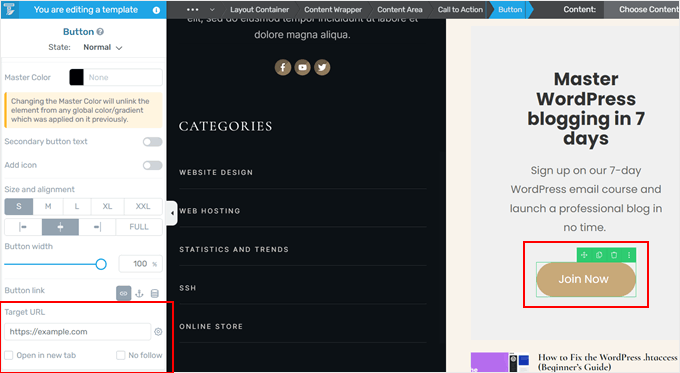
Nu kan du ändra texten i call-to-action-elementen.
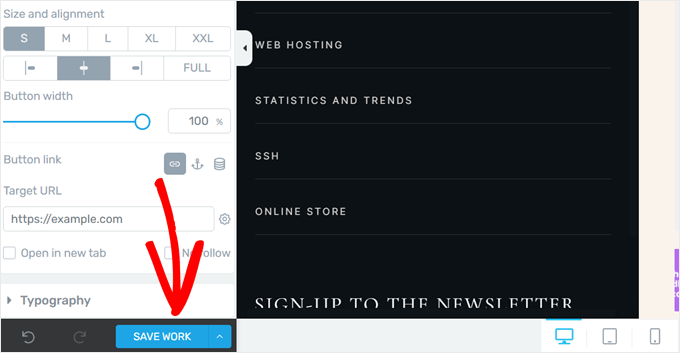
För att lägga till målets URL för call-to-action-knappen, klicka bara på själva knappen. Infoga sedan URL:en och välj om den ska öppnas i en ny flik och nofollow.

Efter det, ändra gärna CTA-elementet ytterligare genom att modifiera dess typografi, lägga till en bakgrundsfärg, infoga animationer och så vidare.
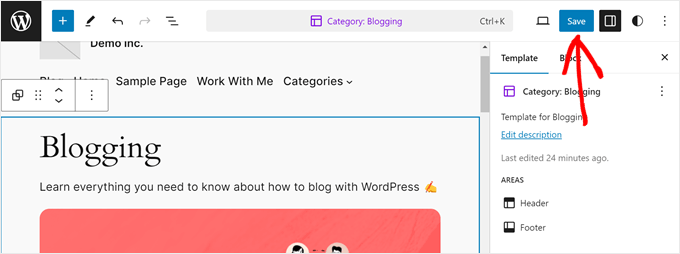
När du är nöjd med hur kategorisidan ser ut, klicka på 'Spara arbete'.

När din kategorisida är klar kan du nu förhandsgranska din webbplats på mobil, dator eller surfplatta för att säkerställa att allt ser bra ut.
Sedan kan du antingen upprepa samma steg som tidigare för att skapa individuella kategorisidor med egna stilar. Eller så kan du bara styla dina huvudkategorier och låta resten använda standardmallen för kategoribågar från Thrive Themes.
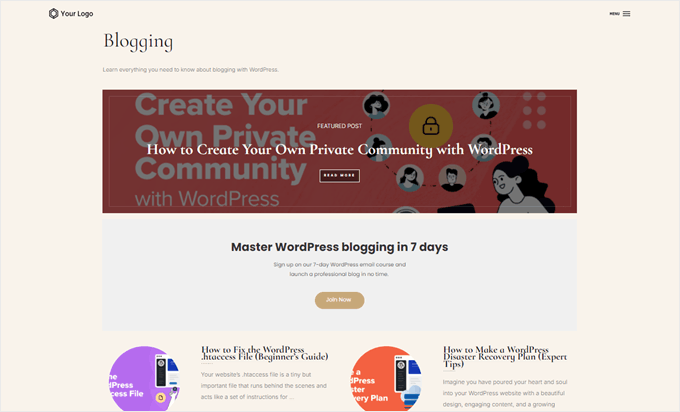
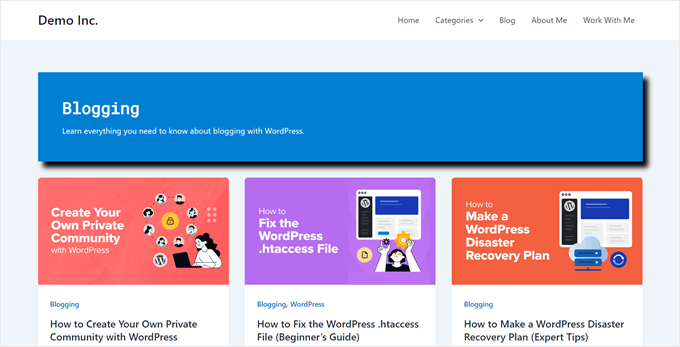
Här är hur vår ser ut på vår demosida:

Metod 2: Använd Full Site Editor för att styla kategorisidor (Blockteman)
Denna andra metod är för användare av blockteman. Fullständig webbplatsredigerare ger ett enkelt sätt att skapa en anpassad WordPress-mall för kategorarkivsidor och styla enskilda kategorier olika.
Fördelen med den här metoden är att den inte kräver något plugin. Med det sagt, se till att du är nöjd med anpassningsalternativen som erbjuds av ditt WordPress-tema och fullständiga webbplatsredigeraren, eftersom det är allt du kommer att arbeta med.
Först öppnar vi hela webbplatsredigeraren genom att gå till Utseende » Redigerare i din WordPress-admin.

Du kommer nu att se de huvudsakliga inställningarna för att anpassa ditt blocktema.
För att skapa en anpassad kategorimall, klicka på ‘Mallar’.

Nu kommer du att se flera standardmallar som ditt tema erbjuder. Detta varierar beroende på WordPress-tema, men vanligtvis inkluderar ett tema en mall som används för alla dina kategorarkivsidor. Temautvecklaren skulle specificera vad det är i beskrivningen.
I vårt fall kallas standardmallen för kategorarkivsidor för ‘Alla arkiv’. Förutom kategorier används denna mall även för andra typer av arkiv som taggar, anpassade taxonomier, anpassade inläggstyper och så vidare.
För att skapa en ny mall för dina kategoribearkivsidor, klicka på 'Lägg till ny mall' i det övre högra hörnet.

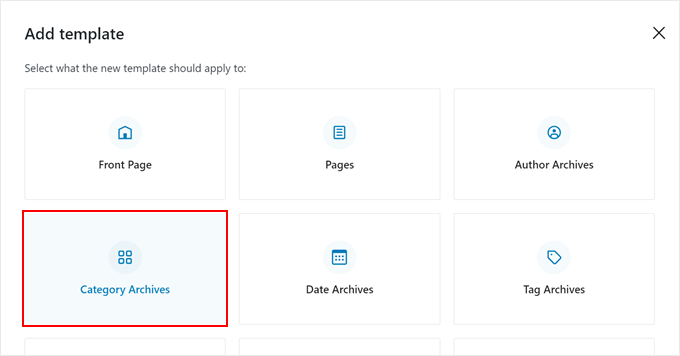
Ett popup-fönster kommer nu att visas och fråga dig vilken typ av mall du vill skapa.
Välj här 'Kategoriarkiv'.

I det här skedet kan du välja om du vill skapa en ny anpassad arkivmall för kategorier för alla kategorier eller bara en specifik kategori.
Eftersom vi försöker styla enskilda kategorier olika, väljer vi 'Kategori för ett specifikt objekt'.

Allt du behöver göra nu är att välja den kategori du vill skapa en mall för.
I det här fallet väljer vi kategorin 'Blogging'.

Du kommer nu att gå in i redigeraren för hela webbplatsen. En popup bör visas och fråga dig att välja ett blockmönster att använda för kategorins arkivsida.
Du kan antingen välja ett mönster eller hoppa över det här steget om du vill börja från noll.

För att ge ett exempel börjar vi från början och ger dig exempel på hur du kan styla din kategorisida i WordPress på olika sätt.
Om du inte vill börja helt från noll och hitta andra mönster att använda, kan du göra så här.
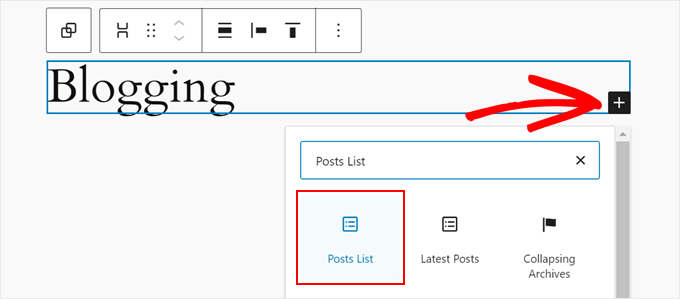
Du kan klicka på det svarta '+'-tecknet i det övre vänstra hörnet för att lägga till ett block. Byt sedan till fliken 'Mönster' och scrolla ner till alternativet 'Inlägg'. Du bör nu se några mönster för att visa flera WordPress-inlägg.

Om du inte är nöjd med standardalternativen kan du helt enkelt skapa din egen design. Processen är enkel med den fullständiga webbplatsredigeraren, eftersom du bara drar och släpper block som vanligt i blockredigeraren.
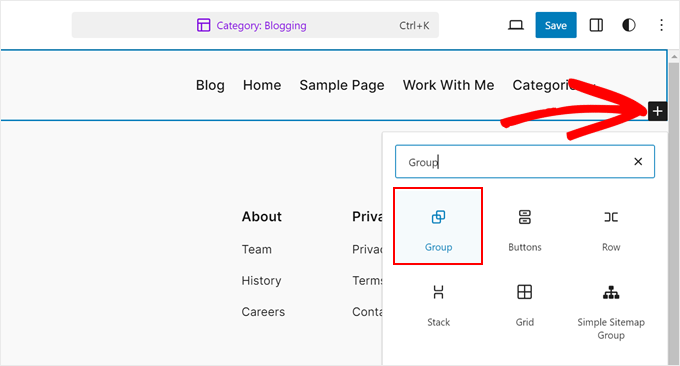
Med det sagt rekommenderar vi att du först använder Gruppblock så att du kan hantera delar av mallen som ett enda block. Klicka på '+'-knappen var som helst på sidan och välj 'Grupp'.

Välj nu en layout för gruppblocket.
Det finns fyra att välja mellan, och du kan välja den som fungerar bäst för din WordPress-webbplats.

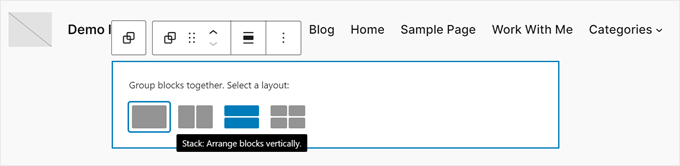
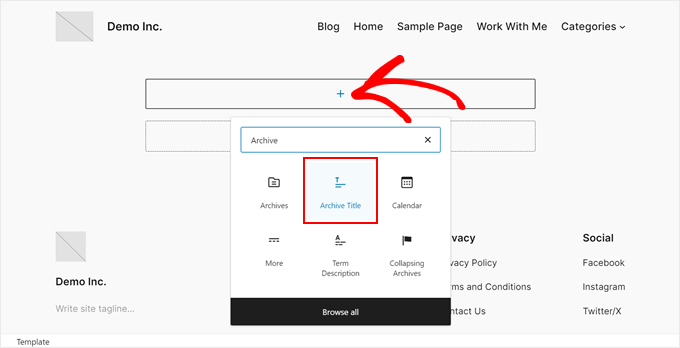
Vi föreslår att du först lägger till blocket Arkivtitel i gruppblocket. Detta kommer automatiskt att visa titeln på din kategori.
Så om du ändrar kategorinamnet i framtiden, kommer titeln också automatiskt att justeras. Du kan hitta den genom att klicka på knappen ‘+’ var som helst på sidan och välja ‘Arkivtitel’.

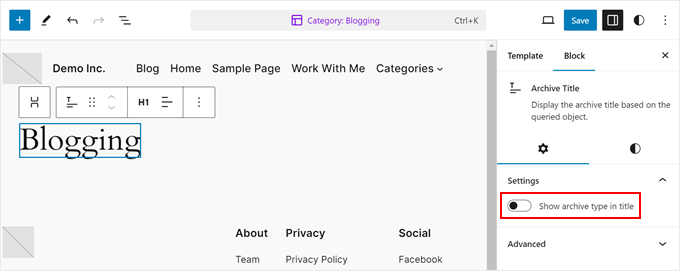
Som standard kommer detta block att visa titeln i formatet 'Arkivtyp: Arkivtitel'.
Men du kan inaktivera arkivtypen i titeln genom att gå till sidofältet för blockinställningar och inaktivera knappen ‘Visa arkivtyp i titel’.

En annan sak du borde lägga till är ett block som visar alla inlägg i kategorin.
För att göra detta, klicka på '+'-knappen och välj 'Inläggslista'.

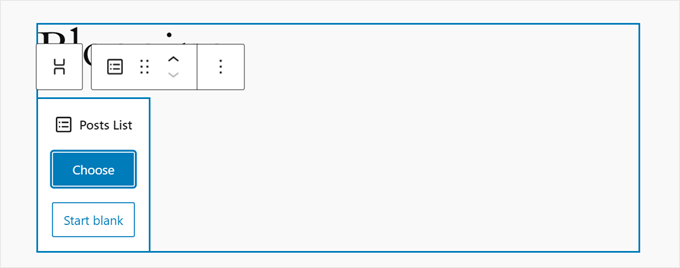
Nu kan du välja om du vill använda en förgjord design eller börja från noll.
Som illustration kommer vi att använda alternativet 'Börja blankt'.

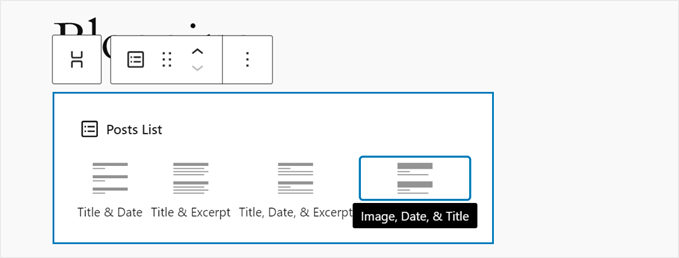
I det här skedet kan du välja en layout för att visa inläggen.
Det finns 4 alternativ: Titel & Datum; Titel & Utdrag; Titel, Datum & Utdrag; och Bild, Datum & Titel.

När du har valt en layout bör du nu se listan över alla dina inlägg.
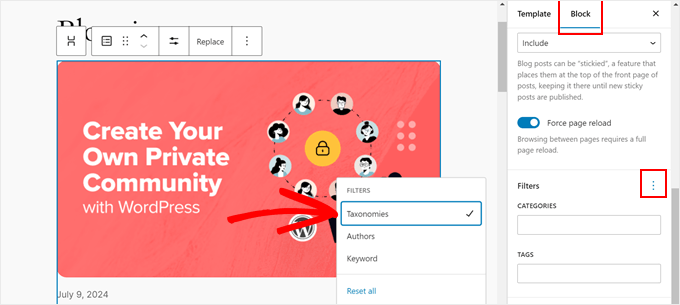
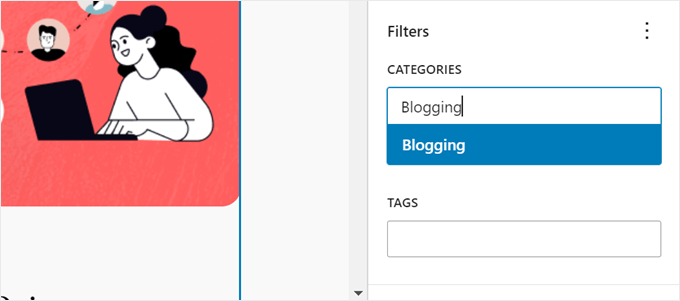
Du bör nu filtrera inläggen baserat på kategorin. För att göra detta, växla till fliken ‘Block’ i sidofältet för blockinställningar. Skrolla sedan ner till avsnittet ‘Filter’ och klicka på menyn med tre punkter.
Välj här ‘Taxonomier.’

Ange helt enkelt kategorinamnet för att filtrera listan med inlägg i lämpligt fält.
Se till att trycka på Enter-tangenten efter det.

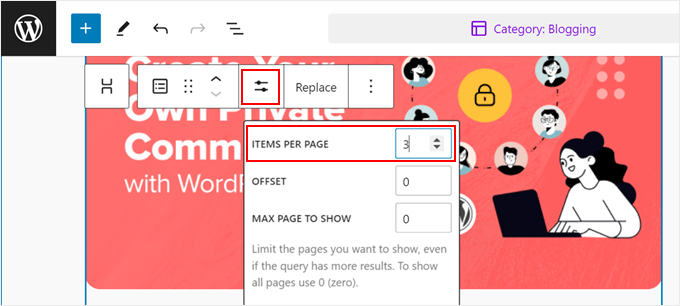
För att ändra hur många inlägg som visas kan du klicka på blocket 'Inläggslista' och välja ikonen 'Inställningar'.
Nu kan du ändra antalet i fältet ‘Objekt per sida’.

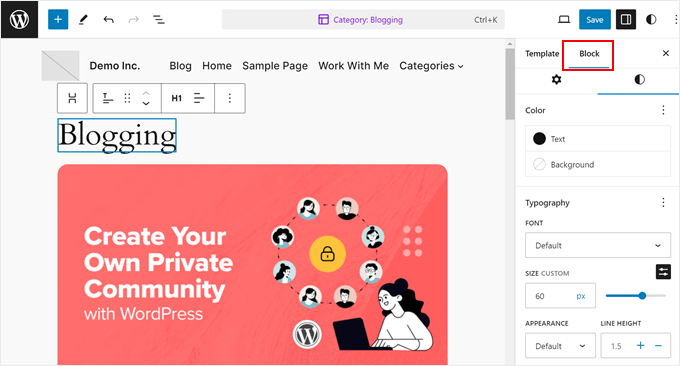
För att ändra sidans utseende kan du välja ett av blocken på sidan. Byt sedan till fliken ‘Block’ i sidofältet för inställningar och navigera till fliken ‘Stil’.
Du kommer nu att se de tillgängliga stilalternativen för det specifika blocket. Ändra gärna textfärgen eller länken färg, ändra typsnitt, justera marginaler och utfyllnad, och så vidare.

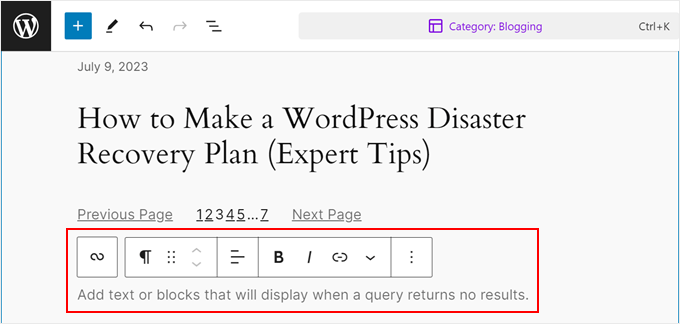
Vid det här laget kan du flytta ner på sidan och lokalisera blocket som säger 'Lägg till text eller block som visas när en fråga inte ger några resultat'.
Här kan du skriva in lite text eller lägga till block som kommer att visas om kategorin ännu inte har några inlägg i sig.

Och det var allt om grunderna för att redigera en kategorisida i den fullständiga webbplatsredigeraren. Du kan nu lägga till fler block för att göra den mer distinkt från de andra arkivsidorna för kategorier.
Klicka sedan bara på ‘Spara’.
Efter det kan du upprepa samma steg som tidigare för att skapa anpassade WordPress-sidor för alla dina kategorier. Du kan också bara redigera dina huvudkategorier, och resten kommer att använda standardarkivmallen i ditt tema.

Om du vill ha fler tips och tricks för att använda hela webbplatsredigeraren, kolla in vår kompletta nybörjarguide till WordPress fullständiga webbplatsredigering.
Vi rekommenderar också att du tittar på vår lista över de bästa Gutenberg-blockpluginsen så att du kan lägga till många fler element på din kategorisida.
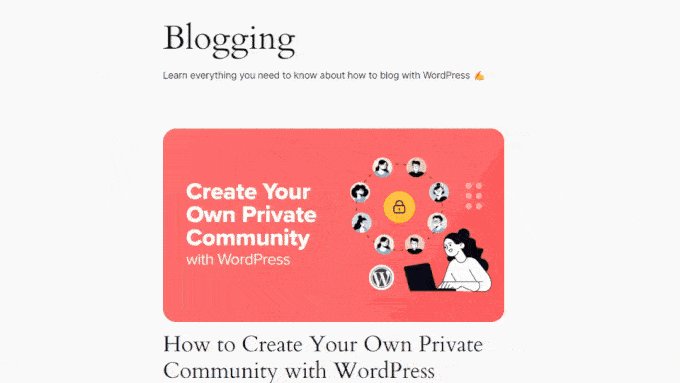
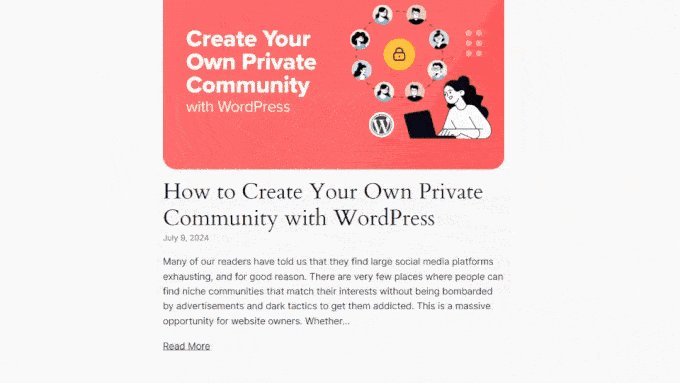
Här är hur vår enkla kategorisida ser ut:

Metod 3: Använd CSS Hero för att styla kategorisidor (alla teman)
Denna tredje metod rekommenderas för användare av klassiska WordPress-teman, även om användare av blockteman också kan använda den.
Anledningen är att inte många klassiska teman erbjuder möjligheten att individuellt styla dina kategorisidor. Och om du inte vill använda Metod 1, så är alternativet att använda anpassad CSS.
Tricket med CSS är att du måste veta hur man kodar. Om du är en fullständig nybörjare utan teknisk bakgrund, kanske kodning inte är det mest användarvänliga alternativet för dig.
Lyckligtvis har vi hittat ett enkelt sätt att anpassa ditt tema med CSS utan att koda alls, vilket är att använda CSS Hero.
CSS Hero är ett plugin som låter dig anpassa ditt befintliga tema med en visuell CSS-redigerare. Allt du behöver göra är att välja ett element på din webbplats, ändra dess stil, och CSS Hero kommer att ändra CSS-koden för det elementet.
Med det sagt, jämfört med tidigare metoder, rekommenderar vi att använda CSS endast om du vill göra mindre ändringar på dina kategorisidor. Även om en total översyn är möjlig, kan det ta längre tid.
Dessutom har pluginet ingen gratisversion, men du kan använda vår CSS Hero-kupongkod för att få 40% rabatt.
För mer information kan du läsa vår fullständiga CSS Hero-recension.
När du har köpt och laddat ner CSS Hero kan du installera och aktivera det i din WordPress-admin. För steg-för-steg-instruktioner, kolla bara vår nybörjarguide för installation av WordPress-plugins.
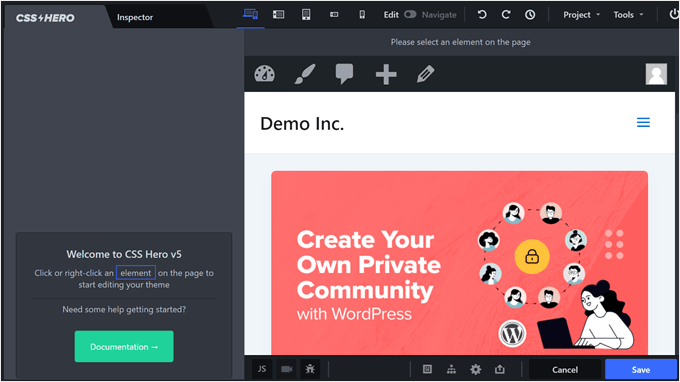
Sedan bör du se en CSS Hero-knapp högst upp i din adminpanel. Klicka på den för att börja redigera din webbplats.

Skärmdumpen nedan visar hur din sida ska se ut nu.
På vänster sida finns en sidopanel där du kan ändra de enskilda elementen på din sida. Överst hittar du knappar för att visa din sida på olika enheter, växla till Navigera-läge och ångra ändringar.
Längst ner kan du spara ditt arbete.

Som standard ser du din startsida.
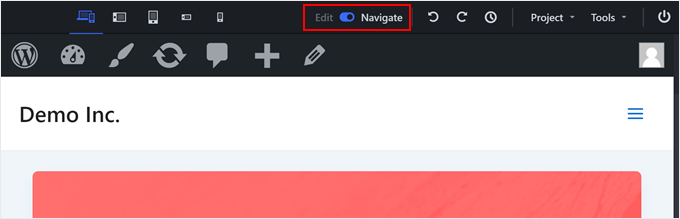
För att anpassa en kategoris arkivsida, byt från 'Redigera'-läge till 'Navigera'-läge i det övre högra hörnet av sidan. Gå sedan till kategorin du vill anpassa.

När du är på rätt sida kan du gå tillbaka till redigeringsläget.
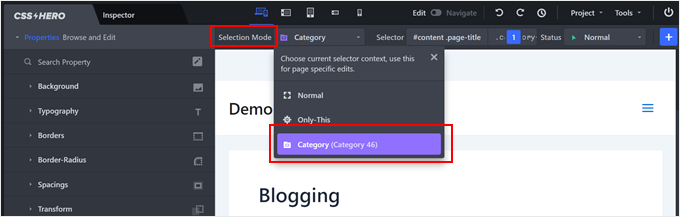
För att säkerställa att dina ändringar endast påverkar den här specifika kategorisidan och inte resten, ändra inställningen 'Urvalsmetod' till 'Kategori'.

Nu kan du fortsätta och välja ett element att redigera.
I det här exemplet har vi klickat på gruppen av block som visar kategorins titel och beskrivning. Sidopanelen till vänster har nu inställningar för att ändra det elementet.

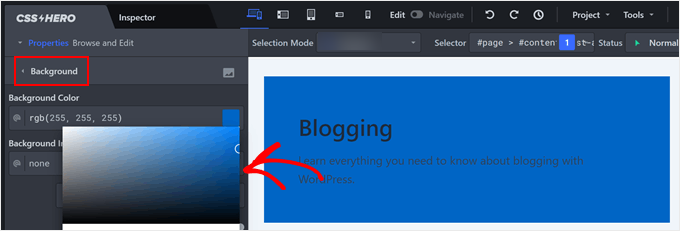
Låt oss prova ett exempel. Om du vill ändra bakgrundsfärgen, klicka sedan på alternativet ‘Bakgrund’.
Klick sedan på ikonen för färgväljaren och välj den färg som passar din smak. Det är också möjligt att lägga till en gradient eller en bild som bakgrund.

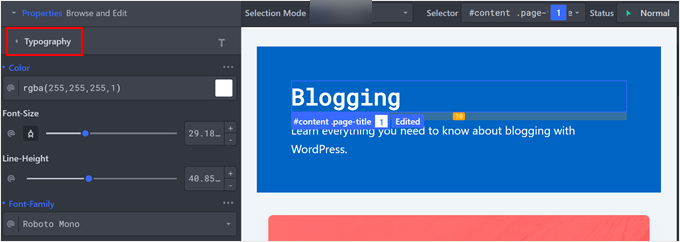
Eftersom vi valde en ganska mörk färg är texten inte läsbar nu. Lyckligtvis låter CSS dig klicka på de enskilda textelementen inuti denna grupp av block.
För att ändra textfärgen kan du växla till inställningen 'Typografi' och välja önskad färg. Du kan också anpassa teckenstorlek, radhöjd och till och med teckensnittsfamilj.

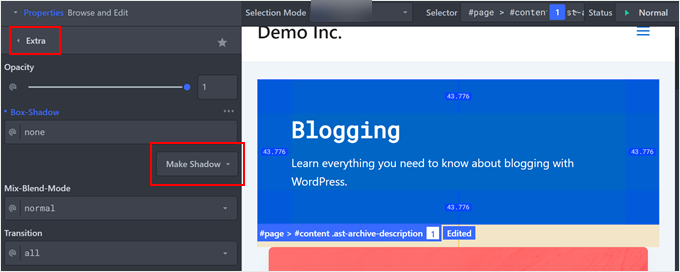
En annan cool sak du kan göra är att lägga till en skuggbox till dina element så att de sticker ut ännu mer.
För att göra detta, klicka på vilket element som helst som du vill lägga till en skugga till. Navigera sedan till fliken 'Extra' och klicka på 'Skapa skugga'.

Dra nu i punkten till där du vill att skuggan ska visas. Du kommer automatiskt att se en skugga under elementet.
När du är klar kan du justera skuggans oskärpa, spridning, position och färg.

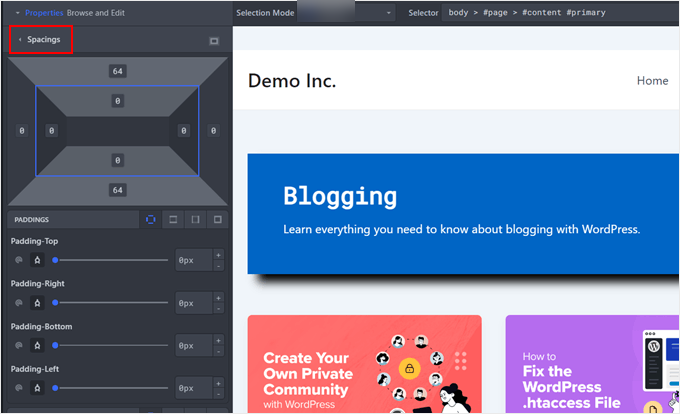
Om du upptäcker att elementen är för nära varandra (som att du behöver lägga till radbrytningar) eller för långt ifrån varandra, kan du justera dem i inställningarna för 'Avstånd'.
Här kan du ändra marginalen och utfyllnaden för varje element så att de ser mer proportionerliga ut.

Det finns faktiskt mycket mer du kan göra med CSS Hero. Om du vill lära dig mer, kolla in dessa guider:
- Hur man lägger till anpassade stilar till WordPress-widgets
- Hur man stylar WordPress-navigeringsmenyer (uppdaterad)
- Hur man lägger till bildeffekter vid hovring i WordPress (steg för steg)
- Hur man ändrar sidofältets sida i WordPress
När du är nöjd med hur kategorisidan ser ut, klickar du bara på 'Spara'.

Det var allt. Nu kan du upprepa samma steg med de andra kategorisidorna så att de ser mer unika ut.
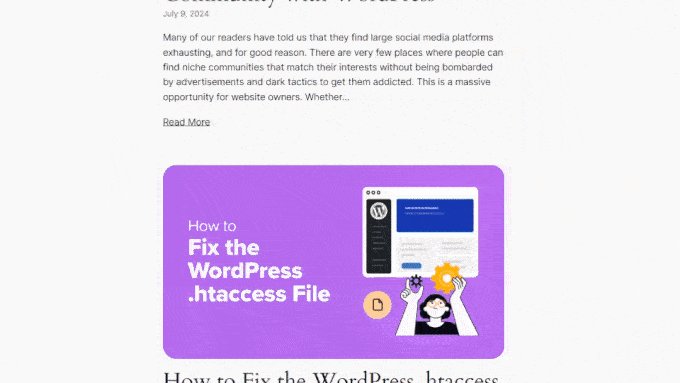
Här är slutresultatet av vår kategorisida, skapad med CSS Hero:

Bonustips: Använd ett annat tema för specifika kategorisidor
Vill du göra en stor förändring av hur några av dina kategorier ser ut? Du kanske vill överväga att använda ett helt annat tema för vissa kategorier.
Detta kan vara bra om du vill att en grupp kategorisidor ska se likadana ut men skilja sig från allt annat.
Tänk dock på att du inte kan styla varje kategori. Istället skapar du två distinkta utseenden för din webbplats.
Även om detta ger dig stor frihet att ändra saker, kom ihåg att det fortfarande är viktigt att din webbplats ser någorlunda konsekvent ut. Även om vissa kategorier ser olika ut, försök att behålla några gemensamma element.
Detta hjälper besökare att känna sig bekväma när de rör sig på din webbplats. Du kan hålla din WordPress-webbplats engagerande och lätt att använda genom att hitta en balans mellan unika designer och konsekvens.
För mer information om hur du gör detta, se vår guide om hur du använder flera teman på din WordPress-webbplats.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du stylar enskilda kategorier olika i WordPress. Du kanske också vill kolla in våra experters val av de bästa WordPress-temabyggarna och vår ultimata guide om hur man redigerar en WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Jag har experimenterat med anpassad kategoristil och jag vill tillägga att det är avgörande att upprätthålla en balans mellan unikhet och konsekvens.
Även om det är frestande att göra varje kategori drastiskt annorlunda, är det viktigt att behålla vissa gemensamma element för att säkerställa en sammanhängande användarupplevelse över hela webbplatsen.
ofir
är det möjligt att ändra stil på alla inlägg under kategorin och inte bara kategorins arkivsida, med css-alternativet?
jag vill visa:none av ett element endast på specifika kategorisidor
WPBeginner Support
Det är möjligt men du skulle behöva lägga till lite kod för att lägga till kategorimålet till inlägg eftersom det inte är en standardtillägg från WordPress.
Admin
Caroline
Tack för din artikel!
Låt oss säga att jag vill styla alla inlägg i kategorin "Recensioner" men endast underkategorierna i recensioner är valda för inlägget.
Hur kan jag styla alla underkategorier i kategorin Recension?
WPBeginner Support
För vad det låter som du vill ha, skulle du vilja rikta in dig på de enskilda underkategorierna.
Admin
Caroline
Ja, det stämmer! Är det möjligt?
WPBeginner Support
Ursäkta förvirringen kring vad vi menade, vi menade att följa den här guiden för var och en av underkategorierna och om du vill att underkategorierna ska grupperas kan du lägga till ett kommatecken för att CSS ska påverka ett ytterligare mål.
Caroline
Hej,
tack för artikeln.
Vad händer om en artikel tillhör två eller flera kategorier?
Carosch
AB
Frågan är hur man tilldelar en anpassad mallayout för kategorier från administratörspanelen till flera andra kategorier.
till exempel har jag skapat en mall som heter Category-grid.php. hur tilldelar jag den till flera kategorier i min wordpress?
Kat S.
Fantastisk artikel!
Jag är nybörjare på Wordpress och har försökt hitta ett sätt att göra precis detta. Jag stötte dock på några problem när jag följde dina steg. Vår WP-webbplats är inställd på en Windows-server som kör iis 7, så jag vet inte om det orsakar mitt problem, men jag är säker på att problemet ligger hos mig, inte med dina instruktioner.
Jag provade båda metoderna; kopierade category.php till en ny php-fil med namnet efter en av mina kategorier, och CSS. CSS fungerade som en charm, men med den första metoden fick jag ett felmeddelande som sa att ett anrop till en viss funktion i den ursprungliga php-kategorifilen duplicerades i min anpassade kategorifil. Jag skapade den nya php-filen i min child theme-katalog (jag använder Avada). Den ursprungliga category.php hittades inte heller på den plats du nämner, utan i mappen wp-includes. Min bloggsida har dock fungerat bra; och det har mina kategorier också. Inte säker på hur jag ska hantera detta eftersom det fanns SÅ mycket kod i den ursprungliga category php-filen; jag har ingen aning om vad, om något, jag borde ha raderat från min anpassade category php-fil.
Mycket information jag vet. Tack så mycket för att du svarar om du har fler förslag.
Älskar den här sidan!