Du kan skapa intuitiva strukturer för navigation och förbättra användarnas engagement på din website med hjälp av kategorier, tags och customize taxonomies. Vi anser dock att ett viktigt element i användarupplevelsen är att tillhandahålla clear context på varje page i taxonomi archive.
Du kan skapa detta sammanhang genom att visa relevant information direkt på dina pages archive i WordPress, t.ex. den aktuella taxonomins titel, URL och mer.
I den här artikeln kommer vi att visa dig hur du kan hjälpa användare att förstå deras location i din website-hierarki genom att visa den aktuella taxonomi titeln, URL, och mer i WordPress.

Skapa templates för taxonomi archive i WordPress Themes
Om du lär dig WordPress-temautveckling eller skapar ett eget anpassat WordPress-tema kanske du vill anpassa hur dina taxonomisidor visas på din webbplats.
Detta inkluderar sidor för kategorier, taggar och eventuella anpassade taxonomier.
Den goda nyheten är att WordPress har ett kraftfullt system som gör att du kan skapa egna mallar för dessa sidor. Det innebär att du har stor kontroll över hur dina kategori- och taggsidor ser ut på din WordPress-webbplats.
WordPress gör detta ganska enkelt. Om du t.ex. vill skapa en särskild mall för dina kategorisidor behöver du bara skapa en fil med namnet category.php i temats mapp. WordPress kommer automatiskt att använda den här filen för att visa dina kategoriarkivsidor, vilket kan hjälpa dig att ge dina besökare en unik upplevelse när de utforskar din webbplats.

På samma sätt kan du skapa mallar för andra taxonomier. För en anpassad taxonomi skulle du skapa en fil med ett specifikt format: taxonomy-{taxonomy}-{term}.php. Om du är ny på detta kanske du tycker att vår WordPress-mallhierarki-fuskark är till hjälp. Den ger en fullständig översikt över alla de olika typer av mallfiler som du kan använda med WordPress.
När du har skapat din anpassade taxonomimallfil är en bra utgångspunkt att kopiera koden från ditt temas archive.php-fil. Du vill dock sannolikt göra ändringar som är mer specifika för dina taxonomisidor.
Du kanske till exempel vill visa taxonominamnet på en särskild plats, lägga till en länk till taxonomins RSS-flöde eller visa taxonomibeskrivningen eller antalet inlägg. Alla dessa saker kan anpassas med din egen kod.
Med detta sagt, låt oss ta en titt på hur du hämtar taxonomirelaterade data i WordPress och hur du displayed dem i your WordPress theme.
Visa taxonomi Rubrik, URL, och mer i WordPress
För att visa all din taxonomirelaterade data måste du dynamiskt ta reda på vilken taxonomi page som visas och sedan hämta all obligatorisk data för viss taxonomi term.
Först måste du copy and paste följande kod till din taxonomi template:
1 | <?php $term = get_queried_object(); ?> |
Detta ger information om den aktuella taxonomin baserat på den page you befinner sig på.
Om du till exempel var på en kategorisida som heter “business”, kommer den att få informationen för den taxonomi termen.
Efter den kodraden kan du visa taxonomins rubrik och annan information som du gillar:
1 2 3 | echo $term->name; // will show the nameecho $term->taxonomy; // will show the taxonomyecho $term->slug; // will show taxonomy slug |
Du kan göra samma sak med hjälp av något av följande värden:
- term_id
- Namn
- slug
- term_grupp
- term_taxonomy_id
- taxonomi
- description
- parent
- räkna
- filtrera
- Meta
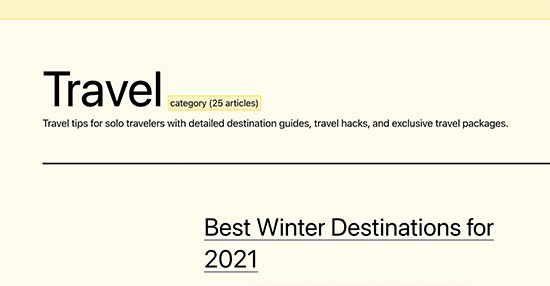
Låt oss ta en titt på ett verkligt exempel. I vårt testade barntema ville vi displayed term title, taxonomi name, number of articles, and the term description.
Vi använde följande kod för att visa dessa data:
1 2 3 4 5 | <?php $term = get_queried_object(); ?> <h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1> <p class="category-description"><?php echo $term->description; ?></p> |
You can see we added some CSS classes so we could add to custom CSS to style the text, too.
Så här såg det ut på vår test site:

Expertguider om taxonomier i WordPress
Nu när du vet hur du visar den aktuella taxonomititeln, URL och mer i WordPress teman, kanske du gillar att se några andra guider relaterade till WordPress taxonomier:
- Ordlista: Taxonomi
- Ordlista: Termer
- När behöver du en custom post type eller taxonomi i WordPress?
- Så här skapar du customize taxonomies i WordPress
- Hur man konverterar WordPress Kategorier till Custom Taxonomies
- Hur man addar Custom Meta-fält till Custom Taxonomies i WordPress
- Så här addar du images för taxonomi (Category Icons) i WordPress
- Hur man visar custom taxonomi termer i WordPress Sidebar Widgets
- Hur man visar Child Taxonomi på Parent Taxonomis Archive Page
- Hur man addar Ajax taxonomies filter i WordPress Search
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar den aktuella taxonomi titeln, URL, och mer i WordPress teman. Du kanske också vill se vår fusklapp för utvecklare av WordPress-teman eller vårt expertval av tillägg för page builders i WordPress för lösningar utan kod.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin