Att visa kommentarer på startsidan för ditt WordPress-tema är faktiskt enklare än du tror.
Om du vill öka din kommentarssektion är det bästa sättet att visa kommentarer på startsidan. Det kan inspirera nya besökare att delta och till och med visa din trovärdighet som bloggare.
Det fina med WordPress är att det erbjuder flera sätt att anpassa din webbplats, oavsett om det är med dess inbyggda funktioner, en plugin eller anpassad kod. Vi har provat dem alla för att ta reda på hur vi kan hjälpa dig att lägga till kommentarer på din startsida.
I den här guiden visar vi hur du lägger till kommentarer på startsidan för vilket WordPress-tema som helst, även om ditt tema inte stöder det som standard.

Varför visa kommentarer på din startsida?
Här på WPBeginner älskar vi att få kommentarer från våra läsare. De är ett av de bästa sätten att bygga relationer med vår community, svara på frågor och få värdefull feedback på vårt innehåll.
Kommentarer är kraftfull social proof. När nya besökare ser aktiva diskussioner på dina inlägg visar det dem att ditt innehåll är engagerande och värdefullt. Vi har sett hur en livlig kommentarssektion kan uppmuntra fler läsare att delta i konversationen.
Det är därför det kan vara så effektivt att visa de senaste kommentarerna på din startsida. Eftersom din startsida ofta är det första nya besökare ser, kan visning av aktiva diskussioner där omedelbart visa att du har en engagerad community.
Enligt vår erfarenhet gör det också lättare för vanliga läsare att hoppa in i de senaste konversationerna genom att lyfta fram kommentarer på startsidan, utan att behöva leta igenom enskilda WordPress-blogginlägg.
Med det sagt är det viktigt att upprätthålla kvaliteten på din kommentarssektion. Se till att moderera kommentarer noggrant och godkänn inte spamkommentarer, eftersom dessa kan skada din webbplats trovärdighet.
I den här guiden visar vi hur du lägger till kommentarer på startsidan, oavsett vilket WordPress-tema du använder. Du kan använda snabblänkarna nedan för att hoppa direkt till den metod du föredrar:
- Metod 1: Visa kommentarer på din startsida med hjälp av blocket Senaste kommentarer
- Method 2: Showing Comments on Your Homepage Using Code
Metod 1: Visa kommentarer på din startsida med hjälp av blocket Senaste kommentarer
WordPress levereras med ett inbyggt block för senaste kommentarer som du kan lägga till på vilken sida eller inlägg som helst.
Det finns tre sätt att använda dem: lägga till blocket som en widget i sidofältet, lägga till blocket i WordPress Full Site Editor, eller lägga till blocket med hjälp av en sidbyggarplugin.
Använda blocket för senaste kommentarer som en sidofältswidget på startsidan
Om ditt tema låter dig lägga till WordPress-widgets på din startsida, då kan du helt enkelt lägga till sektionen Senaste kommentarer som en sidofältswidget.
För mer information om detta kan du följa vår guide om hur man visar de senaste kommentarerna i WordPress sidofält.
Alla teman stöder dock inte att lägga till widgets på alla sidor. Om du upplever detta problem rekommenderar vi att du skapar din egen hemsidedesign med hjälp av WordPress Full Site Editor eller en sidbyggarplugin.
Använda blocket för senaste kommentarer i Full Site Editor
Om du använder ett WordPress blocktema, kan du visa kommentarer på startsidan med Full Site Editor.
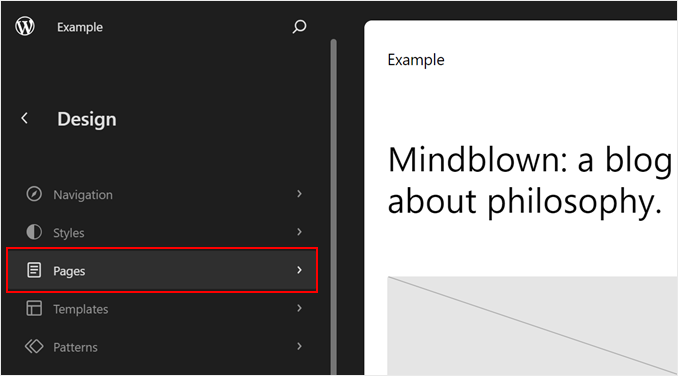
För att komma åt redigeraren, gå helt enkelt till Utseende » Redigerare.

Härifrån, fortsätt och välj 'Sidor'.
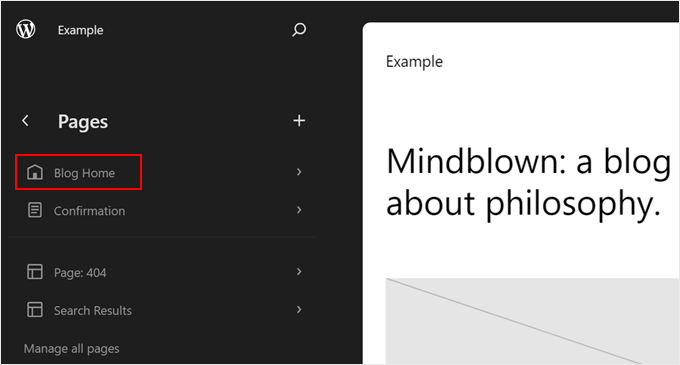
Här ser du alla sidor som finns på din WordPress-webbplats.

Välj härnäst ditt temas startsida.
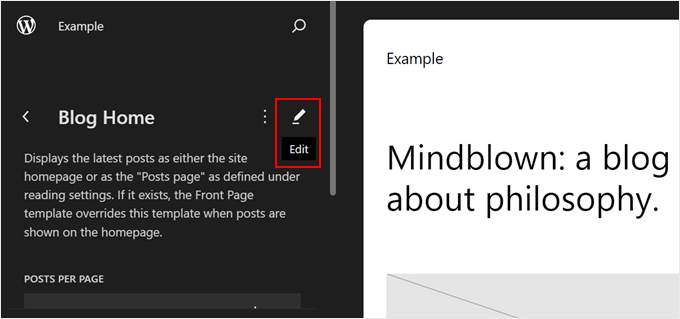
I det här fallet var det 'Blogg Hemsida', och det var redan inställt som webbplatsens förstasida, markerat med husikonen.

Klicka nu helt enkelt på pennikonen 'Redigera' bredvid sidans namn.
Detta kommer att dirigera dig till redigeringsgränssnittet.

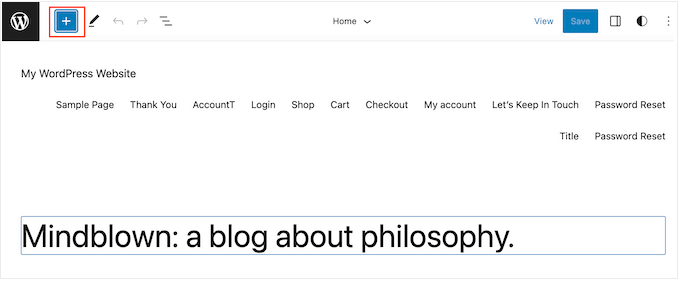
Vid det här laget, klicka på den blå '+'-knappen i det övre vänstra hörnet.
Den här knappen visar alla block som finns tillgängliga att använda för din sida.

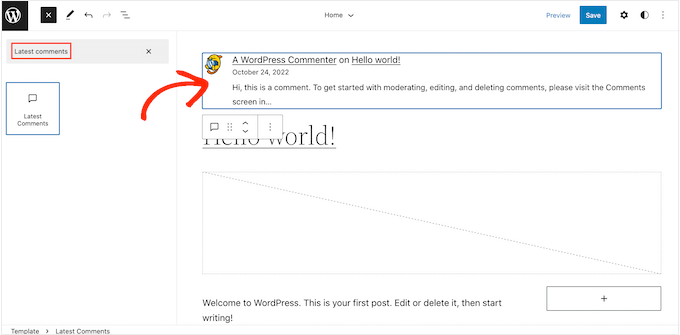
Börja skriva 'Senaste kommentarer' i sökfältet.
När rätt block visas, dra och släpp det helt enkelt på din layout.

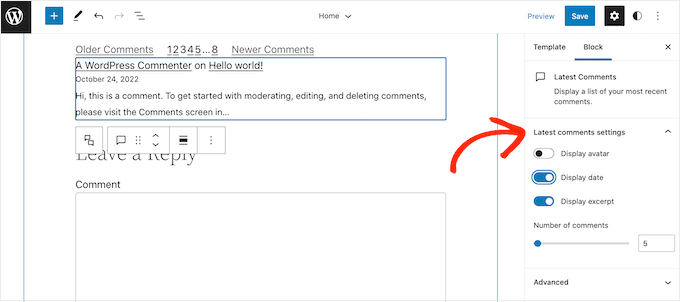
Efter att ha lagt till detta block kan du konfigurera widgeten Senaste kommentarer med hjälp av inställningarna i menyn till vänster.
Till exempel kan du ändra hur många WordPress-kommentarer widgeten visar, dölja besökaravatarer, och mer.

När du är nöjd med hur kommentarsfältet är inställt, klicka helt enkelt på knappen 'Spara'. Din WordPress-webbplats kommer nu att visa de senaste kommentarerna på startsidan.
Använda blocket för senaste kommentarer i en sidbyggare
Den andra metoden är utmärkt om du är nöjd med anpassningsalternativen i WordPress Full Site Editor. Men om du vill lyfta din design rekommenderar vi att du använder ett sidbyggarplugin.
SeedProd är den bästa sidbyggaren på marknaden och gör det enkelt att skapa ett helt anpassat WordPress-tema, inklusive en anpassad startsida.
För mer information om hur du skapar en startsida med SeedProd, se vår guide om hur du redigerar en WordPress-startsida.
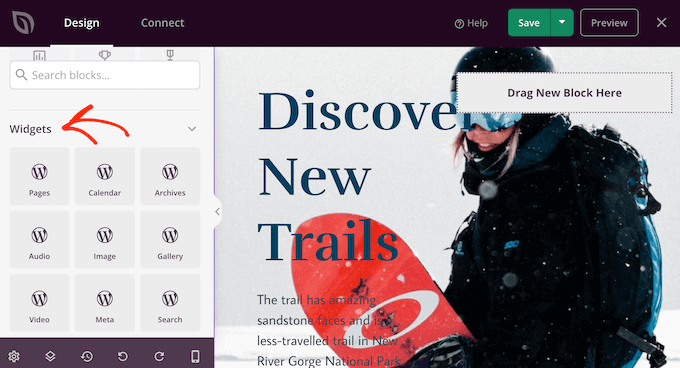
Efter att ha skapat din startsidedesign, scrolla helt enkelt ner till sektionen 'Widgets' i SeedProds meny till vänster.

Här, hitta bara widgeten Senaste kommentarer och lägg till den i din layout med dra-och-släpp.
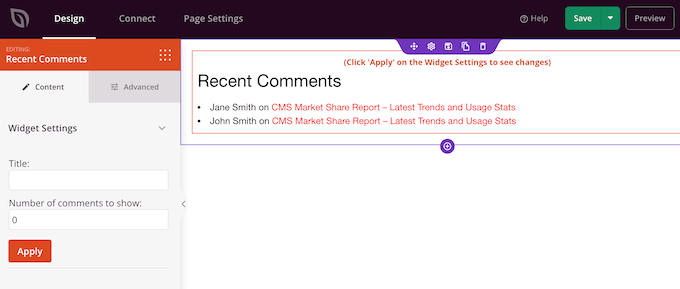
När det är gjort, klicka för att välja widgeten i sidförhandsvisningen.

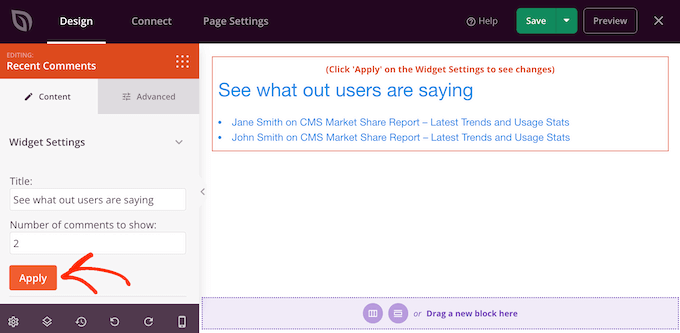
Du kan nu ändra hur många kommentarer som visas på din startsida med fältet 'Antal kommentarer att visa'.
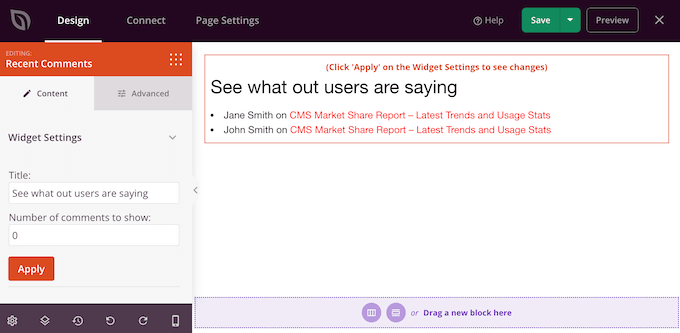
Du kan också lägga till en valfri titel, som kommer att visas ovanför de senaste kommentarerna.

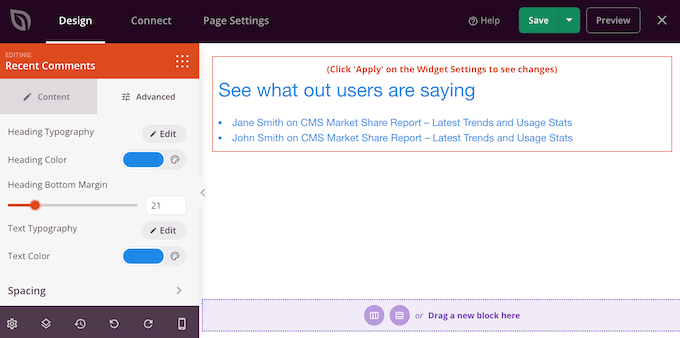
När du är nöjd med hur widgeten är inställd kan du ändra hur den ser ut genom att klicka på fliken 'Avancerat'.
Här kan du ändra textfärg, teckensnitt, avstånd och mer.

Du kan till och med uppmärksamma de senaste kommentarerna genom att lägga till CSS-animationer.
När du gör ändringar kan du klicka på knappen 'Verkställ' för att se ändringarna i förhandsgranskningen. Detta gör att du kan prova olika inställningar för att se vad som ser bäst ut.

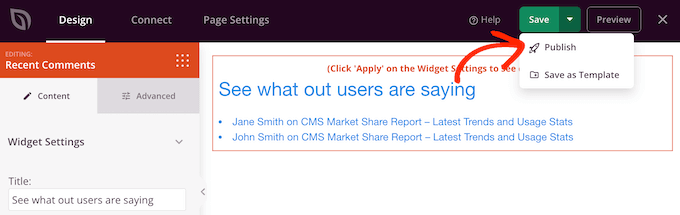
När du är nöjd med hur startsidan ser ut är det dags att publicera den genom att klicka på knappen 'Spara'.
Välj sedan 'Publicera'.

Efter att ha publicerat din design måste du tala om för WordPress att använda den som din nya hemsida.
För att göra det, gå helt enkelt till Inställningar » Läsa i WordPress-instrumentpanelen.

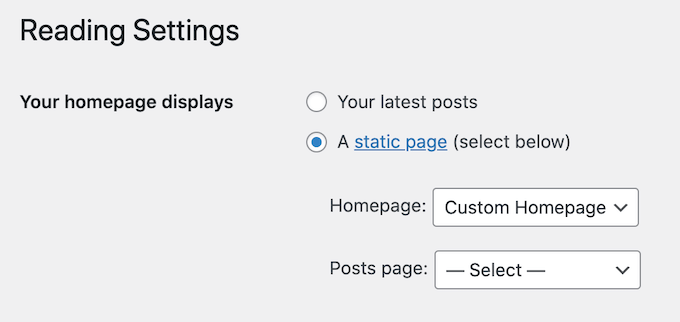
Här, bläddra till 'Dina startsideinställningar' och välj 'En statisk sida'.
Du kan nu öppna rullgardinsmenyn 'Hemsida' och välja den sida du vill använda som den nya hemsidan.

Metod 2: Visa kommentarer på din startsida med kod
Ett annat sätt att visa de senaste kommentarerna på din startsida är att använda kod.
Denna metod rekommenderas om du är bekväm med kodning och ditt anpassade tema inte stöder blocket eller widgeten Senaste kommentarer.
Observera att det inte är den mest nybörjarvänliga metoden. Att lägga till kod på din webbplats kan också orsaka problem, inklusive vanliga WordPress-fel.
Med det sagt är det en bra idé att skapa en säkerhetskopia så att du har något att återställa om du får några fel.
Om du inte redan har ett säkerhetskopieringsplugin installerat på din webbplats, se då vårt expertval av de bästa WordPress-säkerhetskopieringsplugins.
Proffstips: Istället för att ändra filer i ett tema, rekommenderar vi att du skapar ett barntema och sedan lägger till kodavsnittet där. Detta är säkrare eftersom det inte finns någon risk att bryta föräldratemat, och du kommer inte att förlora dina ändringar nästa gång du uppdaterar föräldratemat.
Om detta är första gången du lägger till kod i dina WordPress-filer kan du ta en titt på vår guide om hur du kopierar och klistrar in kodavsnitt i WordPress.
För att lägga till kommentarerna på din startsida måste du redigera filen index.php. För att komma åt den här filen använder du en FTP-klient som FileZilla, eller så kan du använda filhanteraren i din WordPress-värd cPanel.
Om detta är första gången du använder FTP, kan du se vår kompletta guide om hur du ansluter till din webbplats med FTP.
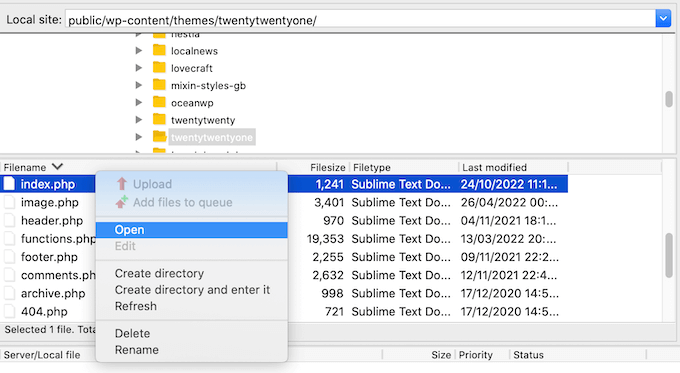
Inne i FTP-klienten, gå till wp-content/themes.

Du kan sedan öppna mappen för ditt nuvarande tema och hitta filen index.php.
Öppna nu filen index.php i en textredigerare som Anteckningar.

Efter det, lägg till följande kodavsnitt inuti WordPress-loopen. Detta kommer vanligtvis att vara antingen precis före endwhile-satsen eller else-satsen:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
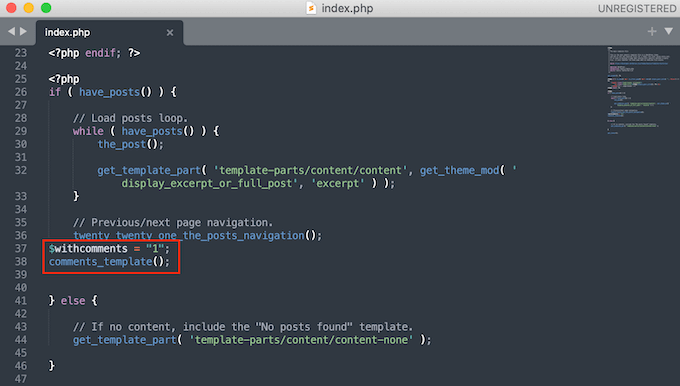
Till exempel, i temat TwentyTwenty-One, behöver du lägga till kodavsnittet efter twenty_twenty_one_the_posts_navigation(); och före } else { -satsen, som du kan se i följande bild:

Spara sedan bara filen index.php. Nu, om du besöker din WordPress-webbplats, kommer du att se kommentarerna visas på startsidan.
Om du har skapat ett barn-tema och inte ser kommentarer på startsidan efter att ha lagt till kodavsnittet, kan du behöva lägga till en extra kodrad.
Om så är fallet, kopiera och klistra in följande kod i din startsidas index.php-fil:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Bonustips: Använd ett kommentarplugin för att öka ditt engagemang
Om du vill få fler att kommentera på din webbplats, prova att installera ett kommentarplugin. Förutom moderering av kommentarer kommer dessa plugins med funktioner för att uppmuntra fler konversationer på din webbplats.
Ta till exempel Thrive Comments, som är det bästa kommentarspluginet på marknaden.

Det här pluginet kan öka användarnas engagemang genom att lägga till gilla och ogilla samt röstning och märken. På så sätt kan andra användare visa uppskattning för kommentarer de tycker är mest användbara.
Dessutom kan du se prestandan för dina kommentarer, inklusive vilka sidor som får mest aktivitet och vilka kommentatorer som är mest aktiva. Denna information kan hjälpa dig att ytterligare optimera ditt innehåll för engagemang.
Vi hoppas att den här handledningen har hjälpt dig att lära dig hur du visar kommentarer på en WordPress-startsida. Du kanske också vill kolla in våra guider om hur man modererar kommentarer i WordPress och sätt att få fler kommentarer på din WordPress-blogg.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Detta är ett intressant koncept för webbplatser som uppmuntrar aktivt användarengagemang.
Tillvägagångssättet med blocket ‘Senaste kommentarer’ verkar vara ett enkelt sätt att visa kommentarer på startsidan.
Mrteesurez
Tack för den här guiden för att visa kommentarer på hemsidan. Vad händer om man lägger till det med kod och vill göra det vackert, det vill säga, vill lägga till CSS-kod för att styla det eller kommer kommentaren att ärva stilen från temat?
WPBeginner Support
Mallen bör ärva den normala stylingen av dina kommentarer och du kan använda CSS för att anpassa den ytterligare.
Admin
Mrteesurez
Tack för detta svar, jag vet inte om mallen kan ärva normal stil från mina temakommentarer men föredrar ändå att använda CSS-kod för att styra stilen så att den passar mitt val.
Ruchi Jain
tack kära... väldigt användbart...
WPBeginner Support
Glad you found our site useful
Admin
venkatesh
fungerar bra, men här visas hundratals kommentarer hur kan jag inaktivera kommentarer eller ta bort kommentarer i koden
WPBeginner Support
Du skulle ta bort koden om du inte längre vill visa kommentarerna på din startsida
Admin
Stanislaus Okeke
Hej,
Var exakt lägger jag till koden? Är det på min index.php? eller front-page.php eller någon annanstans?
Jag är inte bra på att koda men jag kan hitta filerna tack
WPBeginner Support
Om ditt tema har en front-page.php skulle du lägga till det i den filen för din statiska startsida
Admin
Zia Ahmad
Tack, det fungerade som en dans.
WPBeginner Support
Glad our article could help
Admin
sujan
hur man laddar upp kommentarer på en word press-webbplats
WPBeginner Support
Om du menar att du har en lista med kommentarer, kan du använda pluginet i vår artikel här: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Admin
nupur
bra gjort
Michelle
Jag ber om ursäkt om jag låter dum, men jag är ingen PHP-kodare. Kan någon snälla berätta för mig vilken fil jag behöver redigera för att placera den här texten?
Tack så mycket.
Andre Daniel
functions.php-filen
Piet
Mycket användbart! Tack
DebJ
Jag är inte säker exakt var jag ska lägga till den här koden. Jag har koden för kommentarsfältet i slutet av mitt inlägg, men var ska jag placera den här? Före eller efter?
Chris
Fungerar utmärkt! Finns det ett sätt så att när man klickar på skicka kommentar så omdirigeras man inte till inläggssidan?
Big Tom
Har någon haft problem med att få detta att fungera med Disqus?
Faiz Ahmed (KUET)
Det var utmärkt .. precis som jag ville ha det. Tack tack.
Trisha
Tack för det utmärkta tipset (och generellt fantastiska resurs), det satte mig i rätt riktning när jag behövde skapa en modifiering för ett barn-tema (med Genesis som föräldratema) Jag behövde använda följande för att få kommentarerna att visas:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
hjälpte mig! Tack
Syed ImranAli
Tack. Det hjälpte mig
Jenny
hjälpte mig tack!
Jeff
Tack så mycket för dina kommentarer, du ger mig bra tips om detta problem. Även om det här inlägget publicerades för 3 år sedan, så fungerar det fortfarande. Tack wpbeginner.
Förresten, det är en bra idé att lägga till detta i functions.php för ett child theme via en hook, så att dina ändringar inte går förlorade när du uppdaterar ditt tema.
Trisha
Nyligen, när jag försökte lösa detta problem i ett barn-tema behövde jag lägga till denna rad ovanför de två som visas ovan för att få det att fungera:
global $withcomments;
Jerad
Tack! Bitarna $withcomments = “1”; var precis vad jag behövde.
John
Använd:
comments_template(“/comments.php”, true);
annars upprepar den bara de första inläggets kommentarer för varje inlägg.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools)
Bra tips!
jauhari
Tack... låt mig prova det
Da'Scott Says Ifihadarockidbussyoheadbich
Börjar precis med wp så ja jag behöver det tack
Mitchell Allen
Coolt tips. Äntligen börjar jag gräva lite djupare i WordPress-koden. Jag har prenumererat på dina veckouppdateringar! dragonblogger nämnde din blogg idag och sedan såg jag den här tweeten i min Gmail (jag använder @Rapportive)
Hälsningar,
Mitch