Sidofältet är ett widget-redo område i ditt WordPress-tema där du kan visa information som inte är en del av sidans huvudinnehåll. Sidofält kan dock vara distraherande och ta upp värdefullt utrymme.
På WPBeginner har vi hjälpt tusentals användare med att designa sina WordPress-webbplatser. Erfarenhetsmässigt finns det flera sätt att ta bort ett sidofält. Du kan dölja det från temainställningarna, ta bort det från enskilda sidor och inlägg, och använda redigeraren för hela webbplatsen.
I den här artikeln visar vi hur du enkelt tar bort sidofältet i WordPress.

Varför ta bort sidofältet i WordPress?
De flesta WordPress-teman kommer med flera sidofält eller widget-redo områden.
Du kan använda sidofält för att visa en lista över dina senaste inlägg, annonser, e-postlistans registreringsformulär, eller annat innehåll som inte är en del av huvudsidan eller inlägget.
På WPBeginner använder vi ett sidofält för att marknadsföra våra sociala mediesidor och visa våra mest populära inlägg.

Du kan enkelt lägga till objekt i ett temas sidofält med hjälp av WordPress-widgetar.
I de flesta WordPress-teman ser sidofältet annorlunda ut beroende på om besökaren använder en stationär dator eller en mobil enhet. Eftersom smartphones och surfplattor har mindre skärmar, flyttar WordPress vanligtvis sidofälten till botten av skärmen.
Beroende på hur din webbplats är konfigurerad kan detta se konstigt ut. Mobilanvändare måste också skrolla till allra längst ner på skärmen för att se sidofältsinnehållet, vilket kan påverka användarupplevelsen. För mer information, se vår guide om hur man visar mobilversionen av WordPress-webbplatser från skrivbordet.
Även på en stationär dator kan sidofältet distrahera från det viktigaste innehållet, som sidans call to action.
Med det sagt, låt oss se hur du kan ta bort sidofältet i WordPress. Vi visar dig hur du tar bort sidofältet från hela din webbplats och hur du döljer sidofältet på en specifik sida eller inlägg.
- Metod 1. Ta bort sidofält med dina WordPress-temainställningar
- Metod 2. Ta bort sidofältet med Full Site Editing (endast blockbaserade teman)
- Metod 3. Ta bort sidofältet från hela din WordPress-webbplats (avancerat)
- Metod 4. Ta bort sidofält från enskilda sidor i WordPress
- Metod 5. Ta bort sidofält från en statisk sida i WordPress
- Metod 6. Ta bort sidofältet från ett enskilt inlägg i WordPress
- Videohandledning
Om du föredrar att hoppa direkt till en viss metod kan du använda länkarna ovan.
Metod 1. Ta bort sidofält med dina WordPress-temainställningar
Många av de bästa WordPress-teman kommer med inbyggda inställningar för att ta bort sidofält. Beroende på ditt tema kan du kanske ta bort sidofältet från enskilda inlägg och sidor eller till och med hela din webbplats.
För att kontrollera om ditt tema har detta alternativ, gå till Utseende » Anpassa.

I menyn till vänster, leta efter en inställning som heter 'Sidofält' eller liknande.
I följande bild kan du se alternativen för det populära Astra WordPress-temat.

Om du ser ett alternativ som heter 'Sidofält' eller liknande, välj det och leta efter inställningar som tar bort sidofältet.
Detta kan vara en rullgardinsmeny, miniatyrbilder som visar olika sidofältslayouter eller någon annan inställning.

Om ditt tema inte har ett alternativ för 'Sidofält', kan du kanske ta bort sidofältet genom att välja 'Sida' eller en liknande sektion.
Som du kan se i följande bild har Astra även en inställning för 'Sida'.

Här ser du olika layouter, inklusive flera som tar bort sidofältet, som t.ex. ‘Inget sidofält’ och ‘Hela bredden / Utsträckt’.
Klicka bara på en miniatyrbild för att tillämpa den layouten på din webbplats.

Oavsett hur du tar bort sidofältet, glöm inte att klicka på 'Publicera'.
Vissa teman tillåter dig också att ta bort sidofältet från enskilda inlägg och sidor. Detta kan vara användbart när du designar anpassade sidor, som en landningssida eller försäljningssida.
För att se om ditt tema har dessa inställningar, öppna helt enkelt en sida eller ett inlägg där du vill dölja sidofältet. I menyn till höger, välj antingen 'Inlägg' eller 'Sida' och leta sedan efter ett alternativ för 'Inläggsinställningar' eller 'Sidinställningar'.

Om ditt tema har det här avsnittet, klicka för att expandera. Du kan nu leta efter inställningar som tillåter dig att ta bort sidofältet.
I följande bild kan du se inläggsinställningarna för det populära ThemeIsle Hestia-temat.

Med vissa WordPress-teman är det inte möjligt att ta bort sidofältet med hjälp av anpassaren eller sidredigeraren. Om så är fallet, fortsätt att läsa, så visar vi dig andra sätt att ta bort sidofältet i WordPress.
Metod 2. Ta bort sidofältet med Full Site Editing (endast blockbaserade teman)
Om du använder ett blocktema som Divi, kan du ta bort sidofältet med Full Site Editing (FSE) och blockredigeraren.
Detta är ett snabbt och enkelt sätt att ta bort sidofältet över hela din webbplats, även om det inte fungerar med alla teman.
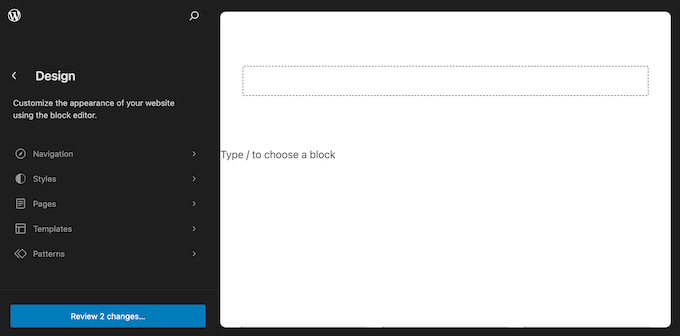
För att starta redigeraren, gå till Utseende » Redigerare.

Som standard visar redigeraren för hela webbplatsen din temas hemmamall, men du kan ta bort sidofältet från vilken sida som helst.
För att se alla tillgängliga alternativ, välj antingen 'Mallar', 'Mönster' eller 'Sidor'.

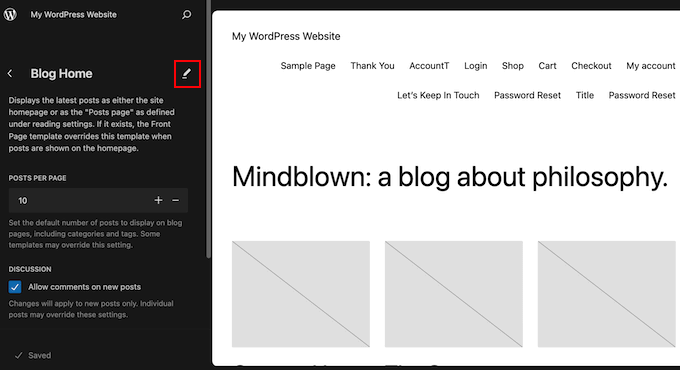
Du kan nu klicka på mallen eller sidan där du vill ta bort sidofältet.
WordPress kommer nu att visa en förhandsgranskning av designen. För att fortsätta och redigera den här mallen, klicka på den lilla pennikonen.

Du kan nu klicka för att välja sidofältet.
I det lilla verktygsfältet som visas, klicka på den prickade ikonen.

Du kan nu ta bort sidofältet genom att klicka på inställningen ‘Ta bort kolumn’ eller liknande.
När du har gjort det kan du fortsätta och klicka på knappen 'Spara'.

Nu, om du besöker din WordPress-webbplats, kommer du att se att verktygsfältet har försvunnit.
Du kanske också vill se vår guide om WordPress fullständig webbplatsredigering.
Metod 3. Ta bort sidofältet från hela din WordPress-webbplats (avancerat)
Den här metoden låter dig ta bort sidofält från varje sida och inlägg på din WordPress-blogg eller webbplats.
Du behöver redigera dina temafiler, så det är inte det mest nybörjarvänliga alternativet. Den här metoden bör dock fungera för de flesta WordPress-teman, inklusive teman som inte har ett inbyggt sätt att dölja sidofältet.
Tänk på att om du redigerar dina WordPress-temafiler direkt, kommer dessa ändringar att försvinna när du uppdaterar temat.
Med det sagt rekommenderar vi att skapa ett barn-tema eftersom detta gör att du kan uppdatera ditt WordPress-tema utan att förlora anpassningar.
Först måste du ansluta till din WordPress-webbplats med en FTP-klient som t.ex. FileZilla, eller så kan du använda filhanteraren i din WordPress-värd cPanel. Om du är en SiteGround-användare, kan du använda Site Tools-instrumentpanelen istället.
Om detta är första gången du använder FTP kan du se vår kompletta guide om hur du ansluter till din webbplats med FTP.
När du är ansluten, gå till /wp-content/themes/ och öppna mappen för ditt nuvarande WordPress-tema.

WordPress-teman består av olika mallar, så du måste redigera alla mallar som inkluderar ett sidofält. För att ta reda på vilka filer du behöver redigera, se vår guide till WordPress mallhierarki.
Till exempel kan du behöva redigera index.php, page.php, single.php, archive.php, home.php och så vidare.
För att redigera en fil, öppna den i en textredigerare som Anteckningar. Hitta sedan raden som ser ut så här:
<?php get_sidebar(); ?>
Om ditt tema har flera sidofält, kommer koden att se lite annorlunda ut, och det kan finnas flera delar av sidofältskoden. Vanligtvis kommer denna kod att ha ordet 'sidebar' i funktionen, till exempel:
<?php get_sidebar('footer-widget-area'); ?>
Du kan helt enkelt ta bort raden för sidofältet som du vill ta bort.
Spara nu och ladda upp filen tillbaka till ditt WordPress-värdkonto. Du kan nu upprepa denna process för alla mallfiler som har ett sidofält.
När du är klar, besök din webbutik, blogg eller webbplats för att se ändringen i praktiken.
Du kanske märker att även om sidofälten är borta, är ditt innehållsområde fortfarande lika brett, vilket lämnar sidofältsområdet tomt.

Detta händer när temat har en definierad bredd för innehållsområdet. Efter att ha tagit bort sidofältet kan du behöva justera bredden på innehållsområdet genom att lägga till anpassad CSS i ditt WordPress-tema.
För att göra detta, gå till Tema » Anpassa. I menyn till vänster, klicka på Ytterligare CSS.

Du kan nu fortsätta och klistra in följande kod i den lilla kodredigeraren:
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
När det är klart, klicka på knappen ‘Publicera’. Besök nu din webbplats så ser du att innehållsområdet tar upp 100% av tillgängligt utrymme.
Metod 4. Ta bort sidofält från enskilda sidor i WordPress
Du kanske bara vill ta bort sidofältet på vissa sidor samtidigt som du fortfarande visar sidofältet på andra områden på din webbplats. Till exempel visar många webbplatser inte sidofältet på sin kassasida eftersom det kan distrahera shoppare och hindra dem från att slutföra sitt köp.
Om du bara vill ta bort sidofältet från en specifik sida, rekommenderar vi att du använder ett sidbyggarplugin som SeedProd.
SeedProd låter dig designa vilken typ av sida som helst med en enkel dra-och-släpp-redigerare. Detta gör det enkelt att lägga till och ta bort sidofältet från vilken sida som helst.
I SeedProd-redigeraren, klicka helt enkelt för att välja sidofältet du vill ta bort. Gå sedan vidare och klicka på papperskorgsikonen.

Om du vill ta bort sidofältet från hela din webbplats kan du också använda SeedProd för att enkelt skapa ett anpassat tema som inte har några sidofält.
För mer detaljerade instruktioner, se vår guide om hur man skapar en anpassad sida i WordPress, med hjälp av SeedProd.
Metod 5. Ta bort sidofält från en statisk sida i WordPress
Vissa WordPress-teman levereras med flera mallar, inklusive helsidesmallar som inte visar sidofältet på någon sida av innehållet. Du kan använda dessa mallar för att ta bort sidofältet från vilken sida som helst.
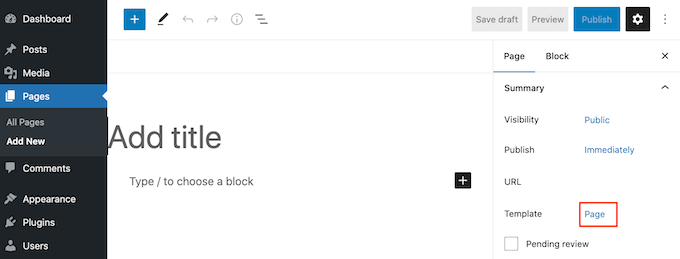
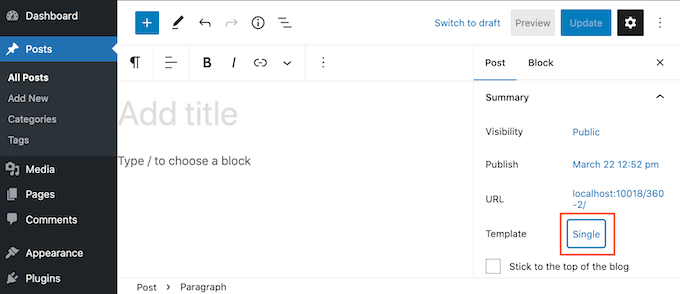
För att se om ditt tema har en helsidesmall, öppna bara en sida. I menyn till höger, klicka på länken bredvid 'Mall'.

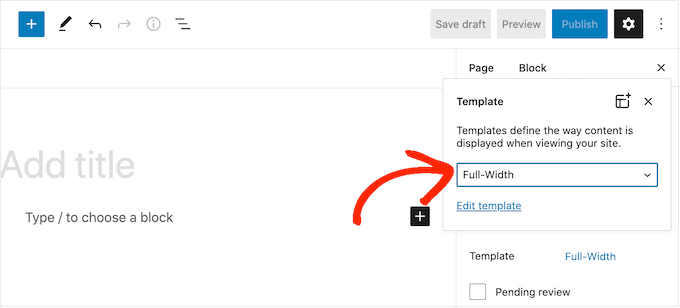
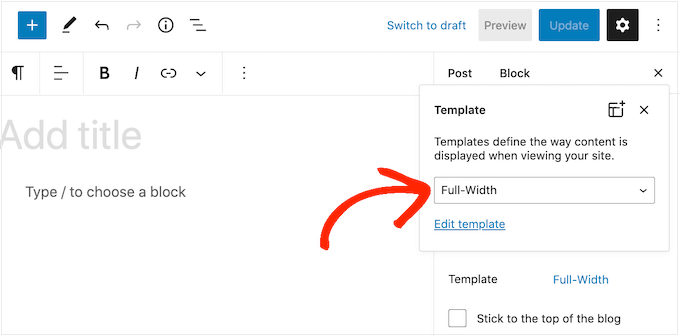
I popup-fönstret som visas, öppna rullgardinsmenyn och leta efter en helsidesmall.
Om du hittar en, klicka på den för att tillämpa mallen på den här sidan.

Om ditt tema inte har en heltäckande mall kan du skapa en manuellt.
Öppna en enkel textredigerare som Anteckningar och klistra in följande kod i en tom fil:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
Du kan nu spara den här filen med namnet full-width.php.
Anslut därefter till din webbplats med en FTP-klient eller den filhanterare som din WordPress-värdleverantör tillhandahåller.
Gå sedan till /wp-content/themes/ och öppna mappen för ditt nuvarande tema. Inne i den här mappen, hitta filen page.php och öppna den i en textredigerare.

Kopiera nu allt som visas efter raden <?php get_header(); ?> och klistra in det i din full-width.php-fil.
När du har gjort det, leta reda på och ta bort raden som ser ut så här:
<?php get_sidebar(); ?>
Du kan nu spara dina ändringar och ladda upp filen full-width.php till din temamapp.
När det är gjort kan du använda den här mallen med vilken sida som helst genom att följa samma process som beskrivs ovan.
Notera: Om du har en sida öppen i innehållsredigeraren medan du skapar filen full-width.php, måste du uppdatera redigeraren innan den nya mallen visas i rullgardinsmenyn.
För mer information, se vår guide om hur man skapar en sidmall i full bredd i WordPress.
Metod 6. Ta bort sidofältet från ett enskilt inlägg i WordPress
WordPress har också inläggsmallar, som fungerar på ett liknande sätt som sidmallar.
Om du vill ta bort sidofältet från specifika enskilda inlägg kan du skapa en anpassad mall för enskilda inlägg. Detta liknar att skapa en mall för helsidesbredd.
Först måste du skapa en ny mallfil med en textredigerare som Anteckningar. När du har gjort det kan du kopiera och klistra in följande kod i den filen:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
Den här koden skapar en ny mall som kallas 'Featured Article' och gör den tillgänglig för alla sidor eller inlägg, plus alla produkttyper i din onlinebutik.
I din anpassade mall för enskilda inlägg behöver du bara ta bort sidofältsdelen av koden. För mer information, följ stegen som beskrivs i vår guide om hur man skapar anpassade mallar för enskilda inlägg i WordPress.
När du är klar, spara den här filen som full-width.php.
Därefter måste du ladda upp filen till din nuvarande WordPress-temamapp med en FTP-klient eller filhanterare.
När du har gjort det kan du tillämpa denna mall på vilket inlägg som helst. Klicka helt enkelt på länken bredvid 'Mall' i menyn till höger.

I popup-fönstret som visas, öppna rullgardinsmenyn och välj sedan helsidesmallen du just skapade.
Klicka sedan bara på 'Uppdatera' eller 'Publicera' för att göra dina ändringar live.

Videohandledning
Är du mer av en visuell inlärare? Kolla in vår YouTube-tutorial om hur du enkelt tar bort sidofältet i WordPress:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt tar bort sidofältet i ditt WordPress-tema. Du kanske också vill se vår steg-för-steg-guide om hur du lägger till anpassade widgetar efter inlägg i WordPress och de bästa Gutenberg-vänliga WordPress-teman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Jag använder sidofält i mina blogginlägg för att visa en innehållsförteckning som sitter kvar medan användarna scrollar. Och det FÖRBÄTTRAR VERKLIGEN klickfrekvensen på längre inlägg.
Men jag har tagit bort sidofälten från vissa sidor, som mina viktigaste sälj- eller konverteringssidor.
På dessa var sidofälten för distraherande och tog upp värdefullt utrymme.
Jiří Vaněk
Jag brukar försöka ta bort sidofältet när webbplatsen inte är som en klassisk blogg utan en affärs- eller personlig portfölj. Jag brukar försöka göra det med hjälp av mallredigeraren, men där detta inte är möjligt, eller där detta alternativ saknas, är den här guiden mycket användbar. Tack för tipsen om hur man gör det på flera sätt.
WPBeginner Support
Kul att du fann våra tips hjälpsamma!
Admin
Conny Dijkstra
Tack så mycket för din utförliga förklaring! Jag ville bara ta bort en widget som visades på en sida. Och du gav mig rätt lösning. Ställ in din mall till full bredd för den sidan.
Du gjorde min dag!
Så bra att du lägger mycket tid på att hjälpa andra människor.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
Jag provade det med temat Twenty Sixteen, men det fungerar inte.. är det normalt..?
WPBeginner Support
Temat kan ha en annan plats där det lägger till sidofältet. Om du kontaktar temat's support kan de normalt låta dig veta var koden för sidofältet läggs till.
Admin
Stacey Beckles
Dina inlägg är alltid en livräddare.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Kan användarna bara växla omkopplaren på startsidan för att visa eller dölja sidofältet själva?
Sergio
Tack!
Eray
Finns det ett sätt att inaktivera sidofältet på mobilen? Jag har ett responsivt tema och på mobilen formar det sig naturligt. Men när jag scrollar ner ser jag sidofältets "senaste artiklar"-widget där.
På skrivbordsvyn är det OK, men på mobilen visas andra block, som är tillräckliga, men sedan även sidofält. Kan jag inaktivera det för mobiler? Tack.
Hussain
Ännu ett tydligt och användbart inlägg. Tack så mycket.
I have two questions:
1- Temat jag använder, nämligen oceanwp, har alternativet att ta bort sidofältet men fungerar helt enkelt inte. Vad är den möjliga anledningen?
1- Jag lyckades ta bort sidofältet med hjälp av index.php-filen. Om det kommer en uppdatering för temat. Är ändringen reversibel?
Med vänliga hälsningar
Max
Finns det ett sätt att ta bort sidofältet/sidfoten med hjälp av krokar? T.ex. med remove_action();?
Steff
Du är en absolut legend!
David Riewe
Anpassad mall tar bort sidofältet men använder inte hela bredden.
Patricia
Kan du hjälpa mig? Jag försöker ta bort sidofältet från alla sidor utom index.php. Att följa dessa instruktioner fungerar utmärkt, men att ändra bredden på innehållsområdet till 100% flyttar sidofältet till botten av index.php. Hur exkluderar jag index.php från ändringen av bredden på innehållsområdet?
Girik
HEJ Team
Jag letar efter en lösning för att ta bort sidofältet från startsidan där startsidan är inställd på senaste inlägget. Har du det?
Susan Taunton
Jag älskar dina videoguider – de är alltid kristallklara och informativa. Och dina ämnen är så ofta precis relevanta för mina behov. Tack!!
VIva la WPBeginner!!!
Mateo
Jag har ett problem, jag vill ställa in full bredd, men när jag gör det är min startsida också i full bredd (säkert för att jag inte använder utdrag, annars använder jag the_content() för att hämta innehållet på startsidan).. hur kan jag göra en full bredd med detta problem...
Linda
Tack så mycket för att du hjälpte mig att bli av med högerfältet. Men nu kan jag inte visa min blogg i helskärm. Den heter "hem" i menyn, men finns inte när jag scrollar i "sidor" som du visar här. Kan du hjälpa mig att fixa det i koden?
katma
Det är vad jag letar efter!!!
Men problemet är att hitta CSS-klassen.
Jag försökte med css hero. Jag kunde hitta CSS-klassnamnet men jag kunde inte göra det med funktionen för att lägga till anpassad CSS.
Även jag kan optimera med för telefon, surfplatta vertikalt och horisontellt läge och dator.
Terry
Istället för att ta bort koden är det säkrare och rekommenderat att kommentera ut den.
Lägg till följande // framför varje förekomst av anropet till get sidebar så kommer sidofälten att sluta visas utan att störa koden.