Ibland kanske du vill ta bort författarens namn från ett WordPress-blogginlägg. Det kan bero på att dina inlägg är ett teamarbete, eller att du skriver för någon annan och behöver vara anonym.
På WPBeginner driver vi en blogg med flera författare, så vi förstår det. Många av våra inlägg är laginsatser, med olika personer som gör research, skriver och redigerar. Att bara visa ett namn berättar inte hela historien.
Det knepiga är att WordPress tvingar dig att välja en författare för varje inlägg, och det finns inget enkelt sätt att dölja namnet. Men oroa dig inte – vi har hittat några lösningar.
I den här artikeln visar vi dig hur du tar bort författarnamnet från dina WordPress-blogginlägg.

Varför skulle du vilja ta bort författarens namn?
WordPress add to metadata till varje post, till exempel publiceringsdatum, kategorier och taggar, customize-taxonomier och författarens namn. Detta kan ge läsarna användbar information om ett post och hjälpa dem att hitta relaterat content.
Det finns dock tillfällen då du kanske vill dölja författarens namn.
Om t.ex. flera medarbetare samarbetar om ett inlägg kan det vara orättvist att ange en enda författare. Om du driver en WordPress-blogg med flera författare kan du också få din webbplats att verka mer konsekvent genom att ta bort författarnamnet.
Med detta sagt, låt oss se hur du kan ta bort författarens namn i WordPress. Använd bara snabblänkarna för att hoppa direkt till den metod du vill använda:
Metod 1: Dölj författarens namn med WPCode (rekommenderas)
Det enklaste sättet att dölja författarens namn är genom att lägga till customize-kod i WordPress.
Ofta hittar du guider med instruktioner för att add custom code till din sites functions.php-fil. Detta är dock inte att rekommendera, eftersom eventuella error i koden kan orsaka vanliga WordPress-fel eller till och med förstöra din site helt.
Det är där WPCode kommer in i bilden.
Detta gratis plugin gör det enkelt att add to custom CSS, PHP, HTML, och mer till WordPress utan att riskera din site.
För att komma igång måste du installera och aktivera WPCode. För mer information kan du läsa vår Step-by-Step guide om hur du installerar ett tillägg till WordPress.
Innan vi börjar måste du känna till den klass som kontrollerar hur författarnamnet visas i ditt WordPress-tema. För att få denna information öppnar du en page eller post som innehåller författarnamnet.
Högerklicka eller personuppgiftsansvarig på vyn och välj “Inspektera”.

Detta öppnar en new panel som visar all kod som utgör din WordPress website.
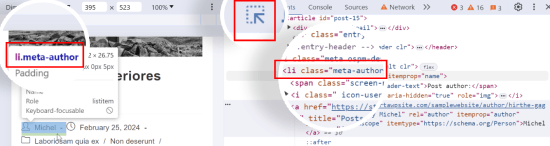
I panelen går du vidare och klickar på pilen icon.

Du kan nu hovera musen över namnet på författaren.
Detta belyser en section av kod i den högra panelen, och det är där du måste leta efter författarkoden. Detta kan variera beroende på ditt WordPress theme, men leta efter någon div-klass eller li-klass som har ordet “författare”.
När du hittar rätt klass, obs/observera den på ett säkert ställe, eftersom du behöver den i nästa steg.
När det är gjort är du redo att dölja författarnamnet med hjälp av custom CSS, så gå till Code Snippets ” + Add New.
Sedan hoverar du över alternativet “Add Your Custom Code (New Snippet)” i biblioteket med code snippets och klickar på knappen “Use snippet”.

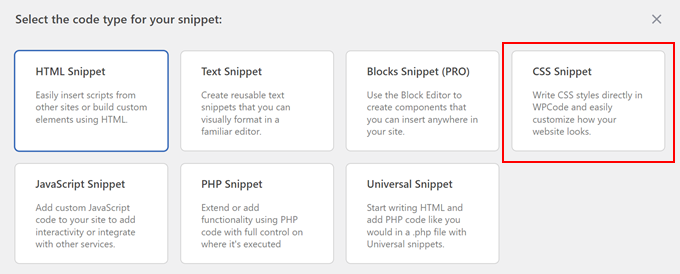
Nu ska du välja en kodtyp.
Vi ska lägga till en CSS-kodsnutt, så gå vidare och välj “CSS Code”.

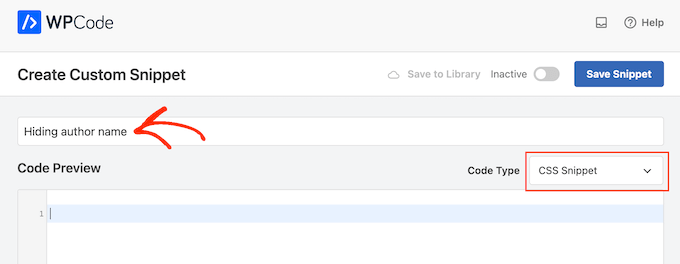
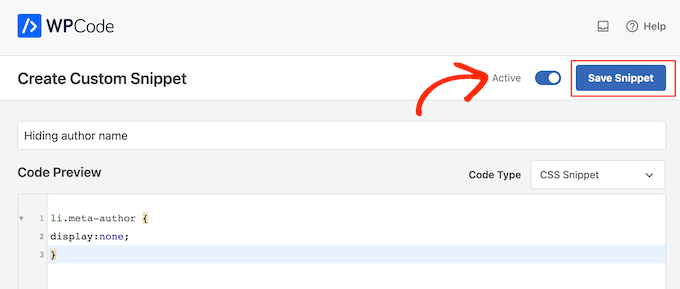
Därefter skriver du in en titel för det anpassade kodavsnittet.
Detta är bara för referens, så du kan använda vad du vill.

Du kan nu add to följande CSS-kod snippet till code editor, se till att ersätta li.meta-author med den klass du fick i föregående steg:
1 2 3 | li.meta-author {display:none;} |
Tänk bara på att du kan behöva add to li. eller .div till klassnamnet, beroende på hur WordPress temat visar författarens namn.
När du är redo att aktivera koden rullar du högst upp på vyn och klickar på toggle-knappen “Inaktiverad” så att den ändras till “Aktiv”.
Slutligen klickar du bara på “Save Snippet” för att göra snippet live.

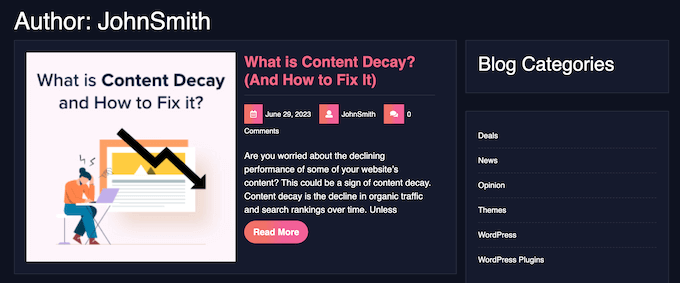
Nu kommer författarens namn inte längre att visas på dina WordPress blogginlägg.
Den här metoden döljer författarens namn on the front end, men inaktiverar inte författarens archive pages.
Dessa pages listar alla posts som skrivits av en viss författare och har vanligtvis en URL som www.example.com/author/authorname.

Search engines kan fortfarande hitta dessa pages och kan inkludera dem i sökresultaten. Av den anledningen rekommenderar vi att du inaktiverar författarens archives med hjälp av All in One SEO plugin.
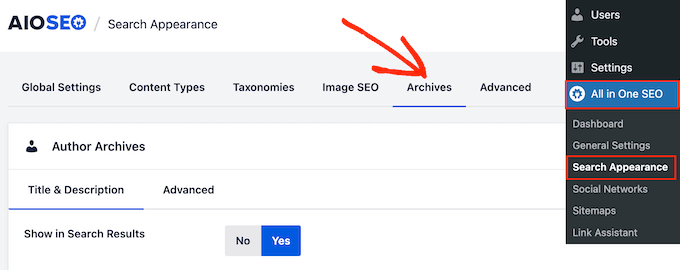
När du har aktiverat pluginet går du bara till All in One SEO ” Search Appearance och klickar sedan på tabben ‘Archives’.

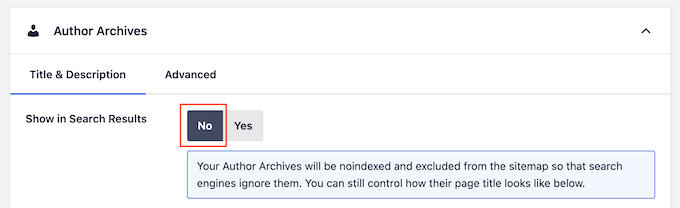
Under “Author Archives” hittar du inställningen “Show in Search Results”.
Du kan nu klicka på “Nej”.

Efter det klickar du på “Save Changes” för att store dina inställningar. Nu kommer sidorna med auktoriserade arkiv inte längre att visas i sökresultaten, så du bör inte få någon trafik till dessa sidor.
För mer information om hur du förbättrar din sökmotorsoptimering för WordPress, vänligen se vår guide om hur du ställer in All in One SEO för WordPress korrekt.
Metod 2: Dölj författarens namn genom att redigera WordPress Meta Data (Block Themes)
Om du använder ett av de nyare blockaktiverade WordPress-temana kan du ta bort författarnamnet från “Post Meta”-mönstret.
För att komma igång går du till Utseende ” Editor i WordPress instrumentpanel.

Du kommer nu att se flera menyer för att anpassa ditt blocktema.
Här går du vidare och väljer “Mönster”.

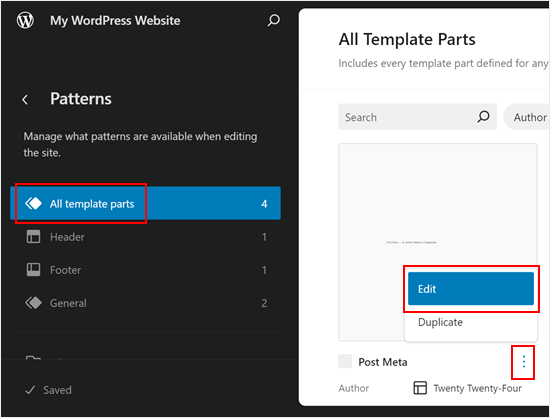
Navigera nu till “Alla malldelar”.
Här väljer du blocket “Post Meta”, klickar på menyn med tre punkter och väljer “Edit”.

Du bör nu befinna dig i redigeraren för hela webbplatsen.
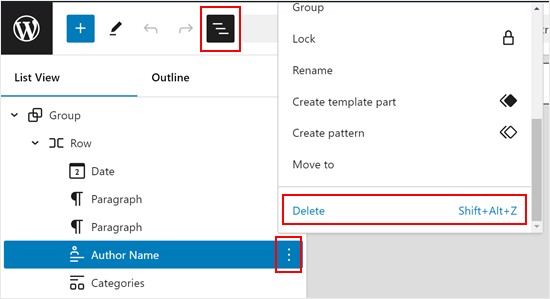
Här är det bara att markera blocket “Författare” och ta bort det. Om ditt gränssnitt är för litet klickar du bara på knappen “List View” längst upp till vänster, markerar blocket “Author”, klickar på menyn med tre punkter och väljer “Delete”.

Glöm inte att göra några nödvändiga justeringar i postmetamalldelen.
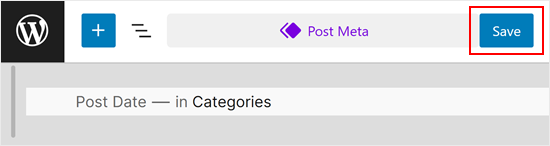
Du kanske till exempel vill ta bort ord som “av” om författarnamnet skrevs som “[Publiceringsdatum] – av [Författarnamn]”.

Klicka på knappen “Spara” för att göra ändringarna giltiga.
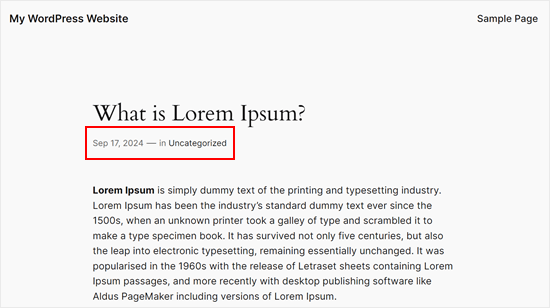
Om du nu besöker en sida eller ett inlägg med Post Meta-mönstret ser du att författarnamnet har försvunnit.

Metod 3: Ersätt författarens namn med ett generiskt författarnamn (lösning)
En annan metod är att skapa ett generiskt författarnamn och använda det för alla dina posts. Den här metoden döljer inte författarnamnet, men det kan vara ett bra alternativ för mindre bloggar som behöver en snabb lösning.
Med det sagt, låt oss komma igång.
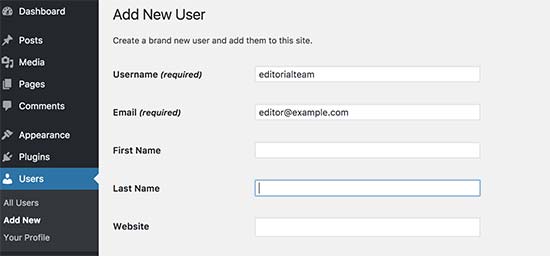
Först måste du add new en ny författare till din WordPress website och ge den ett generiskt användarnamn, t.ex. “editorialteam”.

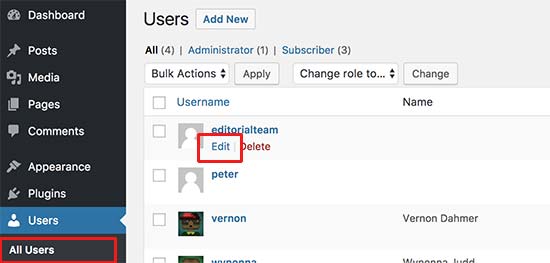
Gå sedan till sidan Användare ” All Users.
Här hoverar du över användarnamnet du just skapat och klickar på länken “Edit” när den visas.

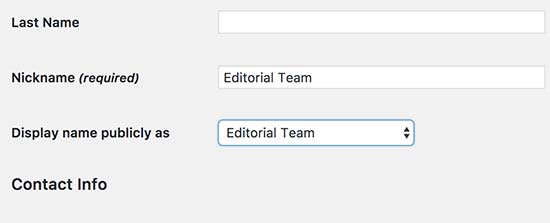
På vyn för användarens profil rullar du till alternativet “Smeknamn” och skriver in det namn som du vill visa för visitorerna, t.ex. Editorial Team.
Därefter klickar du på dropdown-menyn bredvid “Display name publicly as” och väljer det smeknamn som du just har enter.

Du kan också add to en generisk bio och till och med skapa en Gravatar för användarens account.
When you are happy with how the account is set up, click on “Update” to save your changes.
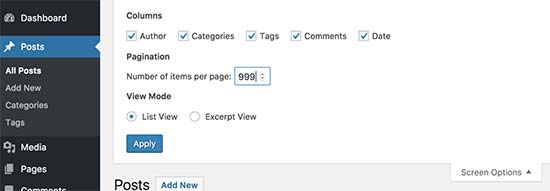
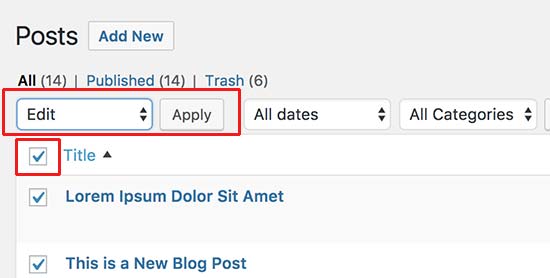
Nu måste du add new författaren till alla posts som du redan har publicerat. Den enklaste metoden är att gå till Posts ” All Posts och click on the screen options menu at the top.
Här hittar du “Number of items per page…” och skriver in ett högt tal så att du kan se alla dina posts på ett enskilt inlägg. Till exempel, i följande image använder vi “999”.

När du har gjort det klickar du på “Tillämpa” och WordPress kommer att visa alla dina posts på en enskild vy.
Om du vill redigera alla dessa posts på en gång öppnar du dropdown-menyn som visar “Bulk Actions” som standard och väljer sedan “Edit”.
Nu klickar du på “Tillämpa”.

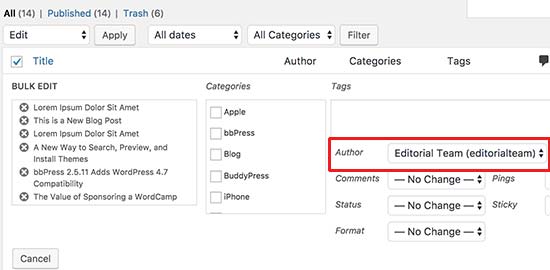
WordPress kommer nu att visa alternativen för massredigering för alla dessa posts.
Öppna bara dropdown för “Author” och välj det generiska account som you just skapat.

När du är redo att göra denna ändring live klickar du på knappen Uppdatera. WordPress kommer nu att uppdatera alla inlägg så att de visar det nya författarnamnet.
Lär dig fler sätt att driva en WordPress-blogg med flera författare
Kolla in de här guiderna för att hantera dina blogginlägg och författare mer effektivt:
- Så här förhindrar du dubbletter av inläggstitlar i WordPress
- Så här hanterar du inläggsserier i WordPress på ett effektivt sätt
- Så här visar du populära inlägg efter visningar i WordPress
- Så här visar du de mest kommenterade inläggen i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar bort författarnamn från WordPress-inlägg. Du kanske också vill se vår guide om hur du lägger till inlägg och sidor i bulk i WordPress och våra expertval av de bästa relaterade inläggs-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a blog as a sole author and on my own domain. That’s why I thought it was unnecessary to display the author’s name. I used your procedure with the CSS code and it works perfectly. Thanks, you saved me another plugin space. This solution works perfectly with minimal demands on the website’s performance.
WPBeginner Support
Glad you found our code helpful
Admin
Jay
We went with method #2 … perfect. However, do you know if there is a way to remove the other names from the author select dropdown list when editing or adding a post. We want only our genergic author to be listed as an option. Thanks!
WPBeginner Support
We do not have a recommended method for forcing the author to be assigned at the moment.
Admin
Steve Foerster
Thank you, this was helpful.
WPBeginner Support
Glad our guide was helpful
Admin
Chris
Wouldn’t copying and pasting the folder and file into your child theme, and then deleting or commenting out this snippet, be the best solution?
Versus recommending editing the parent theme files directly.
WPBeginner Support
If possible, that would be a good option but not all themes can be easily added into a child theme like that without issues.
Admin
Debbie
This was super helpful and I used the second method successfully. Thanks!
WPBeginner Support
Glad our guide was helpful
Admin
Mark Toney
I took all the steps outlined – but when I got to the BULK edit – it would not show the new name of Editorial Team in the dropdown. I logged out and back in again and it still does not allow that name. Any ideas on why or a fix?
WPBeginner Support
You would want to check the role permissions for the user you created that they would be able to have posts on your site for a likely culprit
Admin
daveF
One thing to be aware of with the second method – when you bulk update the posts with the new ‘author’, the “last updated’ date is changed to the current date. If your theme displays the “last updated” metadata, it will appear that all your post happened on the same day. I did this on a church blog that was only a week old and had only a few posts, so it was not a big deal. If you have hundreds of existing posts over a long period of time, it might be a big deal to you. I wish that had been pointed out in the article. It makes perfect sense in retrospect, but I didn’t think about it until the deed was done. Maybe this comment will help someone else contemplating making this change.
WPBeginner Support
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen
How to change a label name in a wordpress theme? For example am working on a education theme , and on the top of the course the author label is show as “Teacher”. I want to change the label as “Instructor”. Please help.
WPBeginner Support
It would depend on what added that label. If it was added by your theme you would need to reach out to the theme’s support for example
Admin
Otte
It’s better to add CSS in the theme
WPBeginner Support
Not always, hiding the text with CSS means it’s not visible to most users but site crawlers can still find the author name
Admin
Kees
Thank you very much. Very helpfull, very clear
WPBeginner Support
You’re welcome
Admin
Angelo
I’ve been able to edit the author url from the homepage to the author page by going to seo by yoast under “search appearance”. Thank you God bless you!
WPBeginner Support
You’re welcome, thanks for sharing where you were able to edit the url.
Admin
suraj
thanks 3rd one works for me (:
WPBeginner Support
Glad our article could help
Admin
Milan
The plugin Show Hide Author is no longer available for download.
WPBeginner Support
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa
Is there a reason you didn’t include the display: none; option for custom css?
WPBeginner Support
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle
Thank you! This solution was very easy to implement and worked perfectly.
Glen Appleton
And then there’s the CSS method, which you covered partially in the first (plugin) method. Use the same element inspector to find the CSS class (byline in Twenty Seventeen theme), and use the CSS selector to set the display to “none”. For example:
article.type-post .byline {
display: none;
}
NOTE: This only removes it from the rendered page, and not the page source. You should create a separate editor account for posting articles on your site, and make sure that account doesn’t have admin privileges.
Hope this helps.
Ngoc Anh
Hi, How can I hide the author description below the post? Please help me! thanks a lot
joe
just another security flaw in outdated wordpress. every post shows my login admin name. why someone wont update wordpress to fix the known issues hackers use to hack it just boggles my mind.
WPBeginner Support
Hi Joe,
Please see our guide on how to add or change your full name in WordPress. By adding a full name and selecting it to display publicly you would be able to stop WordPress form showing the username you use for login.
Admin
Ireneusz
Hi,
I used Show Hide Author plugin, but not working. I removed author, but left “by”. I cannot remove “by” in theme FitWP in posts. There’s no class “byline” in code.
I try put by in field Regular expressions, but not working.
Please help me.
Kevin
You can try method 1 and use this code instead, that worked for me
Code:
.single-post .author.vcard {
display: none;
}