När vi designar WordPress-webbplatser är ett av de mest förbisedda men ändå avgörande elementen 404-felsidan. Många webbplatsägare inser inte att en väl utformad 404-sida kan vara ett kraftfullt verktyg för att behålla och engagera användare.
Erfarenhetsmässigt är en standard 404-sida en missad möjlighet. Vi har sett i praktiken hur en anpassad 404-sida kan omvandla en potentiell utgångspunkt till en chans att guida besökare tillbaka till värdefullt innehåll.
I den här artikeln visar vi dig 2 effektiva metoder för att förbättra din WordPress 404-sidmall.

Varför förbättra din 404-sidmall i WordPress?
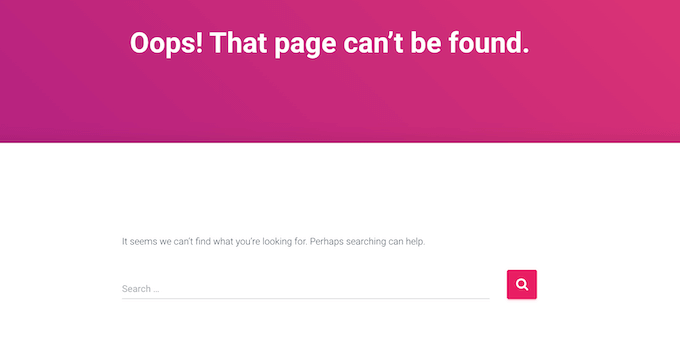
De flesta WordPress-teman kommer med en grundläggande 404-mall, inklusive standard WordPress-teman.
Till exempel, i följande bild kan du se ThemeIsle Hestias 404-sida.

De flesta av dessa standardmallar är enkla och visar inget innehåll från din webbplats. Det innebär att alla som hamnar på din 404-sida sannolikt kommer att lämna din WordPress-webbplats, vilket kommer att öka din avvisningsfrekvens.
Detta är dåliga nyheter för din WordPress SEO och kan påverka var din webbplats visas i sökresultaten.
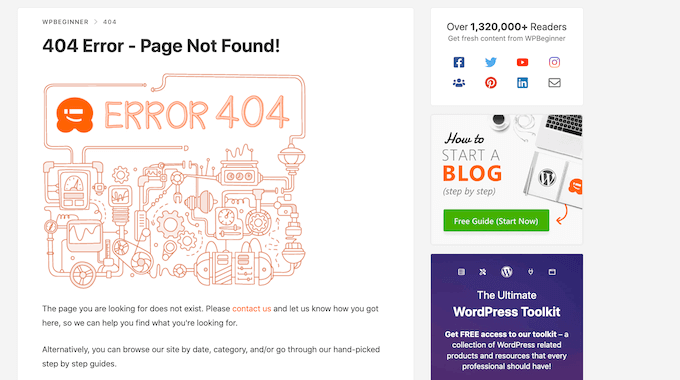
Med det sagt är det en bra idé att skapa en 404-sida med eget innehåll och varumärke.

En anpassad 404-sida är ett utmärkt sätt att marknadsföra innehåll, som de mest populära inläggen eller produkterna från din onlinebutik. Du kan också inkludera länkar till dina sociala medieprofiler, lyfta fram dina senaste kommentarer och mer.
Om du letar efter inspiration har vi samlat de bästa designexemplen för 404-felsidor som du kan titta på.
Med det sagt, låt oss titta på hur du kan förbättra din 404-sidmall i WordPress. Du kan använda snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1: Skapa en anpassad 404-sida i WordPress utan kod (rekommenderas)
- Method 2: Create a 404 Page Using the Full Site Editor (Block Themes Only)
Metod 1: Skapa en anpassad 404-sida i WordPress utan kod (rekommenderas)
Det bästa sättet att förbättra din webbplats 404-sida är att använda SeedProd.
SeedProd är den bästa landningssidbyggaren för WordPress. Den låter dig skapa, redigera och anpassa dina WordPress-sidor utan att skriva någon kod.
SeedProd kommer med mer än 300+ färdiga mallar, inklusive gott om 404-designer. Det betyder att du kan skapa en professionellt utformad 404-sida inom några minuter.
Det första du behöver göra är att installera SeedProd-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Det finns en gratisversion av SeedProd som låter dig skapa vackra sidor för underhåll och kommande sidor. Vi kommer dock att använda premiumpluginen eftersom den låter dig ersätta ditt temas inbyggda 404-mall.
Efter att ha aktiverat pluginet kommer SeedProd att be om din licensnyckel.

Du hittar denna information i ditt konto på SeedProd-webbplatsen. Efter att ha angett licensen klickar du på knappen 'Verifiera nyckel'.
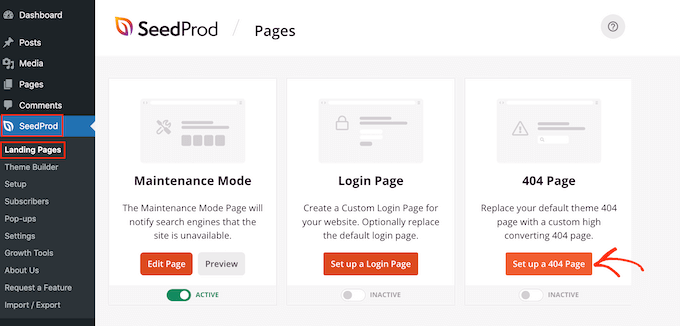
När du har gjort det, gå till SeedProd » Landningssidor. I avsnittet '404-sida', klicka på 'Konfigurera en 404-sida'.

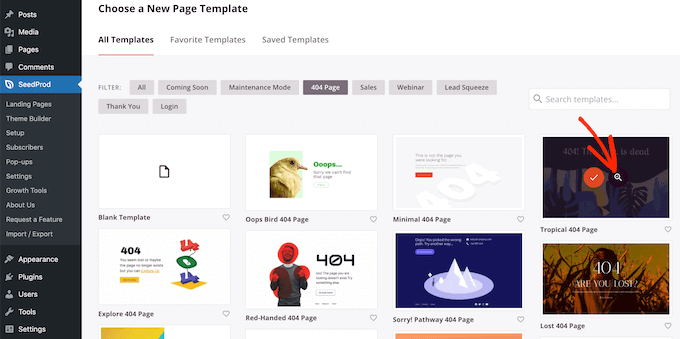
Du kan nu välja en mall för din 404-sida.
För att förhandsgranska en design, hovra helt enkelt musen över den och klicka sedan på förstoringsglaset.

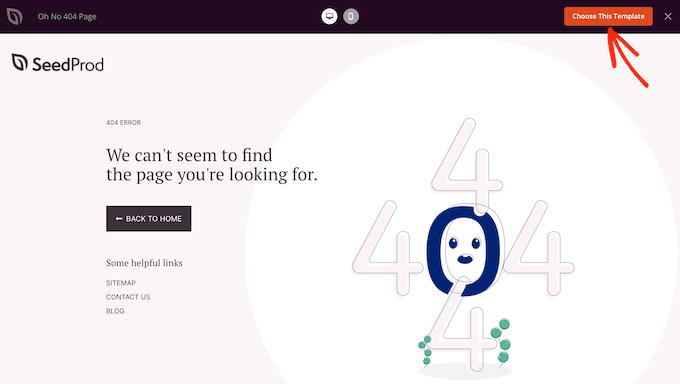
När du hittar en design du gillar, klickar du bara på ‘Välj den här mallen.’
Vi använder ‘Oh No 404 Page’ i alla våra bilder, men du kan använda vilken design du vill.

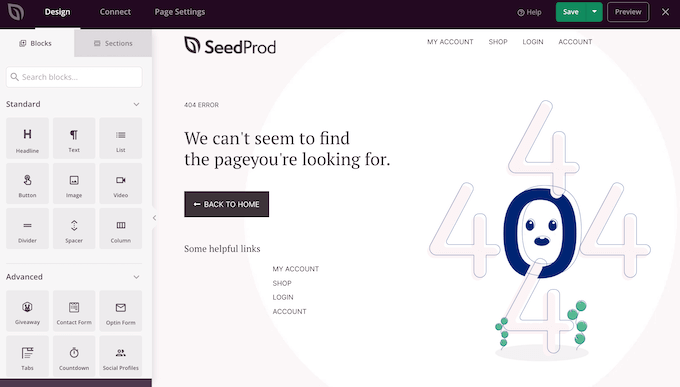
Efter att ha valt en mall kommer du till dra-och-släpp-byggaren, där du kan börja anpassa 404-sidan.
På vänster sida av skärmen hittar du block och sektioner som du kan lägga till i din design. Höger sida av sidan visar en liveförhandsgranskning.

De flesta 404-mallar har redan några block, som är en kärnkomponent i alla SeedProd-designer.
För att anpassa något av dessa block, klicka helt enkelt för att välja det blocket i din layout. Du kan sedan göra ändringar med hjälp av inställningarna i menyn till vänster.

För att lägga till ett nytt block i din design, hitta helt enkelt blocket i menyn till vänster. Dra det sedan till din layout. Du kan nu anpassa blocket genom att följa processen som beskrivs ovan.
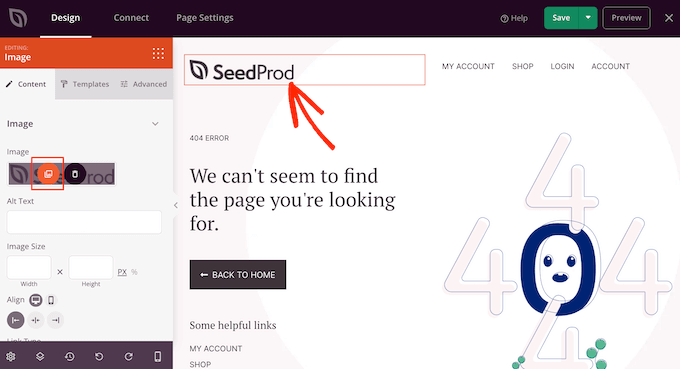
För att börja vill du vanligtvis lägga till din webbplatslogotyp på 404-sidan så att besökare vet att de fortfarande är på din webbplats.
För att ersätta SeedProd-logotypen med din egen varumärkesprofil, klicka helt enkelt för att välja platshållarlogotypen i din layout. Håll sedan muspekaren över bilden i menyn till vänster.
När den visas, klicka på knappen ‘Välj bild’.

Detta öppnar WordPress mediebibliotek, där du kan välja en bild eller ladda upp en ny fil från din dator.
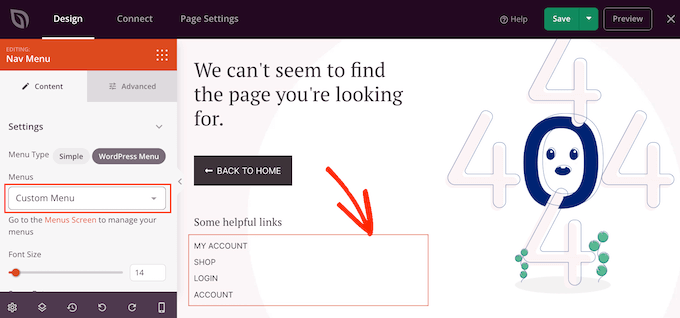
Många 404-mallar visar också din webbplats huvudsakliga navigeringsmeny. Om du har flera menyer, kanske du föredrar att visa en annan meny istället.
För att göra denna ändring, klicka helt enkelt på blocket ‘Navigering’ i din mall. Du kan sedan öppna rullgardinsmenyn ‘Meny’ och välja vilken meny som helst från listan.

För mer information, se vår guide om hur man lägger till anpassade navigeringsmenyer i WordPress-teman.
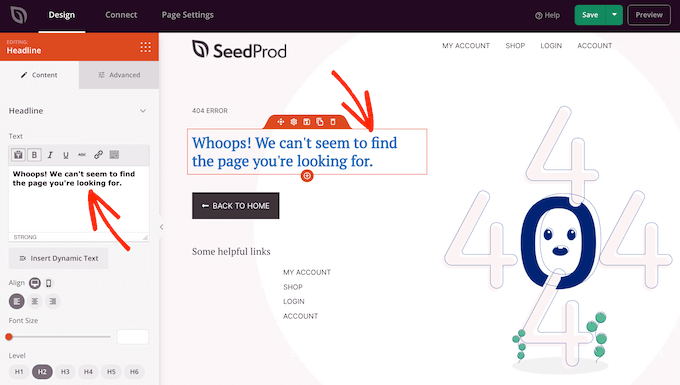
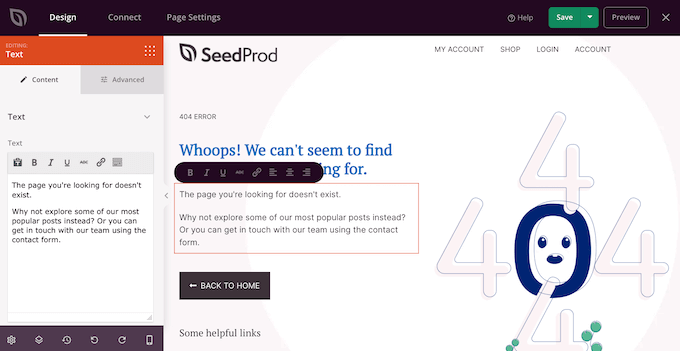
När en besökare landar på din 404-sida kan de bli förvirrade över hur de hamnade här och vad de ska göra härnäst. Med det sagt är det en bra idé att lägga till lite text som förklarar att innehållet inte kan hittas och föreslår några åtgärder att vidta.
För att göra detta, lägg till ett block för ‘Rubrik’ och ett block för ‘Text’ i din design. Du kan sedan skriva ditt meddelande i textredigeraren i menyn till vänster.

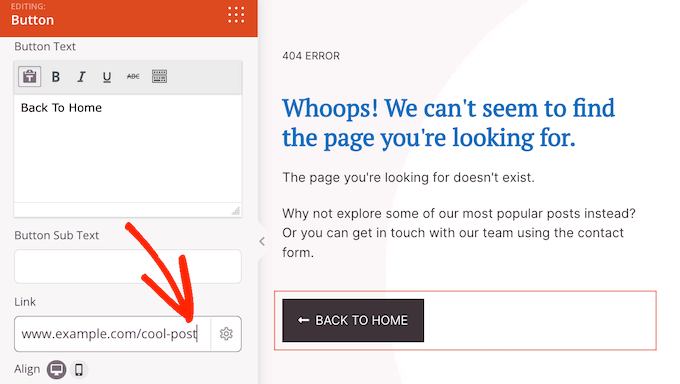
Därefter kommer vi att ändra knappen ‘Tillbaka till startsidan’ så att den uppmuntrar folk att kolla in ett specifikt inlägg istället för att bara återgå till startsidan.
Till exempel kan du marknadsföra dina senaste inlägg eller visa dina mest kommenterade inlägg.
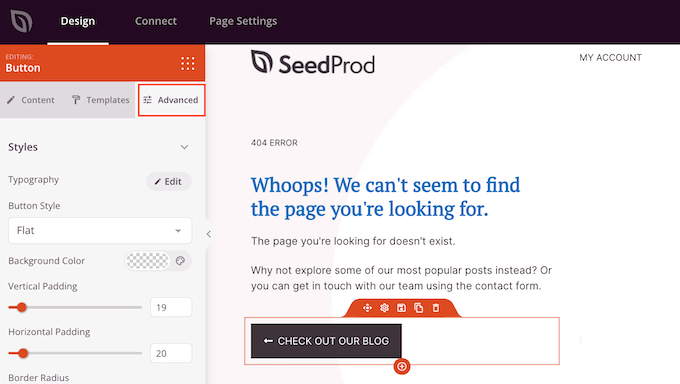
För att anpassa knappen, klicka bara för att välja den i sidlayouten. I fältet ‘Länk’ skriver du in URL:en som du vill använda istället.

Eftersom knappen inte längre länkar till hemsidan, vill du ersätta texten 'Tillbaka till startsidan'. Skriv helt enkelt en ny text i rutan 'Knapptext'.
När du har gjort det klickar du på fliken 'Avancerat'. Här kan du ändra knappens färg, storlek och mer.

Detta är allt du behöver för att skapa en enkel anpassad 404-sida. Det finns dock många andra funktioner och innehåll som kan förbättra besökarupplevelsen, hålla folk engagerade och till och med hjälpa dig att få fler konverteringar.
Med det sagt, låt oss titta på några avancerade funktioner du kan lägga till på din 404-sida.
Lägg till dina mest populära inlägg på din WordPress 404-sida
Till att börja med kanske du vill visa en lista över dina mest populära inlägg. Eftersom dessa artiklar är populära, finns det en god chans att besökare hittar något de gillar.
Du kan skapa den här listan automatiskt med hjälp av pluginet MonsterInsights. Det är den bästa analyslösningen för WordPress, som används av över 3 miljoner webbplatser.
MonsterInsights kan se vilka inlägg som får flest besökare och lägga till dem på din 404-sida. För mer information, se vår guide om hur man visar populära inlägg efter visningar i WordPress.
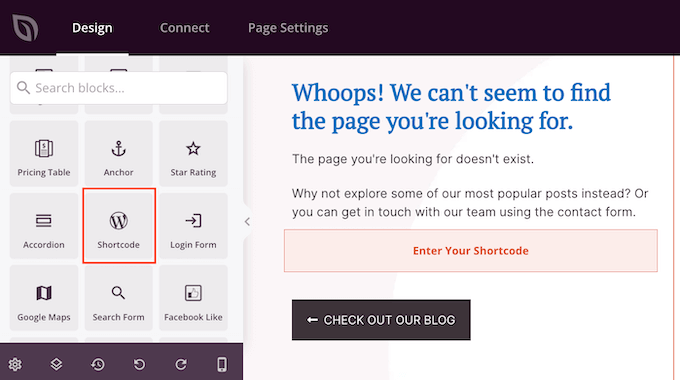
Efter att ha aktiverat MonsterInsights kan du visa dina mest populära inlägg genom att lägga till en kortkod i WordPress. I SeedProds vänstermenyn, hitta helt enkelt blocket 'Kortkod' och dra det till din layout.

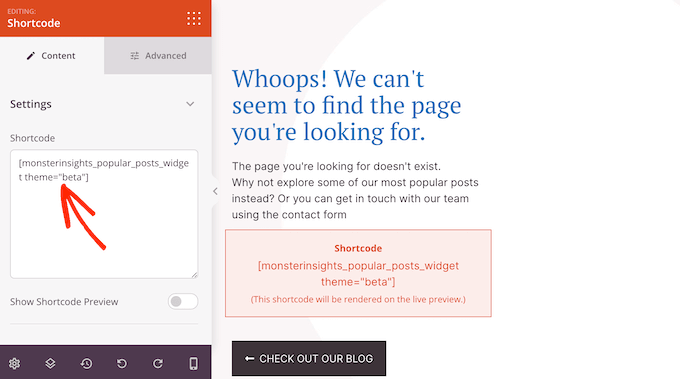
Kopiera nu följande kortkod:
[monsterinsights_popular_posts_widget theme="beta"]
Därefter klickar du för att välja kortkodsblocket i SeedProd-redigeraren. Du kan nu klistra in koden i menyn till vänster.

Som standard visar SeedProd inte en förhandsgranskning av dina mest populära inlägg inuti sidredigeraren, så du måste klicka på knappen 'Förhandsgranska' i det övre högra hörnet för att se kortkoden i aktion.
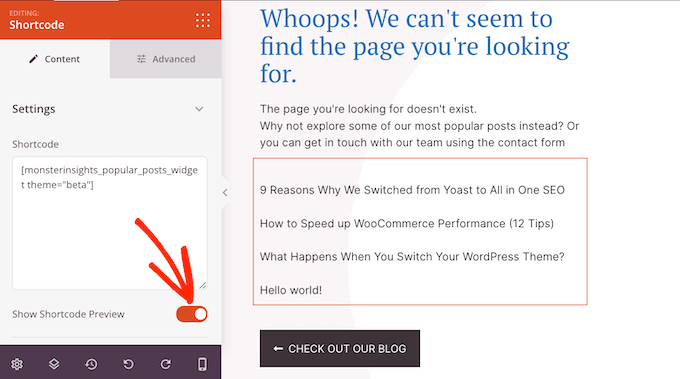
Om du vill se listan över populära inlägg i SeedProd-editorn, klickar du helt enkelt på omkopplaren 'Visa kortkodsförhandsgranskning'.

I kortkoden ovan använder vi theme=“beta” för vår lista, men MonsterInsights har några olika teman du kan använda.
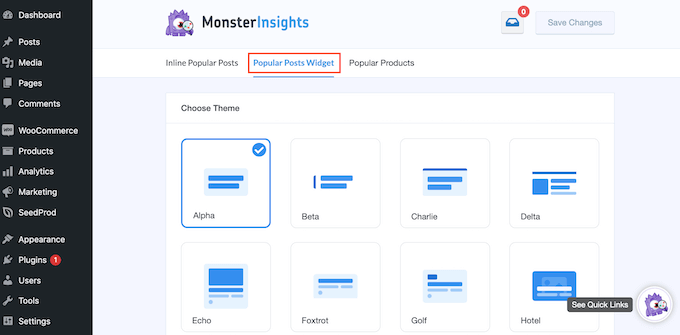
För att se de olika teman, gå till Insikter » Populära inlägg i WordPress-instrumentpanelen och klicka sedan på 'Populära inlägg-widget'.

Du kan nu klicka på de olika teman för att se en förhandsgranskning.
När du hittar en design du gillar, uppdaterar du helt enkelt kortkoden i SeedProd. Om du till exempel vill använda temat ‘Alpha’, då skulle du behöva skriva in:
[monsterinsights_popular_posts_widget theme="alpha"]
Visa dina mest populära WooCommerce-produkter
Om du har en nätbutik, kanske du vill visa dina bästsäljande WooCommerce-produkter på 404-sidan. På så sätt kan din anpassade 404-sida hjälpa dig att få fler försäljningar.
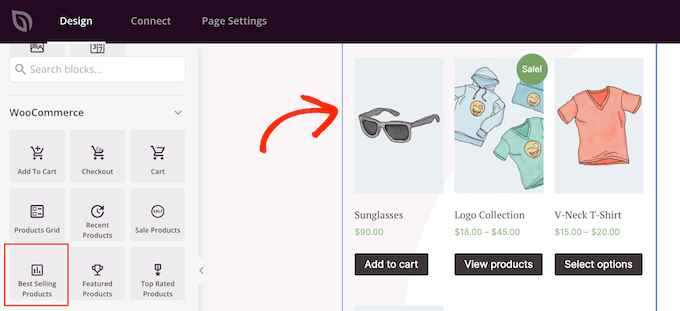
I menyn till vänster, hitta blocket Bästsäljande produkter och dra det till din layout.

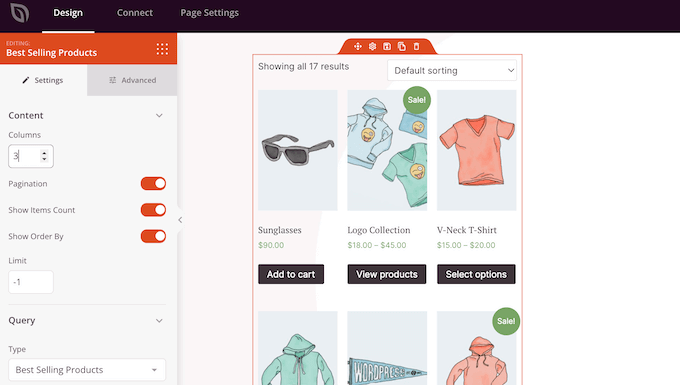
SeedProd kommer att visa några produkter automatiskt. Du kan dock finjustera detta block genom att välja det i redigeraren och sedan använda inställningarna i menyn till vänster.
Till exempel kan du ändra antalet kolumner i blocket, lägga till paginering, tillåta kunder att filtrera de bästsäljande produkterna och mer.

För mer information, se vår guide om hur man visar populära WooCommerce-produkter.
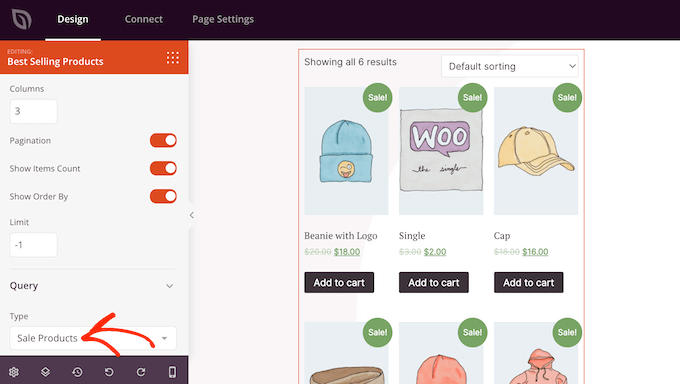
Trots namnet kan du använda detta block för att visa andra typer av produkter. Till exempel kan du visa produkter som är på rea eller dina topprankade artiklar.
För att titta på de olika alternativen, öppna rullgardinsmenyn 'Typ' och välj sedan ett alternativ från listan.

Lägg till ett kontaktformulär på din WordPress 404-sida
Du kanske också vill lägga till ett kontaktformulär så att besökare kan höra av sig om de inte hittar vad de letar efter. Detta formulär ger också personer ett enkelt sätt att rapportera 404-fel så att du kan fixa dessa trasiga länkar och förbättra upplevelsen för framtida besökare.
För mer information, se vår kompletta guide om hur man fixar brutna länkar i WordPress.
Det bästa sättet att lägga till ett kontaktformulär på din webbplats är att använda pluginet WPForms. Det är den bästa kontaktformulärspluginen för WordPress och kommer med en dra-och-släpp-formulärbyggare.
För mer information, se vår steg-för-steg-guide om hur man skapar ett kontaktformulär i WordPress.
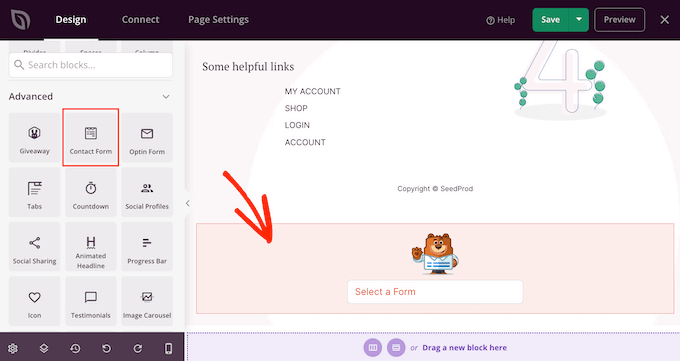
När du har skapat ett kontaktformulär kan du lägga till det på din 404-sida med hjälp av blocket 'Kontaktformulär'. Hitta helt enkelt blocket i menyn till vänster och dra det till din design.

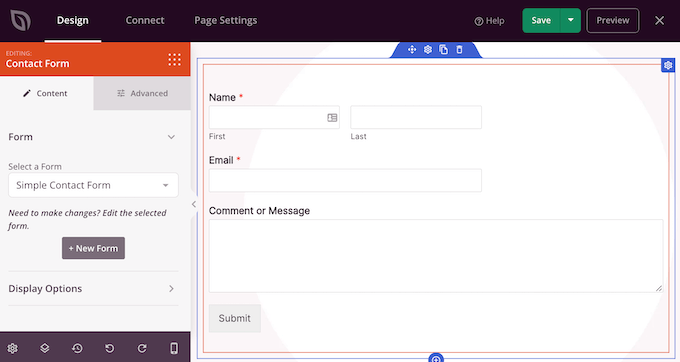
Öppna sedan rullgardinsmenyn 'Välj ett formulär' och välj ditt kontaktformulär från listan.
Sidredigeraren kommer nu att visa en förhandsgranskning av kontaktformuläret.

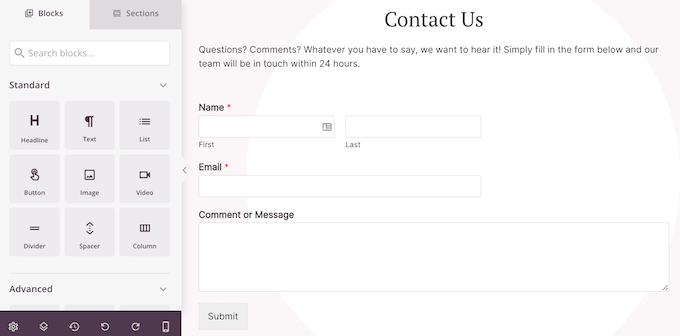
Du kanske vill lägga till lite text som introducerar ditt kontaktformulär eller uppmuntrar besökare att ta kontakt.
För att göra detta, lägg helt enkelt till ett 'Rubrik'- eller 'Text'-block ovanför ditt kontaktformulär och skriv sedan in den text du vill använda.

Hur man publicerar 404-sidan
När du är nöjd med hur 404-sidan ser ut är det dags att publicera den.
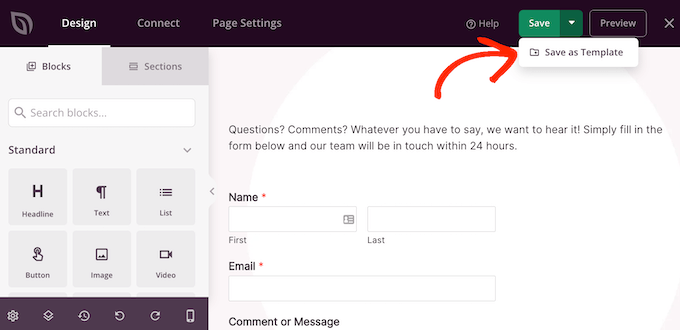
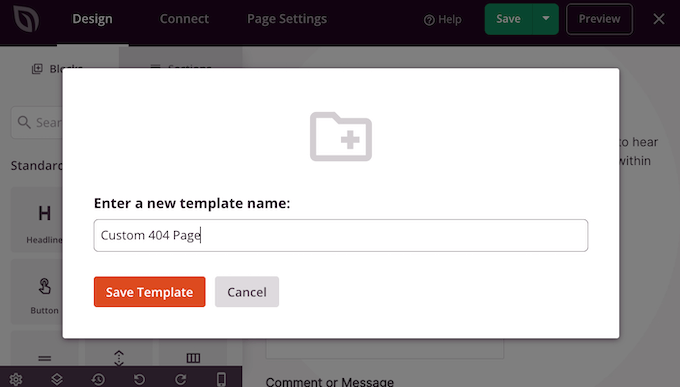
Klicka helt enkelt på nedåtpilen bredvid 'Spara' och välj sedan 'Spara som mall'.

När du blir ombedd, skriv in ett namn för mallen. Detta är bara för din referens, så du kan använda vad du vill.
Klicka sedan på ‘Spara mall’.

I nästa popup, klicka på ‘Återgå till sidredigeraren’. Du kan sedan klicka på ‘X’-knappen i det övre högra hörnet för att stänga SeedProd-sidredigeraren.
Vid det här laget kan du se en popup som frågar om du vill publicera din 404-design. Om du är nöjd, klicka på ‘Ja, aktivera’.

Om du inte vill publicera mallen just nu, klicka istället på 'Nej, stäng'.
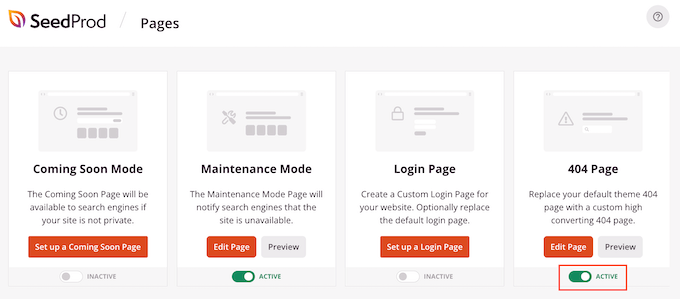
Därefter kan du publicera designen när som helst genom att gå till SeedProd » Sidor. Klicka här på omkopplaren i avsnittet '404-sida' så att den visar 'Aktiv'.

För att se din 404-sida i praktiken, lägg bara till /404 i slutet av ditt domännamn.
Efter att ha publicerat din anpassade 404-sida är det en bra idé att spåra hur folk interagerar med den sidan. Detta gör att du kan se vad som fungerar och vad som inte fungerar så att du kan finjustera din 404-design för att få mer konverteringar och engagemang.
För att lära dig mer, se vår nybörjarguide om hur man installerar Google Analytics i WordPress.
Metod 2: Skapa en 404-sida med Full Site Editor (endast blockteman)
Om du använder ett blockaktiverat WordPress-tema, kan du redigera din webbplats 404-sida i redigeraren för hela webbplatsen.
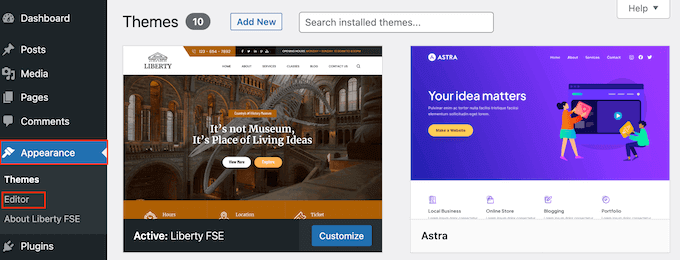
För att komma igång, gå till Utseende » Redigerare i WordPress-instrumentpanelen.

Som standard visar redigeraren för hela webbplatsen ditt temas startsidemall.
För att redigera 404-sidan, klicka på 'Mallar'.

Du kommer nu att se en lista över alla mallar som utgör ditt blockbaserade tema, såsom din bloggsida och arkivsida.
Klicka bara på ‘404’.

WordPress kommer nu att visa en förhandsgranskning av den aktuella 404-designen.
För att gå vidare och redigera den här mallen, klicka på den lilla pennikonen.

Hela webbplatsredigeraren fungerar liknande den vanliga WordPress-innehållsredigeraren.
För att lägga till block i designen, klicka på '+'-knappen.

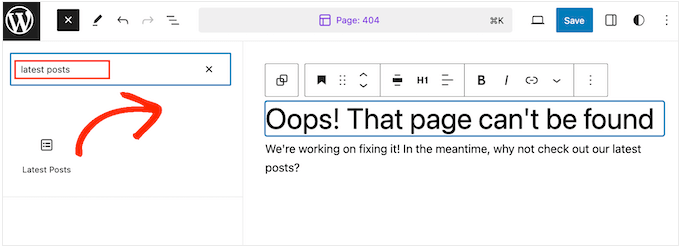
Du kan nu skriva in det block du vill lägga till på 404-sidan.
Till exempel kanske du vill visa dina senaste inlägg. För att göra detta, skriv helt enkelt in ‘Senaste inlägg’ och dra sedan blocket till din design.

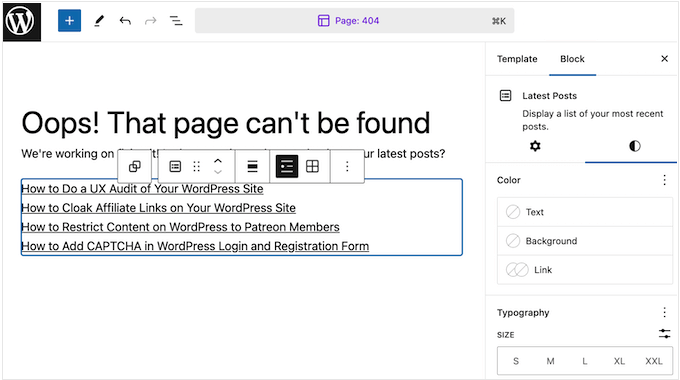
Efter att ha lagt till ett block kanske du vill anpassa det.
Du kan fortsätta och klicka för att välja blocket i förhandsgranskningen. Menyn till höger visar då alla inställningar du kan använda för att ändra blockets innehåll och utseende.

Alternativen du ser kan variera beroende på vilket block du har valt. Du kommer dock vanligtvis att kunna ändra bakgrundsfärgen, textfärgen och ändra teckenstorleken.
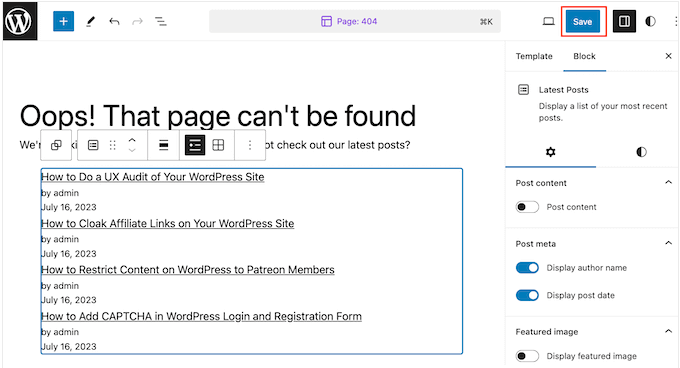
Du kanske till och med vill visa de senaste inläggen som en rullgardinsmeny om det behövs.
Du kan nu fortsätta att lägga till block i din design och finjustera dem enligt samma process som beskrivs ovan. Du kanske också vill arrangera dina WordPress-widgets i kolumner eller använda WordPress blockmönster för att snabbare skapa en anpassad 404-sida.
När du är nöjd med hur 404-sidan ser ut, klicka på ‘Spara’ för att göra den live.

Nu, om du lägger till /404 i slutet av din webbplats domännamn, kommer du att se den anpassade 404-sidan i aktion.
När ska du omdirigera 404-sidor?
En av de vanligaste orsakerna till 404-fel är när besökaren genuint gjorde ett misstag när de angav URL:en.
I det här fallet behöver du vanligtvis inte omdirigera användaren till en annan sida. Men vi rekommenderar att du följer bästa praxis som vi har visat dig för att få dem tillbaka på rätt spår.
Med det sagt, om du inte har tid att skapa en anpassad mall för 404-sidan, kanske du vill omdirigera användare till startsidan under tiden. På så sätt kan du fortfarande behålla användarna på din webbplats.
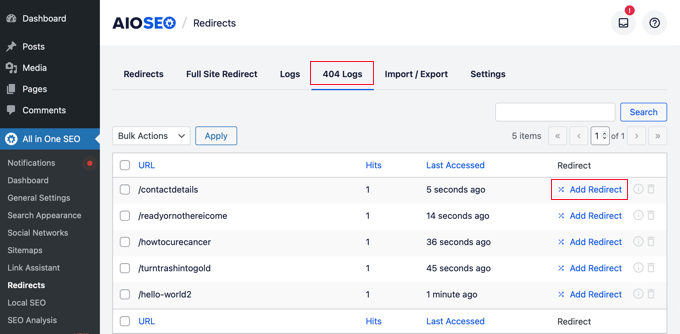
Dessutom rekommenderar vi starkt att spåra och omdirigera 404-fel. Genom att göra detta kan du hitta vilka länkar användare misslyckades med att komma åt, och du kan omdirigera dem till de mest relevanta sidorna.
Som ett resultat kan du maximera möjligheten att öka sidvisningar och minska avvisningsfrekvensen. Dessutom kan du behålla backlänkarna som har länkats till dessa sidor för att bibehålla din domänauktoritet.
Pluginet All in One SEO har en praktisk logg för 404-fel och en omdirigeringsfunktion som du kan använda. Du behöver ingen teknisk kunskap för att använda det korrekt eftersom det är ganska användarvänligt direkt ur lådan.

Om du vill ha fler plugin-rekommendationer, kolla in vår lista över de bästa gratis 404-omdirigeringsplugins för WordPress.
Videohandledning
Vi hoppas att den här artikeln hjälpte dig att förbättra din 404-sidmall i WordPress. Du kanske också vill se våra experters val av de bästa populära inläggspluggar för WordPress och vår artikel om anatomin av en högkonverterande landningssida.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Olaf
404-sidan är en blandning av roligt och utmanande för mig. Jag försöker designa den så att den inte bara matchar webbplatsens stil utan också ger lite humor till en annars frustrerande situation där innehållet helt enkelt inte längre finns och inte kommer tillbaka. I det ögonblicket är användaren uppenbart frustrerad och redo att söka någon annanstans. Hur behåller du dem? Det är det sekundära målet med en 404-sida. Det är intressant att experimentera med olika sätt att behålla användaren och undvika att onödigt öka avvisningsfrekvensen. Det finns ganska många metoder, och den mest effektiva verkar vara att erbjuda alternativt innehåll som kan intressera dem, så att de inte omedelbart lämnar.
Det jag gillar mest är dock att komma på humoristiska designer och koncept för att få användaren att le, även i en så obehaglig situation. Jag tror att detta hjälper till att förhindra att användaren blir frustrerad och hjälper till att bygga en bra relation från början. Och framför allt, om du kan få någon att le, kan du enkelt vända en nackdel till en fördel. Det är därför jag verkligen älskar att skapa 404-sidor och komma på idéer för dem.
Jiří Vaněk
Att ha en anpassad 404-sida istället för standarden som erbjuds av WordPress är mycket viktigt för mig av flera skäl. Den ser bättre ut tack vare anpassad grafik, vilket till och med kan lindra användarens frustration över att inte hitta det de letade efter. Dessutom kan den dirigera användaren till en annan liknande artikel, vilket håller dem kvar på webbplatsen mycket längre än en typisk, tråkig 404-sida som tillhandahålls av WordPress. Personligen brukade jag skapa 404-sidor i Elementor, men ditt exempel i SeedProd är mycket inspirerande. Jag skulle vilja skapa en 404-sida på en webbplats där jag redan använder SeedProd, och detta är en stor källa till inspiration och hjälp för mig.
Tracy A
Tack för artikeln, detta är en bra början. Om möjligt, finns det andra metoder som är möjliga om man inte är kodkunnig? Jag försöker minska antalet plugins eftersom installationen av dem verkar sakta ner vissa webbplatser.
WPBeginner Support
Our plugin recommendation is what we recommend for users who do not have coding knowledge. For your plugin concerns, we would recommend taking a look at our article below that covers why this should not be a concern
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Dennis Muthomi
Efter att ha läst detta tycker jag att det är dags att förbättra min enkla 404-sida genom att lägga till länkar till några av mina mest populära artiklar.
På så sätt kommer besökare som råkar hamna på min 404-sida att ha användbart innehåll att engagera sig i och VIDTA ÅTGÄRDER, snarare än att bara se ett felmeddelande.
Tack för detta!
Jiří Vaněk
Det är ärligt talat en mycket bra idé, och jag tog den till mig också. Jag funderade på hur man skulle kunna behålla folk på webbplatsen som letade efter något jag kanske hade tagit bort för att det var föråldrat. Det är därför jag placerade en widget på min 404-sida som visar de mest lästa artiklarna, och sedan övervakade jag om användarna klickade på dessa länkar. Och ja, det gjorde de. Tack vare detta fyller 404-sidan inte bara sitt informativa syfte genom att låta användarna veta att innehållet inte längre är tillgängligt, utan hjälper också till att behålla folk på webbplatsen genom att erbjuda dem annat innehåll de kan vara intresserade av. Det är ingen perfekt lösning, men det är definitivt något som hjälper.
Mrteesurez
När det gäller att omdirigera användare.
Du har delat bästa praxis som föreslår att spåra och omdirigera 404-fel.
Om man kan hitta den specifika länken som leder till ett 404-fel, kommer det definitivt att vara till hjälp att antingen skapa innehåll kring den eller omdirigera användare till en relaterad sida som kan vara relevant för dem.
Moinuddin Waheed
Tack för att du gav designalternativen för att skapa intuitiva och innovativa 404-sidor.
Jag har sett bra 404-felsidor och var inte säker på att det var så lätt att skapa dem.
Seedprod ger så många alternativ att finjustera på 404-felsidan och göra den så intuitiv och innovativ som möjligt så att användarnas dåliga upplevelse förvandlas till en bra upplevelse.
Pramendra Singh
Tack så mycket. Det här var vad jag letade efter länge. Bra inlägg.
Joe Wocoski
Hej,
Jag läste precis om 404-sidan, men jag är inte kodkunnig. Din artikel verkar komplicerad och de populära inläggen tilltalar mig inte.
Vad är en enkel widget som jag kan använda för att visa en enda lista över mina huvudflikar på 404-sidan under sökningen.
Har du en widget för att skicka läsare tillbaka till min huvudsakliga bloggsida eller mina andra 9 huvudflikar?
Tack så mycket
Joe Wocoski
arman
Den här koden visar rubriker för inlägg men jag vill också visa innehållet i inläggen. Tack på förhand.
WPBeginner Staff
Försök att uppdatera din permalänkstruktur genom att gå till Inställningar -> Permalänkar. Klicka helt enkelt på knappen Spara ändringar utan att göra några ändringar i din permalänkstruktur.
On Boit Quoi Ce Soir
Hej, mycket trevlig artikel, tack! Något fungerar dock bara inte. När jag anropar 404.php-sidan (när pluginet är aktiverat) visas den helt enkelt inte. Någon idé varför detta händer?
Ali Sajjad
Tack för detta användbara inlägg, jag vill veta hur jag kan böja mitt första inlägg från rubriken som en kurva med skugga?
CANALWP
Tack för den här fantastiska artikeln. Jag undrade hur jag kan lägga till min kategori på den här sidan och även bilder. Tack.
Cheri- CreationScience4kids
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.