Dina återkommande besökare är din mest värdefulla publik. De har redan visat intresse för ditt innehåll och kommer tillbaka för mer.
Men här är grejen: när de landar på din startsida letar de efter en specifik sak – vad som är nytt sedan deras senaste besök.
De goda nyheterna är att markera nya inlägg för återkommande besökare är enklare än du kanske tror, och det gör verkligen skillnad.
Vi har testat olika metoder på dussintals WordPress-webbplatser och hittat 2 metoder som fungerar utmärkt. I den här guiden går vi igenom de mest effektiva sätten att markera nya inlägg för återkommande besökare.

Varför markera nya inlägg på din WordPress-webbplats?
Att markera nya inlägg på din WordPress-webbplats hjälper återkommande besökare att enkelt upptäcka ditt nya innehåll. På så sätt missar de ingen färsk information eller uppdateringar du har lagt till i din blogg.
Märkning av nya inlägg förbättrar användarupplevelsen på din WordPress-webbplats. När en återkommande besökare når din webbplats kan de enkelt se vilka inlägg de ännu inte har läst, vilket sparar dem mycket tid och ökar dina sidvisningar.
En bra användarupplevelse på din webbplats hjälper inte bara till att attrahera återkommande besökare utan hjälper också med WordPress SEO. När din webbplats är lätt att använda förbättrar det dina sökmotorrankningar och ökar sannolikheten för att besökare hittar ditt innehåll.
Med det i åtanke, låt oss se hur du kan markera nya inlägg för återkommande besökare i WordPress.
Vi kommer att visa dig två metoder: en med ett WordPress-plugin och den andra med kod. Du kan hoppa till en specifik metod med hjälp av snabblänkarna nedan:
- Metod 1: Markera nya WordPress-inlägg med ett WordPress-plugin
- Metod 2: Markera nya inlägg genom att lägga till anpassad kod
- Lär dig fler sätt att optimera din WordPress-blogg
- Vanliga frågor: Framhäv nya inlägg för återkommande besökare
Metod 1: Markera nya WordPress-inlägg med ett WordPress-plugin
Denna första metod använder pluginet Mark New Posts. Vi rekommenderar det för nybörjarbloggare eftersom det är väldigt enkelt. Detta plugin lägger till en etikett för att visa vilka blogginlägg i WordPress som dina webbplatsbesökare ännu inte har sett.
Först måste du installera och aktivera pluginet Mark New Posts. Om du behöver vägledning, se vår steg-för-steg-guide om hur man installerar WordPress-plugins.
Gå sedan till Inställningar » Markera nya inlägg från WordPress adminområde. Du kommer nu att se pluginets inställningssida.
Nu vill du välja var etiketten ‘Nytt’ ska visas. Du kan välja Efter inläggstitel, Före inläggstitel, eller Före och efter inläggstitel.
Vi upptäckte att om etiketten läggs till efter inläggstiteln ser det ut som en avisering och fångar användarnas uppmärksamhet mest, så det är vad vi har valt.

Därefter måste du välja hur markören ska se ut i inställningen Marker type. Alternativen inkluderar texten ”New”, texten ”New” legacy, Orange circle, Flag, Picture eller None.
Se till att utforska varje alternativ för att se vilket som ser bäst ut med din webbplatsdesign.

En annan inställning du kan konfigurera är bakgrundsfärgen för det nya inläggets titel. Om du aktiverar detta, kommer en läsare som besöker ett nytt inlägg att se att inläggets titelsektion har en bakgrundsfärg. Vi fann inte denna inställning nödvändig, så vi inaktiverade den.
I inställningen 'Betrakta ett inlägg som läst' kan du välja när etiketten för nya inlägg ska tas bort: efter att det öppnats, efter att det visats i listan, eller efter att någon webbsida på bloggen öppnats.
Vi föreslår att du väljer ‘efter att den har öppnats’. Detta innebär att om en besökare inte har läst flera inlägg och öppnar ett, så försvinner inte etiketten för nya inlägg för de andra artiklarna.
Därefter kan du välja hur många dagar inlägget ska markeras som nytt, visa alla befintliga inlägg som nya för nya besökare och inaktivera den nya etiketten för anpassade inläggstyper.

De två sista inställningarna är ganska avancerade.
Ett är att ‘Tillåt utanför inläggslistan’, vilket innebär att du kan markera inlägg utanför loopen, som i widget-klara sidofältsområden. Var försiktig med att aktivera den här inställningen, eftersom den kan skapa oönskade WordPress-fel.
Den andra är ‘Använd JavaScript för att visa markörer’, vilket endast rekommenderas om pluginet inte är kompatibelt med temat eller andra plugins som används på din blogg. I de flesta fall vill du behålla denna inställning inaktiverad.
När du är klar med att konfigurera pluginets inställningar, klicka bara på ‘Spara’.

Och det var allt! Besök din webbplats i inkognitoläge för att se om de nya etiketterna för senaste inläggen är live.
Så här ser det ut på vår demokwebbplats:

Metod 2: Markera nya inlägg genom att lägga till anpassad kod
Är du missnöjd med de nya alternativen för inläggsetiketter som det tidigare pluginet ger? Om så är fallet kan du istället markera nya inlägg med anpassad kod.
För nybörjare kan denna metod verka skrämmande. Men oroa dig inte, för vi kommer att använda WPCode-pluginet för att säkert infoga kodavsnitt i WordPress utan att bryta din webbplats.
WPCode gör det också enkelt att hantera flera anpassade kodavsnitt, vilket kommer att vara användbart i vårt fall eftersom vi kommer att använda mer än ett.

Vi har grundligt testat detta verktyg i vår demo-miljö och funnit att det är det mest pålitliga sättet att lägga till anpassad kod.
För mer insikt i vår erfarenhet kan du läsa vår WPCode-recension.
Det första du behöver göra är att installera WPCode i WordPress. För installationsinstruktioner, kolla in vår artikel om hur man installerar ett WordPress-plugin.
Notera: Även om det finns en gratisversion av WPCode, kommer vi att använda WPCode Pro eftersom det låter dig infoga kodsnuttarna på rätt platser för den här handledningen.
När pluginet är aktiverat, gå till Kodavsnitt » + Lägg till kodavsnitt från din WordPress-instrumentpanel.
Därifrån, hitta ‘Lägg till din anpassade kod (nytt kodavsnitt)’ och klicka på knappen ‘+ Lägg till anpassat kodavsnitt’ under den.

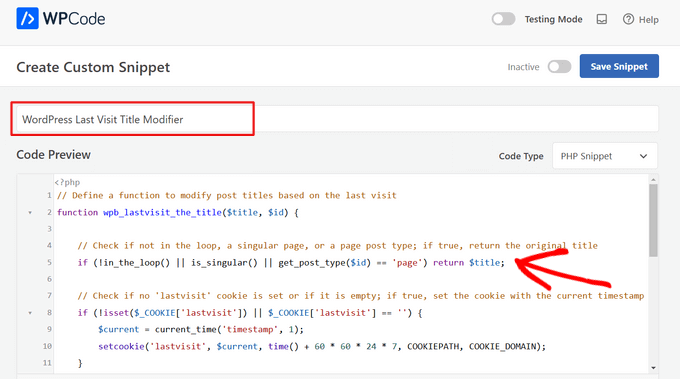
Välj sedan 'PHP Snippet' som kodtyp från listan med alternativ som visas på skärmen.

Nu lägger vi till en titel till din kodsnutt så att den är lättare att hitta senare om det behövs.
För detta kan du namnge det något i stil med 'WordPress senast besökta titelmodifierare'.

Därefter kan du kopiera och klistra in kodavsnittet nedan:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Det här kodavsnittet modifierar WordPress-inläggstitlar baserat på en användares senaste besök.
Den kontrollerar om sidan är ett blogginlägg eller inte, och om inte, kommer den att visa originaltiteln som den är. Men om det är ett blogginlägg, kommer titeln att ändras.
Sedan säkerställer kodavsnittet att cookien lastvisit finns. Om den inte gör det, skapar koden den och sätter den till aktuell tid. Funktionen jämför sedan denna lastvisit-tid med inläggets publiceringsdatum och lägger till en 'New'-etikett till titeln om inlägget är nyare än det senaste besöket.
När du har infogat kodavsnittet, skrolla bara ner och välj 'Auto Insert' för Infogemetod.
Förutom det, se till att välja ‘Endast frontend’ för Plats. Detta innebär att koden endast körs på den del av din WordPress-blogg som besökare interagerar med och inte i din adminpanel eller andra platser.

När det är gjort kan du göra koden 'Aktiv' och klicka på 'Spara kodavsnitt'.
Upprepa nu steget för att lägga till ett nytt anpassat kodavsnitt. Den här gången kommer koden att styla etiketten ‘Ny’ som läggs till i titlar på nya inlägg baserat på användarens senaste besök.
Så, du kan namnge det något i stil med 'Post Title New Label Style' och kodtypen bör vara 'CSS Snippet.'

Du kan sedan kopiera och klistra in följande kodrader i rutan Kodförhandsgranskning:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Detta kodavsnitt anpassar i princip etiketten 'Nytt' för inlägg med en anpassad bakgrundsfärg, textfärg, utfyllnad, marginal, rundade hörn och teckenstorlek.
Justera gärna dessa element efter dina preferenser allt eftersom. Se bara till att använda hex-färgkoder eller RGB-värden för bakgrunden och textfärger.
I avsnittet Insertion, välj 'Site Wide Header' som plats. Därefter, gör koden 'Active' och klicka på 'Save Snippet.'

Och det är allt! För att se om koden fungerar kan du publicera ett nytt blogginlägg och visa inlägget i mobilversion eller på datorn i inkognitoläge.
Om koden är framgångsrik bör du se en 'Nytt'-etikett bredvid dina senaste inläggstitlar.

Lär dig fler sätt att optimera din WordPress-blogg
Förutom att markera utvalda inlägg för återkommande webbplatsbesökare finns det andra sätt att förbättra din blogg och få folk att stanna kvar på din webbplats längre.
Till exempel kan du visa inlägg som är relaterade till det som besökaren för närvarande läser. På så sätt kan du hålla dem engagerade genom att presentera innehåll som överensstämmer med deras intressen.
Eller så kan du skapa en "sticky" flytande sidofältsrad för att samla e-postadresser eller marknadsföra specialerbjudanden. Den här raden förblir synlig när besökare skrollar ner på sidan. Du kan använda den för att ge en konstant påminnelse att prenumerera eller dra nytta av ditt erbjudande, vilket ökar konverteringsgraden.
Du kanske också vill lägga till en teckenstorleksjusterare för tillgänglighet. Detta gör det möjligt för besökare att justera teckenstorleken på din webbplats efter eget tycke, vilket gör det lättare för dem att läsa ditt innehåll.
Om du har mycket blogginnehåll kanske du vill skapa anpassade sidor som visar blogginlägg om de har ett specifikt anpassat fält.
Låt oss säga att du har ett anpassat fält för 'Receptsvårighet'. Du kan skapa en sida som visar alla blogginlägg taggade med 'Recept' och som också har värdet 'Enkel' i det anpassade fältet.
På så sätt kan besökare som letar efter enkla recept hitta dem på ett ställe.
Här är andra tips du kan kolla in för att ytterligare optimera din WordPress-blogg:
- Hur man visar relativa datum i WordPress
- Hur man bygger en anpassad scrollbar i WordPress
- Hur man visar inläggsammanfattningar i WordPress-teman
- Sätt att skapa en mobilvänlig WordPress-webbplats (experttips)
- Hur man markerar text i WordPress (nybörjarguide)
- Hur man lägger till en läsframstegsfält i WordPress-inlägg
Vanliga frågor: Framhäv nya inlägg för återkommande besökare
Här är några vanliga frågor från våra läsare om att markera nya inlägg för återkommande besökare i WordPress:
Hur länge ska ett inlägg markeras som ‘nytt’ för återkommande besökare?
Detta beror på hur ofta du publicerar innehåll och hur ofta användare återvänder till din webbplats. En bra tumregel är att markera inlägg som 'nya' för:
- 7 dagar efter publicering
- Eller tills besökaren ser inlägget
Du kan anpassa varaktigheten med hjälp av kod eller plugininställningar. Se bara till att inte behålla etiketten 'ny' för evigt – det motverkar syftet och kan förvirra besökare.
Överväg att visa en subtil badge eller animation för att hålla det användarvänligt.
Kommer användningen av cookies för att markera nya inlägg att påverka webbplatsens prestanda?
Nej, att använda cookies för att markera nya inlägg för återkommande besökare har vanligtvis en minimal inverkan på prestandan. Cookies lagras i användarens webbläsare och skickas med förfrågningar, så de belastar inte din server ytterligare.
För att hålla saker effektiva:
- Spara bara nödvändig data (t.ex. en enda tidsstämpel).
- Använd lättviktig JavaScript och minimal CSS.
- Undvik att tillämpa logik på varje sida om den bara behövs på blogg- eller arkivsidan.
Om du är bekymrad över optimering, kombinera det med ett cache-plugin som stöder dynamiskt innehåll, som till exempel WP Rocket.
Kan jag markera nya inlägg endast för inloggade användare?
Ja, om din webbplats kräver att användare loggar in (som en medlemskaps- eller community-webbplats), kan du markera nya inlägg baserat på deras senaste inloggningstid.
WordPress lagrar varje användares senaste inloggning som metadata, som du kan hämta med hjälp av:
$last_login = get_user_meta(get_current_user_id(), 'last_login', true);
Du kan sedan jämföra detta värde med publiceringsdatumet för dina inlägg.
Denna metod är mer pålitlig än cookies, eftersom den inte är beroende av användarens webbläsare. Den är särskilt användbar för medlemsinstrumentpaneler eller inlärningsportaler där innehållet uppdateras regelbundet.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du markerar nya inlägg för återkommande besökare i WordPress. Du kanske också vill kolla in våra experters val av de bästa dra-och-släpp-sidbyggarplugins för WordPress och vår kompletta guide till de mest effektiva designelementen för en WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Moinuddin Waheed
Tack wpbeginner för den här artikeln.
Detta kommer definitivt att hjälpa till med en bra användarupplevelse och hjälpa användare att få nytt och uppdaterat innehåll.
Detta kommer att uppmuntra dem att bli återkommande kunder.
keramzyt
Finns det något sätt att ställa in denna cookie och funktionalitet för olika undersidor på webbplatsen?
Peter
Hej
Jag använder WP för en statisk webbplats och visar inlägg i en sidofält med widgeten Senaste inlägg.
Jag skulle vilja att besökare på webbplatsen ska kunna se nya inlägg genom att markera dem på något sätt i sidofältet, t.ex. genom att visa "Nytt" bredvid inläggets titel.
Finns det något plugin som stöder detta? Widgeten Mark New Posts visar bara att objektet är nytt när du har öppnat inlägget från sidofältet.
Många tack
Peter
محمود
det fungerade inte på min sajt...
snälla hjälp.
S
Glömde att nämna, som nämnts ovan, de flesta webbplatser har mer än ett tema per inlägg/sida, så detta kanske inte fungerar i det fallet. Ha en underbar dag.
S
Tack för all hjälp. Detta behöver dock vara i en kort video och förklaras i långsam detalj. Detta är komplicerat och för utvecklare som är vana vid att koda, inte för den genomsnittliga personen som bygger en webbplats. Jag uppskattar alltid dina e-postmeddelanden så mycket
WPBeginner Support
Använd den första metoden som använder ett plugin.
Admin
simpson
Hej
Den här handledningen fungerar inte för mig, kan du hjälpa mig?
sam
Hej
Detta är fantastiskt men fungerar inte för mig på WordPress multisite
Tack
Sam
Detta fungerar inte för multisite-nätverk. Kan du vänligen ge råd? Jag uppskattar din hjälp genom att lägga till en handledning för multisite.
Tack
mthcsn
Bra grejer! Tack!
Även om jag tror att cookien går ut ganska snabbt. Jag tror att den var menad att vara 'time()+(60*60*24*7)' så att den går ut efter en vecka. Annars går den ut efter bara lite mindre än 3 timmar.
Danny van Kooten
Bra idé – jag gjorde om detta till ett snabbt plugin så att det är ännu enklare att integrera. Det finns tillgängligt från WP.org-arkivet: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
vänligen uppdatera plugin
Dennis Does Cricket
Kan du visa bilder på hur det tänkta resultatet ser ut?