När du skapar WordPress-teman och barnteman kan utvecklare bli frustrerade när inläggets miniatyrbild inte visas. Detta kan vara en verklig vägspärr under utvecklingen.
Vad de behöver är ett enkelt sätt att få bildens URL så att de kan använda den i sin kod.
Lyckligtvis är detta något vi har gjort otaliga gånger, och vi känner till en enkel metod för att lösa detta vanliga problem.
I den här guiden visar vi dig hur du extraherar URL:en för inläggets miniatyrbild i WordPress. Vi kommer att dela med oss av ett praktiskt trick som kan förenkla ditt arbetsflöde och spara tid.

Varför få URL:en till inläggsminiatyren i WordPress?
Om du lägger till en thumbnail eller featured image till inläggen på din WordPress-blogg kommer den att se mer tilltalande ut genom att lägga till lite visuellt intresse. Du kan lära dig mer i vår guide om hur du lägger till featured images eller inläggsminiatyrer i WordPress.
Om du vill dela ett inlägg på sociala media kan du behöva kopiera länken till featured image eller någon annan image till inlägget. Vi visar dig hur du gör det steg för steg i vår guide om hur du får URL:en till images som du uploadar i WordPress.
Men om du utvecklar ditt eget tema eller ändrar ett befintligt tema, kan du behöva hämta inläggsminiatyrens URL så att du kan använda den med din egen custom markup. I det här fallet måste du add to ett code snippet till dina theme-filer.
Låt oss ta en titt på hur du får fram inläggsminiatyrens URL i WordPress.
Så här får du fram URL:en till inläggsminiatyren i WordPress
För att få URL:en till en inläggsminiatyr måste du add to kod till temamallen som du customiserar. Om du vill veta mer kan du läsa vår guide om hur du lägger till custom code i WordPress.
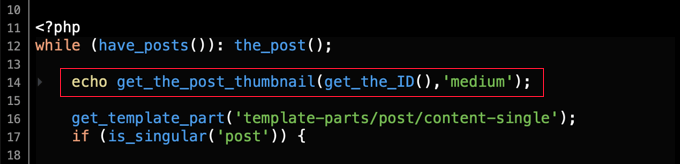
Om du bara vill visa inläggsminiatyren kan du klistra in den här PHP-koden i den template du arbetar med i WordPress-loopen:
1 | echo get_the_post_thumbnail(get_the_ID(),'medium'); |

Men eftersom du vill visa inläggsminiatyrens image med din egen custom markup eller använda thumbnailen i ditt theme på något annat sätt, måste du hämta inläggsminiatyrens URL.
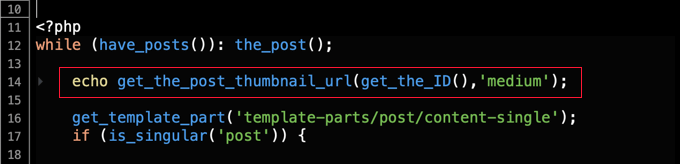
Du måste klistra in den här koden i templaten istället:
1 | echo get_the_post_thumbnail_url(get_the_ID(),'medium'); |

Den här koden visar helt enkelt URL:en för den featured image. Du kan sedan customize koden för att använda inläggsminiatyrens URL på något sätt som du gillar.
Du kan också customize storleken på thumbnailen. You will need to replace the word ‘medium’ with another standard image size, such as ‘thumbnail’, ‘medium-large’, ‘large’, or ‘full’.
Eller så kan du använda ytterligare storlekar på images som du har skapat. Om du använder en customize image-storlek, se till att återskapa thumbnails.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du får URL-adressen till inläggets miniatyrbild i WordPress. Du kanske också vill se vår guide om hur du skapar en barnsida i WordPress eller vårt expertval av de bästa relaterade inläggspluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kiran
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim
WP Beginner, your second wordpress codex!
Mohan Krishna
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito
Dude, I love you
Kevin Donnigan
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay
Thank that help me a lot
Philipp
thank you man!
Thiago Miro
Thanks, this solved a big problem.
salem
that’s work thanks .
Claire
Perfect, thank you
Luís Fernando Guedes
Thanks for sharing!
Nicola
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh
Really great article. Thanks.
Jotpreet Singh
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that