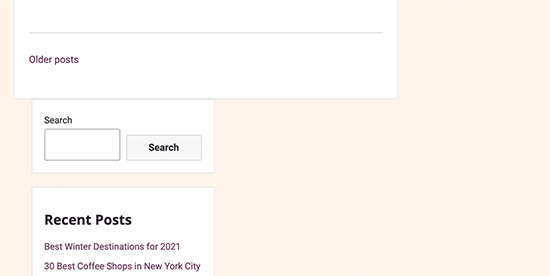
Vår webbplatslayout har ett sidofält, så vi vet hur frustrerande det kan vara när det plötsligt dyker upp under innehållet istället för bredvid det. Denna oväntade förskjutning kan förändra hela din design och förvirra dina besökare.
Om du upplever det här sidofältet under innehållsfelet i WordPress, oroa dig inte – du är inte ensam. Det här problemet är vanligare än du kanske tror, och det orsakas vanligtvis av ett litet HTML- eller CSS-hicka i ditt tema.
Vill du lära dig hur du kan poprawka detta irriterande layoutproblem? I den här artikeln kommer vi att gå igenom flera beprövade metoder för att diagnostisera och lösa sidofältet under innehållsfelet.

Vad orsakar WordPress Sidebar under Content Error?
Den vanligaste orsaken till att sidebaren dyker upp under innehållet är ett HTML- eller CSS error som bryter layouten.
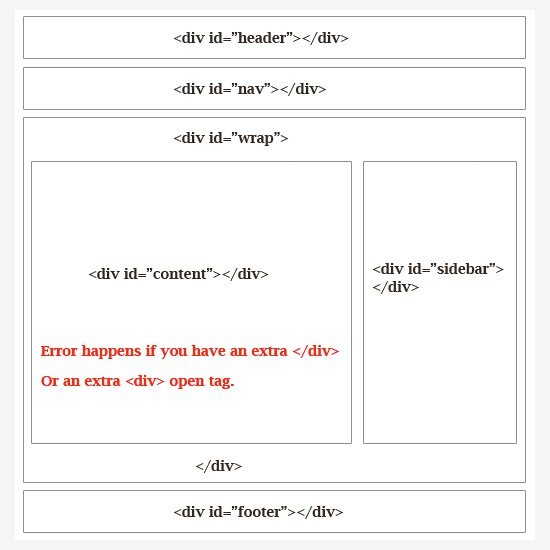
Varje <div> i HTML måste vara ordentligt close. Om den template som ansvarar för att page displayed har en oavslutad <div> tagg, så kommer detta att bryta layouten.

På samma sätt kan en oönskad eller extra avslutande </div> tagg också påverka layouten och göra att sidofältet flyttas nedåt.
Förutom HTML påverkar CSS också den övergripande designen av varje element på din WordPress website. Det används för att definiera bredden, inriktningen och flytet av element i din layout.
Enkelt uttryckt, om bredden på ditt content area är större än det available space, så kommer sidebaren att tvingas flytta nedåt.

Först måste du ta reda på vilken specifik kod som orsakar detta error i sidebar i WordPress.
Med detta sagt, låt oss ta en titt på hur man enkelt felsöker och fixar sidebar under content error i WordPress. Du kan använda dessa länkar för att hoppa till en specifik lösning för troubleshoot:
1. Ångra de senaste ändringarna i ditt WordPress-tema
Vanligtvis orsakas sidebar issue av ändringar i dina WordPress theme-filer.
Om du nyligen har gjort några ändringar i ditt WordPress-tema eller barntema, är det ett snabbt sätt att poprawka detta fel genom att granska dessa ändringar.
Du kan också nå ut till din temautvecklare direkt för att få support. För mer information, kolla in vår poradnik om hur du korrekt ber om WordPress-support och får det.
Om du inte kan räkna ut vilka ändringar du behöver återställa, fortsätt Läsa, så visar vi dig andra sätt att felsöka.
2. Rensa WordPress-cachen

När du gör ändringar som inte visas direkt beror det ofta på issues med caching.
Det är vanligt att tillägg för caching visar en äldre version av samma page för you. Genom att cleara WordPress-cachen och webbläsarens cache kan du se de ändringar som tillämpats på din website.
3. Uteslut WordPress Plugins
Din WordPress sites appearance och stil kontrolleras av det theme som du använder. Ibland kan dock tillägg till WordPress också add to sin egen HTML och CSS till din website.
Om du t.ex. lägger till ett kontaktformulär på en page eller en lightbox popup laddas ytterligare CSS och HTML.
För att säkerställa att issue inte orsakas av ett WordPress plugin, kan du tillfälligt deactivate alla WordPress tillägg på din website.
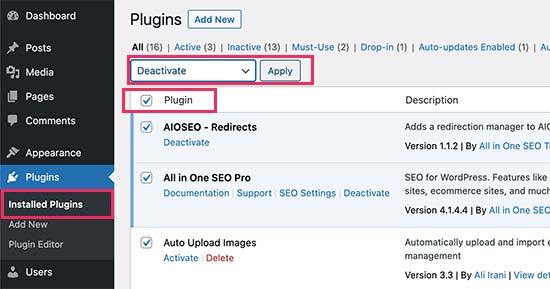
För att göra detta, headar du bara till Plugins ” Installerade plug ins i din WordPress adminpanel och kontrollerar boxen bredvid “Plugin” högst upp i listan. Öppna sedan dropdown-menyn, välj “Deactivate” och klicka på “Tillämpa”.

Om problemet försvinner betyder det att ett plugin orsakade issue. Aktivera alla dina tillägg till WordPress ett efter ett och kontrollera din website efter varje tillägg för att ta reda på vilket som orsakar problemet.
Efter det kan du kontakta supporten för pluginet för att hitta en lösning och rapportera the issue.
För detaljer kan du kontrollera våra tutorials om hur du enkelt inaktiverar WordPress plugins och hur du inaktiverar plugins när du inte kan komma åt WordPress admin area.
4. Poprawka trasiga <div> taggar som bryter layouten
Som vi nämnde tidigare är trasiga <div> taggar en av de vanligaste orsakerna till att sidofältet rör sig under innehållet.
Om issue orsakas i ett specifikt area på your website kan du kontrollera templates som ansvarar för att displayed koden.
Till exempel, om denna issue endast uppstod på enskilda inlägg, kanske du vill kontrollera single.php templates. För att ta reda på vilken template du ska titta på, se vår kompletta WordPress mall-hierarki fusklapp.
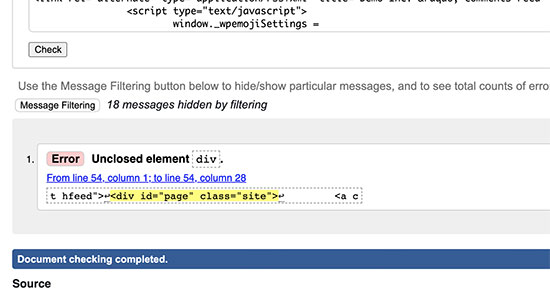
Det enklaste sättet att snabbt hitta och poprawka ett oavslutat div-element är att använda W3C Validator-verktyget.

Du kan också använda Inspect-verktyget eller appar för kodredigerare som hjälper dig att debugga kod genom att markera elementens start- och sluttags.
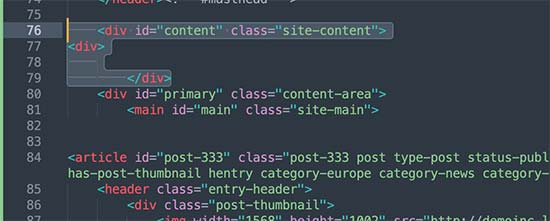
Här är ett exempel på hur du markerar ett elements start- och sluttaggar:

När du tittar på koden måste du se till att alla <div> taggar som öppnas också har en close <div> tagg.
På samma sätt vill du också leta efter en föräldralös stängande </div> tagg som inte har en motsvarande öppen <div> tag g.
Om du har hittat de trasiga HTML-taggarna kommer du att lösa problemet med sidebar som visas under innehållet genom att fixa det.
5. Hitta CSS som flyttar sidofältet under innehållet
CSS kontrollerar de viktigaste aspekterna av designen på din website. Ditt WordPress-tema använder CSS för att definiera bredden på content och area för sidebar i en grid layout.
Detta värde är i procent av den area som är available för view. På mobila enheter kommer ditt theme automatiskt att skjuta ner sidebaren under innehållet.
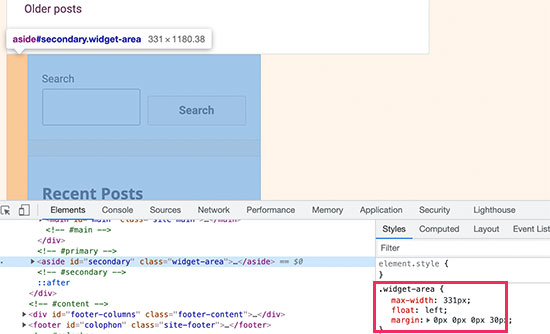
För att ta reda på vilken CSS som orsakar issue kan du använda Inspect tool. Genom att helt enkelt flytta your content till wrapper field, content section och sidebar areas kommer du att se deras bredd och höjd.

For instance, if your content area is 70% wide and the sidebar area is 33%, then it will automatically move down. När du beräknar dessa värden kanske du också vill ta hänsyn till det utrymme som används av padding och marginalvärden i varje section.
Vad du ska göra Du kan inte poprawka sidofält under innehållsfel
Om du har provat alla felsökningsmetoder och fortfarande inte kan poprawka sidofältets CSS-problem, kanske du vill kolla in vår przewodnik för nybörjare om felsökning av WordPress-fel för att hitta fler lösningar.
Ett alternativ är att aktivera debug-läget. Även om det inte är en direkt fix kan det avslöja mer specifika felmeddelanden relaterade till sidebar-problemet.
Det kan till exempel avslöja ett PHP-felmeddelande som nämner ett specifikt plugin som orsakar en CSS-stil för att skapa ett problem med sidofältets layout. Denna information kan hjälpa dig att identifiera det problematiska pluginet och eventuellt hitta en lösning eller ersättning.
Om du ej känner dig bekväm med att felsöka vidare kan du kontakta vårt team på WPBeginner Pro Services. Våra WordPress-specialister kan hjälpa dig att diagnostisera orsaken till problemet med sidebar och ge dig en lösning.

Dowiedz się więcej sätt att lösa vanliga WordPress-fel
Upplever du andra problem på din WordPress-webbplats? Kolla in poradnikerna nedan:
- Hur man Poprawkar det Ogiltiga JSON-felet i WordPress (Nybörjarens przewodnik)
- Vanliga problem med WordPress Block Editor och hur man poprawkar dem
- Så här poprawkar du HTTP-felet för uppladdning av bilder i WordPress
- Hur man poprawkar Add Media-knappen som inte fungerar i WordPress
- Så här poprawkar du felet “En annan uppdatering pågår för närvarande” i WordPress
- Hur man Poprawkar Utvalda Bilder som visas två gånger i WordPress Inlägg
- Så här poprawkar du problemet med tom webbplatsredigerare i WordPress (steg för steg)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du poprawkar problemet med WordPress-sidofältet under innehållet. Du kanske också vill läsa vår ultimata handbok om vanliga WordPress-fel och vår artikel om hur du visar olika sidofält för varje WordPress-inlägg och sida.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.