När vi hjälper användare att konfigurera sina WordPress-bloggar får vi ofta frågor om hur man anpassar layouten, särskilt hur man får det senaste inlägget att verkligen sticka ut.
Ibland vill du inte att det nyaste inlägget bara ska smälta in i resten av bloggflödet. Du kanske har en speciell design i åtanke eller vill att det ska visas på en helt annan plats.
Det är här som exkludering av det senaste inlägget från WordPress inläggsslinga kommer in i bilden. Detta ger dig flexibiliteten att visa det senaste innehållet hur du vill. I den här guiden visar vi dig två sätt att utesluta det senaste inlägget från WordPress inläggsloop.

Varför utesluta det senaste inlägget från WordPress Post Loop?
Som standard visar WordPress dina blogginlägg för besökarna i omvänd kronologisk order, så att de nyare inläggen visas först. Men du kanske vill ändra hur det senaste inlägget ser ut på din customize home page eller WordPress archive page.
Genom att utesluta det senaste inlägget från WordPress postloop kan du visa det innehållet på en annan location och till och med add to your own custom styling.
Med det sagt, låt oss se hur du kan dölja det senaste blogginlägget genom att utesluta det från WordPress inläggsslinga. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Använda tillägget WPCode (rekommenderas)
Det enklaste sättet att utesluta det senaste inlägget från postslingan är att lägga till kod på din WordPress website.
Vissa guider säger att du ska editera theme-filerna manuellt, men detta kan orsaka vanliga WordPress-fel och kan till och med helt förstöra din website.
Av den anledningen rekommenderar vi att du använder WPCode. Det är det bästa code snippet plugin som gör det enkelt att add to custom kod i WordPress utan att sätta din site i riskzonen.
Först måste du installera och aktivera det gratis WPCode-pluginet. För mer information, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
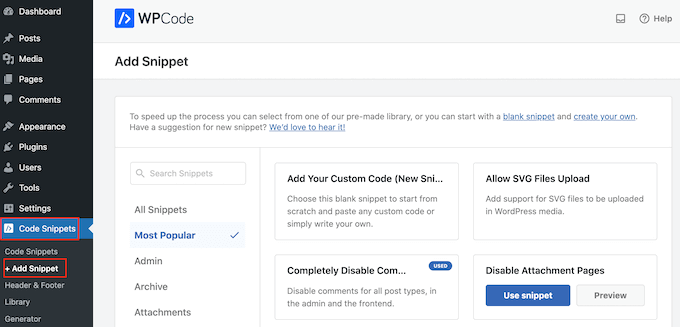
När plugin är aktiverat, gå till Code Snippets ” + Lägg till snippet.

Här ser du alla de färdiga snippets som du kan lägga till på din webbplats. Dessa inkluderar ett utdrag som låter dig helt inaktivera kommentarer, ladda upp filtyper som WordPress vanligtvis inte stöder, inaktivera bifogade sidor och mycket mer.
Du kan nu hålla muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet” när den visas.

Välj sedan “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

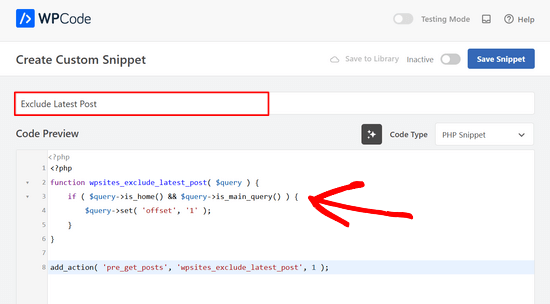
På nästa sida skriver du in en titel för kodavsnittet. Detta är bara för din referens, så du kan använda vad du vill.

När detta är gjort klistrar du bara in följande i rutan “Code Preview”:
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
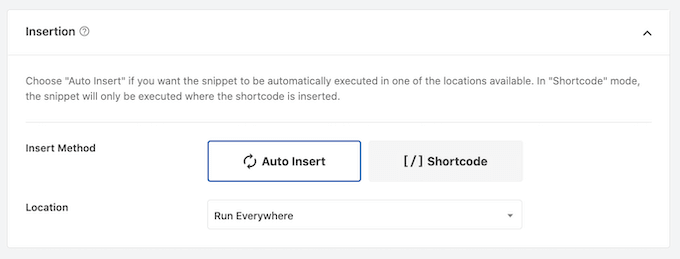
Därefter rullar du ner på sidan till section “Insertion”.
Om den inte redan är vald väljer du “Auto Insert” och “Run Everywhere”.

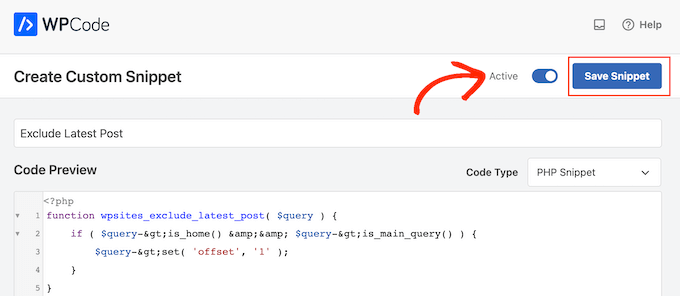
Slutligen rullar du till högst upp på vyn och clickar på slidern “Inaktiverad” så att den visar “Aktiv”.
Sedan klickar du bara på knappen “Save Snippet” eller “Update” för att göra code snippet live.

Nu, om du besöker din WordPress website, kommer det senaste blogginlägget att vara dolt.
Metod 2: Editera WordPress Theme Files (inget plugin obligatoriskt)
Notes:: Denna tutorial fungerar endast med klassiska WordPress themes, eftersom block themes har en annan uppsättning theme-filer. Om du använder ett block theme föreslår vi att du använder den första metoden.
Vi rekommenderar också att du säkerhetskopierar din website först och/eller använder en staging-miljö för att förhindra error när du följer den här metoden.
Ett annat sätt att utesluta det senaste inlägget från WordPress postloop är genom att lägga till kod i dina WordPress theme-filer.
Detta ger ett liknande resultat som koden ovan, men du måste add to den direkt till WordPress-slingan där du vill att den ska visas.
Om du till exempel vill ändra slingan för post på hela din website måste du add to koden till filen index.php.
Tänk bara på att om du lägger till kod direkt i dina WordPress-filer kan det orsaka issues med sidonumrering på din WordPress-blogg.
Först måste du öppna filhanteraren hos din WordPress hosting provider eller ansluta din website till en FTP-klient.
För denna tutorial kommer vi att använda Bluehosts filhanterare eftersom processen är mycket enklare än att använda en FTP. Med detta sagt är stegen mer eller mindre desamma oavsett om du använder en FTP eller ett annat webbhotell.
Om du är användare av Bluehost loggar du in i adminpanelen på ditt webbhotell och navigerar till tabben “Websites”. Klicka sedan på “Settings” på den website du gillar att edit.

Gå nu till sektionen Quick Links.
Klicka sedan på knappen “File Manager”. Bluehost visar dig också din websites root directory om du behöver det.

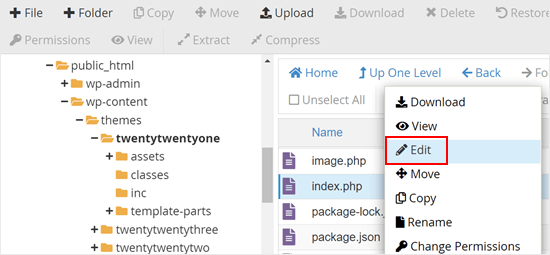
När du väl är inne i filhanteraren måste du lokalisera den fil du vill editera. Låt oss säga att du vill add to koden till index.php, då hittar du den i ditt nuvarande temas folder, som ligger i public_html/wp-content.
Väl där högerklickar du bara på filen index.php och klickar på “Edit”.

Nu måste du kopiera följande kod och add to din WordPress loop:
1 | query_posts('posts_per_page=6&offset=1'); |
Den här koden säger till slingan att bara visa 5 posts efter det senaste inlägget.
You will need to add the code directly above your WordPress loop so it will look similar to the code snippet below:
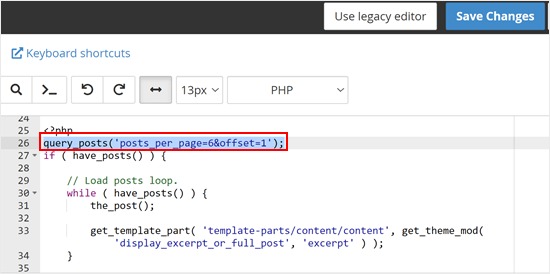
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
Så här ser vår kod ut i Bluehosts filhanterare:

När du har addat koden klickar du bara på knappen “Save Changes”.
Gå sedan vidare och preview din WordPress website.
Lär dig fler tips och tricks för att hantera dina WordPress-inlägg
Vill du optimera din WordPress-blogg ytterligare? Kolla in dessa guider:
- Så här omdirigerar du användare till ett slumpmässigt inlägg i WordPress
- Så här visar du relaterade inlägg i WordPress (steg för steg)
- Så här ordnar du enkelt om inlägg i WordPress (steg för steg)
- Så här ändrar du antalet inlägg som visas på din bloggsida i WordPress
- Så här visar du valfritt antal inlägg i en WordPress-slinga
- Så här massflyttar du inlägg till kategorier och taggar i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du utesluter det senaste inlägget från WordPress-loopen. Du kanske också vill se vår guide om hur du lägger till inlägg och sidor i bulk i WordPress och våra expertval av de bästa relaterade inläggs-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.