Vill du skapa ett customized WordPress theme from scratch?
Förr i tiden var du tvungen att följa komplicerade WordPress Tutorials och ha hyfsad kodningskunskap för att bygga ett customize WordPress Theme. Men tack vare new WordPress theme builders, kan du nu enkelt skapa ett utan att lära dig några programmeringskunskaper.
I den här artikeln visar vi hur du enkelt kan skapa ett customize WordPress theme utan att skriva någon kod.

Här är en lista över ämnen som vi kommer att täcka i den här artikeln.
Är du redo? Låt oss sätta igång.
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Skapa ett Customize WordPress Theme för Beginnare
En WordPress-webbplats använder ett theme för webbplatsens layout och design. Teman består av template-filer som är skrivna i PHP, HTML, CSS och JavaScript.
Normalt sett måste du ha en hyfsad förståelse för alla dessa webbdesignspråk eller anlita en webbutvecklare för att skapa ett custom WordPress theme.
Om du anlitade en utvecklare eller agency kan kostnaden för ett custom WordPress theme uppgå till tusentals dollar.
Eftersom många småföretagare inte hade råd med de höga kostnaderna för ett custom WordPress-tema, nöjde sig många av dem med standardteman. De som inte ville nöja sig använde antingen en page builder för WordPress eller ett temaramverk för att bygga ett custom theme.
Även om WordPress temaramar gjorde det enklare att bygga ett WordPress theme, är de en lösning för utvecklare, ej för en genomsnittlig ägare av en website.
Å andra sidan gjorde WordPress page builder plugins det superenkelt att skapa custom page layouts med hjälp av ett drag and drop-gränssnitt, men de var endast limiterade till single page layouts. Du kunde inte bygga customize themes med dem.
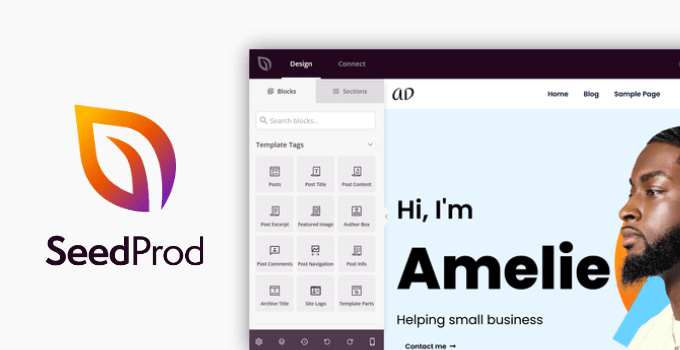
Det är här SeedProd kommer in i bilden.
Det är det bästa WordPress plugin för temabyggare som tillåter dig att enkelt skapa ett custom WordPress tema utan att skriva någon kod.

SeedProd är en drag and drop WordPress page builder för företag, bloggare och website-ägare. Det kommer nu också med en new custom theme designer som allow you att bara peka och clicka för att edit alla element.
Du kan också lägga till vanliga designelement i ditt theme med drag and drop.
Det bästa med SeedProd temabyggare är att den är temaagnostisk. Det betyder att det inte förlitar sig på ditt befintliga WordPress tema för stil eller funktionalitet, vilket ger dig fullständig frihet och control över din website design.
Om du letar efter ett alternativ kan du också enkelt skapa ett customize WordPress-tema med Thrive Theme Builder plugin.
Med detta sagt, låt oss ta en titt på hur du skapar din custom WordPress theme utan att skriva någon kod med hjälp av SeedProd.
Skapa ett Customize Theme med SeedProd Theme Builder
Settings för SeedProd Theme Builder är ganska enkelt, eftersom det fungerar med alla WordPress-webbplatser som använder alla teman.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
Note: Du behöver minst Pro- eller Elite-planen för att unlock the theme builder.
Vid aktivering, gå till SeedProd ” Settings page för att enter din plugin license key. Du hittar den här informationen under your account på SeedProd website.

När du har enter din license key är du redo att skapa din custom WordPress Theme med hjälp av SeedProd Theme Builder.
Det är ganska enkelt att skapa ditt eget customize WordPress theme med SeedProd.
Först måste du heada över till SeedProd ” Theme Builder page. Här ser du listan över templates för ditt nuvarande SeedProd custom theme. Eftersom vi inte har börjat än har vi bara en Global CSS template. Vi visar dig hur du använder detta senare i tutorialen.

För att komma igång har du två alternativ.
- Använd ett av de färdiga temana från SeedProd som utgångspunkt
- Skapa templates manuellt from scratch
Låt oss ta en titt på hur dessa alternativ fungerar.
1. Börja med ett färdigt theme (rekommenderas)
Vi rekommenderar att du börjar med ett befintligt theme. Detta allow SeedProd att automatiskt generera alla template-filer. Dessa är kompletta professionellt utformade teman, vilket ger dig ett head start när du ska editera templates efter dina egna krav.
Klicka bara på knappen Themes och välj ett av de tillgängliga temana. Det finns olika themes för olika typer av websites, så du kan välja det som bäst matchar dina behov.

Oroa dig inte för mycket om design och layout kl. nu. All dessa themes är fullt editerbara, så du kan ändra alla aspekter av dem i temabyggaren.
När du har valt ett theme kommer SeedProd att generera alla templates.

Detta är draft-versionen av ditt customized WordPress theme.
Senare i denna tutorial visar vi hur du redigerar dessa temafiler för att utforma ditt theme och sedan publicera ditt theme för att tillämpa det på din website.
2. Skapa templates manuellt from scratch
Alternativt kan du starta ditt tema från scratch genom att klicka på knappen “Add New Theme Template”. Du måste ge din template ett namn och sedan välja en av malltyperna för att komma igång.

För närvarande har du alternativet att välja mellan följande typer av templates:
- Header
- Footer
- Enskilt inlägg
- Enkel page
- Archive
- Sökresultat
- Global del
- Custom Page
Du kan också ställa in villkor för användning av en template. You kan till exempel tillämpa den på hela webbplatsen eller på en specifik section på your website.
När du har saved templates kommer SeedProd att öppna den i theme builder där du kan börja edit den.
Edit av ett theme med SeedProd Theme Builder
När du har genererat dina templates kan du editera dem med hjälp av SeedProd Theme Builder.
Klicka bara på Edit Design-länken under en template-fil för att redigera den.

Detta kommer att starta template-filen i SeedProd theme builder.
Du kommer att se en live preview av templates i den högra columnen med en edit panel i den vänstra columnen.

Om du vill ändra ett objekt i din template-fil kan du helt enkelt peka och clicka för att edit:a det.

Beroende på typen av objekt ser du olika alternativ för edit i den vänstra colonnen. Du kan ändra font, färg, bakgrund, avstånd med mera.
För att add new objekt kan du lägga till SeedProd block från den vänstra column. Det kommer med en massa typer av block som du kan add to your template.

1. Template Tag Tag Blocks
Template tag block är de dynamiska blocken som allow you att generera theme-element i farten från din WordPress database.

Till exempel kan du använda blocket Inläggslista för att lista dina senaste inlägg eller blocket Inläggsinnehåll för att visa innehållet i det inlägg eller den page som visas för närvarande.
2. Standard Block
Därefter har du dina standardblock för att add to vanliga webbdesignelement till temats template.

Du kan använda dem för att add to text, media, knappar, columns, avdelare med mera.
3. Andra block
Other advanced blocks allow you to add contact forms, social profiles, sharing buttons, WordPress shortcodes, Google Maps, pricing lists, countdown timers, and more.

SeedProd kommer också med full WooCommerce-integration.
Om du run en online store, då kan du använda WooCommerce block i your theme.

Du kan skapa helt anpassade WooCommerce templates med en anpassad cart page och kontrollera upplevelsen.
Använda Sections för snabba layouter för teman
Förutom block kan du också add to complete sections till din theme template.
Byt bara till tabben Sections under panelen Design.

Sections är en grupp block för olika områden av designen av en website. For instance, you will find ready to use sections for your header, footer, calls-to-action, features, and more.
Klicka bara på en section för att add to den till din theme template och edit den sedan efter dina obligatoriska önskemål.

Använda AI Website Builder för att omedelbart generera content
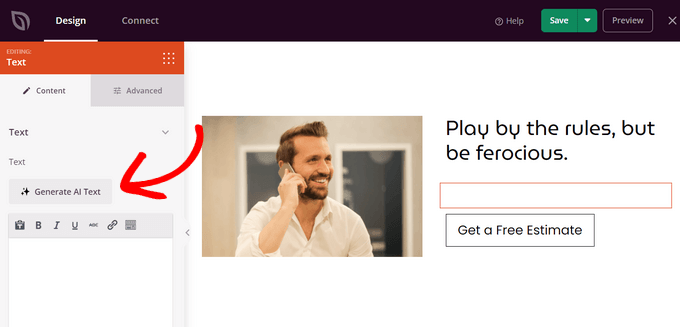
SeedProd erbjuder också en kraftfull AI Website Builder som automatiskt skapar skriftligt content för din template. Du kan omedelbart generera engagerande headlines, beskrivningar, call-to-action, brödtext och mycket mer.
Klicka bara på valfritt Headline- eller Text-block från SeedProd-byggaren för att öppna panelen för inställningar på vänster sida. Klicka sedan på knappen “Generera AI-text”.

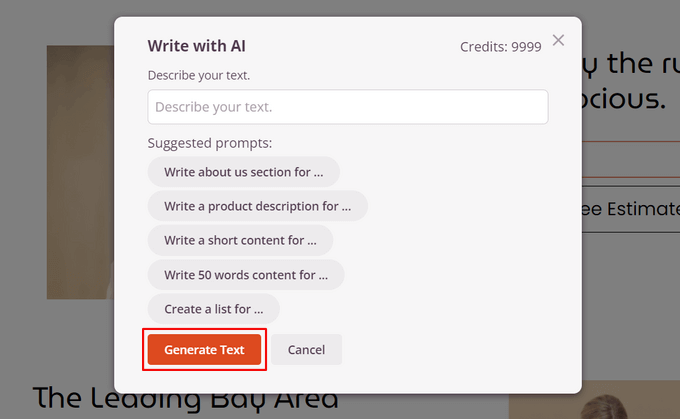
Därefter skriver du in en fråga i textfältet, vilket i princip är en description av vad du vill att AI-assistenten ska skriva åt dig. Du kan också välja en föreslagen uppmaning från listan.
Därefter klickar du på knappen “Generera text”.

På bara några sekunder kommer SeedProd automatiskt att skapa content åt you. Därefter kan du optimera texten, ändra tonen och till och med översätta texten till över 50 språk.
När du är nöjd med innehållet klickar du på knappen “Insert” för att add to temats template.

Du kan också använda AI Website Builder’s DALL-E-integration för att automatiskt generera original images för your theme.
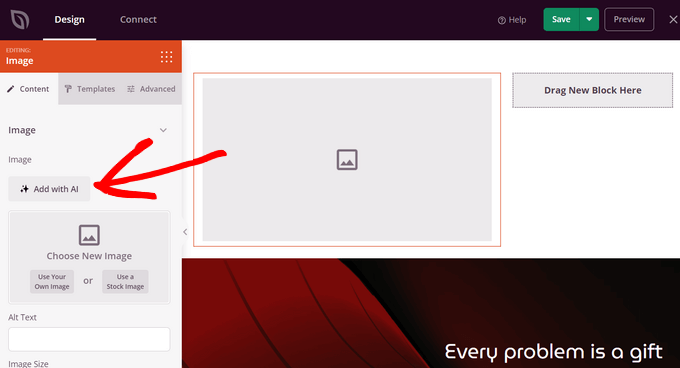
Dra bara ett Image block till din page och click på det för att öppna panelen med inställningar. Klicka sedan på knappen “Add with AI”.

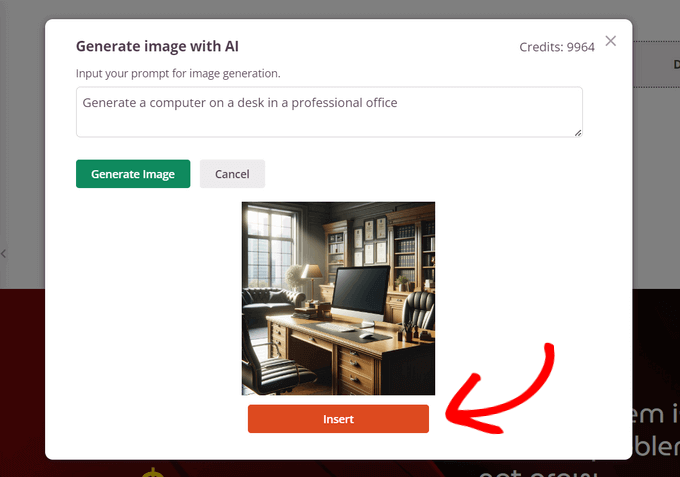
Därefter skriver du en description av den image du vill skapa och clickar på knappen “Generate Image”.
När imagen har genererats kommer SeedProd att visa den. För att add a image till din theme template, click on the ‘Insert’ button.

Du kan också editera bilden med AI, samt generera variationer av bilden, så att den matchar exakt den vision du hade i åtanke.
Save and Publishing Your Template (spara och publicera din template)
När du är nöjd med designen kan du helt enkelt clicka på knappen Save och välja Publicera för att spara din template.

Upprepa processen för att editera andra template-filer med dina egna content- och designbehov.
Ändra designen för hela webbplatsen för ditt theme
När du editerar dina templates är det bra att se till att din design är konsekvent på hela din website.
I instance, you’d likely want to use the same typography style, font sizes, colors, and other visual styles on every page.
I traditionella teman för WordPress var du tvungen att göra det manuellt genom att editera komplexa CSS-filer. Denna process var obligatorisk för att använda webbläsarens inspektionsverktyg, lokalisera CSS-klasser, lära sig kod och mycket mer.
SeedProd gör detta super enkelt också.
Istället för att skriva CSS-kod kan du helt enkelt editera den globala CSS templates.
Global CSS template allow you to preview common website elements, and then you can just point and click on them to edit their properties.

Tillämpa och publicera ditt Custom WordPress Theme
När du är nöjd med ditt customized WordPress theme är det sista steget att aktivera det på din WordPress website.
SeedProd allow you att tillämpa din custom WordPress theme med en enkel switch.
Gå bara till SeedProd ” Theme Builder-sidan och toggle omkopplaren bredvid alternativet ‘Aktivera SeedProd Theme’ till ‘Ja’.

SeedProd kommer nu att ersätta det befintliga WordPress Theme med det custom WordPress Theme som du har skapat.
Du kan nu besöka din website för att se ditt customze WordPress theme i action.

Skapa andra layouts för ditt Custom WordPress Theme
Nu när du har skapat ditt custom WordPress-tema har du alternativet att utöka dess funktionalitet och skapa fler mönster och layouts baserat på your theme.
SeedProd gör det extremt enkelt.
Du kan fortfarande tweaka ditt custom WordPress theme och skapa flera templates för olika sections på din website.
For instance, you may want to add a new header template to your theme that is only displayed on specific categories.

På samma sätt kanske du vill skapa en template för specifika pages eller posts.
You can add that to your theme too.

Vad sägs om att skapa custom landing pages?
SeedProd har fått dig täckt där också.
Du kan helt enkelt gå till SeedProd ” Landing Pages och klicka på Add New Landing Page-knappen för att skapa en.

Mer detaljer hittar du i vår tutorial om hur du skapar en landing page med WordPress.
Genom att använda SeedProds nybörjarvänliga drag and drop-temabyggare kan du enkelt skapa alla typer av customize-layouter du behöver.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett customize WordPress theme utan att lära dig att koda. Du kanske också vill se vår guide om hur du snabbar upp din WordPress website för bättre sökmotorsoptimering och användarupplevelse, eller våra val av de bästa analyslösningarna för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is awesome, what an awesome tool from an awesome team. Seedprod is indeed powerful to create a WordPress theme without coding or dealing with technical jagons, it even has starter theme templates to start with.
But is it possible I install the theme or use it on another WordPress site ?
WPBeginner Support
You can export your theme files to use on a different site using SeedProd.
Admin
Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc