Vill du att ditt inbäddade innehåll ska se perfekt ut på din webbplats i WordPress, oavsett storlek på vy?
Som standard gör WordPress ett bra jobb med att bädda in videoklipp och andra oEmbeds i dina inlägg och sidor. Men enligt vår erfarenhet behöver du ibland mer kontroll över deras storlek.
Att dynamiskt kunna ändra bredden och höjden på Bädda in är viktigt för responsiv design, så att din webbplats ser bra ut på telefoner, surfplattor och stationära datorer. Det gör också att du kan finjustera layouten på din innehåll för ett mer polerat utseende.
I den här artikeln visar vi dig hur du dynamiskt kan ändra oEmbed-bredd och -höjd i WordPress.

Varför ställa in dynamisk bredd och höjd för oEmbed i WordPress
WordPress gör det enkelt att embedda innehåll från tredje part i dina posts och pages med hjälp av en teknik som kallas oEmbed.
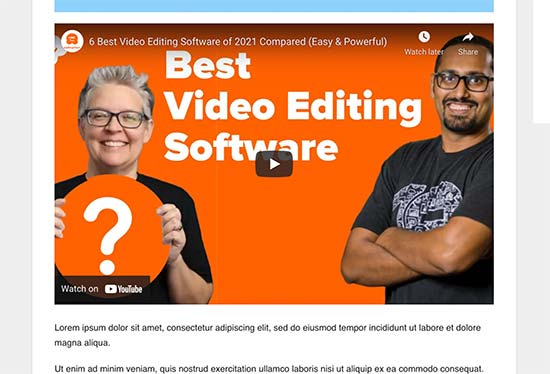
Detta tillåter dig att enkelt bädda in videoklipp från YouTube, inlägg på Facebook, TikTok-videor, tweets och mycket mer i WordPress. Det bästa är att detta innehåll inte serveras på din WordPress webbplats, vilket sparar dina serverresurser och förbättrar WordPress prestanda.

Som standard gör WordPress ett bra jobb med att automatiskt justera höjden och bredden på det inbäddade innehållet så att det passar dina posts och pages.
Vissa användare kanske dock vill ändra denna standard. For instance, you may want to set different default embed width and height for the front page and individual articles.
Detta är praktiskt när du använder en custom homepage layout eller arbetar med din egen custom theme design.
Med detta sagt, låt oss ta en titt på hur du enkelt kan ställa in dynamisk bredd och höjd för oEmbed content i WordPress.
Metod 1. Settings för bredd och höjd för Dynamic Embed i WordPress
Den här metoden kräver att du addar custom code till din WordPress website. Om du inte har gjort det tidigare kan du ta en titt på vår guide om hur du enkelt klistrar in snippor från webben i WordPress.
För den här metoden använder vi WordPress villkorsstyrda taggar för att upptäcka vilken WordPress page som visas och sedan ändra oEmbeds standardbredd och standardhöjd i enlighet med detta.
Lägg bara till följande kod i functions.php-filen i ditt theme, i ett site-specifikt plugin eller i ett code snippets plugin.
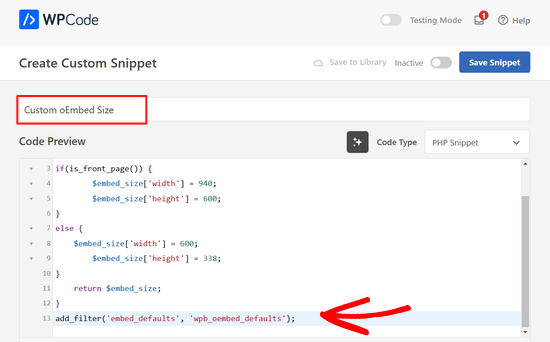
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Vi rekommenderar att du lägger till den här koden med hjälp av WPCode, det bästa WordPress code snippets plugin. Det är det enklaste sättet att add to custom code i WordPress utan att editera ditt temas functions.php-fil.

Med den här metoden behöver du inte oroa dig för att din site ska gå sönder. Dessutom, om du ändrar ditt WordPress theme, kommer du att kunna behålla alla dina customizes.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. För steg-för-steg-instruktioner, se vår guide om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat, gå till till Code Sn ippets “ + Add Snippet från din WordPress adminpanel.
Hitta sedan alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Use snippet”.

Markera sedan “PHP Fragment kodu” som kodtyp från de alternativ som visas på vyn.

Därefter kan du lägga till ett namn för ditt anpassade fragment kodu, som kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Sedan kopierar du bara och klistrar in fragmentet kodu ovan i rutan “Förhandsgranska kod”.

När det är gjort slår du helt enkelt på/av knappen högst upp på vyn från “inaktiverad” till “aktiv” och klickar på knappen “Spara fragment kodu”.

Du kan använda någon av de tillgängliga WordPress villkorsstyrda taggarna för att upptäcka olika scenarier.
Här är ett annat exempel där vi ändrar oEmbeds standardbredd för en custom landing page.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Som you kan se anger den här koden helt enkelt en annan standardbredd och höjd för ett specifikt ID:n för page.
Metod 2. Använda CSS för att ställa in dynamisk oEmbed bredd och höjd
WordPress lägger automatiskt till standard CSS-klasser till olika områden på din website.
Dessa CSS-klasser kan sedan användas för att ändra utseendet på embeds i specifika areas på your website.
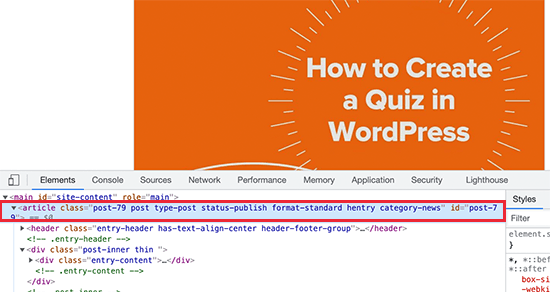
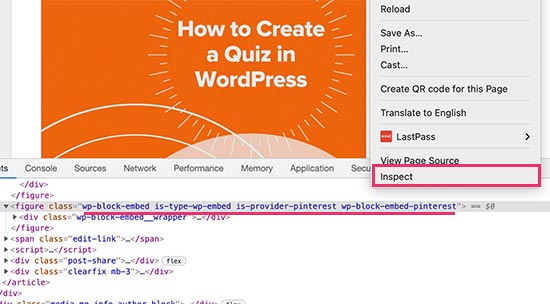
Till exempel kan du hitta CSS-klasser som page-id, post-id, category, tag, och många fler i ditt WordPress-tema. Du kan ta reda på dessa CSS-klasser med hjälp av Inspect tool.

På samma sätt lägger WordPress också till CSS-klasser för att bädda in block i dina post och pages. Återigen kommer du att använda Inspect tool för att hitta vilka klasser som används av embed-blocket.

När du har dessa CSS-klasser kan du använda dem för att ställa in dynamisk höjd och bredd för oEmbeds. Till exempel, i följande exempelkod, ställer vi in dynamisk bredd och höjd för Pinterest embed block på ett specifikt ID:n för post.
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
Du kan prova din CSS-kod genom att lägga till anpassad CSS i theme customize. När du är nöjd, glöm inte att save och publicera dina ändringar.
Vi hoppas att dessa två metoder hjälpte dig att lära dig hur du enkelt ställer in dynamisk oEmbed-bredd och höjd i WordPress. Du kanske också vill se dessa användbara WordPress-tips, tricks och hacks eller kontrollera vårt urval av de bästa tilläggen för sociala medier för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright