Som WordPress-bloggägare vet vi hur viktigt det är att visa metadata för dina blogginlägg. Här visas viktig information om dina blogginlägg, t.ex. publiceringsdatum, författarens namn, kategorier och taggar.
Ibland kanske du vill anpassa dessa metadata eller lägga till extra detaljer för att ge ännu mer värde till din publik. Oavsett om du vill visa det senaste uppdateringsdatumet eller lästiden kan du förbättra användarupplevelsen på din WordPress-blogg genom att justera metadata för inlägg.
I den här artikeln visar vi hur du enkelt kan visa metadata för inlägg i WordPress-inlägg. Vi går igenom flera metoder, från att använda inbyggda temaalternativ till mer avancerade anpassningar, så att du kan välja det tillvägagångssätt som bäst passar dina behov och din kunskapsnivå.

Varför Edit och Display Metadata för inlägg på din WordPress webbplats?
Metadata för blogginlägg är information om ett inlägg som ej är en del av det faktiska innehållet. Det inkluderar saker som publiceringsdatum, författarens namn, kategorier och taggar i WordPress, med mera.
Dessa meta data kan visas på många olika locations, beroende på ditt WordPress theme.

Oavsett var de dyker upp kan WordPress meta data hjälpa besökare att lära sig mer om ditt content. Det kan också hjälpa dem att upptäcka andra intressanta posts. De kan till exempel leta efter fler bloggar skrivna av samma författare.
På så sätt kan meta data för inlägg förbättra upplevelsen för användarna och till och med öka antalet sidvisningar. Var bara försiktig med att displayed för mycket post meta data, eftersom det kan få din site att se rörig och förvirrande ut.
Som standard kommer WordPress att visa vissa metadata för inlägg redan, gillar blogginläggets publiceringsdatum, författarens namn och kategori. Men ibland kanske du vill add to extra information.
Med detta sagt, låt oss se hur du kan visa meta data för inlägg i WordPress teman. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Använda WordPress Theme Customize (Classic Themes)
Vissa klassiska WordPress teman allow you to customize the metadata för inlägg utan att skriva någon kod.
För att kontrollera om detta är fallet för ditt theme, gå bara till Appearance “ Customize, som öppnar WordPress theme customizer.

Du kan nu leta efter alla Settings som allow you to customize your blog pages. Dessa kommer vanligtvis att märkas “blogg”, “blogginställningar”, “inlägg” eller liknande.
Om du till exempel använder temat Astra WordPress kan du helt enkelt välja “Blogg” i menyn till vänster.

Därefter klickar du på “Blogg / Archive”.
Rulla bara till “Meta” section för att se all den data som du kan lägga till eller ta bort.

För att add to meta data till din site, clickar du bara på dess “show” icon, som gillar ett öga.
Om du vill ta bort en del av meta data klickar du på ikonen igen.

Du kan också ändra ordern som WordPress visar dessa meta data till besökare med drag and drop.
När du gör ändringar i theme customize uppdateras live preview automatiskt, så att du kan prova olika inställningar för att se vad som ser bäst ut för din WordPress website.
När du är nöjd med hur meta data ser ut, glöm inte att klicka på “Publicera” för att göra dina ändringar live.

Även om du inte ser några inställningar för meta data för inlägg i WordPress customize, kan det fortfarande finnas ett sätt att add to denna information utan att skriva kod.
Med detta i åtanke rekommenderar vi att du tittar på temats documentation. You can also reach out to the theme’s utvecklare för hjälp.
För många användbara tips, vänligen se vår guide om hur man korrekt ber om WordPress support och får det.
Metod 2: Använda hela Site Editor (Block Themes)
Om du använder ett blockbaserat tema som Hestia Pro kan du visa metadata för inlägg på din WordPress website med hjälp av blocket Metadata för inlägg.
För att komma igång går du bara till Appearance ” Editor i WordPress dashboard.

Som standard kommer hela Site Editor att visa ditt temas hemmamall.
För att add to meta data till dina WordPress blogginlägg, gå vidare och klicka på “Templates” i den vänstra menyn.

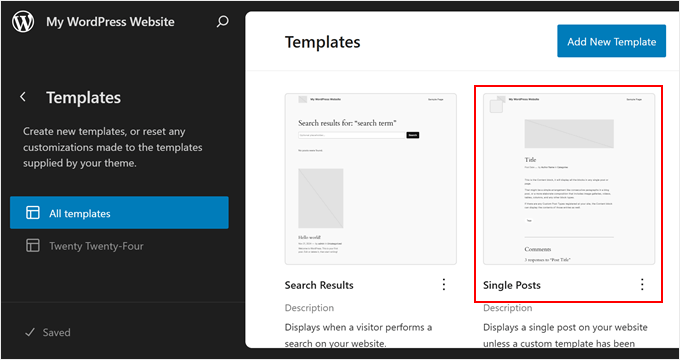
I Editorn visas nu en lista över alla templates som ingår i ditt WordPress Theme.
Klicka bara på mallen Single Posts, som styr layouten för dina blogginlägg.

Vanligtvis bör mallen för enstaka inlägg redan ha ett Post Meta-block i sig, som du sedan kan redigera efter eget tycke.
Men om ej, då måste du click på den blå “+” iconen högst upp i vänstra hörnet. I sökfältet som dyker upp skriver du in “Metadata för inlägg.

När rätt block appear, drag and drop det på din blogg layout.
Som standard kommer detta block att visa postens kategorier, författarens namn och taggar.

Du kanske vill editera dessa meta data. Du kan t.ex. delete taggarna eller ändra den statiska text som WordPress visar före metadata.
Följande image visar ett exempel på hur standard Metadata för inlägg block kommer att se ut på din WordPress blogg.

För att ändra det här blocket klickar du bara på för att välja det i hela Site Editor. You can then click on any block within the Metadata för inlägg block and make your changes.
Var bara noga med om du redigerar den statiska texten som WordPress visar framför meta data eller den dynamiska texten som WordPress kommer att ersätta med verkliga värden.
I följande image har vi till exempel addat lite statisk text till sektionen Post Author.

Vi har dock inte ändrat den dynamiska texten för “Post Author”.
I följande image kan du se hur detta kommer att se ut på din WordPress blogg.

Du kanske också vill add to mer meta data till blocket Metadata för inlägg.
Till exempel har hela Site Editor block, till exempel Post Date och Post Author Biography, som du enkelt kan lägga till i blocket Metadata för inlägg med drag and drop. Det finns många alternativ att välja mellan, så du kan ta dig tid att utforska dem.
Klicka bara på den blå knappen “+” och hitta sedan det block som du vill använda. You can then drag and drop it onto the Metadata för inlägg block.

Om du addar fler block till blocket Metadata för inlägg kan du behöva ändra dess layout.
För att göra detta klickar du helt enkelt på blocket Metadata för inlägg och väljer sedan tabben “Block”.

Du kan nu använda dessa settings för att ordna innehållet i en snygg layout. Du kan till exempel ändra antalet Column eller add to marginaler och padding.
När du är nöjd med hur Single template ser ut klickar du på knappen “Save”.

Nu, om du besöker din website, då kommer du att se post meta data i action.
Pro tips: Vill du ta dina sidor med enskilda inlägg till nästa nivå? Följ denna Step-by-Step guide för att lära dig hur du skapar en customize template för enskilda inlägg i WordPress.
Om du vill anpassa blogginläggets meta direkt kan du gå till huvudmenyn i redigeraren för hela webbplatsen och välja “Mönster”.

Här klickar du bara på alternativet “Alla mallar”.
Därefter väljer du “Post Meta” för att redigera den.

Metod 3: Skapa ett Custom WordPress Theme (helt anpassningsbart)
Ett annat alternativ är att skapa ett customize WordPress-tema. Det här är en mer avancerad metod och rekommenderas om du vill använda ett helt annat theme för din site.
Med det sagt kommer det att ge dig fullständig control över var metadata för inlägg visas på din webbplats.
Förr i tiden behövde du följa komplicerade WordPress tutorials och skriva kod för att bygga ett custom WordPress theme. Men nu är det möjligt att skapa dina egna themes utan att skriva en enda rad kod med hjälp av SeedProd.
SeedProd är den bästa drag-and-drop WordPress page bu ilder och kommer också med en theme builder. Detta gör att du kan designa dina egna themes med hjälp av en enkel drag and drop editor.

För Step-by-Step instruktioner, vänligen se vår guide om hur du skapar ett custom WordPress theme (utan någon kod).
Efter det kan du add meta data för inlägg till vilken del som helst av din WordPress website. Du hittar bara blocket “Post Info” i SeedProds vänstra meny.

Nu kan du drag and drop blocket på din page layout.
Därefter klickar du på för att select the Post Info block. Som standard visar detta block metadata för författare, datum, tid och kommentarer.

Men du kan också visa det ändrade datumet, ändrade termer och termernas meta data.
Om du vill lägga till More information i blocket är det bara att klicka på “Add Item”.

Detta lägger till ett nytt objekt för placeholder.
Gå nu vidare och klicka på objektet för att se alla dess Settings.

Öppna nu “Type” dropdown och välj vilken typ av meta data du vill visa.
Beroende på vilket alternativ du väljer får du tillgång till några ytterligare inställningar. Om du t.ex. har valt “Ändrad tid” kan du välja tidsformat.

Du kan också ändra den icon som SeedProd använder för objektet meta data. Öppna helt enkelt dropdown ‘Icon’ och välj sedan ‘Custom’.
Du kan sedan gå vidare och klicka på “Choose Icon”.

Då kommer du till icon-biblioteket med hundratals icons att välja mellan. Du kan använda sökfältet för att leta efter en specifik icon eller bläddra igenom hela listan.
När du hittar en image som du vill använda, hoverar du bara över den och klickar sedan på knappen “Plus” för att add to din page.

Vill du istället ta bort ett objekt med meta data?
Sedan håller du bara musen över den och klickar på ikonen för trash när den dyker upp.

Slutligen kan du ändra ordern på objekten för meta data med hjälp av drag and drop.
När du är nöjd med hur boxen Post Info är konfigurerad kanske du vill ändra hur den ser ut genom att välja tabben “Advanced”.

Här kan du ändra avståndet, lägga till en kant och till och med lägga till CSS-animeringseffekter.
När du är nöjd med hur page ser ut klickar du på knappen “Save” och väljer sedan “Publicera” för att publicera den.

Experttips: Vill du ha ett helt customize theme som är skräddarsytt för din WordPress website? Kontrollera våra tjänster för design av WordPress-webbplatser och låt våra experter bygga ett beautiful theme som är anpassat efter just dina behov.
Metod 4: Använda avancerade anpassade fält (helt customize)
Kanske tycker du att det är överdrivet att skapa ett custom theme bara för att visa ytterligare ost meta. I så fall kan du använda custom fields eller custom meta boxes istället.
Båda alternativen låter dig lägga till dina egna fält i WordPress Block Editor, som du sedan kan använda för att infoga olika typer av meta data.
För mer information, se följande guider:
- WordPress Customize-fält 101: Tips, tricks och hacks
- Så här addar du Metadata för inlägg och post types i WordPress
Metod 5: Lägga till kod i dina WordPress Theme-filer (Avancerat)
Slutligen kan du add blog metadata för inlägg i WordPress med hjälp av custom code. Den här metoden rekommenderas om alternativen för metadata för inlägg som tillhandahålls av WordPress theme customizer, full-site editor och SeedProd inte uppfyller dina behov.
Om du är en Beginner kan det verka skrämmande att använda kod eftersom du potentiellt kan förstöra din website. Det är därför vi rekommenderar att du använder WPCode, det enklaste och säkraste pluginet för att insert custom code snippets på din site.

Med WPCode kan du add to kod till WordPress utan att direkt interagera med programvarans core-filer. På så sätt orsakar du inga error på din WordPress site.
Vi har faktiskt redan några artiklar med custom code snippets som du kan använda som post meta data. Du kan komma igång med följande guider:
- Hur man visar det senaste updating-datumet för dina publicerade posts i WordPress
- Hur man automatiskt lägger till information om affiliate för varje blogginlägg
- Hur man tar bort författarens namn från WordPress Posts
- Så här visar du beräknad lästid för inlägg i dina WordPress-inlägg
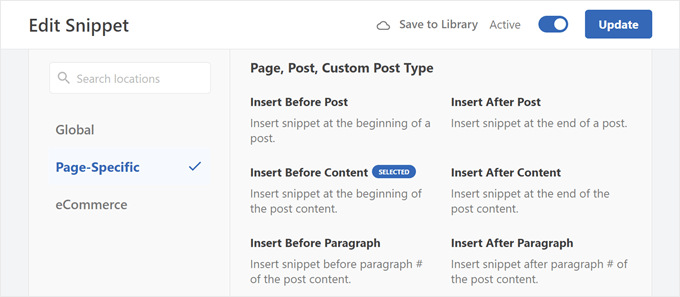
En sak att obs/observera är att du måste välja rätt location för koden att runna så att den dyker upp på alla dina blogginlägg.
För meta data för inlägg kan detta vara Insert Before Post, Insert After Post, Insert Before Content eller Insert After Content.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar metadata för blogginlägg i dina WordPress-teman. Du kanske också vill läsa vår guide om hur du lägger till metabeskrivningar och nyckelord i WordPress och våra expertval av WordPress-plugins som du måste ha.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Serah
I’m using code snippets and none of it work. I get the following error message “syntax error, unexpected ‘<', expecting end of file"
WPBeginner Support
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton
Great article! Thank you
WPBeginner Support
You’re welcome
Admin
Jen
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla