Enligt vår erfarenhet, om du lägger till många kategorier till dina WordPress-inlägg, kan saker och ting börja se lite trångt ut. Flera kategorier, särskilt föräldra- och barnkategorier, kan röriga dina layouter och göra det svårare för läsarna att hitta vad de letar efter.
Skulle det inte vara renare att visa bara barnkategorin för varje inlägg?
Den här guiden visar dig hur du kan justera din WordPress-temafil för att endast visa barnkategorier i din inläggsloopen, vilket ger din blogg en mer strömlinjeformad och användarvänlig känsla.

Varför visa endast underkategori i din WordPress-inläggsloop?
När du skapar en WordPress-blogg kan du organisera ditt innehåll med hjälp av kategorier och taggar.
För att hjälpa läsarna att hitta intressant innehåll snabbare kan du till och med skapa barnkategorier (eller underkategorier).
Till exempel, om du har en reseblogg, kan du skapa en kategori som heter 'Destinationer' och sedan ha underkategorier som 'Europa', 'Amerika' och 'Australien'.
Som standard visar de flesta WordPress-teman alla överordnade och underordnade kategorier för ett inlägg.

Men om du använder många kategorier, kan dina bloggsidor börja se röriga och komplicerade ut. Det kan också göra det svårare för läsarna att hitta den kategori de är intresserade av.
Av den anledningen kanske du vill dölja ett inläggs generiska föräldrakategorier och bara visa underkategorierna. Med det sagt, låt oss se hur du kan visa endast underkategorier i WordPress-inläggsloopen.
Viktiga punkter att komma ihåg innan du redigerar en WordPress-temafil
Den här guiden riktar sig till personer som är bekväma med kodning och redigering av WordPress-temafiler. Här är några saker du bör göra innan du följer handledningen:
- Först måste du ansluta din webbplats med FTP eller öppna din webbvärds filhanterare för att kunna komma åt dessa filer.
- Om du är nybörjare kan du se vår nybörjarguide om hur man klistrar in kodavsnitt från webben i WordPress för att förbereda dig i förväg.
- Vi rekommenderar att skapa en säkerhetskopia eller använda en staging-miljö för att följa den här metoden. På så sätt, om något går fel, påverkas inte din live-webbplats.
Slutligen är den här guiden endast tillämplig för klassiska WordPress-teman. Blockteman har en annan struktur för temafiler.
Visa endast underkategorin i WordPress-inläggsloopen
I den här handledningen visar vi hur du redigerar din temafil med Bluehost filhanterare. Men oavsett din hostingleverantör bör stegen vara liknande.
Först, logga in på din Bluehost-instrumentpanel och navigera till fliken ‘Webbplatser’. Klicka sedan på ‘Inställningar’ för den webbplats du vill redigera.

Rulla sedan ner till avsnittet Snabblänkar.
Klicka sedan på knappen 'Filhanterare'.

Detta öppnar filhanteraren.
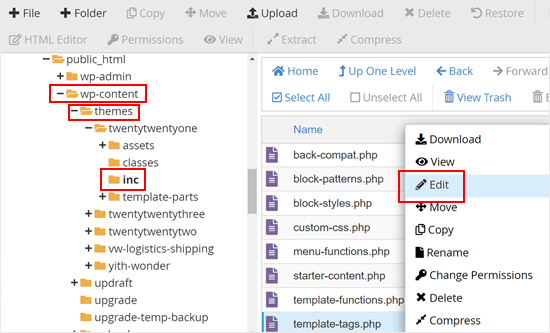
Nu behöver du hitta koden i din temafil som ansvarar för att visa kategorier. Du kan börja med att gå till din webbplats public_html-mapp » wp-content » themes » mappen för ditt nuvarande tema.
I detta skede kan du behöva öppna varje fil och mapp en efter en för att hitta rätt fil att redigera. En sak du kan göra är att försöka hitta kategorirelaterad kod, som has_category eller get_the_category_list. Om du hittar dem, då bör du vara i rätt fil.
Om du inte kan hitta rätt mallfil, se då vår fuskblad för WordPress mallhierarki och vår guide om hur man hittar rätt temafil att redigera.
Om du använder temat Twenty Twenty-One, är filen du ska leta efter filen template-tags i mappen 'inc'. När du har hittat den kan du högerklicka på filen och välja 'Redigera'.

I filen är detta kodavsnittet som ansvarar för att visa kategorier och taggar:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
$categories_list = get_the_category_list( wp_get_list_item_separator() );
if ( $categories_list ) {
printf(
/* translators: %s: List of categories. */
'<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>',
$categories_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
$tags_list = get_the_tag_list( '', wp_get_list_item_separator() );
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>';
}
} else {
Nu när du har hittat rätt kod kan du ersätta hela detta kodavsnitt med detta:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
// Get the list of categories
$categories = get_the_category();
$child_cat_IDs = array(); // Array to store child category IDs
$parent_cat_IDs = array(); // Array to store parent category IDs
foreach ( $categories as $category ) {
if ( $category->parent > 0 ) {
$child_cat_IDs[] = $category->term_id; // Store the child category ID
} else {
$parent_cat_IDs[] = $category->term_id; // Store the parent category ID
}
}
// Output child categories if there are any
if ( !empty($child_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $child_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the child category links
// Output parent categories if there are no child categories
} elseif ( !empty($parent_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $parent_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the parent category links
}
// Handle tags
$tags_list = get_the_tag_list('', wp_get_list_item_separator());
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>'; // Close post-taxonomies div
}
} else {
Detta kodavsnitt identifierar först alla kategorier som tilldelats inlägget. Sedan kontrollerar det om varje kategori har en förälder.
Om det gör det, betyder det att det är en barnkategori, och den läggs till i visningslistan. Föräldrakategorier hoppas över, vilket resulterar i en renare, mer specifik visning av ditt inläggs kategorisering.
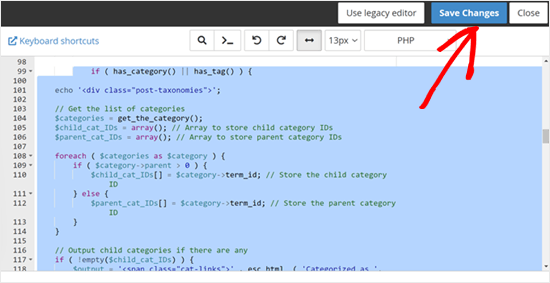
Här är hur det ska se ut när du ersätter koden:

När du är klar, spara bara dina ändringar.
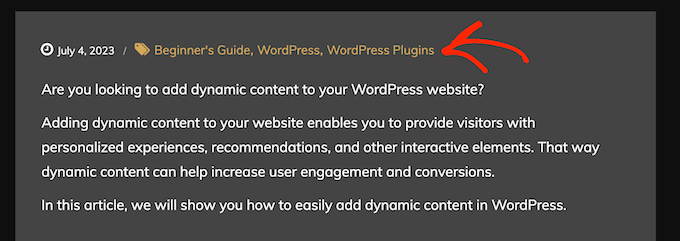
Nu behöver du besöka ett inlägg som har en eller flera barnkategorier. Du kommer att se att föräldrakategorin är dold, och WordPress visar nu bara barnkategorierna.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar endast underkategorin i dina WordPress-inlägg. Därefter kanske du vill se vår artikel om hur du stylar individuella kategorier annorlunda i WordPress och vår nybörjarguide om hur du söker efter kategori i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mike
Klarade det!
foreach((get_the_category()) as $childcat) { $parentcat = $childcat->category_parent; if (cat_is_ancestor_of(10, $childcat)) { echo get_cat_name($parentcat); } }
MIke
Jag har tre huvudkategorier och den här koden fungerar framgångsrikt i min enskilda sidloop för att skriva ut det faktiska namnet på den valda kategorin.
Jag vill nu skriva ut föräldern till kategorin. Komplikationen är att jag har två nivåer under huvudkategorin (3 nivåer) och jag vill skriva ut föräldern på en nivå, inte föräldern på toppnivån. Det verkar enkelt att skriva ut toppföräldern, men jag har inte sett någon kod för att returnera kategorin på barnnivå för en barnbarnskategori?
amnachohan
Kommer det att fungera utanför loopen?
Marian Rick
Detta är ett utmärkt kodstycke. Tack så mycket hittills!
För ett av mina projekt måste jag gå längre och bara visa den lägsta underkategorin. Så det kan finnas tre nivåer, (Former -> Rutor -> Stora Rutor). Med den här koden visas alla underkategorier (Rutor -> Stora Rutor). Hur kan jag säga åt den här koden att upprepa processen tills bara det sista barnet hittas och visas?
Om du har några lösningar på det är ni mina hjältar igen! Fortsätt med ert fantastiska arbete och blogg!
GoranJakovljevic
är det möjligt att göra detta för 2 kategorier istället för en enda?
gashface
Hur skulle jag inkludera &orderby=ID ?
Andus Beckus
Det här är jättebra tack!
Men hur visar du barn till alla kategorier och inte bara katt 10?
Be great if someone could help with this.
Redaktionell personal
Om du försöker visa en lista över alla underkategorier, använd funktionen wp_list_categories(). Den har parametrar som låter dig lista endast underkategorier eller endast överordnade kategorier. Men det fungerar inte för det fall vi diskuterar i den här artikeln.
Admin
Mattia
bra, men om jag vill visa inte "kategori 10" utan "aktuell kategori"?
Keith Davis
Bra informationssnuttar från er.
Jag måste verkligen börja sätta mig in i detta PHP.
Bra sajt grabbar och jag märker att ni är uppe på Pagerank 6!
Hur vore det med ett par inlägg om att höja er pagerank.