Du vet det där ögonblicket när du behöver visa vissa WordPress-inlägg baserat på anpassade fält? Vi har varit där. När vi först började med WordPress kändes det skrämmande att se något kodavsnitt, särskilt när allt vi ville var att visa inlägg med specifik information.
Men här är de goda nyheterna: efter att ha hjälpt tusentals WordPress-nybörjare har vi kommit fram till att även något som låter tekniskt som anpassad fältfiltrering inte behöver vara skrämmande. Faktum är att vi kommer att gå igenom en enkel kodmetod för att göra det.
Den här lösningen fungerar perfekt oavsett om du publicerar vanliga blogginlägg eller anpassade inläggstyper baserade på specifika kriterier.

📌 S nabbkommentar: Den här handledningen handlar om att visa WordPress-inlägg om de har ett värde inmatat i ett specifikt anpassat fält.
Om du vill visa anpassade fält på framsidan av ett WordPress-inlägg kan du läsa vår guide om hur du visar anpassade fält i WordPress-teman.
Varför visa WordPress Posts med ett specifikt Custom Field?
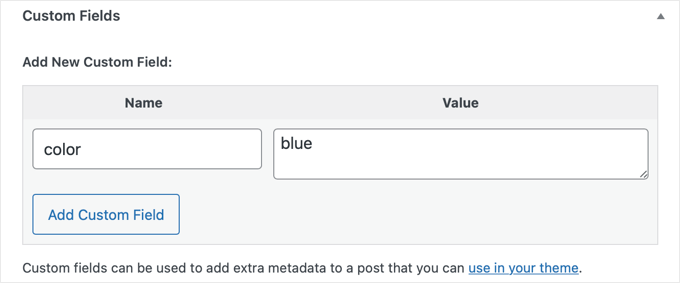
När du skapar ett post på din website i WordPress kan du använda custom fields för att add to ytterligare metadata till posten. Metadata är information om posten, t.ex. rubrik, författare och publiceringsdatum.
Anpassade fält är ett avancerat WordPress-koncept, och det finns många sätt att lägga till anpassade fält i WordPress. Du hittar massor av användbara tips om hur du använder och visar anpassade fält i vårt inlägg WordPress Custom Fields 101: Tips, tricks och hacks.

En av våra användare frågade oss hur man visar WordPress-poster endast om ett specifikt customze-fält finns. Detta kan vara användbart om du vill skapa en custom page som listar alla posts som innehåller ett specifikt custom field och/eller värde.
Efter att ha svarat tillbaka med svaret tyckte vi att det skulle vara bäst att dela det med alla andra så att den större WordPress.org-communityn också kan dra nytta av det.
Edit Your WordPress Theme Files: Vad du bör tänka på
För att kunna följa denna tutorial på rätt sätt, här är några saker du bör tänka på:
- Denna tutorial innebär att du måste editera dina WordPress theme-filer med kod, så det är ej den mest lämpliga för nybörjare. Om du är new på det här behöver du läsa vår guide om hur du copy and paste kod i WordPress.
- Vi rekommenderar att du säkerhetskopierar din website och/eller använder en staging-miljö så att din live site inte påverkas när ett error uppstod. Detta beror på att du kommer att lägga till kod i dina theme-filer, vilket kan vara riskabelt.
- Vi rekommenderar att du förstår hur mall-hierarkin i WordPress fungerar så att du vet var du ska add to koden senare.
- Du måste också bekanta dig med hur WordPress-loopar fungerar eftersom vi kommer att anropa dessa parametrar i en WordPress-sökning.
Observera också att den här handledningen endast fungerar med klassiska WordPress-teman, eftersom blockteman har en annan uppsättning temafiler.
Med detta sagt, låt oss ta en titt på hur man visar ett WordPress-inlägg endast om det har ett specifikt anpassat fält.
Så här filtrerar du dina inlägg baserat på specifika anpassade fält
Innan vi visar dig koden du behöver använda måste du veta vilken theme-fil du behöver add to. Mest troligt kommer det att vara en page template, som index.php, archive.php eller page.php.
Låt oss säga att du vill add to filen index.php i temat Twenty Twenty-One. Så här gillar WordPress loop-delen av den filen för tillfället:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?phpif ( have_posts() ) {// Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}get_footer(); |
Den här koden använder WordPress standardloop (have_posts( ) och the_post()) för att visa posts. Denna metod är lämplig för de flesta standard WordPress themes och används för att visa posts utan någon customize filtrering eller sortering.
Låt oss nu säga att du använder det anpassade fältet ‘color’ som i exemplet ovan. Du måste ersätta hela den koden med snippet under:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php// The Query to show a specific Custom Field$the_query = new WP_Query('meta_key=color');// Load posts loop.if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}// Reset Post Datawp_reset_postdata();get_footer(); |
I den här nya koden introducerade vi en anpassad fråga($the_query = new WP_Query('meta_key=color');) för att hämta inlägg baserat på ett specifikt anpassat fältvärde i metarutan (i det här fallet inlägg med ett anpassat fält ‘color’).
Den använder sedan en anpassad slinga (if ($the_query->have_posts()))) för att iterera över de posts som hämtas av denna customize-fråga och visar varje posts content på samma sätt som det första snippet.
Vi addade också funktionenwp_reset_postdata() för att säkerställa att WordPress återgår till att visa alla posts korrekt efter customizer-sökningen. Detta säkerställer att webbplatsen fungerar smidigt och visar rätt content för användarna.
Nu, om du vill visa specifika posts som har ett custom field med ett specifikt värde, så behöver du bara ändra sökningen från rad 3 så här:
$the_query = new WP_Query( 'meta_value=blue' ); |
Detta kommer att visa alla posts som har ett “blue”-värde i något customize-fält.
Om du vill se till att fältet “färg” har ett “blått” värde, kommer din sökning att se ut så här:
$the_query = new WP_Query( array( 'meta_key' => 'color', 'meta_value' => 'blue' ) ); |
Du kan lära dig mer om ytterligare parametrar som du kan använda i din sökning på WordPress WP_Query code reference page.
När du har saved koden i PHP-filen för page template kan du kontrollera din WordPress site on the front end för att se din kod i action.
💡 Vill du bygga en WordPress-webbplats utan allt krångel? Låt vårt WPBeginner Pro Services-team ta hand om det åt dig. Vårt expertteam kan skapa en anpassad, professionell webbplats som är skräddarsydd efter dina behov, komplett med funktioner som en anpassad sida som filtrerar inlägg baserat på anpassade fält.
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Lär dig fler sätt att anpassa din WordPress-webbplats
Här är fler sätt du kan anpassa dina WordPress-sidor:
- Så här utformar du enskilda kategorier på olika sätt i WordPress
- Så här lägger du till ett anpassat rullningsfält i WordPress
- Så här lägger du till anpassade stilar i WordPress Widgets
- Så här utformar du varje WordPress-inlägg på olika sätt
- Så här använder du kortkoder i dina WordPress-teman
- Så här markerar du nya inlägg för återkommande besökare i WordPress
- Så här ändrar du sidofältets sida i WordPress
Vi hoppas att denna handledning hjälpte dig att lära dig hur du visar ett WordPress-inlägg endast om det har ett specifikt anpassat fält. Du kanske också vill se vår kompletta guide om hur du redigerar en WordPress-webbplats och våra expertval av de bästa Figma-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ahmed
i have a question sir if i want to display single post and custom fields then what i should do.
i dont want to display the post with specific custom fields. i want to display all custom fields of post
Dave101
Hi, thank for the useful tutorial. I have a question, in a wordpress website i set a meta value named “meta_country” and then i set every post with the country of the article, like “us”, “uk”, “fr”… Now I’m trying to add somewhere in the home of the blog a link that show list of all post with a specific country and a specific tag. For example all “UK” post tagged “APPLE”.
I don’t understand how to do that, someone could help me?
Максим Каминский
great thanks, it help wery well!
pjhooker
Thx!
Eduard Unruh
omg finally THANKS!
Mario M
I wasnt able to generate any results unless I included “post_type” parameter into the query.
ie: $the_query = new WP_Query(‘post_type=page&meta_key=color’);
sacha
Wonderful, just so simple and clean.
Thank you.
scottlee.me
@ad Great question! I’m curious too.
ad
Hi,
How could I show posts that DON’T have a specific Custom Field? Any idea?
Thanks!!!
tara tin
as I know from php it must be meta_key!=’your key’
;just you need to know that “!” means “not”
brunobruno2
Beatiful! Many thanks for sharing it. Works like a charm.