Din WordPress-webbplats kan ladda Google Fonts utan att du ens vet om det.
Många teman hämtar automatiskt dessa typsnitt från Googles servrar, vilket kan sakta ner din webbplats och väcka integritetsfrågor för besökare i vissa regioner.
Den goda nyheten är att det är enklare än du tror att inaktivera Google-teckensnitt, och det kan faktiskt förbättra din webbplats prestanda.
Under åren som vi har arbetat med WordPress-webbplatser har vi upptäckt att borttagning av dessa externa teckensnittsfrågor ofta snabbar upp laddningstiderna och ger dig mer kontroll över din webbplats utseende.
I den här guiden visar vi dig 2 enkla metoder för att inaktivera Google Fonts på din WordPress-webbplats, oavsett om du vill använda systemfonter istället eller hosta din typografi lokalt.

Varför inaktivera Google Fonts på din WordPress-webbplats?
Den typografi du väljer för din WordPress-webbplats spelar en viktig roll i dess design och varumärkesidentitet. Det är därför många webbplatsägare anpassar sin typografi genom att använda Google Fonts.
Att ladda för många typsnitt kommer dock att ha en negativ inverkan på WordPress-prestanda. Därför rekommenderar vi att du väljer bara två typsnitt och använder dem över hela din webbplats.
Alternativt kan du inaktivera Google Fonts helt och bara använda systemfonterna som följer med användarens dator. De ser bra ut och laddas mycket snabbare, särskilt för användare med en långsam anslutning.
Det är därför vi bestämde oss för att inaktivera Google-typsnitt när vi redesignade WPBeginner-webbplatsen. Vi ville göra det enkelt för alla att lära sig WordPress och växa sin online-närvaro, även om din internetanslutning inte är den bästa.
Att inaktivera Google Fonts kanske inte är rätt beslut för alla företagswebbplatser eller bloggar. Men om du har besökare från områden med dålig internetkvalitet, är detta ett sätt du kan erbjuda en bättre användarupplevelse.
Dessutom finns det integritetsproblem med Google-typsnitt som kan göra din webbplats icke-kompatibel med lagar som GDPR. Att inaktivera Google-typsnitt minskar risken för att din webbplats bryter mot internationella integritetslagar.
Med det sagt, låt oss titta på hur man inaktiverar Google Fonts i WordPress.
Inaktivera Google Fonts i WordPress med ett plugin
Först måste du installera och aktivera pluginet Disable and Remove Google Fonts. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering kommer plugin-programmet automatiskt att inaktivera alla Google-typsnitt som används av ditt tema och dina plugin-program. Det behöver inte konfigureras.
Nu kommer WordPress automatiskt att använda ett standardtypsnitt istället för alla Google Fonts som användes. Du bör noggrant kontrollera din webbplats för att säkerställa att du är nöjd med de typsnitt som nu används.
Om du vill välja andra typsnitt, se vår guide om hur du ändrar typsnitt i ditt WordPress-tema.
Inaktivera Google Fonts i OptinMonster
OptinMonster är det bästa pluginet för leadgenerering för WordPress, och över 1,2 miljoner webbplatser använder programvaran för att växa sin e-postlista, öka försäljningen och få fler leads.
Vi använder det också på WPBeginner för att skapa nyhetsbrevspopups och har haft en utmärkt erfarenhet. För att lära dig mer kan du se vår OptinMonster-recension.
Verktyget använder dock Google-teckensnitt som standard. Lyckligtvis är det enkelt att inaktivera dem.
Inaktivera Google Fonts i enskilda OptinMonster-kampanjer
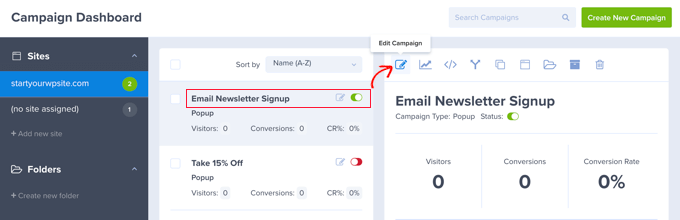
Först bör du besöka OptinMonster-webbplatsen och logga in på din kampanjinstrumentpanel. Därefter måste du klicka på en kampanj och sedan klicka på knappen 'Redigera kampanj'.

Detta öppnar OptinMonster Campaign Builder.
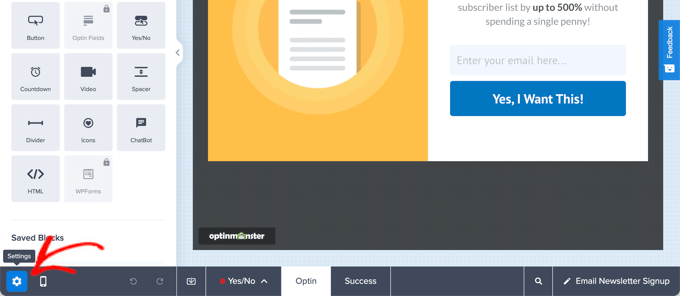
Därefter måste du klicka på ikonen 'Inställningar' längst ner till vänster i sidfältsfältet.

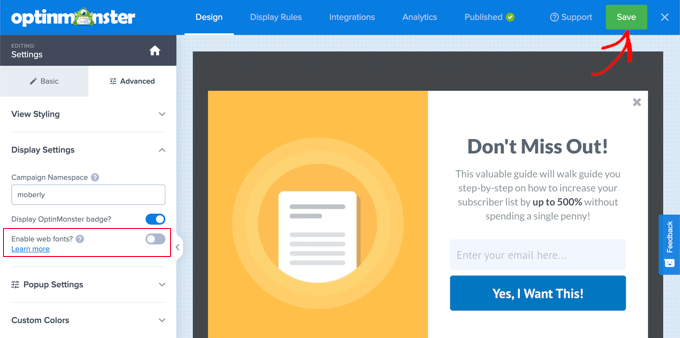
I sidopanelen måste du välja fliken 'Avancerat'.
Nu kan du skrolla ner till avsnittet 'Display Settings' och stänga av 'Enable web fonts?' till avstängt läge.

När du klickar på knappen 'Spara' högst upp på skärmen, kommer tredjeparts typsnitt att inaktiveras för den kampanjen.
Du måste upprepa dessa steg för varje annan kampanj som du vill ta bort Google Fonts från.
Inaktivera Google Fonts för alla OptinMonster-kampanjer
Om du är bekväm med att lägga till JavaScript-kodavsnitt på din webbplats, kan du inaktivera Google-typsnitt på alla OptinMonster-kampanjer samtidigt.
För att inaktivera Google Fonts i varje kampanj måste du lägga till detta kodavsnitt i din webbplats header eller footer:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts.googleFonts = false;
});
</script>
Om du vill inaktivera alla webbtypsnitt, inklusive Google Fonts och FontAwesome, bör du lägga till detta kodavsnitt:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts = false;
});
</script>
Det enklaste sättet att lägga till dessa kodavsnitt är med WPCode, det mest kraftfulla pluginet för kodavsnitt tillgängligt för WordPress. Det låter dig enkelt lägga till anpassad kod till vilket område som helst på din webbplats, och bäst av allt, det är gratis.
Först måste du installera och aktivera pluginet WPCode gratis plugin. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
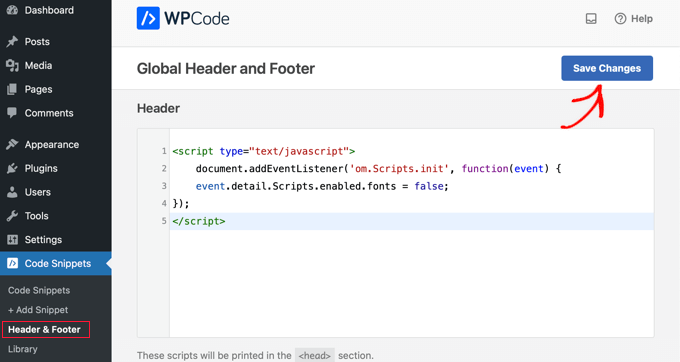
När den är aktiverad måste du gå till Kodavsnitt » Sidhuvuden & Sidfot.
Klistra helt enkelt in kodavsnittet i fältet Header och klicka sedan på knappen 'Save Changes'.

Vanliga frågor: Inaktivera Google Fonts i WordPress
Här är några frågor som ofta ställs av våra läsare om att inaktivera Google Fonts i WordPress:
Är det bra för SEO eller prestanda att inaktivera Google-typsnitt?
Att inaktivera Google Fonts kan förbättra din webbplats prestanda något genom att minska externa förfrågningar, särskilt på långsammare anslutningar eller mobila enheter. En snabbare webbplats bidrar generellt till bättre SEO.
Effekten är dock vanligtvis liten om inte din webbplats använder många typsnittsvarianter. Om du fokuserar på hastighetsoptimering eller GDPR-efterlevnad, är det vettigt att inaktivera dem.
Kommer inaktivering av Google Fonts att bryta min webbplats design?
Det kan ändra hur din text ser ut, särskilt om ditt tema är starkt beroende av anpassade typsnitt för sin styling. Men din webbplats kommer inte att gå sönder eller krascha. För att behålla en ren design:
- Ersätt Google Fonts med webbsäkra systemtypsnitt som Arial, Georgia eller Helvetica
- Eller, ladda ner och hosta Google Fonts lokalt så att du fortfarande kan använda samma typografi utan att göra förfrågningar till Google
På så sätt behåller du din design samtidigt som du förbättrar integritet och hastighet.
Hur kan jag veta om mitt WordPress-tema använder Google Fonts?
För att ta reda på om ditt tema laddar Google Fonts kan du använda verktyg som:
- Utvecklarverktyg i din webbläsare (leta efter
fonts.googleapis.comi fliken Nätverk) - GTmetrix, eller PageSpeed Insights (kontrollera listan över externa förfrågningar)
- WordPress-plugins som Asset CleanUp eller Query Monitor
Om du ser ett anrop till fonts.googleapis.com eller fonts.gstatic.com, laddar din webbplats typsnitt från Google.
Experthandledningar om typsnitt i WordPress
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du inaktiverar Google Fonts på din WordPress-webbplats. Du kanske också vill se några andra artiklar relaterade till typsnitt i WordPress:
- Hur man gör Google-teckensnitt integritetsvänliga
- Hur man lägger till anpassade teckensnitt i WordPress
- Hur man lägger till Google Web Fonts i WordPress-teman på "rätt" sätt
- Hur man ändrar typsnitt i ditt WordPress-tema
- Hur man hostar lokala typsnitt i WordPress för en snabbare webbplats
- Hur du enkelt ändrar teckenstorlek i WordPress
- Hur man ändrar textfärg i WordPress
- Bästa WordPress typografiplugginer för att förbättra din design
- Hur man lägger till fantastisk typografi i WordPress med Typekit
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Tack för den utmärkta insikten om hur typografi kan påverka webbplatsens hastighet. Till en början var jag också frustrerad över att PageSpeed Insights visade mig en lägre hastighet delvis på grund av laddning av Google-resurser (typsnitt, reCaptcha, etc.). Att inaktivera dem är ett alternativ som kan hjälpa mycket. Jag bestämde mig till slut för att ladda upp Google Fonts till FTP och ladda dem lokalt, vilket också kan vara ett alternativ. Detta hjälpte mig med hastigheten samtidigt som jag fortfarande kunde använda Google-typsnitt.