Här på WPBeginner har vi vår egen dedikerade arkivsida. Men för många WordPress-webbplatser behöver du inte en hel sida. Ibland är en välorganiserad arkivsektion i sidofältet allt du behöver för att hjälpa läsarna att hitta ditt äldre innehåll.
Utmaningen är att standardvisningen av WordPress-arkivet kan se rörig och överväldigande ut i sidofältet. När det händer är det mindre troligt att besökare klickar sig vidare och utforskar dina äldre inlägg.
Vi har testat många olika arkivlayouter genom åren och vi vet exakt vad som får läsarna att vilja utforska mer. En välorganiserad arkivsektion kan hålla besökarna kvar på din webbplats längre och hjälpa dem att hitta exakt vad de letar efter.
I den här guiden visar vi dig flera beprövade sätt att anpassa din WordPress-arkivvisning. Oavsett om du vill ha en ren rullgardinsmeny eller en år-för-år-visning, visar vi dig hur du ställer in det steg för steg.

Varför Customize displayen av WordPress Archives i din sidebar?
WordPress archives organiserar automatiskt dina inlägg efter datum, vilket gör det enkelt för besökare att hitta äldre content.
Många webbplatsägare addar en sidebar till sin WordPress-webbplats och inkluderar en archives widget i detta area för snabb åtkomst till tidigare posts.
Standard archives displayed i din sidebar kan dock ofta vara för lång och inte särskilt användarvänlig, särskilt för webbplatser med omfattande content. En grundläggande lista med månader och år kan snabbt bli överväldigande och oattraktiv för användarna.
Genom att customize dina sidebar archives på din WordPress site, kan du förhindra att arkivlistan blir för lång och skrämmande.
En väl utformad archive section kan också förbättra användarupplevelsen och uppmuntra besökarna att utforska mer av ditt content.
Med detta i åtanke, låt oss se hur du kan customize visningen av WordPress archives i din sidebar:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡 Vill du ha en fantastisk WordPress-webbplats utan krångel? Låt vårt WPBeginner Pro Services-team ta hand om det åt dig. Våra expertdesigners kan skapa en anpassad, professionell webbplats som är skräddarsydd efter dina behov, komplett med funktioner som en arkivsektion.
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Alternativ 1: Customize standard Archives Block (inget plugin)
Standard WordPress archives block eller widget kommer faktiskt med alternativ för att customize hur archiven ser ut.
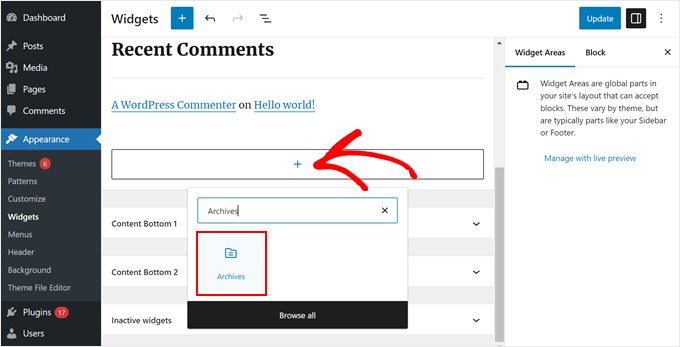
Om du använder ett klassiskt theme kan du se dessa settings genom att gå till Appearance “ Widgets för att öppna den blockbaserade widgetaren.
Klicka sedan på knappen “+” för att add to blocket “Archives” i sidebaren i WordPress.

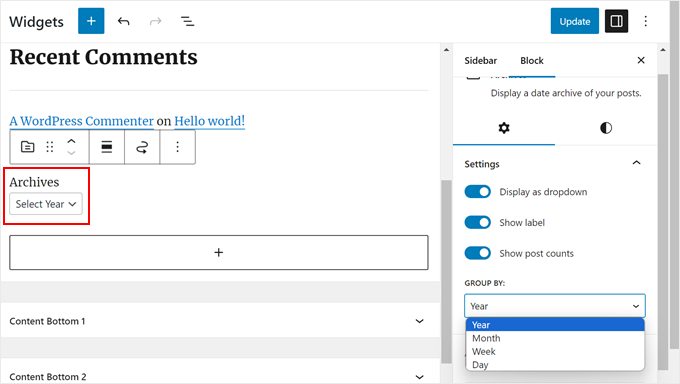
I panelen för inställningar i det högra blocket ser du alternativ för att visa archives som en dropdown-meny, visa archives-etiketten och visa antalet posts som publicerats under varje period.
You can also have the archives displayed by year, month, week, or day.

När du är nöjd med hur archiven ser ut på din WordPress blogg kan du clicka på “Update”.
Så här ser standard WordPress archives ut på din bloggs sidebar när du customize den:

Om du använder ett block theme kan du bara använda samma block “Archives” och add to templates som har ett sidebar i full-site editor. Settings är exakt desamma.
Du kan läsa vår kompletta guide till WordPress Full Site Editing för mer information.
Dessa standardinställningar kan vara bra för en grundläggande blogg. Men de är inte tillräckliga om du har mycket content att hantera eller om du vill ha fler alternativ för customomize.
Om du letar efter fler sätt att customize displayen för archives, fortsätt att läsa.
Alternativ 2: Skapa en Compact Archives Display
Om din archives-lista har blivit för lång kan du skapa ett kompakt archive som visar dina posts på mycket mindre utrymme.
Du måste installera och aktivera Compact Archives plugin. Vi har utvecklat detta tillägg själva, och det har fungerat bra för över 2 000 användare.
För mer installationsinstruktioner, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
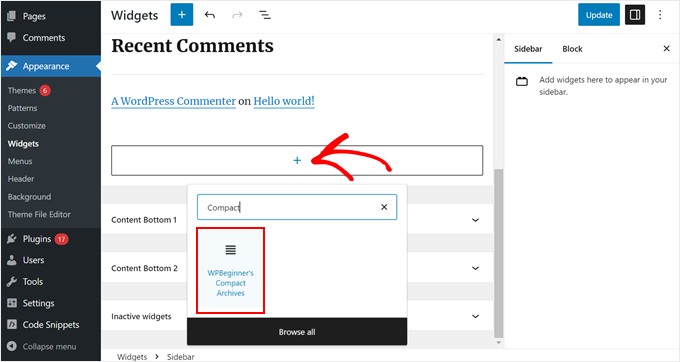
När pluginet är aktivt kan du lägga till de kompakta archiven i ditt temas sidebar med hjälp av blocket “WPBeginner’s Compact Archives”. Detta block är available i både block-based widgetar editor och full-site editor.

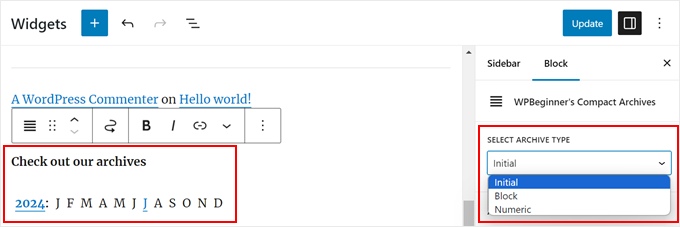
Du kan sedan ändra hur de kompakta archiven gillar att se ut.
Du kan t.ex. välja att visa månadens första initialer, månadens första bokstav eller månadens nummer.

När du är klar klickar du bara på “Update” eller “Save”.
För mer detaljer om pluginet, head till vår guide om hur du skapar kompakta archives i WordPress.

Alternativ 3: Display Archives i en minimerbar meny
Ett annat sätt att hantera långa arkivlistor är att visa en minimerad översikt över de år och månader då du publicerade blogginlägg.
För att göra detta måste du installera och aktivera pluginet Collapsing Archives.
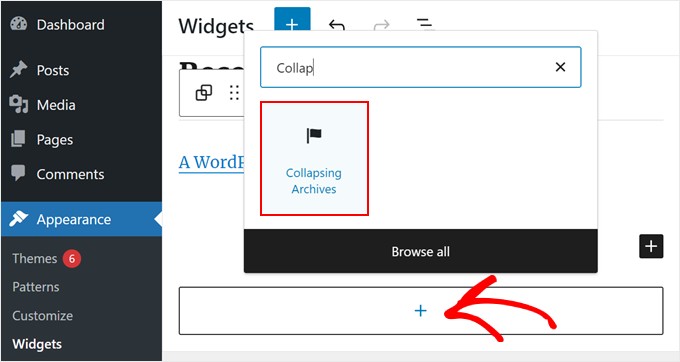
När pluginet är aktivt måste du besöka sidan Appearance ” Widgets och lägga till widgeten ‘Collapsing Archives’ i din sidebar.

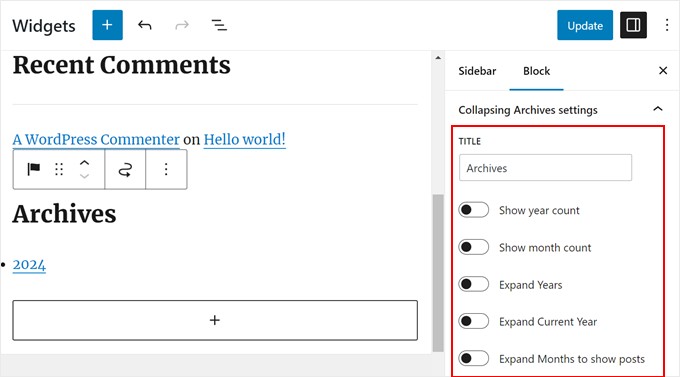
I sidebaren för blockinställningar kan du välja att visa antalet posts som publicerats under året eller månaden, automatiskt förstora de hopfällbara menyerna, ändra ikonerna för de hopfällbara menyerna med mera.
Du kan lära dig mer genom att läsa metod 1 i vår guide om hur du limitar antalet månader med archive som visas i WordPress.

När du är nöjd med hur archiven visas klickar du på “Update” eller “Save”.
Så här ser det ut på vår demo website:

Alternativ 4: Limit the Number of Archive Months Displayed (begränsa antalet månader med arkiv som visas)
Du kanske gillar utseendet på standard WordPress archives. Men om du har massor av content kan det göra din sidebar för lång om du visar varje månad eller år. Du kan fixa detta genom att limitera antalet månader som visas i listan över archives.
För att göra det måste du add to custom code till filerna i ditt WordPress theme.
Om du inte har gjort det här tidigare kan det verka skrämmande. Men oroa dig inte, eftersom du kan använda WPCode för att göra det på ett säkert sätt.
WPCode är ett code snippet plugin som gör det enkelt att add to och hantera custom code snippets i WordPress. På så sätt kan du spåra vilken kod du har addat till WordPress och deactivate den med några click om koden inte fungerar.
Du kan använda den gratis versionen av WPCode för denna tutorial. Med det sagt kommer premiumversionen med många förmåner, gillar en AI-kodgenerator som hjälper dig att komma med custom code snippets utan teknisk kunskap.
Du kan kontrollera vår WPCode review för mer information.
Först installerar vi WPCode i WordPress adminpanel. Du kan kontrollera vår Step-by-Step guide om hur du installerar ett WordPress tillägg om du behöver lite vägledning.
Gå sedan till Code Snippets ” + Add Snippet . Välj “Add Your Custom Code (New Snippet)” och click the “+ Add Custom Code” button.

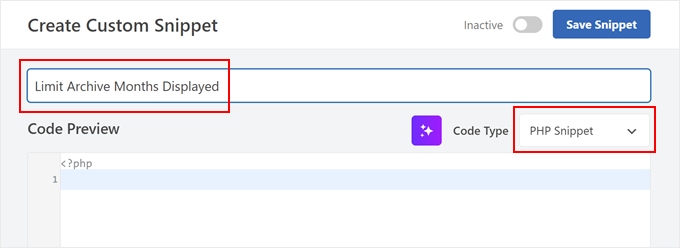
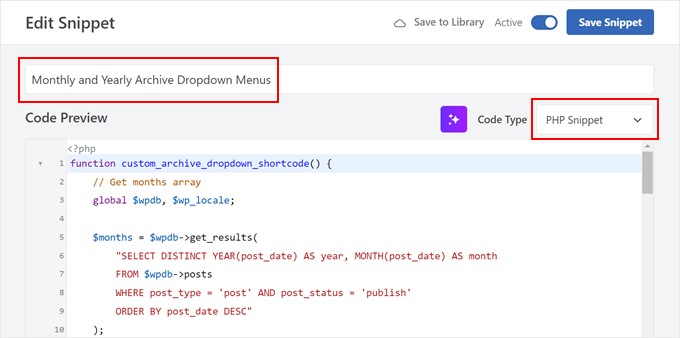
Ge nu ditt nya code snippet ett namn. Det kan vara något enkelt som “Limit Archive Months Displayed”.
Se sedan till att selecta “PHP Snippet” för “Code Type”.

Gå vidare och klistra in följande code snippet under i Code Preview box:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
Den del som säger ‘ limit'=>6 control antalet månader som visas. You can change it to any number if preferred.
Nu rullar du ner till sectionen Insertion och ser till att metoden Insert är “Auto Insert”. Välj också “Front-end Only” för Location.
När du har gjort det klickar du bara på toggeln högst upp för att göra koden “Activate” och trycker på knappen “Save Snippet”.

När du är klar går du till din blockbaserade widgetar editor eller hela Site Editor.
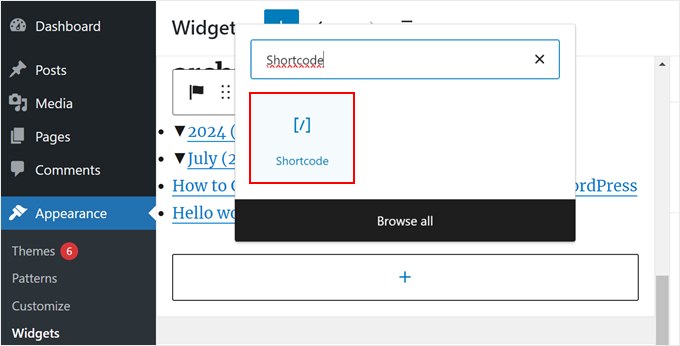
Klicka sedan på knappen “+” och välj blocket “Shortcode”.

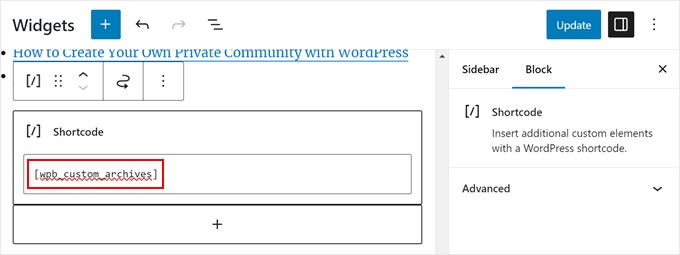
Följaktligen bör du klistra in följande shortcode i blocket:
[wpb_custom_archives]
När you click the “Update” or “Save” button, your sidebar will display just 6 months of archives.

För mer details, se metod 3 i vår guide om hur du limitar antalet månader med archive som visas i WordPress.
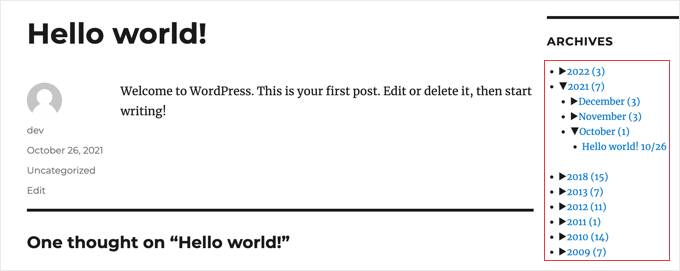
Så här gillar vår archives section efter att ha ersatt standard Archives block med shortcode:

Alternativ 5: Display Monthly and Yearly Archive Dropdown Menus
Ibland kanske besökarna inte vet exakt när ett post uppdaterades eller publicerades. För att hjälpa dem kan du skapa två dropdown-menyer i din archives section: en för år och en för månader.
Detta WordPress-designelement kan göra det lättare för användare att hitta äldre innehåll utan att behöva bläddra igenom en lång lista.
Vi kommer att använda ett custom code snippet och WPCode för detta. Gilla tidigare, se till att installera WPCode i din WordPress admin först.
Gå sedan till Code Snippets ” + Add Snippet. Välj “Add Your Custom Code (New Snippet)” och click the “+ Add Custom Code” button.
Ge nu ditt nya anpassade code snippet ett namn. Det kan vara något enkelt som gillar “Monthly and Yearly Archive Dropdown Menus”.
Välj också “PHP Snippet” för “Code Type”.

I boxen Code Preview infogar du bara följande code snippet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Gilla med det föregående code snippet, rulla ner till sektionen Insertion och välj ‘Auto Insert’ för Insert Method. När det gäller Location kan du välja “Front-end Only”.
Sedan gör du bara code snippet aktivt och clickar på “Save Snippet”.

Gå nu till den blockbaserade widgetaredigeraren eller hela Site Editor.
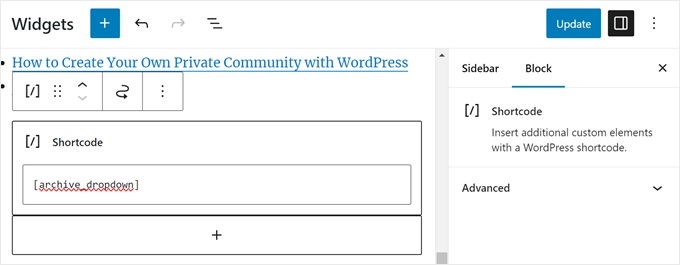
Efter det, add a “Shortcode” block till din sidebar. I det här skedet kan du gå vidare och klistra in följande shortcode i shortcode-blocket:
[arkiv_dropdown]
När du har gjort det klickar du bara på “Update” eller “Save”.

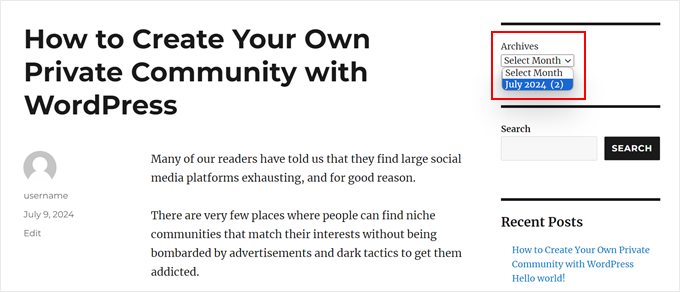
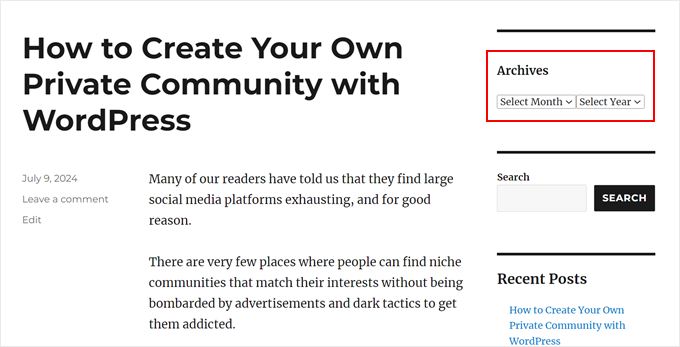
Nu kommer det att finnas 2 dropdown-menyer som låter användare välja månad och år för att hitta rätt content.
När de väljer en månad eller ett år kommer användaren att redirectas till archive page för den valda perioden.

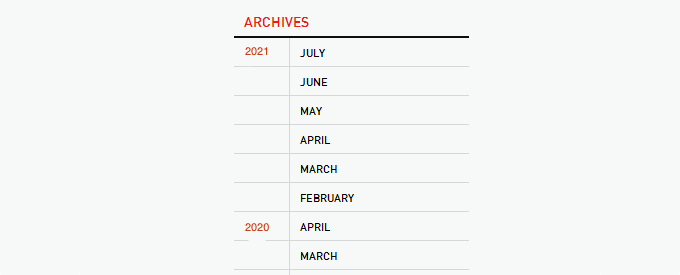
Alternativ 6: Display Monthly Archives Arranged by Year (Visa månadsvisa archives ordnade efter år)
En gång fick vi arbeta med en site som behövde månadsvisa archives ordnade efter år i sidebaren.
Det här anpassade sidofältarkivet var svårt att koda eftersom kunden bara ville visa året en gång till vänster.

Tack och lov kunde vi hitta inspiration från webben och skapade ett custom code snippet för det. För den här artikeln har vi tagit fram en mycket enklare version av den koden som du också kan använda med WPCode.
Först installerar du WPCode i din WordPress admin. Efter det, head to Code Snippets ” + Add Snippet. Välj “Add Your Custom Code (New Snippet)” och click the “+ Add Custom Code” button.
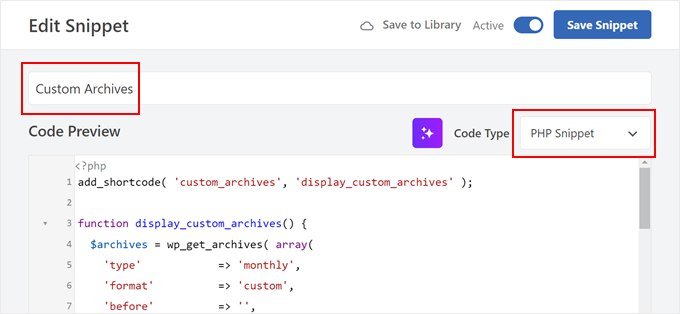
Gå vidare och ge ditt nya anpassade code snippet ett namn. Det kan vara något enkelt som “Custom Archives”.
Välj också “PHP Snippet” för “Code Type”.

I boxen Code Preview infogar du bara följande code snippet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Som visas i metod 5 kan du nu rulla ner till sectionen Insertion och selecta “Auto Insert” för Insert Method. Du kan välja “Front-end Only” för Location.
Nu gör du code snippet aktivt och clickar på “Save Snippet”.

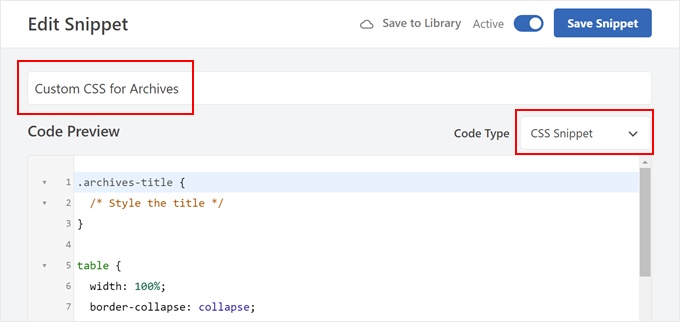
Låt oss skapa en ny anpassad kodsnutt igen. Den här gången ska kodavsnittet utforma widgetområdet för arkiv med hjälp av CSS.
Du kan namnge detta code snippet ‘Custom CSS for Archives’ och välja ‘CSS Snippet’ för Code Type.

Klistra nu in följande code snippet i Code Preview box:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
När du är klar rullar du bara ner till sectionen Insertion och väljer ‘Auto Insert’ för Insert Method. Välj sedan “Site Wide Header” för Location.
Efter det är det bara att göra koden aktiv och clicka på “Save Snippet”.

Låt oss gå till widgetredigeraren eller hela Site Editor.
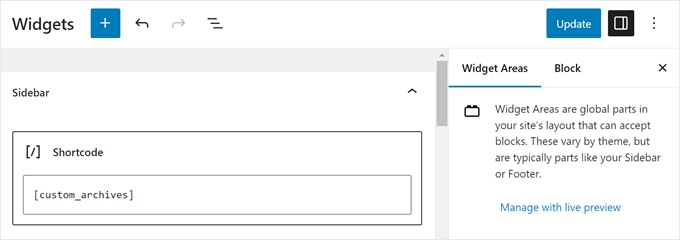
Här klickar du på knappen “+” och väljer blocket “Shortcode”. Gå nu vidare och klistra in följande shortcode i shortcode-blocket:
[custom_archives]
Klicka sedan på “Update” eller “Save”.

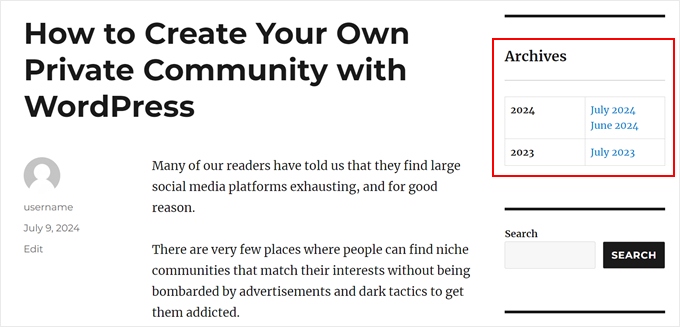
Så där ja!
Så här gillar vi att visa archives på vår demo website:

Upptäck fler tips och tricks för WordPress bloggar
Vill du förbättra dina WordPress-bloggarkiv ytterligare? Eller kanske göra om din sidofältdesign? Kolla in dessa relaterade guider nedan:
- Så här lägger du till ett anpassat sidofält, sidhuvud eller sidfot för varje kategori
- Så här skapar du en Custom Post Types Archive Page i WordPress
- Så här skapar du en Customize Archives Page i WordPress
- Så här ändrar du sidan på sidebar i WordPress
- Tricks för sidebar i WordPress för att få maximalt resultat
- Så här lägger du till en image i WordPress Sidebar Widget
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du customize displayen av WordPress archives i din sidebar. Du kanske också vill kontrollera vår ultimata guide om hur man redigerar en WordPress-webbplats och våra expertval av de bästa drag and drop page builders för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives