Minns du när ändring av bakgrundsfärger i WordPress innebar att man fick mixtra med kod och hoppas att man inte förstörde något? Det gör vi verkligen. Vi har sett WordPress utvecklas från de tidiga dagarna till det nuvarande blockredigeringssystemet som vi har nu.
Även om blockredigeraren har gjort anpassningen mycket mer tillgänglig ser vi fortfarande många webbplatsägare som kämpar för att få sina bakgrundsfärger helt rätt.
Genom att driva flera WordPress-webbplatser och hjälpa tusentals användare har vi lärt oss de mest effektiva sätten att hantera dessa anpassningar.
Låt oss visa dig de exakta metoder vi använder för att ändra bakgrundsfärger i blockredigeraren – tekniker som fungerar oavsett din WordPress erfarenhetsnivå eller temaval.

Note: Den här guiden täcker att ändra färgen på Editor i WordPress admin. Om du vill ändra bakgrundsfärgen i WordPress front-end, kan du rulla ner till bonus-sektionen eller se vår tutorial om hur du ändrar bakgrundsfärg i WordPress.
Varför ändra bakgrundsfärgen för Block Editor i WordPress?
Det kan finnas flera anledningar till att du vill ändra bakgrundsfärgen i Block Editor i WordPress.
Till exempel använder de flesta moderna WordPress-themes samma bakgrundsfärg för block editor som för live-webbplatsen, inklusive Astra, OceanWP, GeneratePress och mer.
Men om ditt WordPress theme inte använder samma färger kommer utseendet på ditt post i editorn att se helt annorlunda ut än vad dina användare kommer att se på live website.
Ett annat skäl till att ändra bakgrundsfärgen kan vara personliga alternativ.
Som standard använder Block Editor till exempel en vit bakgrund. Vissa användare kan tycka att det är lite stressande att klistra på den vita vyn under långa timmar. Ögonbelastning kan vara en verklig issue för många människor, och den vita bakgrunden som är standard är inte lätt för ögonen.

Med detta sagt, låt oss se hur du enkelt kan ändra bakgrundsfärgen för WordPress editor.
Så här ändrar du bakgrundsfärgen för WordPress Editor
Du kan enkelt ändra bakgrundsfärgen för WordPress editor genom att lägga till customizer-kod i ditt temas functions.php-fil.
Men även det minsta error i koden kan knäcka din website och göra den otillgänglig.
Det är därför vi rekommenderar att du använder plugin-programmet WPCode .
Efter grundliga tester har vi kommit fram till att det är det enklaste och säkraste sättet att lägga till anpassad kod på din WordPress-webbplats. För att lära dig mer, se vår WPCode-recension.
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, vänligen se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: WPCode har också en gratis plan som du kan använda för denna poradnik. Premiumplanen ger dig dock tillgång till fler funktioner, till exempel ett bibliotek med fragment kod och villkorlig logik.
Efter aktivering, besök Code Snippets ” +Add Snippet page från WordPress admin sidebar.
Härifrån klickar du på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

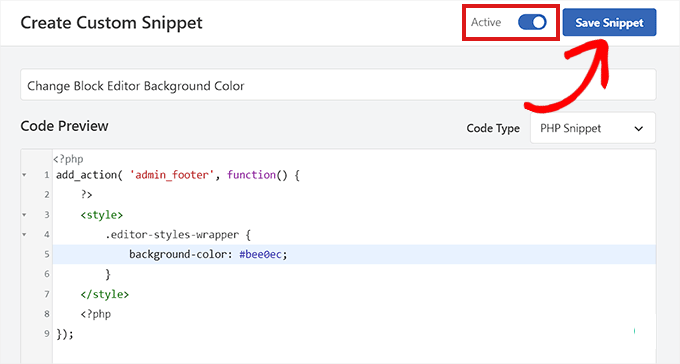
Detta tar dig till sidan “Create Custom Snippet”, där du kan börja med att skriva ett namn för ditt code snippet. Detta är bara för you och kan vara vad som helst som hjälper dig att identifiera koden.
Välj sedan “PHP Snippet” från prompten som visas efter att du har klickat på menyn “Code Type” i det övre högra hörnet av skärmen

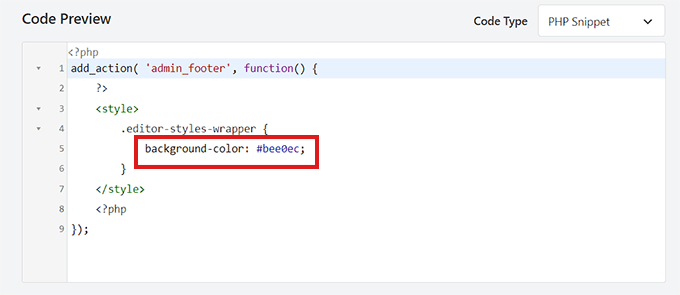
Följ detta genom att copy and paste följande kod i boxen “Code Preview”:
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
När du har gjort det måste du leta efter följande kod i PHP snippet som du just klistrade in:
1 | background-color: #bee0ec; |
Sedan måste du add to hex-koden för din önskade färg bredvid alternativet bakgrundsfärg. Om du inte vill använda en hex-kod kan du använda några grundläggande färgnamn som “vit” eller “blå” istället.

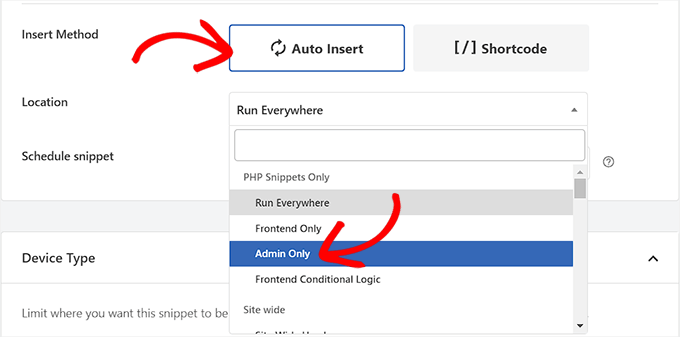
Därefter rullar du ner till sektionen “Insertion” och väljer alternativet “Auto Insert”.
Därefter måste du välja “Location” för code snippet som “Admin Only” från dropdown-menyn.

Därefter går du tillbaka högst upp på sidan och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen, glöm inte att clicka på knappen “Save Snippet” för att store dina ändringar.

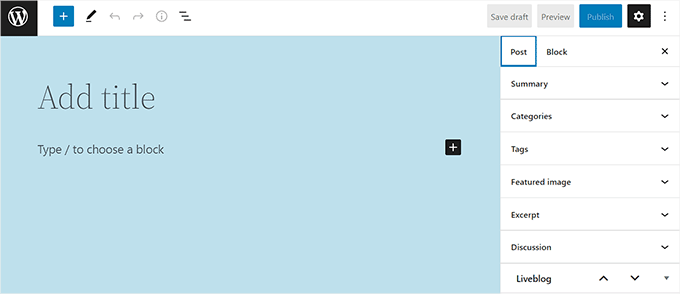
Gå nu till block editor från admin sidebar.
Så här såg block editor ut på vår site efter att ha lagt till PHP code snippet.

Video Tutorial
Om du hellre vill se en video kan du kolla in vår YouTube-handledning om hur du anpassar bakgrundsfärgen i WordPress blockredigerare:
Bonus: Ändra bakgrundsfärg i WordPress
Om du vill ändra bakgrundsfärgen na front-endzie på din webbplats kan du göra det genom att gå till skärmen Utseende ” Anpassa ” i kokpiten på WordPress.
Detta kommer att starta temaanpassaren, där du måste klicka på kartan “Colors & Dark Mode” i den vänstra kolumnen. Tänk på att din customizer kan se annorlunda ut beroende på vilket tema du använder.

Detta öppnar en new panel i sidebaren där du måste clicka på alternativet “Select Color”.
Färgväljaren öppnas nu på skärmen och du kan välja önskad bakgrundsfärg. När du är klar, kom ihåg att klicka på knappen “Publicera” högst upp för att lagra dina inställningar.

Du kan också ändra textfärgen, markeringsfärgen, färgen på knapparna och mer från temats customizer. Men om du använder ett block theme måste du göra dessa ändringar i hela Site Editor.
För mer detaljer om allt detta kan du se vår guide för nybörjare om hur du customize färger på din WordPress website.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt ändrar bakgrundsfärgen för WordPress-redigeraren. Du kanske också vill se vår ultimata przewodnik om hur du inaktiverar helskärmsredigeraren i WordPress eller ta en titt på våra toppval för de bästa Gutenberg-blockpluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin