Citat är ofta den mest minnesvärda delen av din artikel. De är också den mest delade delen av alla blogginlägg eller sidor. Det är därför tidningar och stora medier anpassar sina blockcitatstilar för att få dem att sticka ut.
Vi har lagt till blockcitatstilar för att lyfta fram värdefulla citat och expertråd på vår webbplats. Detta val har visat sig vara effektivt för att fånga läsarens uppmärksamhet och betona viktiga slutsatser.
I den här artikeln visar vi hur du enkelt kan anpassa blockcitatstilen i WordPress-teman.

Varför använda och anpassa stilar för blockcitat i WordPress?
Att använda blockcitat i ditt innehåll kan förbättra användarupplevelsen på din WordPress-webbplats. Du kan använda dem för att få en vald textdel att sticka ut från resten av innehållet och fånga dina läsares uppmärksamhet.
Till exempel kan du använda blockcitat för citat från författare och inflytelserika personer, citat från publikationer, kundrecensioner från dina kunder, eller för att lyfta fram värdefull information för dina WordPress-bloggbesökare.
En annan fördel med att använda blockcitat är att de kan öka socialt engagemang. Att låta användare dela ett citat på Twitter eller Facebook kan hjälpa dig att få fler följare och förbättra ditt varumärkes synlighet i sociala medier.
Som standard erbjuder WordPress ett Citat-block i innehållseditor. För att lägga till det, gå helt enkelt till WordPress-editor och infoga Citat-blocket där du vill ha det i innehållet.

Standardcitatblocket erbjuder dock inte många anpassningsmöjligheter. Du kan bara ändra textstorleken och välja mellan standardstilarna i WordPress.
Med det sagt, låt oss titta på hur du kan anpassa blockcitatstil i WordPress-teman. Vi kommer att visa dig hur du ändrar stilen på blockcitat med hjälp av ett WordPress-plugin och även med anpassad CSS:
- Metod 1: Anpassa blockcitatstilen med ett plugin
- Metod 2: Lägg till anpassad CSS för att anpassa blockcitatstilen med WPCode
- Bonus: Visa slumpmässiga citat i WordPress sidofält
Metod 1: Anpassa blockcitatstilen med ett plugin
Ett enkelt sätt att anpassa blockcitat på din WordPress-webbplats är att använda ett plugin som Spectra – WordPress Gutenberg Blocks. Det är ett gratis WordPress-plugin som lägger till ytterligare block i WordPress-innehållseditor, inklusive anpassningsbara blockcitat.
För mer information kan du läsa vår detaljerade Spectra-recension.
Först måste du installera och aktivera pluginet Spectra – WordPress Gutenberg Blocks. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Gå efter aktivering till sidan Spectra » Blocks från WordPress admin-sidomenyn.
Här ser du att pluginet har aktiverat alla ytterligare block, inklusive Blockquote-blocket som standard.
Härifrån kan du inaktivera alla onödiga block genom att växla omkopplaren bredvid dessa alternativ.

Öppna sedan en sida eller ett inlägg du gillar i blockredigeraren.
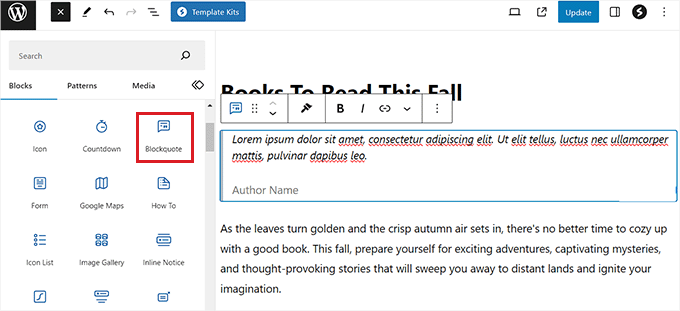
Klicka sedan på ‘+’-knappen i det övre vänstra hörnet av skärmen för att lägga till Blockquote-blocket var som helst i ditt innehåll.
Därefter kan du ange texten i området Blockquote.

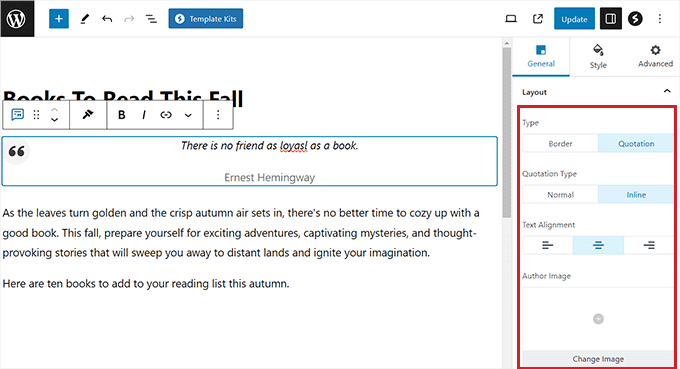
När du har gjort det kan du konfigurera blockcitatets layout från panelen till höger.
Härifrån kan du välja alternativet 'Border' för en enkel layout och alternativet 'Quotation' om du vill lägga till citattecken, välja textjustering och mer.
Du kan också lägga till en författarbild för att ytterligare styla ditt Blockquote-block.

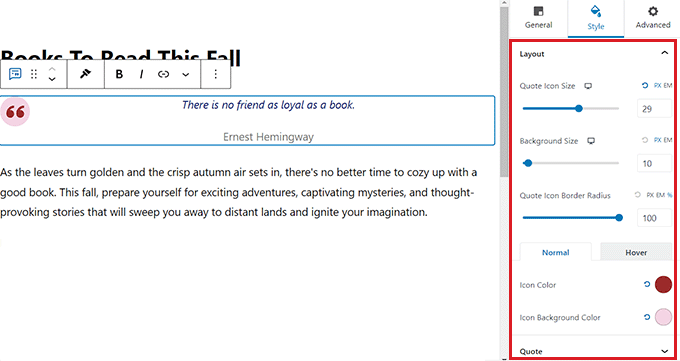
Byt sedan till fliken 'Stil' i blockpanelen för att ändra storleken på citatikonen, bakgrundsstorleken och mer.
Du kan också ändra citatets färg, typografi, författarens färg och avstånd för ditt block från den här fliken.

Klicka slutligen på knappen 'Publicera' eller 'Uppdatera' högst upp för att spara dina inställningar.
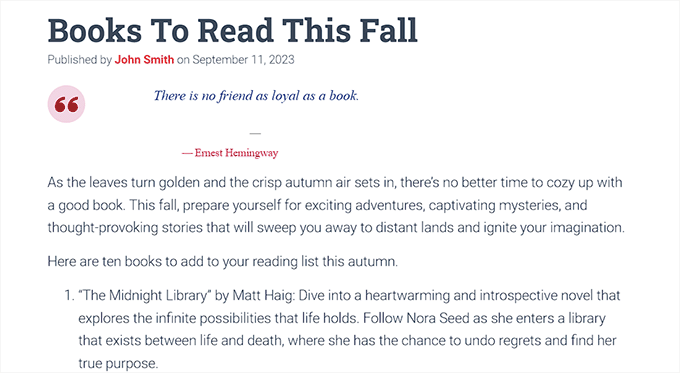
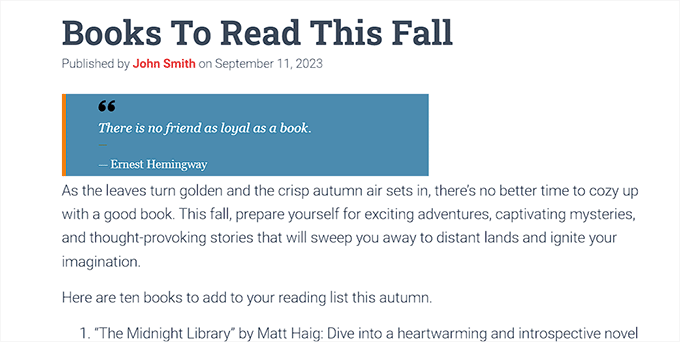
Nu kan du besöka din WordPress-blogg för att se blockcitatblocket i aktion.

Metod 2: Lägg till anpassad CSS för att anpassa blockcitatstilen med WPCode
Om du inte vill använda ett WordPress-plugin, är att lägga till anpassad CSS ett annat sätt att anpassa ditt blockcitat.
Det enklaste sättet att lägga till anpassad CSS-kod på din webbplats är WPCode-pluginet, som är det bästa pluginet för kodavsnitt på marknaden.
Först måste du installera och aktivera pluginet WPCode. För detaljerade instruktioner kan du ta en titt på vår nybörjarguide om hur man installerar ett WordPress-plugin.
Observera: WPCode har också en gratis version. Du behöver dock premiumplanen för pluginet för att låsa upp alternativet 'CSS-utdrag'.
Gå efter aktivering till sidan Code Snippets » + Add Snippet från WordPress admin-sidomenyn.
Klicka sedan på knappen 'Använd kodavsnitt' under alternativet 'Lägg till din anpassade kod (nytt kodavsnitt)'.

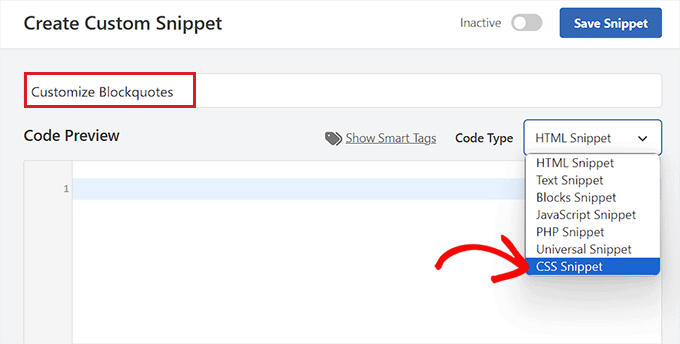
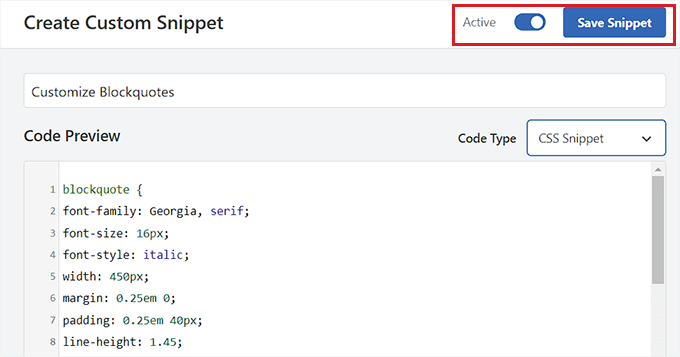
Detta tar dig till sidan 'Skapa anpassad snutt', där du kan börja med att skriva ett namn för din kodsnutt.
Välj sedan 'CSS Snippet' som kodtyp från rullgardinsmenyn i skärmens övre högra hörn.

Därefter kan du ange någon av följande anpassade CSS-kodsnuttar i rutan ‘Kodförhandsgranskning’ för att ändra utseendet och stilen på blockquote.
Tänk på att dessa inställningar kommer att ändra utseendet på standardblocket 'Citat' i WordPress.
Här är några blockcitatstilar du kan använda på din webbplats.
1. Klassiskt CSS-blockcitat
Vanligtvis använder folk CSS background-image för att lägga till stora citattecken i blockquotes. I det här exemplet har vi använt CSS för att lägga till stora citattecken.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
2. Klassiskt blockcitat med bild
I det här exemplet har vi använt en bakgrundsbild för citattecken.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
3. Enkelt blockcitat
I det här exemplet har vi lagt till en bakgrundsfärg och en streckad vänsterkant istället för blockcitat. Känn dig fri att experimentera med färgerna.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
4. Vit, blå och orange blockquote
Blockcitat kan göras för att sticka ut, och de kan vara lika färgglada som du vill att de ska vara.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Använda Google Web Fonts för blockcitat i CSS
I det här CSS-exemplet för blockcitat har vi använt typsnittet Droid Serif från Google web fonts-biblioteket.
Du kan använda vilket anpassat typsnitt du vill. Ersätt helt enkelt typsnittet i koden med det typsnittsfamilj du vill använda.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Blockquote med rundade hörn
I det här exemplet har vi ett blockcitat med rundade hörn, och vi har använt skuggor för kanterna.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
7. Använda gradient som bakgrund för blockcitat
I det här CSS-exemplet för blockcitat har vi använt CSS-gradient för att förbättra bakgrunden på ett blockcitat.
CSS-gradienter är knepiga på grund av kompatibilitet mellan webbläsare. Vi rekommenderar att du använder en CSS-gradientgenerator, som CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
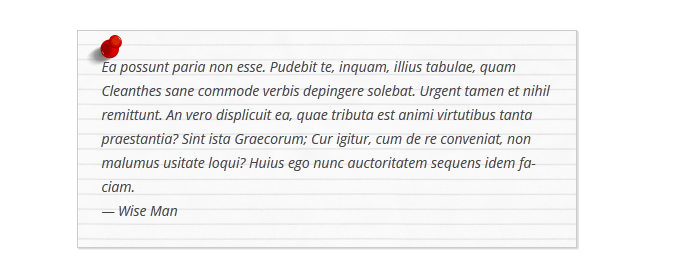
8. Blockquote med bakgrundsmönster
För det här exemplet har vi använt en bakgrundsbild som ett mönster för blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Observera: Du måste ersätta bakgrundsbildens URL i CSS-koden med URL:en för den bild du laddade upp till din WordPress-webbplats.
9. Använda flera bilder i bakgrunden för blockcitat
Du kan använda flera bilder i blockcitatets bakgrund med hjälp av CSS. Till exempel har vi använt blockquote:before ett pseudo-element för att lägga till en annan bakgrundsbild till blockcitatet.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Observera: Du måste ersätta bakgrundsbildens URL:er i CSS-koden med de bilder du laddade upp till din webbplats.
Lägg till kod och spara ditt utdrag
När du har valt en blockquote-stil och lagt till dess CSS-kod i rutan 'Code Preview', scrolla ner till sektionen 'Insertion'.
Välj här läget 'Automatisk infogning' så att koden automatiskt ändrar utseendet på Citatblocket när det aktiveras.

Slutligen, skrolla tillbaka till toppen av sidan för att växla omkopplaren 'Inaktiv' till 'Aktiv'.
Klicka sedan på knappen 'Spara utdrag' för att lagra dina inställningar.

Du kan nu infoga ett Citat-block i en WordPress-sida eller ett inlägg.
Sedan kan du besöka din WordPress-webbplats för att se ditt stiliserade Citat-block.

Bonus: Visa slumpmässiga citat i WordPress sidofält
Om du vill kan du även visa citat från nöjda kunder i din WordPress-sidofält. Detta kommer att motivera användare att utforska din webbplats, och de kan sluta med att göra ett köp eller registrera sig för ditt nyhetsbrev.
För att visa slumpmässiga citat måste du installera och aktivera pluginet Quotes and Tips. För detaljer, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
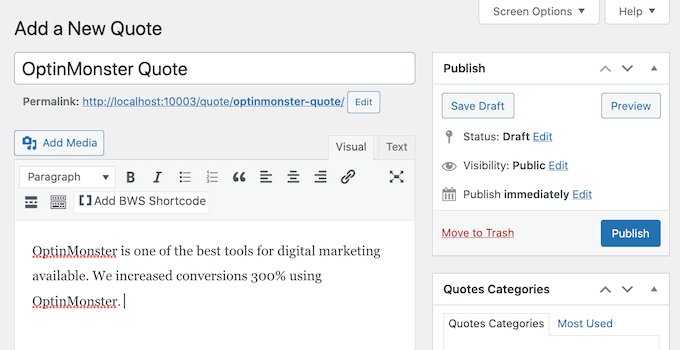
Efter aktivering, besök sidan Citat » Lägg till nytt där du kan skriva in citatet som kunden lämnat i textredigeraren. Klicka sedan på knappen ‘Publicera’.

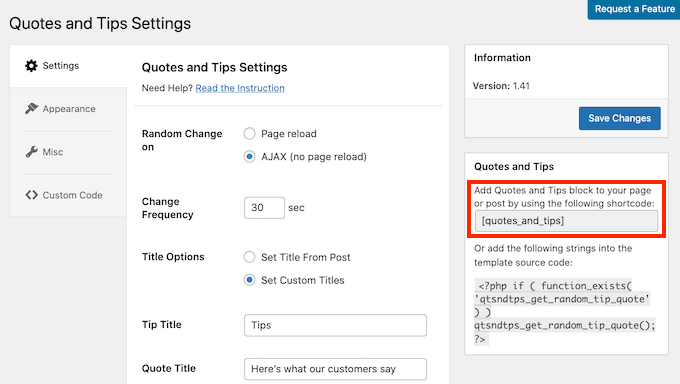
När du har gjort det, gå till sidan Quotes » Settings från WordPress-instrumentpanelen och kopiera kortkoden i avsnittet 'Quotes and Tips'.
Du kan sedan klistra in denna kortkod i sidofältet eller vilket widget-område du vill.

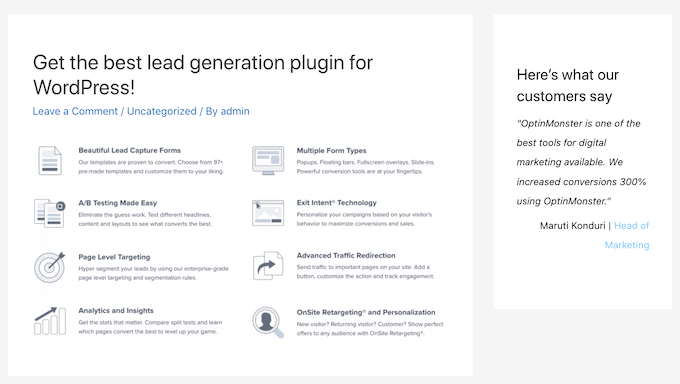
När du har gjort det kommer besökarna nu att se slumpmässiga citat i ditt WordPress sidofält från kunder.
För detaljerade instruktioner kan du se vår handledning om hur man visar slumpmässiga citat i WordPress-sidofältet.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du anpassar stilen för blockcitat i WordPress-teman. Du kan också se vår guide om hur du tillämpar CSS för specifika användarroller i WordPress och vår handledning om att lägga till CSS-animationer i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Syams Qomar
Hur gör man den responsiv?
WPBeginner Support
Det beror på ditt tema, men blockquotes bör vara responsiva som standard.
Admin
JULIE
Hej
Det här är jättebra, men hur gör man det responsivt för mobiler?
tack
Julie
WPBeginner Support
Citaten bör vara relativt responsiva utan några ändringar
Admin
Sachin Nayi
Finns det något sätt att lägga till knappar för sociala medier vid varje blockcitat?
WPBeginner Support
Om jag inte hör något annat, är vårt tidigare rekommenderade plugin för detta inte längre tillgängligt och vi har inte hittat något alternativ.
Admin
Rubnawaz Quraishi
Kan vi använda blockcitat med författarbild?
Vishwas
Tack som fan, mannen! Du är en räddare.
Aakash Waghmare
Tack så mycket, Sir. Du ger mig alltid rätt information. Tack så mycket, Sir.
Per Thomsen
Fantastisk artikel, tack för att du delade med dig.
Jag har försökt använda den klassiska CSS-stilen men jag får inte ” att visas i början av citatet. Har du några förslag på vad det kan vara?
Tack
David Riewe
Det verkar vettigt men fungerar inte med tesseract-temat.
Catherine
Hej,
Jag älskar det här. Jag använde exempel #5, det ser bra ut på datorn men skärs av på mobilen. Några förslag?
steve
Problemet jag har är:
Jag hade en lista med länkar (URL:er) på en sida, som inte visades som länkar (inte var klickbara), men efter en WP-uppdatering visas plötsligt många av dem, men inte alla, som blockcitat (så de är klickbara). Eftersom jag inte vill ha klickbara länkar på den sidan – hur kan jag ångra denna effekt?
WPBeginner Support
Sedan WordPress 4.4 har WordPress automatiskt bäddat in URL:er från andra WordPress-sajter. Här är hur du inaktiverar post oEmbed-funktionen på din sajt.
Admin
Barb Keck
Hur lägger man till ett avslutande citattecken?
Giampaolo
Tack, mycket hjälpsamt.
Sameer Panda
Mycket hjälpsamt. Jag använde den vänstra kantlinjen. Tack för att du delade med dig.
Chuka
Dessa blockcitatstilar är inte responsiva, fungerar perfekt på datorn men de klipps av på mobilen, någon idé om vad man kan göra för att göra dem responsiva?
Sameer Panda
Hej CHUKA, det fungerar perfekt på mobilen också.
Helmut Schütz
Jag använde Round Corner Blockquote, men bara rader 1 och 2 till 8, för att lägga in det i mitt Leeway Child-tema – och det fungerar på alla enheter responsivt. Du måste bara utelämna rad 2 med den absoluta bredden!
Men kan någon hjälpa mig att göra det möjligt att justera bredden på rutan enligt textens bredd? Ibland citerar jag dikter med bara några ord på en rad, och om jag centrerar dem, finns det för mycket utrymme runt dem på PC-skärmen. Men jag vill inte infoga absolut breddvärde eftersom jag normalt vill ha blockcitatet full bredd från vänster till höger.
Bästa hälsningar, Helmut
Kelli
Detta är verkligen hjälpsamt!
Min enda fråga är hur jag kan bli av med citattecknen i början av citatet? Jag infogade koden för #5 och det ser bra ut, men varje gång jag skriver något inuti det så fastnar jag med ett citattecken i början.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
Detta är bra men det fungerar inte alls för mig – var ska jag placera koderna?
Prabin Parajuli
Inuti ditt barns tema style.css
Jessica
#8 gör precis vad jag behöver… förutom att den upprepar bilden om mitt citat blir för långt. Finns det ett sätt att stänga av upprepningen? Jag har redan försökt att lägga till ‘background-repeat: no repeat;’ direkt under bakgrundens url, men utan framgång.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
Med #4, om jag ville lägga till citattecken till det, hur skulle jag göra det? Och om jag ville att rutan skulle ha rundade kanter istället för fyrkantiga, hur skulle jag göra det också?
Akash KB
Är det möjligt att använda 2 typer av blockcitat på en enda blogg?
gWorldz
Ja, du kan använda mer än en stil för dina blockcitat genom att lägga till CSS-klasser till dina blockcitat med hjälp av HTML-redigeraren.
Exempel:
<blockquote class=”my-style-1″>CITAT</blockquote>
<blockquote class=”my-style-2″>CITAT</blockquote>
Lägg sedan till .my-style-1 till en och .my-style-2 till en annan precis bakom blockquote (utan mellanslag) i CSS:en ovan (eller din egen).
Exempel:
blockquote.my-style-1 { /*Egenskaper: Värden;*/ }
blockquote.my-style-1:before{ /*Egenskaper: Värden;*/ }blockquote.my-style-1 cite:before { /*Egenskaper: Värden;*/ }
blockquote.my-style-2 { /*Egenskaper: Värden;*/ }
blockquote.my-style-2:before{ /*Egenskaper: Värden;*/ }blockquote.my-style-2 cite:before { /*Egenskaper: Värden;*/ }
Eleanore
Hur exakt använder man dessa koder för att göra ett blockcitat? Var infogar man sin text som man vill ska vara i ett block? Fungerar detta bara för inlägg eller kan man använda det på en sida i en artikel på en sida?
Anant Vijay Soni
Du kan lägga till i din webbplats CSS.
Mestadels temastruktur:
Gå till admin > Utseende > Anpassa > Ytterligare CSS
Chris
Jag provade det första exemplet i live CSS-redigeraren i Headway 3.6. Det visade texten 201C istället för citattecknen. Det var också centrerat över hela citatet istället för uppe till vänster. Och det fanns en ljusgrå vänsterkant som jag inte kunde bli av med.
Adrian Robertson
Gång på gång när jag letar efter hur man implementerar något, hamnar jag ofrånkomligen på den här webbplatsen (och måste erkänna att jag letar efter Syeds bild i Google-resultaten, så jag vet att jag kommer till rätt ställe).
Dina handledningar är fantastiska.
Abdul Samad
Tack mannen för den här artikeln
Preston Ehrler
Jag har inte kodningsförmågan att utföra dessa. Finns det ett plugin som gör samma jobb?
Leonard Grossman
Fråga: blockquote i WP är som standard kursivt Finns det ett sätt att stänga av det?
Tack,
Len
Redaktionell personal
Det är inte kursivt som standard. Det är förmodligen en stilinställning i ditt tema.
Admin
Leonard Grossman
Titta på alla exempel i den här artikeln. I vart och ett av dem visas texten inom blockcitat i kursiv stil. Det är vad jag pratar om. Hur kan jag använda blockcitat utan den resulterande kursiveringen.
Tack.
Len
Kanan
Det fungerar inte i thesis 2.0? Några förslag?
Redaktionell personal
Se vad thesis använder för sina blockcitatstilar.
Admin
Khürt Williams
”Detta lägger till lite HTML i ditt inlägg som vi kan använda för att anpassa stilen. Notera: vi använder textläget i WordPress inläggsredigerare. Nedan är ett exempel på HTML som du bör se.”
Ditt uttalande verkar indikera att b-citatknappen lägger till <cite>-taggen. Det gör den inte.
Khürt Williams
”Detta lägger till lite HTML i ditt inlägg som vi kan använda för att anpassa stilen. Notera: vi använder textläget i WordPress inläggsredigerare. Nedan är ett exempel på HTML som du bör se.”
Ditt uttalande verkar indikera att b-citatknappen lägger till -taggen. Det gör den inte.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Tack så mycket för detta.
Akhil Gupta
Tack för den här vackra artikeln, nu har jag många idéer för att anpassa blockcitat.
Sue Surdam
Fantastisk samling av blockcitatseffekter! Med så många plugins är det lätt att glömma vad några rader CSS kan göra för att skapa magi.
Zimbrul
Håller absolut med om ditt uttalande. Och genom att göra det kan du lära dig genom att göra det.
Tack WP Beginner för artikeln, den hamnar i min Instapaper
Reid Peterson
Tack så mycket för dessa tips! Jag blandade tips 4 och 6 och fick ett riktigt bra resultat!
Andre Costa
Tack för dessa tips. Jag har använt blockcitat tidigare, och det är underbart att få reda på de olika möjligheterna.