Att skapa unika mallar för kategorisidor i WordPress är ett bra sätt att organisera innehåll och förbättra användarupplevelsen. Detta är särskilt användbart om du har olika inläggskategorier som vi gör på WPBeginner.
Med anpassade kategorimallar kan du skräddarsy hur innehållet ska visas för varje kategori.
Du kan lyfta fram specifika inlägg, använda olika layouter eller lägga till unika element som passar innehållet i varje kategori. Det gör det lättare för besökarna att hitta det de letar efter och håller dem engagerade längre.
I den här artikeln visar vi dig steg för steg hur du skapar kategorimallar i WordPress.

Vad är kategorimallar och varför ska man skapa dem i WordPress?
På WordPress-webbplatser är det vanligt att man använder olika mallar för kategorier, taggar, anpassade inläggstyper och taxonomier.
Och när det gäller kategorier genererar WordPress individuella sidor för dem alla. Du kan se dem genom att besöka en URL som t.ex:
https://example.com/category/news/
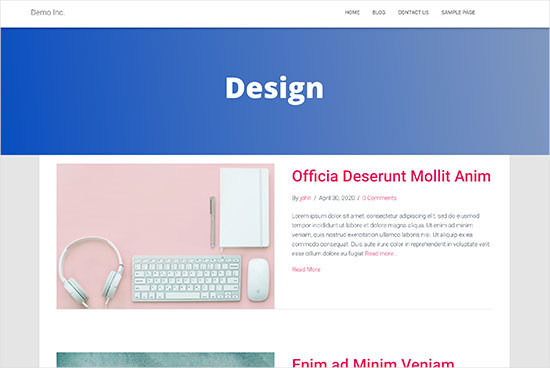
De flesta populära WordPress-teman har nu inbyggda mallar för att visa upp kategorisidor på ett vackert sätt. Dessa mallar framhäver kategorititeln och visar kategoribeskrivningen under den.

Vissa themes kanske dock inte hanterar detta så snyggt, eller ej, eller så kanske du vill customize dina category pages.
Genom att skapa templates för kategorier kan du add to utvalda funktioner på pages i kategorierna.
Du kan till exempel låta användare prenumerera på kategorier, visa kategoribeskrivningar, välja en annan layout för varje kategori och lägga till kategoribilder.
Förståelse av WordPress-mallhierarkin för kategorisidor
WordPress har ett kraftfullt templatesystem som gör att du kan skapa olika templates för olika sections på din website.
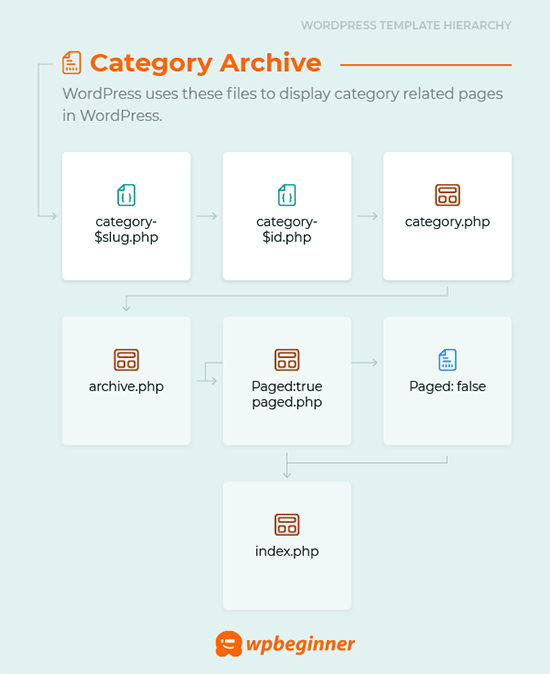
Vid displayed av en page letar WordPress efter en template i en fördefinierad hierarkisk order.
För att visa en kategorisida letar den efter mallar i följande ordning: category-slug.php → category-id . php → category.php → archive. php → index . php.
Först kommer WordPress att leta efter en mall som är specifik för just den kategorin med hjälp av kategorins slug. Till exempel kommer mallen category-design.php att användas för att visa kategorin “Design”.
Om den inte hittar en kategori-slug-mall kommer WordPress att leta efter en mall med ett kategori-ID, som category-6.php. Efter det letar den efter den generiska kategorimallen, som vanligtvis är category.php.
Om det inte finns någon generisk kategorimall kommer WordPress att leta efter en generisk arkivmall, t.ex. archive .php. Slutligen kommer mallen index.php att användas för att visa kategorin .
Här är vår guide till WordPress mall-hierarkier.

Med detta i åtanke kommer vi att dela med oss av stegen för hur du skapar kategorimallar i WordPress. Du kan använda snabblänkarna nedan för att hoppa till den metod du föredrar:
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
Är du redo? Låt oss komma igång.
Metod 1: Skapa en kategorimall med hjälp av fullständig webbplatsredigering
Det enklaste sättet att skapa en kategorimall är att använda verktyget Full Site Editing (FSE). Med den här metoden behöver du inte installera några plugins. Observera dock att FSE-funktionaliteten endast är tillgänglig för WordPress-blockteman.
För denna handledning använder vi temat Twenty Twenty-Three.
Så nu ska vi installera och aktivera det på din webbplats. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-tema.
Efter aktivering måste du navigera till Utseende ” Redaktör.
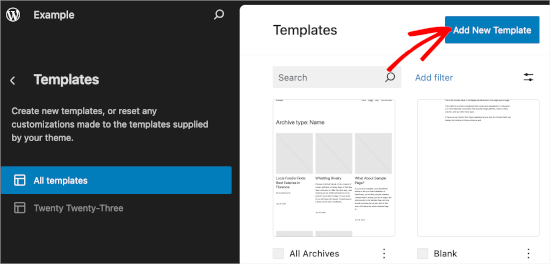
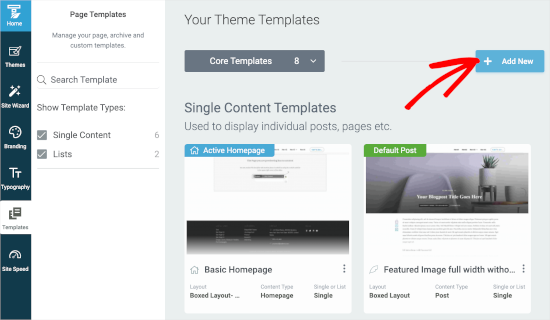
För att skapa en kategorimall klickar vi på menyalternativet “Mallar” och sedan på knappen “Lägg till ny mall”.

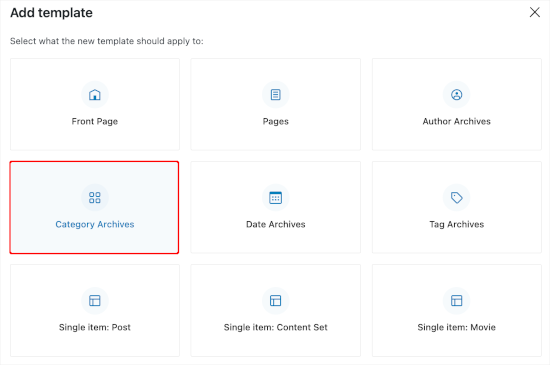
På nästa skärm ser du olika alternativ för att skapa mallar.
Eftersom vi ska skapa en kategorimall väljer vi “Kategoriarkiv”. Klicka bara på den, så ser du ett nytt snabbfönster.

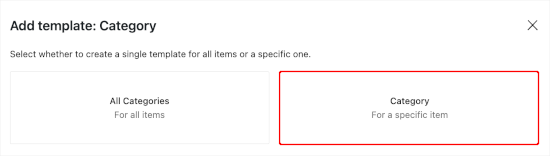
Här måste du bestämma om du vill använda den anpassade mallen för alla kategorier eller för en viss kategori.
I den här handledningen väljer vi “Kategori”.

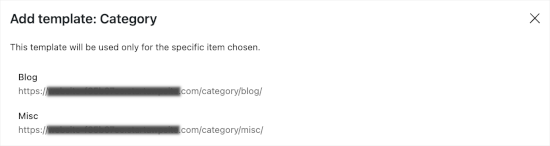
Nästa steg är att välja en befintlig kategori från din WordPress-webbplats.
Du behöver bara klicka på den kategori du vill ha från listan.

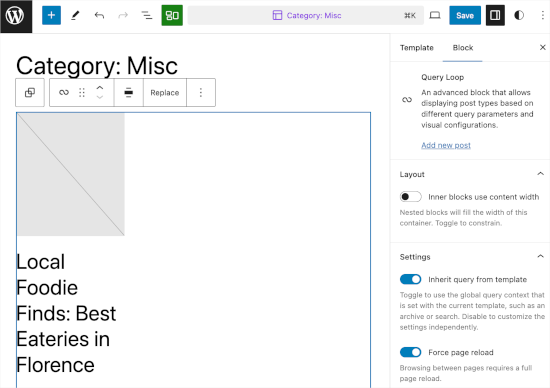
När du har gjort det kommer du att omdirigeras till att välja ett mönster för din nya kategorimall.
Klicka bara på den så öppnas blockredigeraren.

Härifrån kan du anpassa din kategorimall. När du är nöjd med hur det ser ut klickar du bara på “Spara” för att göra dina ändringar live.
Metod 2: Skapa en kategorimall med hjälp av Thrive Theme Builder
Om du vill ha fler anpassningsmöjligheter är den här metoden något för dig.
Thrive Theme Builder är en del av varumärket Thrive Themes. Det är ett av de bästa verktygen för att skapa anpassade mallar för dina WordPress-kategorier.

För att använda det här verktyget måste du först skapa ett Thrive-konto. Gå bara till webbplatsen och klicka på knappen “Get Thrive Suite”.
När du har köpt verktyget kan du gå vidare och ladda ner Thrive Product Manager. Alla Thrive-produkter kommer att finnas tillgängliga på dess instrumentpanel.

Sedan kan du gå tillbaka till ditt WordPress-adminområde och navigera till Plugins ” Lägg till nytt plugin. Här kommer du att ladda upp Thrive Product Manager-pluginets .zip-fil.
Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Efter det vill du gå över till “Produkthanterare”. Härifrån kan du bläddra ner på sidan för att hitta Thrive Theme Builder.
Markera rutan bredvid “Installera tema” och klicka sedan på knappen “Installera vald produkt”.

När produkthanteraren har slutfört installationen klickar du på “Aktivera vald produkt”. Sedan kan du klicka på “Gå till Theme Builder Dashboard” för att börja skapa en kategorimall.
Det första du behöver göra i byggaren är att välja ett tema. Håll bara muspekaren över ett tema och klicka på “Välj” för att använda det.
För denna handledning använder vi “Shapeshift”.

Du kommer då att omdirigeras till temabyggaren.
Härifrån går vi till menyn “Mallar”. Sedan kan du klicka på knappen “Lägg till ny”.

Då öppnas ett popup-fönster.
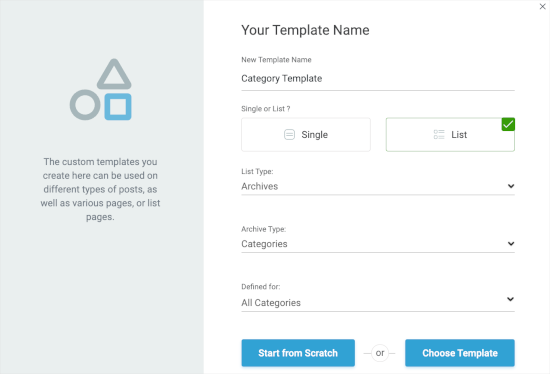
Härifrån skapar du en ny listmall. Du kan börja med att ge mallen ett namn, till exempel “Kategorimall”.
I fältet “Enkel eller lista?” kan du sedan välja “Lista”. Detta gör att du kan välja “Arkiv” respektive “Kategorier” i följande fält.

Efter det väljer vi “Alla kategorier” i fältet “Definierad för”. Sedan kan du klicka på “Välj mall” för att snabbt skapa en kategorimall.
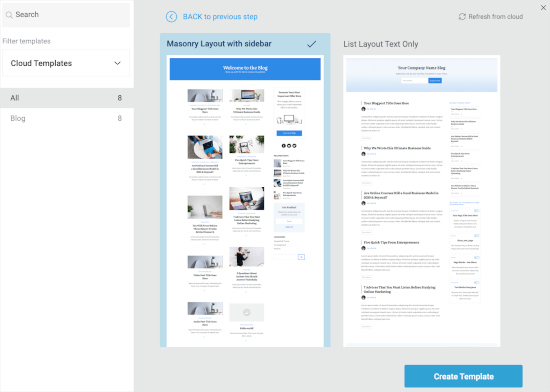
Du måste välja en mall i det nya popup-fönstret. Klicka bara för att markera den och klicka sedan på knappen “Skapa mall” när den visas.

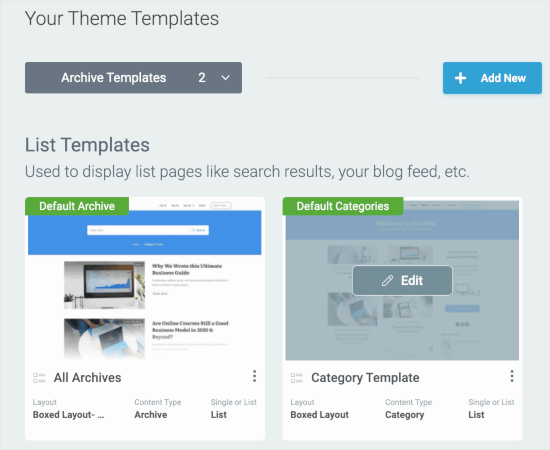
På nästa skärm ser du att du har skapat den nya kategorilistan.
Håll bara muspekaren över den och klicka på knappen “Redigera” för att börja anpassa den.

Då öppnas byggprogrammet i en ny flik.
Härifrån kan du anpassa kategorimallen så att den matchar din vision. När du är klar kan du klicka på knappen “Spara arbete” i det nedre vänstra hörnet.

Metod 3: Skapa en kategorimall med hjälp av Beaver Themer
En annan nybörjarvänlig lösning är Beaver Themer, som låter dig skapa layouter för ditt tema. Du kan välja de enskilda kategorierna där du vill använda mallen och sedan redigera dem med hjälp av ett dra-och-släpp-verktyg.
Först måste du installera och aktivera Beaver Builder. Om du behöver hjälp kan du läsa vår guide om hur du installerar en WordPress-webbplats.
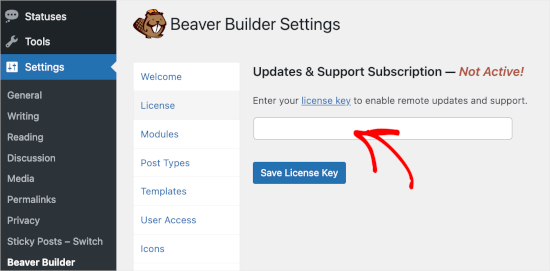
När du aktiverar den måste du verifiera din licensnyckel.
Gå bara till Inställningar ” Beaver Builder “ Licens . Sedan anger du din licensnyckel i textrutan och klickar på “Spara licensnyckel”.

Du hittar nyckeln i ditt Beaver Builder-konto.
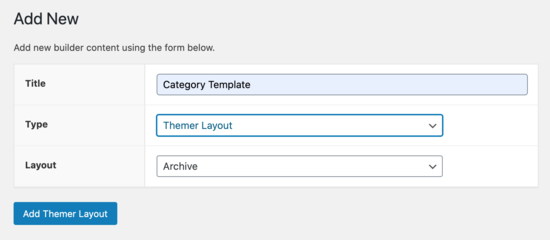
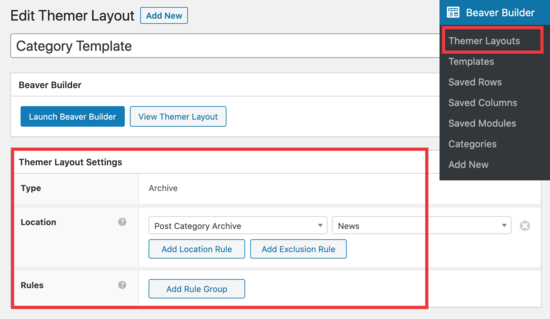
När du har gjort det ska du navigera till Beaver Builder ” Themer Layouts ” Lägg till ny.

Därefter måste du ge den en titel.
Sedan väljer du bara din kategori under alternativet “Plats”.

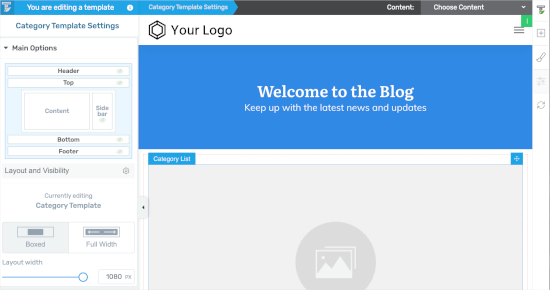
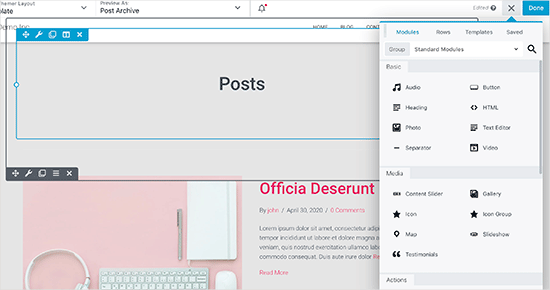
Du kan sedan använda Beaver Builders dra-och-släpp-redigerare för att anpassa din kategorilayoutsida efter eget tycke och smak.
Beaver Themer tillhandahåller massor av moduler som du kan använda och flytta runt för att designa din kategori layout page.

När du är klar klickar du bara på knappen “Done” och väljer sedan “Publicera” för att tillämpa din template för kategorin.
Nu kan du besöka din WordPress website och se templates för kategorier i action.

Metod 4: Skapa en kategorimall för ditt tema i WordPress
Innan vi börjar, låt oss först ta en titt på en typisk category.php-mall:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Låt oss nu anta att du har en kategori som heter “Design” med kategorisloggan “design” och att du vill visa den här kategorin på ett annat sätt än andra.
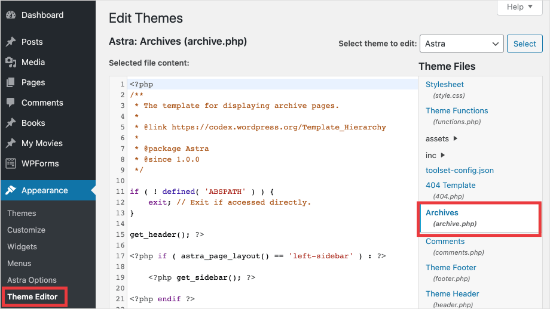
För att göra det måste du skapa en template för viss kategori. Gå till Appearance ” Theme Editor.
Från listan över theme-filer till höger klickar du på category.php.Om du ej har en category.php-fil där, leta då efter archive.php.

Om du inte kan hitta någon av dessa templates är det stor chans att du använder ett WordPress Theme Framework och denna tutorial kanske inte är användbar för you. Vi föreslår att du hänvisar till det specifika ramverk som du använder.
Om du hittar filerna ovan, kopiera då allt innehåll i category.php och klistra in det i en textredigerare som gillar Notepad. Save denna fil som category-design.php.
Du måste sedan ansluta till din WordPress-hosting med en FTP-klient och sedan gå till /wp-content/themes/ditt-aktuella-tema/ och ladda upp din category-design.php-fil till din temakatalog .
Nu kommer alla ändringar du gör i den här mallen bara att visas på arkivsidan för just den här kategorin.
Med den här tekniken kan du skapa mallar för så många kategorier som du vill. Använd helt enkelt category-{category-slug}.php som filnamn . Du kan hitta kategorisloggar genom att besöka kategorisektionen i WordPress adminområde.
Nedan visas ett exempel på en category-slug.php-mall. Observera att vi har använt samma mall som category.php med några få ändringar .
Eftersom vi redan vet vilken kategori den ska användas för kan vi lägga till titel, beskrivning eller andra detaljer manuellt. Lägg också märke till att vi har använt <?php the_excerpt(); ?> i stället för <?php the_content(); ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Om du inte vill använda mallen category-slug kan du använda mallen category-id för att skapa en mall för ett specifikt kategori-ID. Så här hittar du ett kategori-ID i WordPress.
Använda villkorliga taggar för en kategori
När du skapar templates för ditt theme måste du avgöra om du verkligen behöver en separat template för att göra det du vill göra.
I vissa fall är de ändringar du vill göra inte alltför komplicerade och kan uppnås med hjälp av villkorliga taggar i en generisk mall , som category.php eller till och med archive. php.
WordPress har support för många villkorsstyrda taggar som temaförfattare kan använda i sina templates.
Ett exempel på en villkorsstyrd tagg är is_category(). Med hjälp av denna villkorsstyrda tagg kan du ändra dina templates så att de visar olika utdata om villkoret matchas.
Låt oss till exempel anta att du har en kategori för utvalda inlägg som heter “Featured”.
Nu vill du visa lite extra information på kategorins arkivsida för just den här kategorin. För att göra det lägger du till den här koden i filen category.php direkt efter <?php if ( have_posts() ) : ?>.
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
Bonustips: Bygga en medlemssajt för att begränsa innehåll baserat på kategorier
En medlemssajt är en webbplats där endast medlemmar kan se särskilt innehåll, produkter eller tjänster.
Medlemmar betalar vanligtvis en avgift, som kan vara månadsvis, årlig eller något annat, för att få tillgång till premiumresurser. Det kan vara saker som kurser, artiklar, videor eller andra värdefulla resurser som icke-medlemmar inte kan se.
På alla sätt är målet med en medlemskapswebbplats att göra en stadig inkomst samtidigt som du ger din publik bra, exklusivt innehåll.
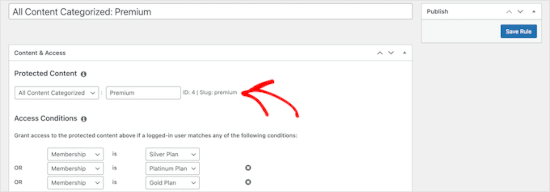
Nu kan du använda funktionen “Regler” i MemberPress för att hantera vilket innehåll som är tillgängligt för olika medlemsplaner. Du kan välja olika villkor och länka dem till medlemsplaner, inklusive att begränsa innehåll efter kategorier.

Mer information finns i vår guide om hur du skapar en medlemssajt så att du kan begränsa innehållet baserat på kategorier.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar kategorimallar i WordPress. Du kanske också vill läsa våra guider om hur du ändrar prefixet för kategoribasen och hur du bara visar överordnad kategori i WordPress inläggsslinga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!