Den översta navigeringsmenyn på en webbplats har vanligtvis länkar till alla de viktigaste sidorna. När du gör den här menyn klibbig kan du hålla kvar den på skärmen när användaren scrollar ner på sidan. På så sätt är den alltid inom räckhåll.
Det gör navigeringen mer lättillgänglig, så att användarna snabbt kan hoppa till olika delar av webbplatsen utan att behöva scrolla tillbaka till toppen. Enligt vår mening kan en sticky meny bidra till att öka engagemanget och förbättra webbplatsens övergripande användbarhet.
I den här artikeln visar vi hur du enkelt kan add to en sticky flytande navigation menu till din WordPress website.

Vad är en sticky flytande navigation menu?
En sticky eller flytande navigation menu “klistrar” sig högst upp på vyn när användaren rullar nedåt, så att den finns på skärmen hela tiden.
Den övre navigation menyn i WordPress innehåller vanligtvis links till din websites viktigaste content. Genom att göra denna meny sticky kan besökarna klicka på dessa links när som helst utan att behöva rulla.

Om du driver en webbutik har den övre navigationsmenyn vanligtvis länkar till sidor som är utformade för att konvertera, till exempel kassasidan och kundvagnen. Genom att göra toppmenyn klibbig kan du ofta minska andelen kundvagnar som överges och få mer försäljning.
Med detta sagt, låt oss se hur du enkelt kan skapa en sticky flytande navigation menu i alla WordPress teman eller WooCommerce store. Använd bara snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Add a Sticky Menu med hjälp av dina Theme Settings (Easy)
Några av de bästa teman för WordPress har built-in support för sticky menus för navigation. Med detta sagt är det värt att kontrollera dina temainställningar genom att gå till Themes ” Customize i WordPress dashboard och leta efter eventuella inställningar märkta “Menus”.
Om du inte är säker på om ditt theme har support för sticky menus kan du kontrollera temats documentation eller kontakta utvecklaren för att få hjälp. För mer information, vänligen se vår guide om hur du på rätt sätt ber om support för WordPress och får det.
Om your theme inte har built-in support för sticky menus, måste du använda någon av de andra metoderna under.
Metod 2: Add to din sticky navigation menu med hjälp av ett plugin (rekommenderas)
Det enklaste sättet att add to en sticky navigation menu i WordPress är att använda pluginet Sticky Menu & Sticky Header. Det allow you att göra vad som helst sticky, inklusive menyer.
Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide för nybörjare om hur du installerar ett plugin för WordPress.
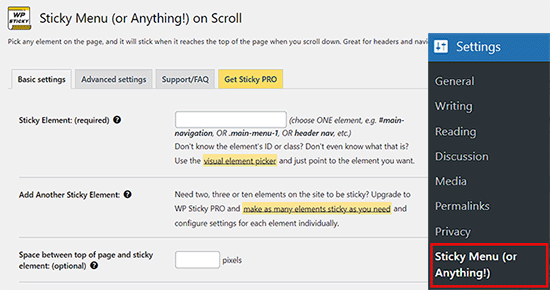
Efter aktivering, gå till Settings ” Sticky Menu (eller vad som helst!).

Till att börja med måste du få CSS ID:n för den navigation menu som du vill göra sticky genom att använda webbläsarens inspektionsverktyg.
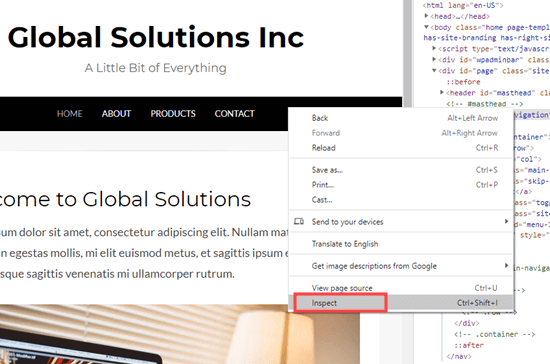
Besök helt enkelt din webbplats och håll muspekaren över navigeringsmenyn. Högerklicka sedan och välj “Inspektera” i webbläsarens meny.

Detta öppnar en new panel i webbläsaren, där du kan se källkoden för navigation menu.
Du måste hitta kodraden som är relaterad till menyn eller din site header. Det kommer att se ut ungefär så här:
1 | <nav id="site-navigation" class="main-navigation" role="navigation"> |
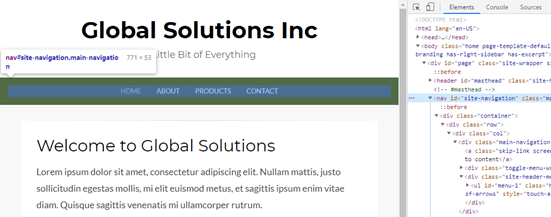
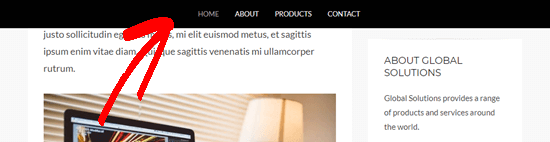
Om du har svårt att hitta koden kan du hålla muspekaren över de olika kodraderna i panelen “Inspect”. När du hittar rätt kod kommer webbläsaren att markera navigeringsmenyn, som du kan se på följande bild.

I det här fallet är navigation menu’s CSS ID site-navigation.
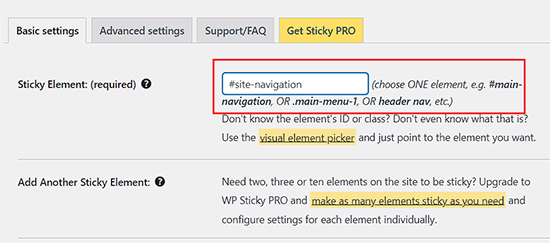
När du har den här informationen går du tillbaka till din WordPress dashboard och addar den till fältet “Sticky Element (obligatorisk)”.
Du måste också add to ett hash-tecken (#) i början, så site-navigation blir #site-navigation.

Därefter klickar du på knappen “Save Changes” längst ner på sidan för att lagra dina ändringar.
Om du nu besöker din WordPress-webbplats och skrollar, ska menyn ligga kvar högst upp.

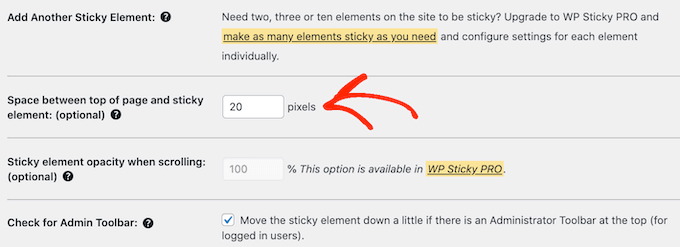
Ibland kan den sticky menyn överlappa något content som du inte vill dölja.
Om detta händer måste du definiera ett utrymme mellan skärmens överkant och den klibbiga navigeringsmenyn genom att skriva in en siffra i fältet “Space between the top of the page and sticky element”.

Sticky menyer kan orsaka problem för enheter med mindre vyer, t.ex. mobila enheter. Med detta i åtanke är det en bra idé att kontrollera mobilversionen av din website i WordPress från din dator.
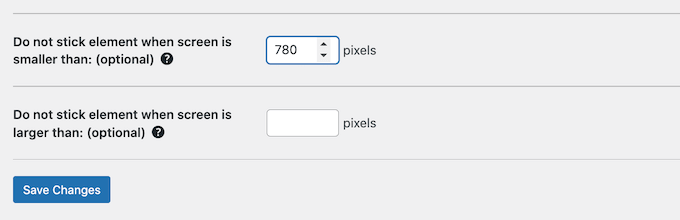
Om du inte är nöjd med hur menyn ser ut kan du “klistra upp” den för mobila användare genom att hitta följande fält: “Klistra inte upp elementet när vyn är mindre än.
Här skriver du in “780px”.

Det finns fler Settings att utforska, men det här är all information du behöver för att skapa en fungerande sticky navigation menu.
När du är nöjd med hur navigation menu är inställd, click on “Save Changes” to store your settings.
Metod 3: Lägg till en sticky flytande navigation meny med kod
Du kan också skapa en sticky navigation menu med hjälp av CSS.
Det bästa sättet att lägga till anpassad kod till WordPress är genom att använda WPCode. det är det bästa code snippets plugin som tillåter dig att lägga till custom CSS, PHP, HTML, och mer.
Eftersom du ej editar temafilerna direkt kan du undvika många vanliga error i WordPress. Du kan också updating ditt theme eller byta till ett helt annat theme utan att förlora din custom code.
Du kan också toggle den sticky menyn på och av med ett enda click.
Först måste du installera och aktivera det gratis WPCode-pluginet. För mer information, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
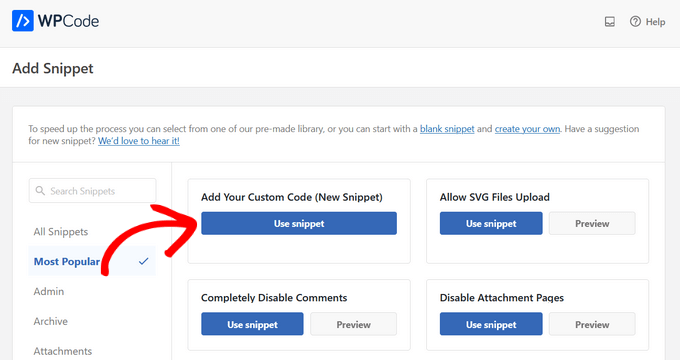
När plugin är aktiverat, gå till Code Snippets ” + Lägg till fragment kodu sida, där du kommer att se alla färdiga WPCode fragment kodu du kan lägga till på din webbplats.
Dessa inkluderar ett snippet som tillåter dig att helt inaktivera kommentarer, uploada filtyper som WordPress vanligtvis inte stöder, inaktivera bilagssidor och mycket mer.
Här håller du bara muspekaren över “Add Your Custom Code (New Snippet)” och klickar på knappen “Use snippet” när den visas.

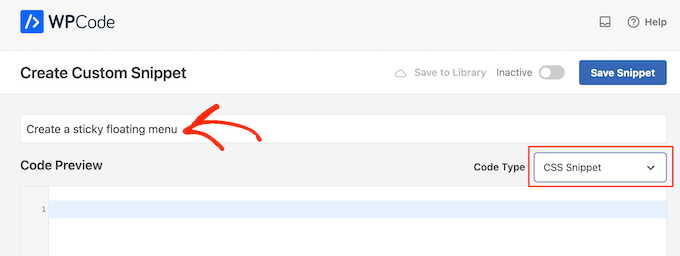
På nästa vy måste du skriva in en titel för code snippet. Detta är bara för din referens, så du kan använda vad du vill.
Öppna sedan dropdown för “Code Type” och välj “CSS Snippet”.

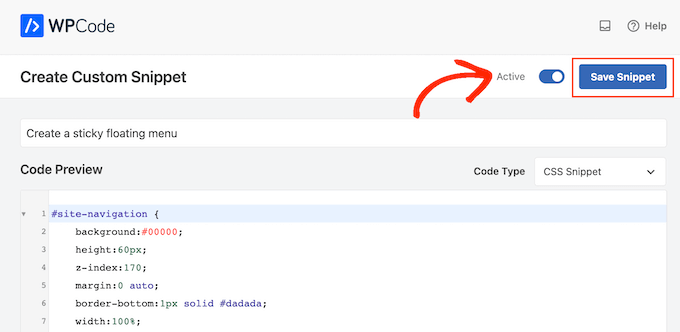
När det är gjort, add följande snippet till WPCode code editor:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #site-navigation { background:#00000; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
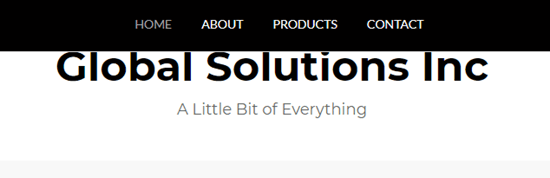
Detta kommer att skapa en navigation menu med svart bakgrund. Du kan använda vilken färg du vill genom att ändra hex-koden bredvid bakgrundsfärgen.
Om du till exempel använder bakgrund: #ffffff får du en vit bakgrund till menyn. Om du ej är säker på vilken hex-kod du ska använda kan du klura på en resource som HTML color code.
Du måste också ersätta #site-navigation med CSS ID:n för din navigation menu. För att hitta denna kod följer du helt enkelt samma process som beskrivs ovan.
När du är nöjd med koden klickar du på toggeln “Inaktiverad” så att den ändras till “Aktiv” och klickar sedan på knappen “Save Snippet”.

Om du nu besöker din WordPress-blogg eller webbplats kommer du att se den flytande navigationsmenyn i działanie.
Beroende på ditt theme kan navigations menyn ibland visas under site header istället för ovanför den. I det här fallet kan den sticky navigationsmenyn visas för close till site title och header eller till och med överlappa den.

Om detta händer kan du add to följande till ditt customize CSS snippet:
1 2 3 | .site-branding {margin-top:60px !important;} |
Ersätt bara site-branding med CSS-klassen för ditt header area. För att få denna information använder du helt enkelt webbläsarens verktyg “Inspektera” och följer sedan samma process som beskrivs i Behandlas 2.
Bonus: Gör dina WordPress inlägg sticky
Om du har en WordPress-blogg är det en bra idé att göra några av dina blogginlägg “sticky”. Det kan vara pelarartiklar som innehåller det viktigaste innehållet på din webbplats eller meddelanden och rozdanie-inlägg som du vill att användarna ska interagera med.
När du gör ett valfritt inlägg sticky kommer det att ligga kvar högst upp på din blogginlägg även när du publicerar nytt content, som kommer att visas under det sticky inlägget.

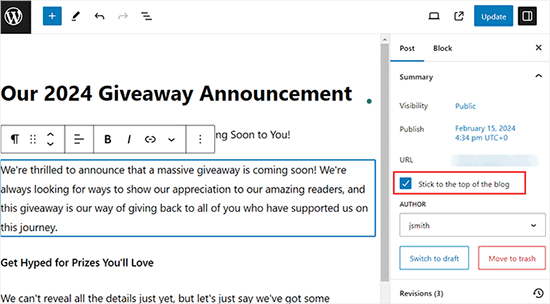
Du kan enkelt göra ditt blogginlägg (fast)klistrat inlägg genom att öppna det i content editor. När du har gjort det förstorar du bara tabben “Summary” i panelen Block och kontrollerar alternativet “Stick to the top of the blogg”.
Därefter klickar du högst upp på knappen “Update” eller “Publicera” för att spara dina settings. Nu har du utan problem skapat ett (fast)klistrat inlägg på din WordPress site.

Mer detaljer finns i vår tutorial om hur man skapar (fast)klistrade inlägg i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lägga till en flytande navigationsmeny på din WordPress-webbplats. Du kanske också vill se vår nybörjarguide om hur du lägger till en slidepanelmeny i WordPress-teman och vår przewodnik om hur du lägger till ikoner för sociala medier i WordPress-menyn.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
is there a way to make sticky menu only apply to certain posts/pages? Like for examlpe, having it non-sticky on my blog’s homepage but sticky everywhere else on the website?
WPBeginner Support
If your theme does not offer that option then we would recommend the plugin for a simple method to have that conditional display
Admin
Mrteesurez
Well crafted, I am happy to see the plugin you shared here “sticky menu or (anything) on scroll”. That’s means it can be used to make sticky any elements apart from menu.
Initially I used raw code for it, thanks for share this easy method.
Dayo Olobayo
I agree Mrteesurez, sticky menus are a valuable website feature. Along with creating a sticky menu, you might also consider incorporating a “smooth scroll” effect to further improve the user experience when navigating between sections on your webpage.
Jiří Vaněk
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support
Glad we could help open up your theme options
Admin
Paul
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support
Glad our guide was helpful
Admin
Jess
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support
Glad our guide was helpful
Admin
Ivaylo
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne
Worked instantly. Thank you
WPBeginner Support
You’re welcome
Admin
simran
level of perfection and the way of present the information …thanks you..
WPBeginner Support
Glad our guide was helpful
Admin
Theo
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T
A lifesaver, can’t thank you enough.
WPBeginner Support
You’re welcome
Admin
Tam
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support
Glad our article was helpful
Admin
alexandre
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support
Glad our content has been helpful
Admin
Everest
Thanks so much.
You made my day.
WPBeginner Support
You’re welcome, glad we could help
Admin
Tony Chung
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu
Wow, This works perfectly.
Thank you
WPBeginner Support
Glad our solution worked for you
Admin
Gillian Davies
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar
Great post! your CSS code works for me
dani
Alain
Very usefull !
thank you.
amin
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu