Vill du skapa en full width page i WordPress så att du kan sträcka ut ditt content över hela vyn?
De flesta teman för WordPress har redan en built-in full width page template som du kan använda. Men om ditt theme inte har en sådan är det enkelt att add to den.
I den här artikeln kommer vi att visa you hur man enkelt skapar en full width page i WordPress och även skapa helt customize page layouts utan någon kod.

Här följer en snabb översikt över metoderna i den här guiden:
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Metod 1. Använd ditt temas full width template
Om ditt theme redan kommer med en full width page template, är det bäst att helt enkelt använda den. Nästan all bra WordPress teman gör det.
Även de bästa gratis templates för WordPress kommer ofta med en full width template, så det finns en god chans att du redan har en.
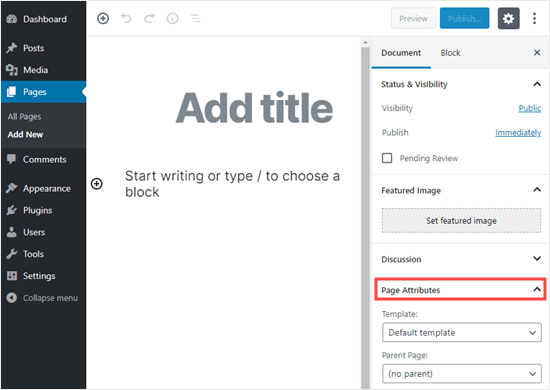
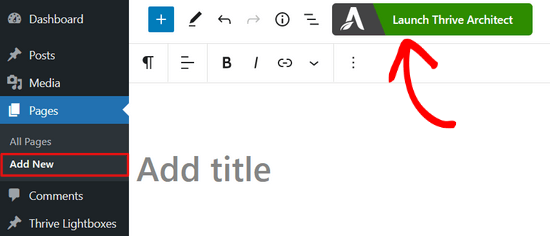
Först måste du editera en page eller skapa en ny genom att gå till Pages ” Add New i din WordPress dashboard.
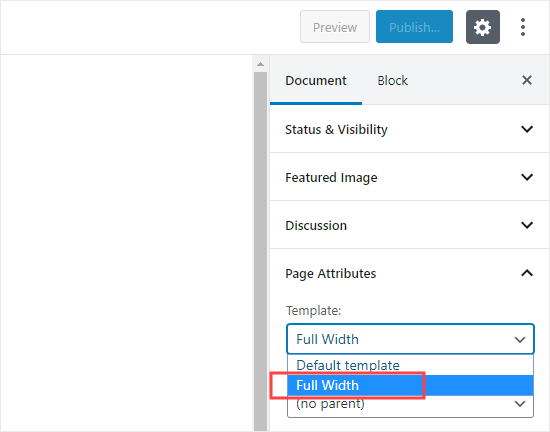
I den högra rutan “Document” i content editor måste du förstora sectionen “Page Attributes” genom att clicka på nedåtpilen bredvid den. Du bör då se en dropdown för “Template”.

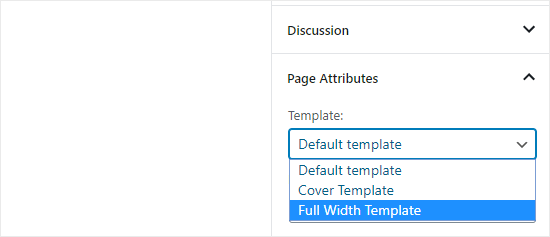
Om du har en full width template för ditt theme kommer den att listas här. Den bör heta något som gillar “Full Width Template”:

De alternativ som du ser here kommer att skilja sig åt beroende på ditt theme. Oroa dig inte om ditt theme inte har en full width page template.
Du kan enkelt add to en sådan med hjälp av metoderna under.
Metod 2. Skapa full width page template med hjälp av ett plugin
Denna metod är den enklaste och fungerar med alla WordPress themes och page builders plugins.
Först måste du installera och aktivera pluginet Fullwidth Templates. Om du ej är säker på hur du gör det kan du kontrollera vår guide för nybörjare om hur du installerar ett plugin för WordPress.
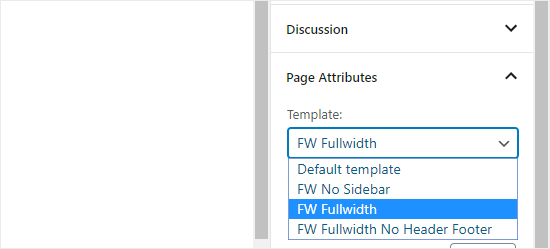
Pluginet Fullwidth Templates kommer att lägga till tre nya alternativ till dina page templates:

Dessa alternativ är:
- FW No Sidebar: Remove the sidebar from your page, but leaves everything else intact.
- FW Fullbredd: Remove sidebar, Rubrik och comments, och layouten sträcker sig till full width.
- FW Fullwidth Ingen Header Footer: Tar bort allt som FW Fullwidth gör, plus header och footer.
Om du bara ska använda den built-in WordPress editor, “FW No Sidebar” kommer sannolikt att vara det bästa valet.
Även om detta plugin låter dig skapa en full width page template, har du begränsade alternativ för customization.
Om du vill customize din full width template utan någon kod, måste du använda en page builder.
Metod 3: Designa en full width page i WordPress med hjälp av ett page builder tillägg
Om your theme inte har en full width template, så är detta det enklaste sättet att skapa och customize en full width template.
Det allow you att enkelt edit din full width page och skapa olika page layouts för din website med ett drag and drop interface.
För den här metoden behöver du ett plugin för page builders i WordPress. I denna tutorial kommer vi att använda Thrive Architect.

Det är ett av de bästa drag and drop page builder-tilläggen, och det tillåter dig att enkelt skapa page layouts utan att skriva någon kod.
Först installerar och aktiverar du pluginet Thrive Architect. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett plugin för WordPress.
När du har aktiverat pluginet kan du antingen edit en befintlig page eller skapa en new page i WordPress.
Klicka sedan på knappen “Launch Thrive Architect” högst upp på din vy.

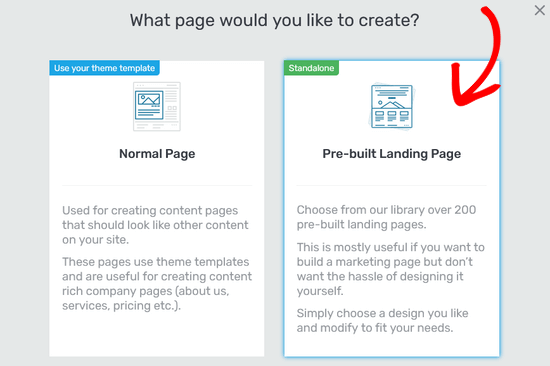
Därefter kommer du att uppmanas att välja vilken typ av page du vill skapa. Du kan välja att skapa en vanlig sida eller en pre-built landing page.
Välj alternativet “Pre-built Landing Page” genom att klicka på det.

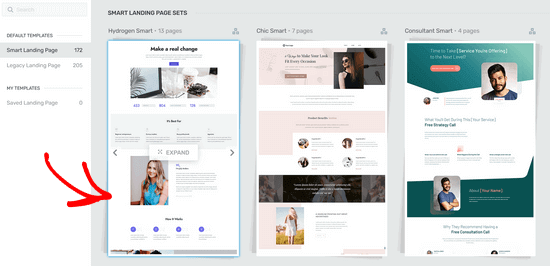
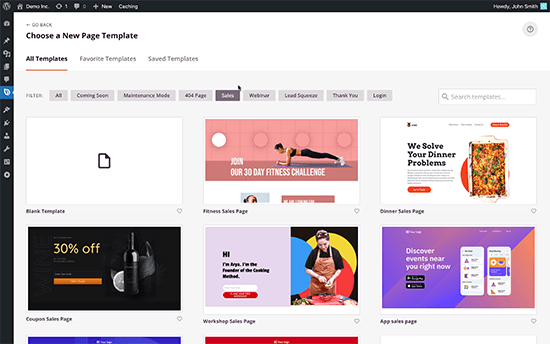
Detta kommer att ta dig till Thrive Architects Landing Page Library. Härifrån kan du select en av de förgjorda templates som du kan använda som grund för din full width page.
Klicka bara på en template som du gillar för att välja den.

Om du valde en template från “Smart Landing Page Sets” section, kan du nu välja bland ett antal fördesignade pages i den stilen.
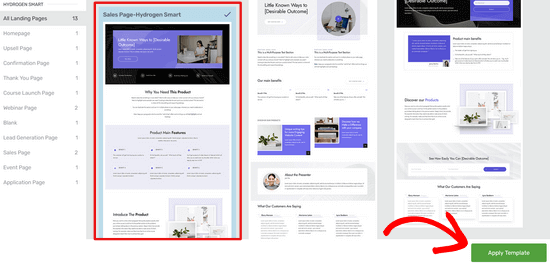
För denna tutorial väljer vi templaten “Sales Page” genom att clicka på den. Tryck sedan på knappen “Tillämpa template” så kommer page buildern att hämta den.

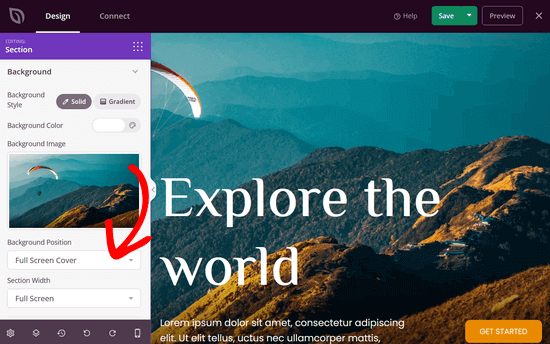
När du är i Thrive Architect Editor kan du edit alla element, såsom images, bakgrundsbild, text och så vidare, som du vill ändra.
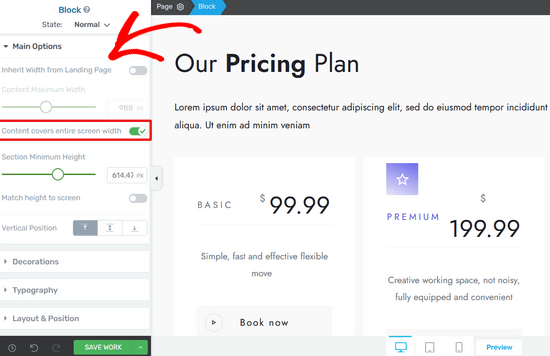
För att edit ett element på page behöver du bara clicka på det. I det här fallet klickade vi på bakgrunden till det här blocket på sidan. Detta ger upp alla alternativ för customomize i den vänstra menyn:

Här kan du toggle omkopplaren för att se till att your content täcker hela vyns bredd.
Från menyn till vänster kan du också customize typografi, fontstorlek, layout, bakgrund, kanter, skuggor och mycket mer.
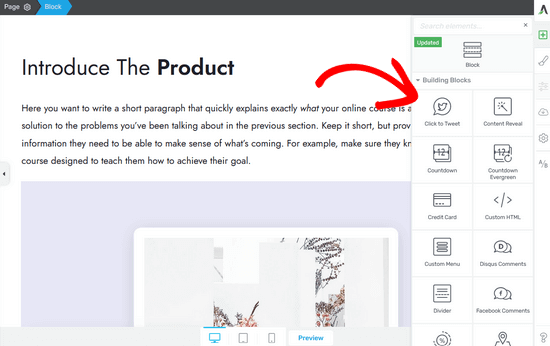
Du kan också när som helst lägga till new element i din layout. Thrive Architect kommer med många grundläggande och avancerade block som du kan drag and drop till din page.

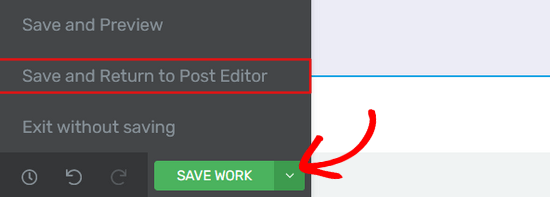
När du har slutfört edit klickar du på pilknappen (^) bredvid knappen “Save Work” längst ner på vyn. Klicka sedan på alternativet “Save and Return to Post Editor”.

You can then save your draft or publish it.
När den är publicerad kan du besöka din WordPress-blogg för att se din slutförda full width page.
Metod 4. Skapa helt Customize Full-Width Pages med SeedProd
Medan Thrive Architect är en snygg lösning, kanske du letar efter ett plugin som ger dig ännu mer kraftfulla alternativ för customize för dina website pages.
Om du vill skapa en helt custom landning page där du vill customize header, footer, och all areas of the page, då rekommenderar vi att du använder SeedProd.
Det är det bästa plugin-programmet för landing pages för WordPress, och det kommer med ett mycket användarvänligt drag and drop page builder-gränssnitt.

Först måste du installera och aktivera SeedProd plugin. Efter aktivering går du bara till SeedProd ” Pages för att lägga till en ny landing page.
Du kan välja från en av deras 300+ pre-built templates, som innehåller många full width alternativ. Eller så kan du skapa en custom full width landing page from scratch.

Det bästa med SeedProd är att det är extremt snabbt, och det kommer med built-in funktioner för konvertering för hantering av prenumeranter, integration av tjänster för e-postmarknadsföring, avancerade WooCommerce block, och mer.
Detaljerade instruktioner finns i vår guide om hur du skapar en landing page i WordPress.
Notis: Förutom landning page builder, erbjuder SeedProd också en komplett drag and drop Theme Builder. Detta innebär att du enkelt kan skapa ett customize full width WordPress theme utan att editera någon kod.
Gå helt enkelt till SeedProd ” Theme Builder för att skapa ett new WordPress theme. Återigen kan du välja mellan anpassningsbara templates eller så kan du designa varje del av ditt theme från scratch.

Genom att bara peka och clicka kan du editera varje del av ditt theme. Du kan t.ex. add new bakgrundsbild och ställa in position och section width till full width.

Med SeedProd Theme Builder kan du customize alla delar av din WordPress-webbplats, inklusive sidor, inlägg, archives, header, footer, sidofält, WooCommerce-sidor och mycket mer.
För steg-för-steg-instruktioner kan du följa vår tutorial om hur du enkelt skapar ett customizer WordPress theme.
Metod 5: Skapa full width WordPress Page Template manuellt
Den här metoden är en sista utväg om ingen av metoderna ovan fungerar för you. Det är obligatoriskt att du editerar dina WordPress theme-filer. Du behöver viss grundläggande förståelse för PHP, CSS och HTML.
Om du inte har gjort det tidigare kan du ta en titt på vår guide om hur du kopierar och klistrar in kod i WordPress.
Innan du går vidare rekommenderar vi att du skapar en backup av WordPress eller kl. en backup av ditt nuvarande theme. På så sätt kan du enkelt återställa din site om något går fel.
Öppna sedan en plain text editor som Notepad och klistra in följande kod i en tom fil:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
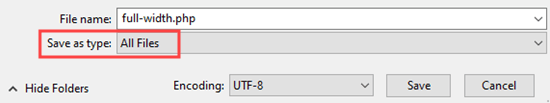
Save denna fil som full-width.php på din dator. Du kan behöva ändra “Save as type” till “All Files” för att undvika att spara den som en .txt-fil:

Den här koden definierar helt enkelt namnet på en template-fil och ber WordPress att hämta header-mallen.
Därefter behöver du content-delen av koden. Anslut till din website med en FTP-klient (eller filhanteraren på ditt webbhotell WordPress i cPanel) och gå sedan till /wp-content/themes/your-theme-folder/.
Nu måste du leta reda på filen page.php. Detta är ditt temas standard template-fil för page.
Öppna filen och kopiera allt efter get_header() -raden och klistra in det i filen full-width.php på din dator.
I filen full-width.php hittar du och tar bort den här raden med kod:
1 | <?php get_sidebar(); ?> |
Denna rad hämtar sidebaren och displayed den i your theme. Om du borttar den kommer ditt theme att sluta visa sidebaren när du använder mallen full width.
Du kanske ser den här raden mer än en gång i ditt theme. Om ditt theme har flera sidebars (footer widgetar areas anropas också sidebars), då kommer du att se varje sidebar refereras en gång i koden. Bestäm vilka sidebars du vill behålla.
Om ditt theme inte visar sidebars på pages kanske du inte hittar den här koden i din fil.
Så här ser hela vår full-width.php-kod ut efter att vi har gjort ändringarna. Din kod kan se något annorlunda ut beroende på ditt theme.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?></div><!-- .content-area --><?php get_footer(); ?> |
Därefter uploadar du filen full-width.php till din theme folder med hjälp av din FTP-klient.
Du har nu utan problem skapat och uploadat en custom page template med full width till your theme. Nästa steg är att använda denna template för att skapa en full width page.
Head till din WordPress admin area och edit eller skapa en new page i WordPress block editor.
I rutan “Document” till höger letar du efter “Page Attributes” och klickar på nedåtpilen för att förstora den sectionen om det behövs. Du bör se en “Template” dropdown där du kan välja din nya “Full Width” template:

När du har valt templates publicerar eller uppdaterar du sidan.
When you view the page, you’ll see that the sidebars have disappeared, and your page appears as a single column. Den kanske inte har full width ännu, men du är nu redo att utforma den på ett annat sätt.
You will need to use the Inspect tool to find out the CSS classes used by your theme to define the content area.
Därefter kan du justera dess bredd till 100% med CSS. You can add CSS code by going to Appearance ” Customize and clicking ‘Additional CSS’ at the bottom of the screen.

Vi använde följande CSS-kod på vår test site:
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
Så här såg det ut på vår demo site med temat Twenty Sixteen.

Om du vill använda den manuella metoden och vill göra ytterligare customize, kan du också använda CSS Hero tillägg som låter dig ändra CSS-stilar med en peka och klicka editor.
För de flesta användare rekommenderar vi dock att du använder ditt eget temas full width template eller använder ett plugin för att skapa en.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt skapar en full width page i WordPress. Du kanske också vill se vår guide om de bästa WordPress-tilläggen för att få din website att växa, och vår jämförelse av de bästa WordPress LMS-tilläggen för att skapa och sälja kurser.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.