Enskilda images och andra uppladdade filer på din website displayed on a single attachments page. Många teman har dock inte någon template för attachments.
Genom att skapa en anpassad mall för bilagor i WordPress kan du styra hur enskilda bilagor visas, vilket ger dig flexibilitet att förbättra både funktionalitet och estetik.
I den här artikeln visar vi dig hur du enkelt skapar en custom single attachments template i WordPress.

Vad är en bilagssida i WordPress?
Som standard skapas automatiskt en sida för varje mediabilaga som du har på din WordPress-webbplats. Detta inkluderar bilder, videor, ljudfiler, PDF-filer och mycket mer.
Liksom posts och pages lagras attachments i wp_posts table i din WordPress database. Attachments är faktiskt en särskild post type och har post type “attachment”. Detta gör det lättare att searcha efter och displayed dem.
Attachment pages allow you to add metadata to your file uploads, such as a title, caption, and description. They also allow your visitors to make comments on your images and videos.
Många klienter vill anpassa sina bilagemallar så att de visar ytterligare information. I ett fototema kan man till exempel använda bilagessidan för att visa EXIF-data. Detta kan visa vilken kameramodell som använts, kamerainställningarna och till och med bildens platsdata.
Vi rekommenderar dock att du inaktiverar dessa bilagssidor om du inte har planer på att använda dem.
Med detta sagt, låt oss ta en titt på hur man skapar en custom single attachments template i WordPress. Här är vad vi kommer att täcka i den här guiden:
- How to View an Attachments Page in WordPress
- Which Template Is Used for an Attachments Page?
- Disabling Attachments Pages in WordPress
- Creating a Custom Single Attachments Template with a Theme Builder Plugin
- Creating a Custom Single Attachments Template Using Code
- Bonus: Add Post Attachment as Featured Image in WordPress
Så här viewar du en bilagssida i WordPress
När du customize din template för enstaka attachments är det bra att view en bilagssida för att se dina ändringar. Här är några sätt att view bilagssidor i WordPress.
View av en bilagssida från mediabiblioteket
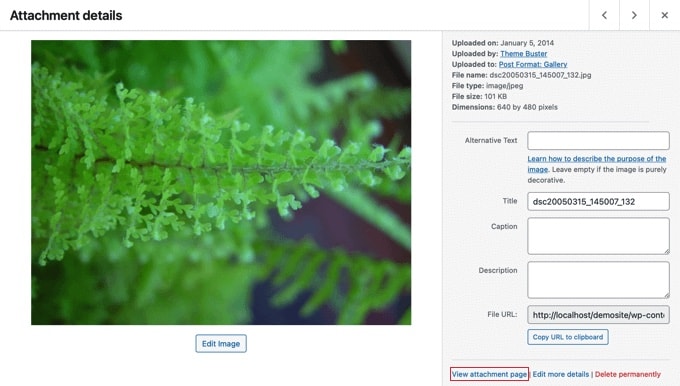
Du måste navigera till sidan Media ” Bibliotek från WordPress dashboard och klicka på en image eller annan attachment. Fönstret “Attachment details” kommer att dyka upp.
Här kan du enter alt-text, title, caption och description för imagen. Den här informationen kan visas på bilagssidan, så det är en bra idé att fylla i fälten så att du kan se hur de visas.

Längst ner till höger i fönstret ser du en Link “View attachments page”.
När du klickar på den länken kommer du till bilagssidan för den imagen.
View en bilagssida från ett post eller en sida
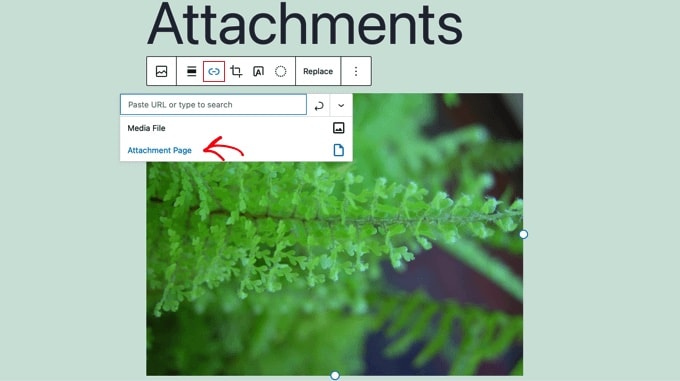
Du behöver bara öppna ett inlägg eller en sida i WordPress innehållsredigerare och sedan lägga till en bild.
Därefter väljer du image och klickar på knappen “Link” i toolbaren. I dropdown ser du alternativet att välja “Bilagssida”.

När du nu klickar på en image kommer du till dess bilagssida.
Vilken template används för en bilagssida?
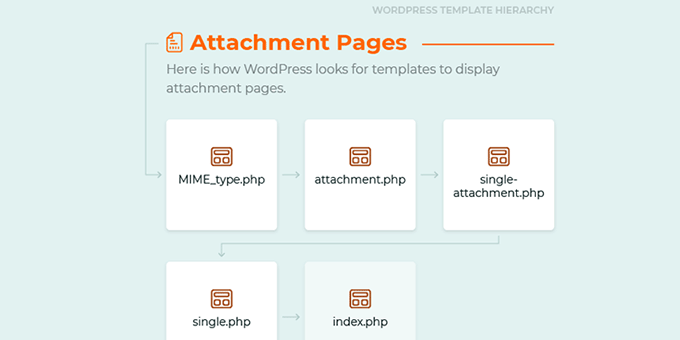
Precis som inlägg och sidor visas dina bilagor med hjälp av en mall. Vilken mall som används beror på vilka mallar som finns tillgängliga i ditt tema och WordPress mallhierarki.
Om den finns kommer WordPress att använda en template attachment.php för att kontrollera utseendet på dina bilagssidor. Men du kan också skapa olika templates för varje filtyp som kan uploadas till din site.
Till exempel kan en template-fil som heter image.php styra hur bilagssidor för image ser ut, och bilagssidor för video kan styras av en template som heter video .php.
Du kan till och med skapa en custom attachment template för specifika fil extensions. Till exempel kommer template image-gif.php att kontrollera bilagssidor för GIF-bilder.

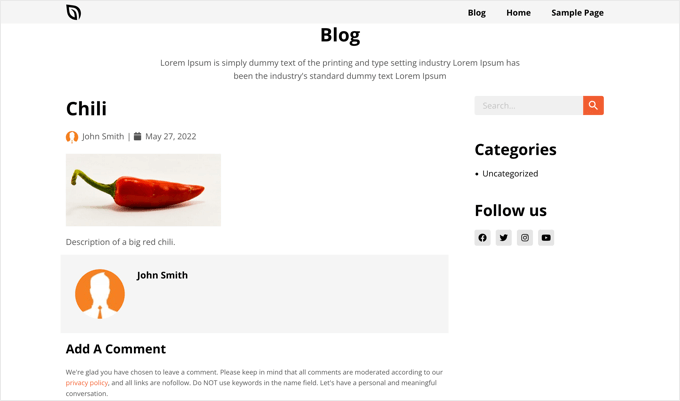
Men om ditt WordPress-tema inte erbjuder en specifik mall för attachments, kommer det som standard att använda single.php, mallen för enskilda inlägg, eller index.php, den standardmässiga fallback-mallen.
När det händer kommer dina bilagssidor att ha samma layout som alla andra poster eller sidor, vilket inte alltid ser bra ut.
Inaktivera bilagssidor i WordPress
Om du inte har planer på att använda bilagssidor i WordPress rekommenderar vi att du inaktiverar dem.
Många themes har inga speciella templates för attachments, vilket gör att de kan gilla ofullständiga pages på din site. Detta kan ge ett dåligt intryck på besökarna.
De kan också ha en negativ sökmotorsoptimering på din search ranking. Det beror på att search engines betraktar pages med lite eller ingen text som “låg kvalitet” eller “tunt content”.
Du kan läsa mer i vår guide om hur du inaktiverar bilagssidor för images i WordPress.
Men om du har planer på att använda bilagssidor, läs vidare för att lära dig hur du customize bilagemallen i WordPress. Vi kommer att täcka två metoder. Den första är den enklaste och använder ett plugin.
Skapa en custom template för enstaka attachments med ett plugin för Theme Builder
Det enklaste sättet att skapa en custom template för enstaka attachments är att använda SeedProd. Det är den bästa temabyggaren för WordPress och kan skapa beautiful website layouts och customize templates utan att skriva någon kod.
Du kan använda SeedProd för att skapa ett helt anpassat WordPress-tema, inklusive en custom template för enstaka attachments. För mer detaljer, kan du se vår kompletta SeedProd review.
Obs/observera: Det finns en gratis version av SeedProd, men du behöver Pro-versionen för att få tillgång till temabyggaren och skapa en customizer attachments template.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering måste du enter din license key. Du hittar den här informationen i ditt account på SeedProds website.

Efter det måste du använda SeedProd för att enkelt skapa ett customize WordPress theme.
Skapa ett Custom WordPress Theme
Du hittar SeedProd theme builder genom att navigera till SeedProd ” Theme Builder page. Här kommer du att använda en av SeedProds färdiga webbplatser eller templates som utgångspunkt. Detta kommer att ersätta ditt befintliga WordPress theme med en new, customize design.
Du kan göra det genom att clicka på knappen “Themes”.

Du kommer att få se en lista med professionellt utformade teman som är avsedda för olika typer av webbplatser. Det finns till exempel mallar som heter “Modern Business”, “Marketing Agency” och “Mortgage Broker Theme”.
Ta en titt på alternativen och välj ett som bäst matchar dina behov genom att clicka på checkmark icon.

När du har valt ett theme kommer SeedProd att generera all templates som du behöver. Nu kan du skapa en custom template för enstaka attachments.
Skapa en customize attachment template
Som standard finns det ingen attachment-mall, och mallen för enskilt inlägg kommer att användas för attachments som gillar detta.

Vi fixar det genom att skapa en new Attachment template. Vi kommer att använda mallen för enskilda inlägg som utgångspunkt så att den nya mallen överensstämmer med your theme.
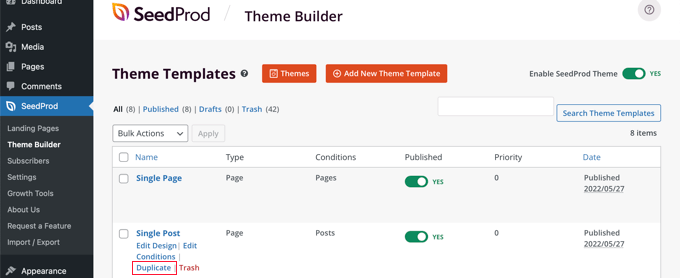
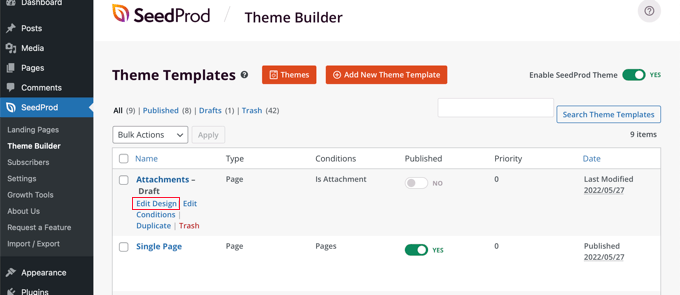
För att göra det måste du hovera över mallen Enskilt inlägg Duplicera mallen Enskilt inlägg tills några länkar visas. Du ska nu klicka på länken “Duplicate” för att skapa en kopia av den templaten.

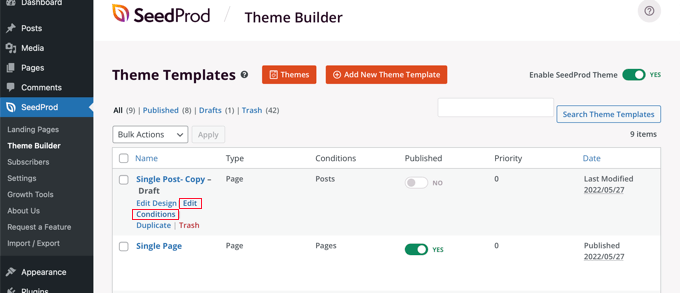
Du kommer nu att se en ny template som heter “Single Post- Copy” högst upp i listan.
Håll bara musen över den nya templatesen och klicka sedan på länken “Edit Conditions” som visas.

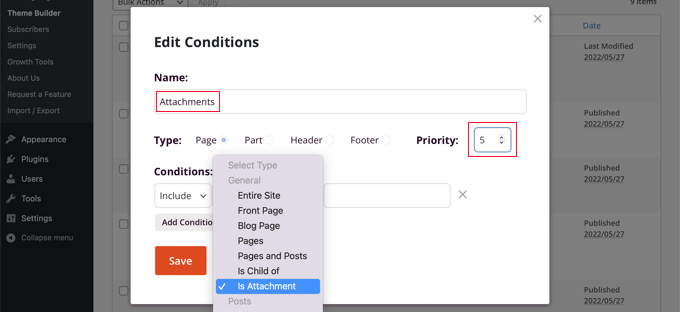
Ett fönster kommer att dyka upp som allow you att ändra templates settings. Du kan börja med att ge den namnet “Attachments”.
Därefter måste du definiera villkoren för när denna template ska användas. I “Conditions” section, lämna den första inställningen som “Include” och välj sedan “Is Attachment” från den andra rullgardinsmenyn.

Efter det måste du ge templates en prioritet. Mallen för enskilda inlägg har en prioritet på 0, så du måste ge den här mallen en högre prioritet så att den används istället för alla matchande pages. För denna tutorial kommer vi att tilldela en prioritet på 5.
När du är slutförd, se till att du klickar på knappen “Save” för att lagra de nya inställningarna.
Nu är det dags att customize designen och innehållet i templatet. Det gör du genom att clicka på länken “Edit Design”.

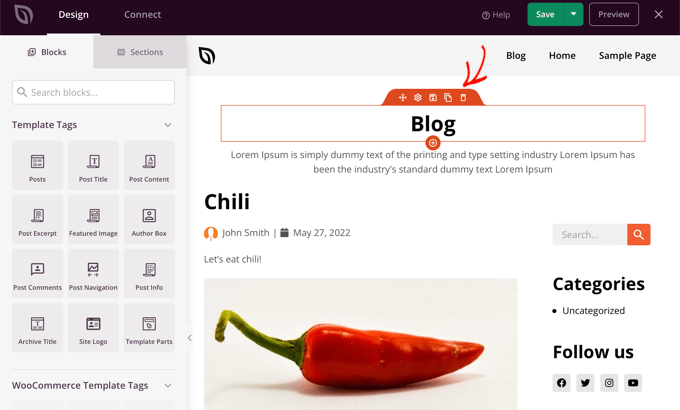
Detta kommer att öppna SeedProd page builder. Här kan du add new content genom att dra block till page och omorganisera content med drag and drop.
Du kan komma åt inställningarna för ett block genom att clicka på det, och när du hoverar över ett block kan du ta bort det genom att klicka på ikonen Trash.

För den här tutorialen kommer vi att ta bort de två blocken högst upp på sidan som är relaterade till bloggen och dra Post Info-blocket så att det ligger under imagen.
Vi kommer också att ta bort sectionen med kommentarer längst ner på sidan. När du är slutförd, se till att du klickar på knappen “Save” högst upp på sidan. Efter det kan du stänga page buildern genom att clicka på knappen “X” högst upp till höger.

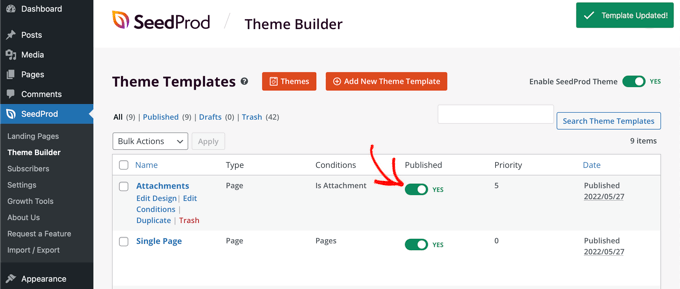
Du kommer nu tillbaka till listan över templates. Du måste aktivera den nya templatesen genom att toggle ‘Publicera’ till positionen på.
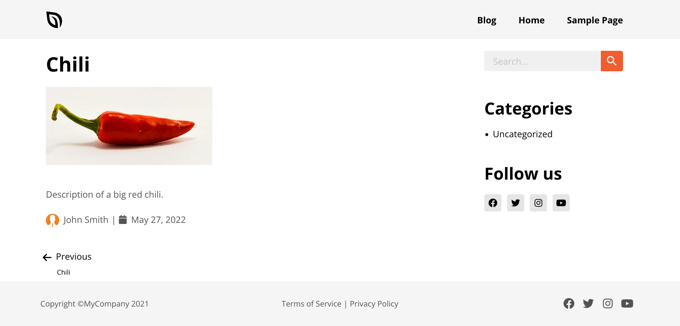
You can now view an attachment page on your website to see the changes.

Skapa en customized template för enstaka attachments med hjälp av kod
Den här metoden är mer avancerad och du måste add to kod i temats template-filer i WordPress. Om du inte har gjort det tidigare kan du läsa vår guide om hur du copy and paste kod i WordPress.
Du kommer att förlora många av dina customizes när du installerar en update till ditt theme. Vi rekommenderar att du undviker det genom att skapa ett barntema och customize det istället. Du kan lära dig mer i vår guide om hur du uppdaterar ett WordPress-tema utan att förlora customize.
Skapa en fil med templates för Attachment
Först måste du välja en template som du ska customize. För att ändra hur alla attachments ser ut måste du customize attachment.php.
Men om du bara vill customize dina images eller videoklipp måste du edit image.php eller video.php.
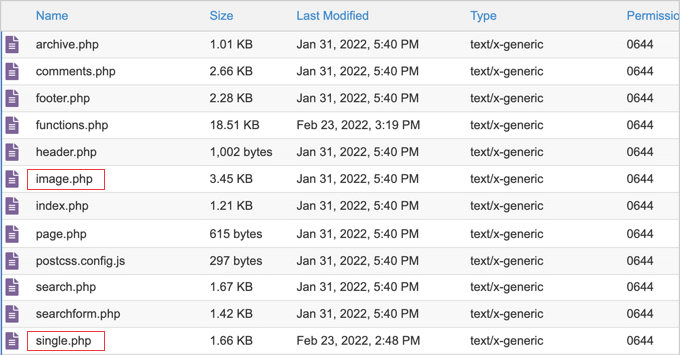
Se sedan om ditt theme redan innehåller dessa templates-filer. Du hittar till exempel templates för temat Twenty Twenty-One genom att besöka mappen wp/content/themes/twentytwentyone i filhanteraren på ditt WordPress webbhotell.

Vi kan se att temat Twenty Twenty-One har en image.php template men ej en attachment.php template.
Om your theme inte har den template som du vill customize, måste du skapa den. Spara helt enkelt en tom fil med det filnamn som du behöver.
Kopiera sedan innehållet i filen single.php till din nya tomma fil och save den sedan. Detta kommer att se till att din attachment template är visuellt konsekvent med resten av din website.
Du har nu en new attachment template, men än så länge ser dina bilagssidor ut som de gjorde tidigare. Det är dags att göra några customizes.
Customize filen Attachment Template (mall för attachment)
Nu kan du anpassa din sida med bilagor genom att göra ändringar i koden i mallen. Mallfilen är som alla andra temafiler i WordPress. Du kan lägga till HTML, template taggar eller PHP-kod i den här filen.
You can download the template to your computer and open it in any text editor, such as Notepad. När du har slutfört att ändra koden, save filen och uploada den tillbaka till din theme folder med FTP.
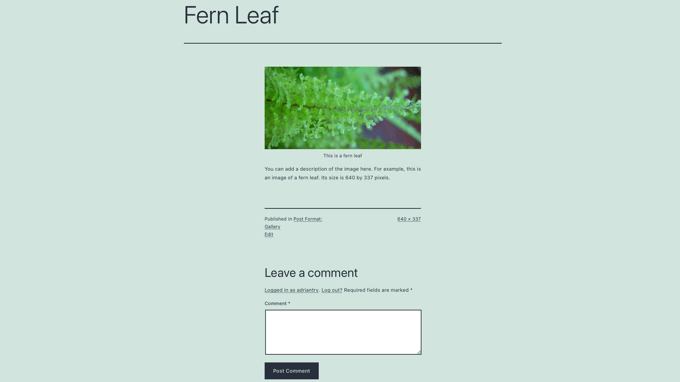
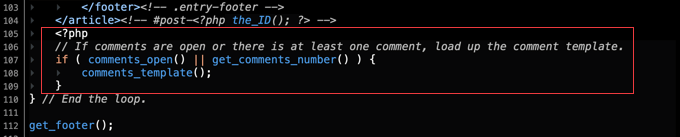
Här är några exempel på hur du kan customize templaten image.php i temat Twenty Twenty-One. Så här ser det ut innan vi gör några ändringar.

Sidan börjar med bildens Rubrik, Följt av själva bilden och en Caption. Efter det hittar du en image description och några andra details om imagen. Slutligen visas section för comments.
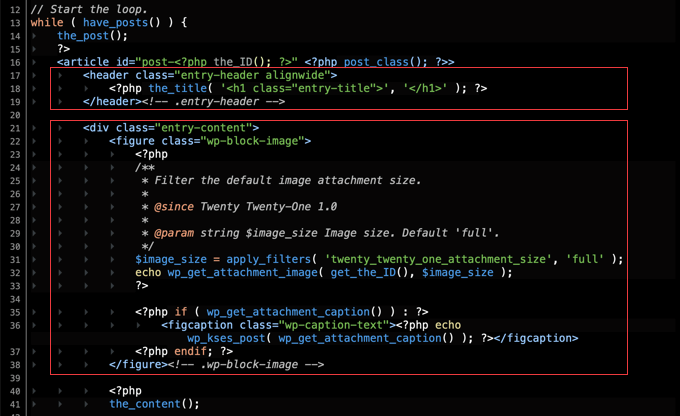
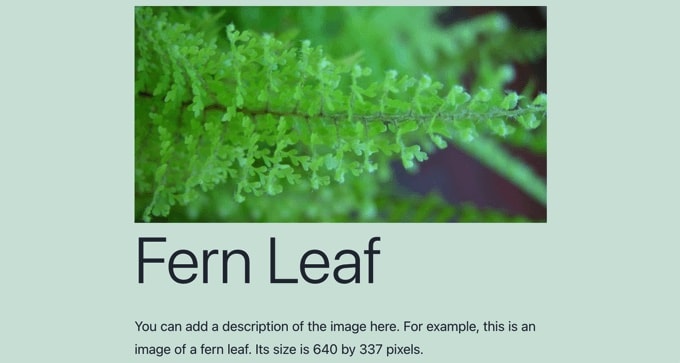
You can rearrange the order in which these sections are displayed. Du kan till exempel flytta koden för imagen ovanför rubriken.

You can also remove the image caption by simply deleted the lines of code that display it.
Så här ser bilagssidan ut nu.

Om du föredrar att inte tillåta dina besökare att lämna kommentarer till dina images, kan du helt och hållet remove the comments section.
Radera helt enkelt kodraderna längst ner som visar sectionen med comments.

Bonus: Lägg till attachment till inlägg som featured image i WordPress
De flesta themes i WordPress visar thumbnails bredvid blogginläggen på din website. Men om du precis har bytt från ett theme som inte hade stöd för den här funktionen kommer du att ha mycket svart utrymme på din blogg page.
Eftersom det är tidskrävande att skapa featured images för alla utgivna blogginlägg kan du använda attachments som inläggsminiatyrer. Detta kommer att öka trafiken på bloggen och öka engagemanget hos användarna.
För att göra detta installerar och aktiverar du Auto Featured Image-tilläggen. Efter det, besök Auto Featured Image “ Settings page och välj alternativet ‘Find in post’ i dropdown-menyn ‘Generation Method’.

Avmarkera sedan alternativet “Pages” i sektionen “Generate for Post Types”.
Gå sedan till sektionen “Generate Images” högst upp och välj alternativet “Posts” i dropdown-menyn “Post Type”.
Pluginet kommer nu att visa antalet blogginlägg som inte har en featured image. Här klickar du på knappen “Generate Featured Images”.

Nu kommer alla blogginlägg som inte har en featured image automatiskt att visa den första attachment-bilden som thumbnail. För detaljer, se vår tutorial om hur du lägger till attachments som featured images i WordPress.
Vi hoppas att denna poradnik hjälpte dig att lära dig hur du skapar en anpassad mall för enstaka bilagor i WordPress. Du kanske också vill lära dig hur du avpublicerar en WordPress-sida eller kolla in vår lista över viktiga sidor som varje blogg bör ha.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





apachx
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G.
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita
This code worked like a dream – thank you so much!
Agnes
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?