Vill du skapa en custom homepage som verkligen visar upp din site i WordPress? Första intrycket är viktigt och på WPBeginner har vi hjälpt otaliga användare att skapa iögonfallande homepages som engagerar besökare.
Standard WordPress homepage (även om den är funktionell) är ofta inte det mest inbjudande sättet att välkomna din publik. You want a homepage that highlights your best content, products, or services. En design som fängslar och håller dem kvar på din site.
I den här guiden kommer vi att gå igenom 3 enkla sätt att skapa en customize homepage i WordPress, även om you aldrig har gjort det förut.

Vad är en homepage?
En homepage är den första page som visitorerna ser när de skriver in ditt domain name. För många människor är denna homepage deras introduktion till ditt företag, blogg eller website.

En bra homepage får besökarna att vilja lära sig mer om din website. Den ger också enkel tillgång till de links, search-fält och menyer som hjälper visitorerna att hitta intressant content.
Standard homepage i WordPress visar dina senaste blogginlägg, vilket kan passa bra för personliga bloggar eller hobbybloggare.

Men om du run ett företag med din WordPress website kanske du vill skapa en custom homepage istället för att lyfta fram dina produkter och tjänster.
Den goda nyheten är att WordPress gör det enkelt att visa en custom page som din homepage istället för standardlistan med senaste inlägg.
Hur ställer jag in en Customize Page som WordPress Homepage?
I den här guiden kommer vi att visa dig några olika sätt att skapa en customize homepage. Oavsett vilken metod du använder måste du dock ändra dina WordPress Settings efter att du har skapat den statiska homepage.
För att göra det, gå bara till Settings ” Läsa i WordPress dashboard.

Här rullar du till “Your homepage settings” och väljer “A static page”.
Du kan nu öppna “Homepage” dropdown och välja den page som du vill använda som new homepage.

Sedan rullar du bara längst ner på vyn och klickar på “Save Changes”. Du kan nu besöka din site för att se den nya customize homepage live.
Om du har en blogg ska du se till att skapa en separat page för att visa dina blogginlägg. Annars kommer besökarna att ha svårt att hitta dina senaste bloggar.
Med detta sagt, låt oss se hur du kan designa en customize homepage i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1: Skapa en Custom Homepage Template med hjälp av Block Editor (inget plugin obligatoriskt)
Om du använder ett block theme kan du designa en custom homepage template med hjälp av hela Site Editor.
Den här metoden fungerar inte med alla teman, så om du ej använder ett block-baserat WordPress-tema måste du använda någon av de andra metoderna som täcks i den här guiden.
Om du vill ha mer information om hur du använder hela Site Editor kan du kontrollera vår guide för nybörjare om redigering av hela WordPress-webbplatser.
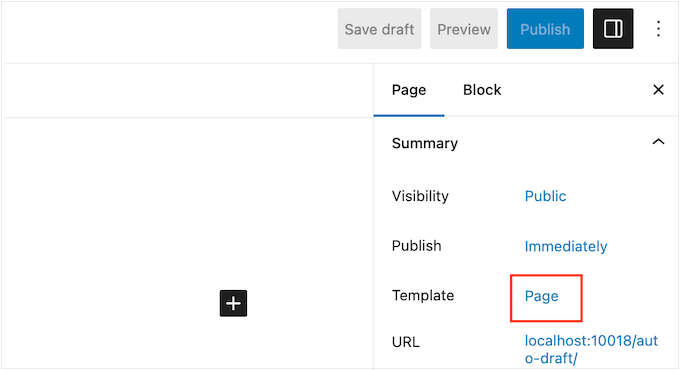
Börja med att skapa en new page eller öppna en befintlig page som du vill använda som homepage. I menyn till höger klickar du på tabben “Page” och väljer sedan länken som visas bredvid “Template”.
Den exakta texten på linken kan variera beroende på vilken template du använder.

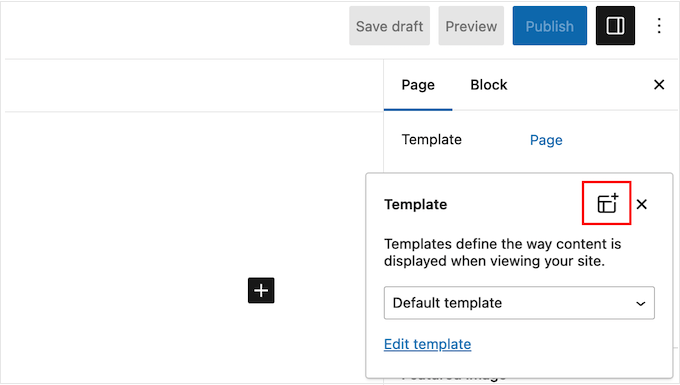
En popup kommer nu att visas med din nuvarande template.
Gå bara vidare och klicka på ikonen “New Template”.

I popupen ger du din template ett namn. Namnet är bara för din referens, så du kan använda vad du vill.
Därefter går du vidare och klickar på “Skapa” för att starta hela Site Editor.

Templates Editor fungerar på samma sätt som den vanliga WordPress Block Editor.
För att add block till din customize homepage klickar du bara på den blå “+”-knappen. You can then drag and drop any block onto your layout.

Eftersom vi skapar en custom homepage, kommer du vanligtvis att vilja börja med att lägga till en stor hero image, till exempel din websites logga eller banner.
För att göra detta, hitta bara blocket Image i menyn till vänster och lägg sedan till det i din layout med drag and drop.

Du kan nu antingen välja en image från mediabiblioteket i WordPress eller uppladare en new file från din dator.
För att få mer engagement kanske du vill visa de senaste kommentarerna på din homepage genom att lägga till ett block med Latest Comments.

För More information, vänligen se vår guide om hur du visar comments på homepage av your WordPress theme.
En bra homepage hjälper besökarna att hitta intressant content. Med detta sagt är det en bra idé att add to ett Navigation block till din customize homepage.

För att lära dig mer, vänligen se vår Step-by-Step guide om hur du lägger till custom navigation menyer i WordPress teman.
När du har lagt till ett block måste du clicka för att selecta det i din layout. Du kan sedan konfigurera blocket med hjälp av settings i menyn till höger och knapparna i miniverktygfältet.

För att bygga din custom homepage, fortsätt helt enkelt att lägga till fler block och konfigurera dem sedan med hjälp av alla inställningar i Site Editor.
Till exempel kanske du vill add to block som Latest Posts, Search, Social Icons, Tag Cloud, med mera.

När du är nöjd med hur templates ser ut klickar du på knappen “Publicera”.
Den page som du skapade tidigare kommer nu att använda den new homepage template. Du kan nu säga till WordPress att använda denna page som din homepage genom att följa den process som beskrivs ovan.
Metod 2: Skapa en customize hemsida i WordPress med hjälp av en page builder (rekommenderas)
WordPress block editor allow you to create a custom homepage using the tools you’re already familiar with. Den fungerar dock inte med all themes och är limit vad gäller flexibilitet och funktioner.
Dessutom, även om WordPress theme customize finns för icke-block theme-användare, är det inte det mest användarvänliga alternativet, eftersom det inte kommer med en drag and drop-funktion.
Om du vill skapa en helt custom homepage som fungerar med alla WordPress teman, behöver du ett page builder plugin.
För den här metoden kommer vi att använda SeedProd. Det är det bästa page builder tillägget på marknaden och allow you att skapa en custom homepage med hjälp av en enkel drag and drop editor.
Det kommer också med 300+ professionellt designade templates och färdiga block som du kan använda på din homepage.
Note: Det finns en gratis version av SeedProd available på WordPress.org, men vi kommer att använda Pro-versionen eftersom den har fler templates, block och funktioner.
Det första du behöver göra är att installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering måste du enter din license key.

You can find this information in your account on the SeedProd website. När du har enter license key, gå vidare och klicka på knappen “Verify Key”.
Skapa en ny homepage med SeedProd
I detta skede måste du besöka SeedProd ” Pages och klicka på knappen ‘Add New Landing Page’.

Efter det är det dags att välja en template för din customize homepage. SeedProd har massor av professionellt utformade templates som du kan customize baserat på din WordPress sites behov.
För att välja en template, hoverar du bara musen över den och klickar sedan på ikonen “Checkmark”.

Vi använder templaten “Juicy Sales Page” i alla våra images, men you can use any design.
Gå sedan vidare och skriv in ett namn för den customize homepage. SeedProd kommer automatiskt att skapa en URL baserat på sidans Rubrik, men du kan ändra denna URL till vad du vill.
När du är nöjd med den information du har enter klickar du på knappen “Save and Start Editing the Page”.

Därefter kommer du att tas till SeedProd drag and drop page builder, där du kan customize din template.
SeedProd editor visar en live preview av din design till höger och några block editor inställningar till vänster.

I menyn till vänster finns också block som du kan dra till din layout.
Du kan till exempel dra and drop enkla block som knappar och images eller använda avancerade block som nedräkningstimer, kontaktformulär, delningsknappar med mera.

För att customize ett block klickar du bara för att välja det i din layout.
Den vänstra menyn visar nu alla alternativ för customize för att konfigurera det blocket. You can also change the page’s background colors, add background images, or change the color scheme and fonts to better matcha your brand.

Du kan även använda CSS-animationer för att fånga besökarens uppmärksamhet.
Till att börja med kommer du att vilja ersätta alla placeholder images med dina egna foton eller din customze logga. För att göra detta klickar du bara för att selecta ett Image block i live preview.
I menyn till vänster klickar du på knappen “Select Image”.

Du kan nu antingen välja en image från mediabiblioteket i WordPress eller uppladare en new file från din dator.
SeedProd levereras med “Sections”, som är samlingar av block som ofta används tillsammans.
SeedProd har till exempel ett sidhuvud, en hjältebild, en uppmaning till działanie, vittnesmål, ett kontaktformulär, vanliga frågor, funktioner, sidfot och mycket mer. Dessa kan hjälpa dig att skapa en anpassad hemsida, snabbt.
För att titta igenom de olika sektionerna klickar du bara på tabben “Sections”. För att få en preview av en section, hoverar du bara musen över den och clickar sedan på magnifying glass icon.

För att add to the section till your design, click on “Choose This Section”.
Detta kommer att add to section längst ner på din homepage.

Du kan flytta runt sektioner och block i din layout med hjälp av drag and drop.
När du är nöjd med hur din homepage ser ut, glöm inte att clicka på knappen “Save” för att store dina ändringar.

Anslut din homepage till en tjänst för e-postmarknadsföring
Om you plan to run an email marketing campaign, the homepage is one of the best places to display your signup form.
Det fantastiska med SeedProd är att det gör det super enkelt att ansluta din homepage till populära e-postmarknadsföringstjänster som Constant Contact.
För att göra detta klickar du bara på tabben “Connect” och väljer sedan din provider för email-tjänster.

SeedProd kommer nu att visa hur du ansluter homepage med din email marketing tjänst.
Om din provider inte finns med i listan, oroa dig inte. SeedProd arbetar med Zapier, som fungerar som en bro mellan SeedProd och mer än 3000+ andra appar.
Bara rulla till “Other” section och hovera över “Zapier”. När knappen “Anslut” visas, ge den ett klick och följ sedan instruktionerna på skärmen för att ansluta SeedProd och Zapier.

Publicera din hemsida för SeedProd
När du har gått igenom all tidigare steg är du redo att publicera din customize homepage. Klicka bara på tabben “Page Settings”.
Det finns fler alternativ under tabben Page Settings som du kanske vill titta på. Du kan till exempel ändra sökmotorsoptimering, edit sidans titel och ansluta en custom domän.

När du är nöjd med hur sidan är uppbyggd går du vidare och väljer tabben “Allmänt”.
You can now click on the ‘Page Status’ toggle to change it from ‘Draft’ to ‘Publicera’.

Nu behöver du bara heada över till Settings ” Läsa och ställa in den här sidan som din nya custom homepage.
Metod 3: Skapa manuellt en Customize Homepage i WordPress (kodning obligatorisk)
Ett annat sätt att skapa en custom homepage är att använda kod, vilket ger you fullständig control över hur din website ser ut. Denna metod kan dock vara komplicerad, och kodningsmisstag kan orsaka allsköns vanliga error i WordPress.
Med det i åtanke rekommenderar vi inte den här metoden för Beginnare.
Ditt WordPress theme består av många olika filer. Vissa av dessa filer anropas templates, och de kontrollerar hur olika area på din website ser ut. För mer information, vänligen se vår WordPress mall-hierarki fusklapp.
En av dessa templates är anropad front page.php.
Om ditt theme har den här templates kommer WordPress automatiskt att använda den för att visa homepage. Det innebär att du kan skapa en custom homepage genom att editera den här filen eller ersätta den med en new fil.
För att komma igång behöver du en FTP-klient som FileZilla, eller så kan du använda filhanteraren som tillhandahålls av din WordPress hosting provider.
Om det är första gången du använder FTP kan du läsa vår kompletta guide om hur du ansluter till din site med FTP.
När du har anslutit till servern går du till /wp-content/themes/ och öppnar sedan foldern för ditt aktuella WordPress theme.

Om den här foldern redan har en front page.php-fil kan du gå vidare och öppna den filen i en textredigerare som Notepad. Du kan sedan göra de ändringar du vill genom att editera koden.
Om your theme inte har en front page.php-fil kan du skapa en new fil med namnet front-page.php.
Efter det behöver du bara uploada front page.php till det aktuella temats folder på ditt WordPress webbhotell account.
Så snart du har uploadat den här filen kommer WordPress att börja använda den för att displayed din homepage. Men eftersom filen är helt tom kommer du att se en tom page som din homepage.
För att fixa detta öppnar du bara filen i en app med textredigerare och börjar lägga till HTML-kod.
Om du börjar med en tom fil kan du save time genom att använda den befintliga koden och templates i ditt WordPress theme.
Till exempel är det vanligtvis vettigt att inkludera temats header och footer.
I Följer exempelkod har vi tagit bort content och sidebar samtidigt som vi hämtar temats templates för header och navigation:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /*This page is used to display the static frontpage.*/ // Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template<?php get_footer(); ?> |
Upptäck fler experttips för att Customize WordPress Pages och Posts
Vill du ha ännu mer control över din website i WordPress och göra fler customizes till dina pages och posts? Kontrollera dessa artiklar under:
- Så här displayed du populära posts efter views i WordPress
- Anatomin för en Landing Page med hög konvertering
- Hur man Customize WooCommerce Produkt Sidor (Ingen Kod Metod)
- Så här skapar du en Customize Archives Page i WordPress
- Hur man visar mest kommenterade posts i WordPress
- Så här ordnar du enkelt om posts i WordPress (steg för steg)
- Hur man gör (fast)klistrade inlägg i WordPress
- Så här visar du senaste inlägg från en specifik kategori i WordPress
- Hur man döljer en publicerad post från homepage i WordPress
Vi hoppas att den här artikeln har hjälpt dig att skapa en customize homepage i WordPress. Du kanske också vill se våra expertval av de bästa tillägg för populära inlägg för WordPress och vår artikel om de viktigaste pages som varje blogg i WordPress bör ha.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Customizing the homepage is one thing, but making sure it’s effective is another. I appreciate the recommendations for plugins like OptinMonster and MonsterInsights to help me optimize the homepage for lead generation and analytics.
hitesh
thanks for making this post
WPBeginner Support
Glad you found our content helpful
Admin
Juel
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid
Thanks you so much I need this very long time
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Sharon M
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell
Perfect and easy to do!
Thank You!
WPBeginner Support
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim
Video; short sweet helpful
Sreeharsh
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen
use “all-in-one-seo” plugin
RinaMet
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John
Sorry by inconvenience.
Thank you so much.
harhar
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support
Depending on what theme you are using, this could be a theme problem.
Admin
Alex
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag)
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D.
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK
Thank you for this great article !!!
James
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.