När vi började anpassa WordPress-teman verkade det som att det borde vara enkelt att flytta sidofältet från höger till vänster.
Ändå upptäckte vi att många användare kämpar med denna grundläggande layoutändring eftersom varje tema hanterar det olika, och vissa gör inte alternativet uppenbart.
Efter att ha hjälpt användare genom WPBeginner har vi lärt oss att sidofältets placering kan påverka hur besökare interagerar med ditt innehåll avsevärt.
Oavsett om du följer bästa designpraxis eller anpassar dig till din publiks läsvanor, är det en värdefull färdighet att veta hur man ändrar sidofältets position.
I den här guiden visar vi dig de enklaste sätten att ändra din sidofältsposition i WordPress.

💡Snabbt svar: Hur man ändrar sidofältets sida i ditt WordPress-tema
Här är en snabb sammanfattning av metoderna vi kommer att gå igenom så att du kan hoppa till den som passar dina behov:
- Metod 1: Använd WordPress Customizer – Detta är det enklaste alternativet och passar bäst för användare med ett klassiskt tema som redan har en inbyggd inställning för att ändra sidofältets layout.
- Metod 2: Använd anpassad CSS-kod – Denna metod är för användare med ett klassiskt tema som inte har ett inbyggt sidofältsalternativ. Det kräver att man lägger till ett litet kodavsnitt.
- Metod 3: Använd Full-Site Editor (FSE) – Detta är standardmetoden för alla som använder ett modernt blocktema. Du drar och släpper helt enkelt sidofältet till en ny position.
- Metod 4: Använd CSS Hero Plugin – Detta är det bästa valet för nybörjare på vilket tema som helst som vill ha ett visuellt, kodfritt sätt att ändra sidofältets position och göra andra designanpassningar.
Hur ändrar jag sidofältets sida i mitt WordPress-tema?
För att ändra sidofältets sida i ditt WordPress-tema måste du först identifiera om du använder ett klassiskt tema eller ett blocktema. Metoden du använder beror helt på din temats typ.
Klassiska teman använder vanligtvis Theme Customizer eller anpassad CSS för denna ändring. Blockteman använder den nyare Full-Site Editor.
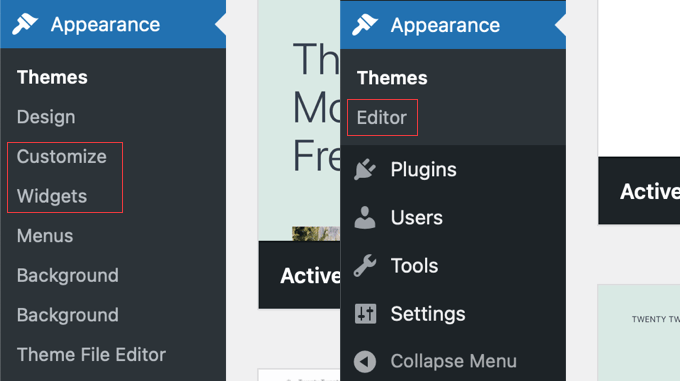
Här är hur du snabbt kontrollerar vilket du har. Gå till Utseende i din instrumentpanel. Om du ser en meny för 'Redigerare' använder du ett blocktema. Om du istället ser 'Anpassa' och 'Widgets' har du ett klassiskt tema.

Att flytta sidofältet kan vara användbart av många anledningar. Till exempel, webbplatser med höger till vänster-språk känns mer naturliga med sidofältet på vänster sida.
Du kanske också vill förbättra användarupplevelsen på din webbplats. Om du märker att besökare på din e-handelsplats skannar sidor i ett specifikt mönster, kan justering av sidofältet göra shoppingen mer intuitiv.
Med allt detta i åtanke, låt oss titta på hur du ändrar sidofältets sida på din WordPress-blogg eller webbplats.
Vi har 4 enkla metoder, och du kan använda snabblänkarna nedan för att hoppa till den du föredrar:
- Metod 1: Hur man ändrar sidofältets sida med WordPress Customizer (Klassiska teman)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Metod 3: Hur man ändrar sidofältets sida med FSE (Blockteman)
- Metod 4: Hur man ändrar sidofältets sida med CSS Hero (Alla teman)
- Alternativ: Skapa anpassade sidofält med en WordPress-sidbyggarplugin
- Vanliga frågor om WordPress sidofält
Metod 1: Hur man ändrar sidofältets sida med WordPress Customizer (Klassiska teman)
Den här metoden är för personer som använder ett klassiskt tema. Det innebär att du fortfarande kan använda WordPress anpassningsverktyg för att styla din webbplatsdesign, och sektionen Widgets i WordPress admins meny Utseende finns fortfarande kvar.
Om temaanpassaren saknas från din WordPress-instrumentpanel använder du troligen ett blocktema och måste hoppa till den tredje metoden.
Ibland erbjuder utvecklare av klassiska teman flera sidofältsplaceringar som du kan välja mellan. Du kan bekräfta om detta stämmer genom att använda WordPress-anpassaren och välja den sidofältsplacering du föredrar där.
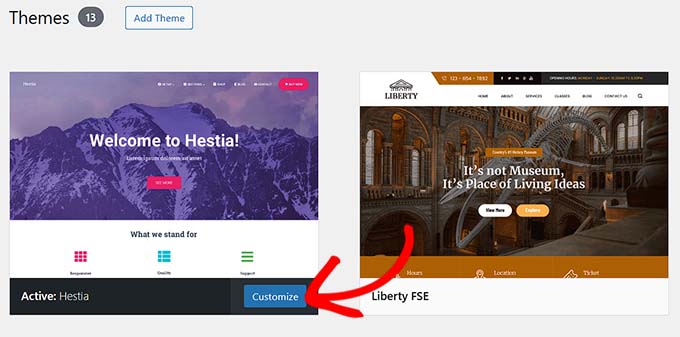
Gå först till Utseende » Anpassa. Vi använder Hestia-temat som exempel.

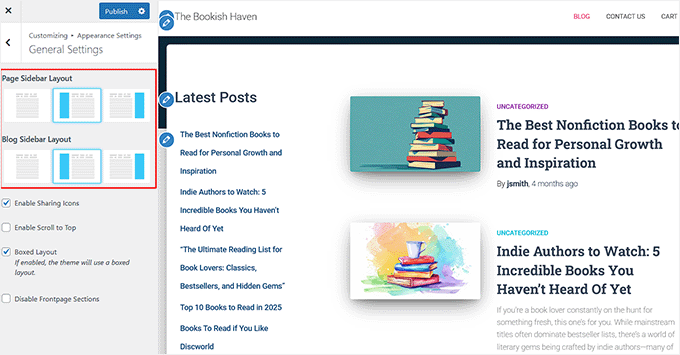
Gå här till sidan Utseendeinställningar » Allmänna inställningar från vänster kolumn
Som du kan se har Hestia tre sidofältsmallar: en utan sidofält, en med ett vänster sidofält och en med ett höger sidofält. Detta gör att vi kan ändra sidofältets sida med ett klick. Här har vi ändrat sidofältets sida till vänster.
Den här inställningen styr standardlayouten för sidofältet för hela din webbplats. Hestia tillåter dig dock också att anpassa sidofältets position för bloggen separat, så att det bara påverkar dina blogginlägg eller inläggssidan.

När du har gjort ändringarna kan du lägga till de tillgängliga widgetarna i sidofältet som vanligt. För mer information, läs vår guide om hur man lägger till och använder widgetar i WordPress.
Klicka sedan bara på 'Publicera'.
Även om detta är en bekväm funktion, beror allt på temat. Vi rekommenderar starkt att du kontrollerar din temadokumentation för att se om du kan ändra sidofältet med anpassaren.
Om inte, hoppa då ner till nästa metod.
Metod 2: Hur man ändrar sidofältets sida med kod (klassiska teman)
Om ditt klassiska tema inte erbjuder flera sidofält att välja mellan, kan du ändra sidofältets sida manuellt med hjälp av CSS-kod.
De flesta klassiska teman använder en CSS-egenskap som kallas float för att placera sidofältet och innehållsområdet bredvid varandra. Vårt mål är att hitta CSS för båda elementen och helt enkelt vända deras float-riktning.
Vi rekommenderar att använda en staging-sida och/eller ett barn-tema för att experimentera med den här metoden. På så sätt, om ett fel uppstår, påverkar det inte ditt föräldratema och/eller din live-webbplats.
Dessutom kan användning av ett barn-tema förhindra att dina ändringar skrivs över när det finns en temauppdatering.
Steg 1: Använd inspektionsverktyget för att hitta din sidofälts CSS-klass
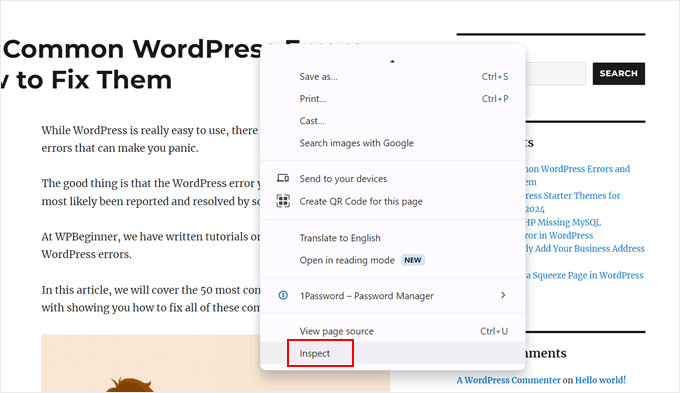
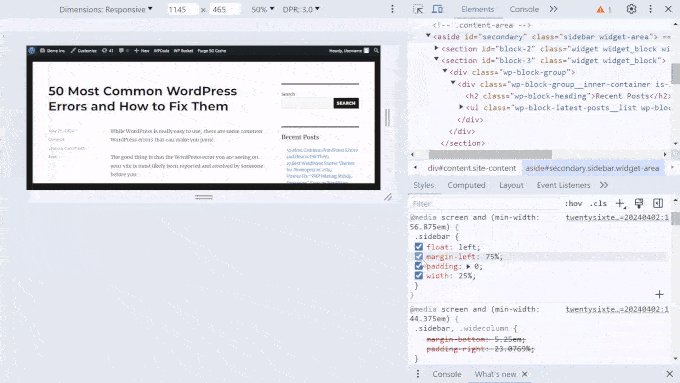
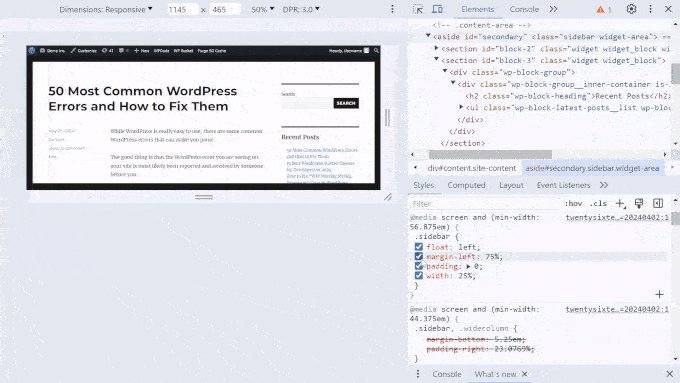
Det första du gör är att öppna din webbplats. Håll sedan muspekaren över ditt sidofältsområde och använd din webbläsares Inspektera-verktyg.
Om du använder Chrome kan du bara högerklicka på området och välja 'Inspektera'.
För mer information kan du kolla in vår guide om grunderna i Inspektera element.

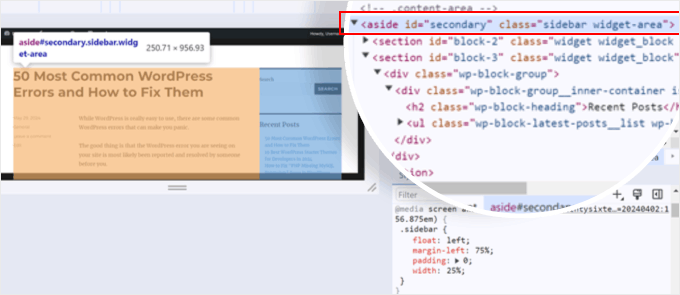
Nu vill du föra muspekaren över HTML- och CSS-raderna på den övre högra sidan av sidan.
När du ser att hela ditt sidofältsområde är markerat, klicka på den raden. För oss var det <aside id=”secondary” class=”sidebar widget-area”>.

Fliken 'Stilar' längst ner på sidan har alla CSS-egenskaper relaterade till sidofältet.
I vårt fall såg vi att CSS-klassen för sidofältsområdet är .sidebar. Det finns också regler som bestämmer sidofältets position, vilket i detta fall är vänster sida.
Viktigt: Klassnamnen som .sidebar och .content-area som används i den här handledningen är specifika för vårt exempel-tema. Du måste använda de exakta klassnamnen som du upptäckte för ditt eget tema i föregående steg.
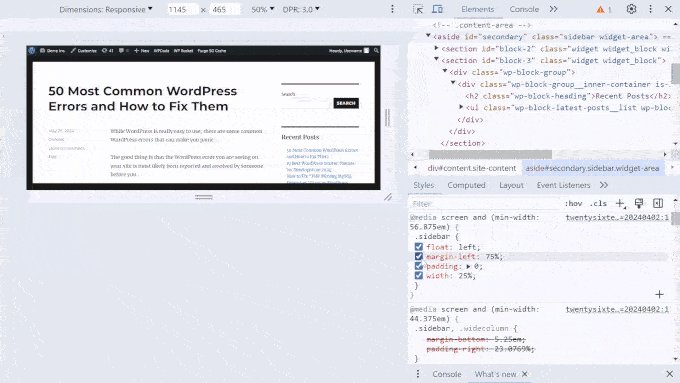
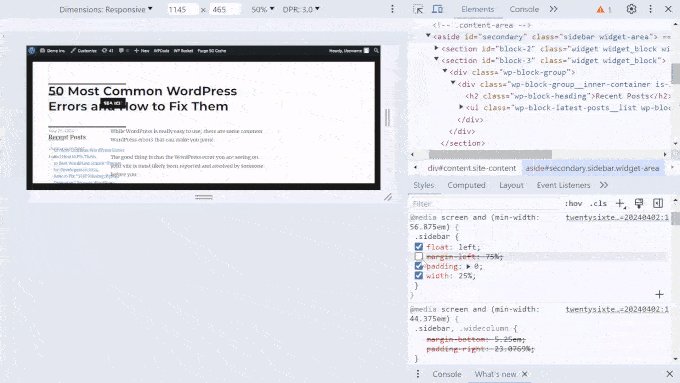
Vi vet detta eftersom när vi avmarkerar regeln margin-left flyttas sidofältet till andra sidan.

Här är koden för sidofältsområdet i vårt tema:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}
Du kan kopiera och klistra in denna kod i en textredigerare eftersom vi kommer att behöva den för ett senare steg. Eller så kan du bara ha den här fliken öppen för senare.
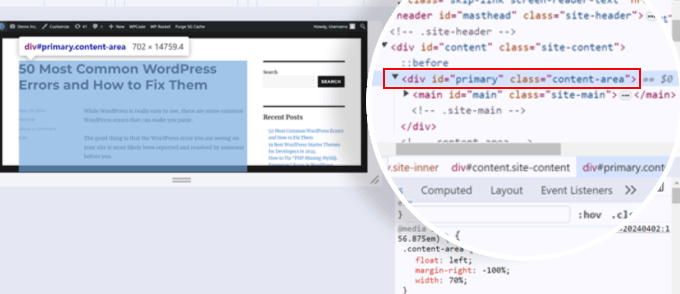
Nu när vi känner till CSS-klassen för sidofältsområdet måste vi också hitta klassen för huvudinnehållsområdet som visar alla dina inlägg eller inläggsinnehåll.
Vad du kan göra är att föra muspekaren över HTML- och CSS-raderna för att se vilken rad som markerar huvudinnehållsområdet. Här upptäckte vi att det var raden <div id=”primary” class=”content-area”>.

Precis som tidigare kan du scrolla ner till fliken ‘Styles’ för att se vilken CSS-klass som gäller för det området. I det här fallet var det .content-area. Här är koden för den:
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
Återigen kan du kopiera och klistra in CSS-koden för ditt innehållsområde i en textredigerare eller hålla den här fliken öppen för nästa steg.
Nu när vi känner till CSS-klasserna för ditt sidofält och innehållsområde kan vi redigera din style.css-temafil för att ändra sidofältets sida.
Steg 2: Anpassa din temas style.css-fil
Vanligtvis behöver du redigera din style.css direkt med din webbhotells filhanterare eller FTP-klient. style.css-filen kan dock vara ganska lång, och om du gör ett misstag kan det påverka hela din webbplatsdesign och förstöra din användarupplevelse.
Det är därför vi rekommenderar att använda WPCode. Vi har funnit att det är det säkraste och enklaste sättet att lägga till anpassad CSS utan att redigera dina temafiler direkt.
Om dina kodändringar orsakar oavsiktliga fel kan du inaktivera den med ett enda klick, och din webbplats återgår till det normala.
För att lära dig mer, se vår WPCode-recension.
Notera: För den här handledningen kan du använda den kostnadsfria WPCode-versionen, men att uppgradera till en premiumplan ger dig tillgång till mer avancerade funktioner. För mer information, kolla in vår fullständiga WPCode-recension.
Gå först och installera WPCode till din WordPress. Om du behöver steg-för-steg-instruktioner, läs vår guide om hur man installerar ett WordPress-plugin.
När du är klar, gå till Kodavsnitt » + Lägg till avsnitt. Välj sedan 'Lägg till din anpassade kod (nytt avsnitt)' och klicka på knappen '+ Lägg till anpassat avsnitt'.

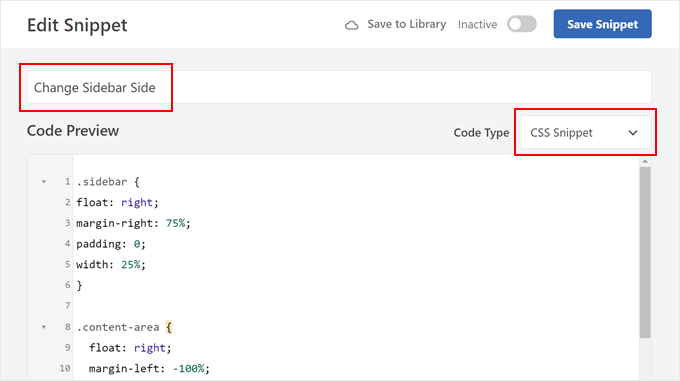
Skriv nu en titel för din anpassade kod. Det kan vara något i stil med 'Ändra sidofältets sida'.
Ändra sedan Kodtyp till 'CSS-utdrag'.

När du är klar måste du infoga CSS-kodavsnitten för ditt sidofält och dina innehållsområden i rutan Kodförhandsgranskning.
Du kan separera dem med ett tomt utrymme för att göra det enkelt att identifiera dem, så här:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
Nu ska vi anpassa denna CSS-kod. Det du vill göra är att ändra CSS-egenskaperna som definierar sidofältets och huvudområdets placeringar.
I vårt fall har dessa CSS-klasser egenskaper för float, margin, padding och width, men detta kan se annorlunda ut beroende på ditt tema.
För vårt sidofältsområde ändrade vi left till right i egenskaperna för float och margin. Detta innebär att sidofältsområdet kommer att vara i motsatt riktning jämfört med var det ursprungligen placerades.
.sidebar {
float: right;
margin-right: 75%;
padding: 0;
width: 25%;
}
Med den delen klar, låt oss ändra placeringen av contentområdet. Vad som fungerade för oss var att vi ändrade float: left till float: right och margin-right till margin-left. Detta talar om för WordPress att flytta contentområdet åt höger.
Dessutom lade vi till egenskaperna position: relative och right: 100%. Dessa säkerställer att vårt innehållsområde inte går för långt åt höger.
.content-area {
float: right;
margin-left: -100%;
width: 70%;
position: relative;
right: 100%;
}
Återigen, vad som fungerar för vårt tema kanske inte fungerar med ditt eftersom varje tema har olika namn på sina CSS-klasser och använder olika egenskaper. Vi rekommenderar att du läser denna kompletta CSS-referens för att ta reda på vad som fungerar bäst för ditt tema.
Dessutom, känn dig fri att experimentera med procentandelarna för bredd och marginaler i koden för att justera sidofältets placering.
När du har ändrat ditt kodavsnitt, scrolla ner till avsnittet Infogning. Se till att Infogningsmetoden är 'Automatisk infogning'.
När det gäller Plats, välj 'Hela webbplatsens sidfot' så att din kod kan åsidosätta den befintliga koden i din style.css-fil.
Nu kan du klicka på omkopplaren längst upp till höger för att göra koden 'Aktiv' och klicka på 'Spara kodsnutt'. Förhandsgranska sedan din webbplats för att se resultatet.

Om du tittar på skärmbilderna ovan kan du se att sidofältet på vår demowebbplats var på höger sida.
Efter att ha redigerat koden i style.css har temat nu en vänster sidopanel:

Nu när du har ändrat sidofältets sida kan du börja ändra eller lägga till mer innehåll i sidofältet. Här är några idéer som kan hjälpa dig:
- Hur man lägger till en bild i WordPress sidofältswidget
- Hur man lägger till en länk till widgettitlar i WordPress
- Hur man lägger till anpassade stilar till WordPress-widgets
- Hur man inaktiverar oönskade widgets i WordPress
- Hur man anpassar visningen av WordPress-arkiv i din sidofält
💡Proffstips: Vissa moderna teman använder ett CSS-system som kallas Flexbox istället för floats.
Om du använder Inspektera-verktyget och hittar en egenskap som display: flex; i behållaren som innehåller ditt innehåll och sidofältet, kan du kanske helt enkelt lägga till flex-direction: row-reverse; till den för att byta sidofältets sida.
Metod 3: Hur man ändrar sidofältets sida med FSE (Blockteman)
Om du använder ett blocktema, då kommer du inte att se en widgetsektion i din WordPress-admin. Du kanske undrar hur du ändrar sidofältets sida om den menyn inte finns.
Lyckligtvis är processen mycket enklare jämfört med den för klassiska teman. Detta beror på att blockteman använder Gutenberg-block, och du kan helt enkelt dra och släppa elementen för att ändra deras position med hjälp av redigeraren för hela webbplatsen (FSE).
För det andra har blockteman vanligtvis en mall som inkluderar ett sidofält. Vi behöver bara ändra det, och varje sida som använder mallen kommer att påverkas. Du kan kontrollera ditt temas dokumentation för att se vad mallen heter för att komma åt den.
För demonstrationen kommer vi att använda temat Twenty Twenty-Four, som råkar ha en sida med en sidofältsmall.
Gå först till Utseende » Redigerare i din instrumentpanel.

Här ser du några menyer för att anpassa ditt blocktema.
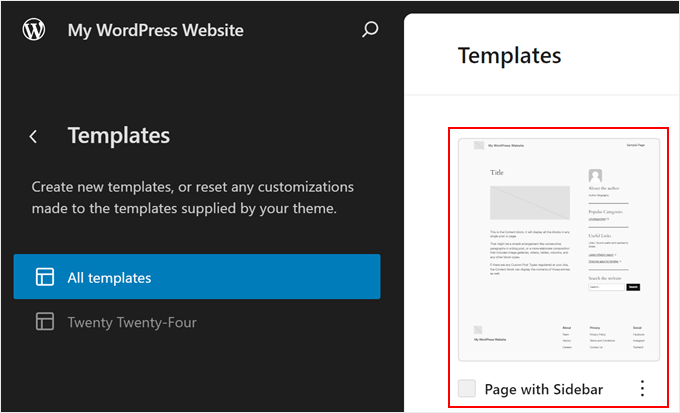
Välj 'Maler'.

Hitta nu mallen med sidofältet som du vill redigera.
I Twenty Twenty-Four är det 'Sida med sidofält' och 'Enskild med sidofält'. Beroende på ditt tema kanske mallens namn inte tydligt anger att den har ett sidofält, så återigen bör du kontrollera ditt temas dokumentation.
Välj den sidofältsmallen.

Vanligtvis inkluderar blockteman sidofältet och huvudinnehållsområdet i ett kolumnblock. Detta håller allt snyggt, organiserat och snyggt separerat från varandra.
För att ändra sidofältets sida behöver du bara välja kolumnen som utgör sidofältet och flytta runt den.
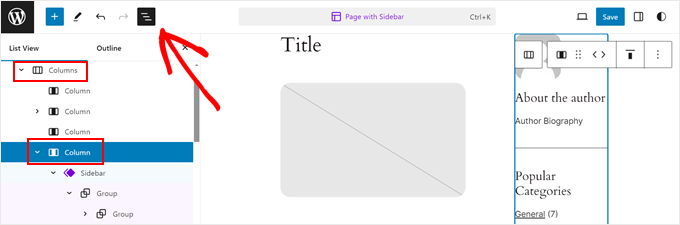
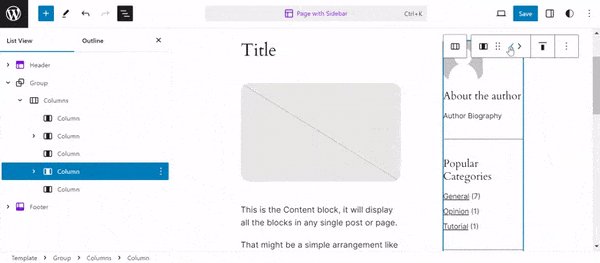
Det enklaste sättet att göra detta är att klicka på funktionen 'Listvy' på vänster sida av sidan.
Klicka sedan på blocket 'Kolumner' för att expandera det och för muspekaren över dess innehåll tills du hittar kolumnen som innehåller sidofältsdelarna.
I vårt fall hjälpte det att Twenty Twenty-Four-temat har en mallkomponent som kallas 'Sidebar', så det var lätt att identifiera den. Med det sagt kan vissa teman bara inkludera en vanlig, namnlös grupp av block som utgör sidofältet.
Du vet att du har valt rätt kolumn när en rektangulär markering och en verktygsfält visas runt hela gruppen av block för sidofältet.

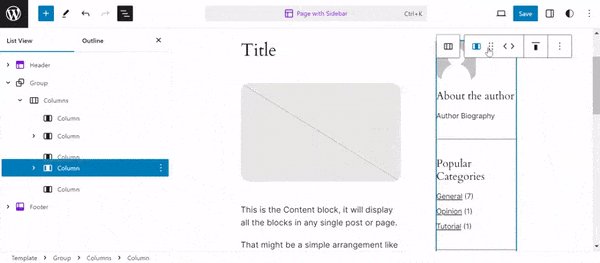
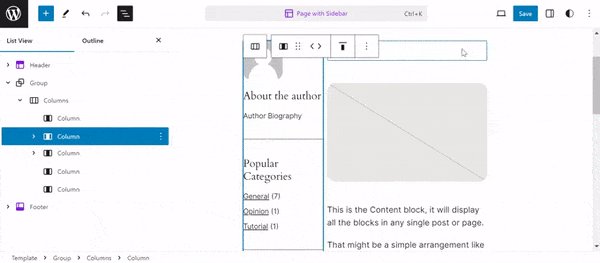
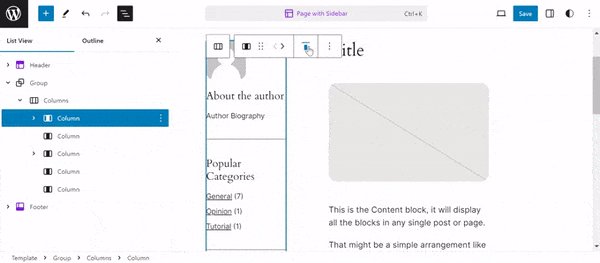
Nu, i sidofältets kolumns verktygsfält, ser du pilar som du kan använda för att ändra kolumnens placering.
Klicka på den, och beroende på hur Kolumnblocket är utformat kan du behöva experimentera med positionen tills du hittar rätt passform.

Temautvecklaren kan ha lagt till några tomma kolumner för att skapa utrymme mellan huvudcontentområdet och sidofältsområdet.
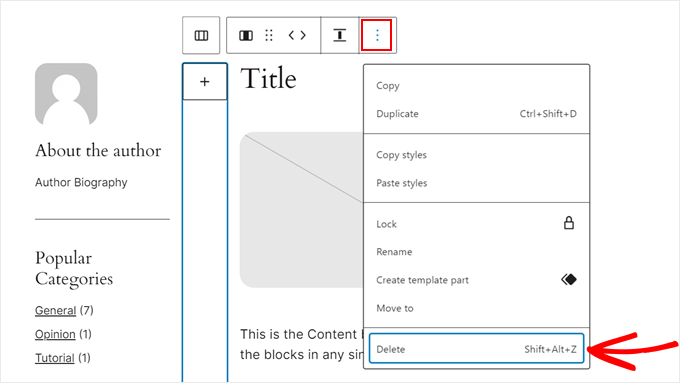
Om du vill ta bort den, hitta bara rätt tom kolumn med hjälp av funktionen Listvy som tidigare. Klicka sedan på trepunktsmenyn i blockets verktygsfält och välj 'Ta bort'.

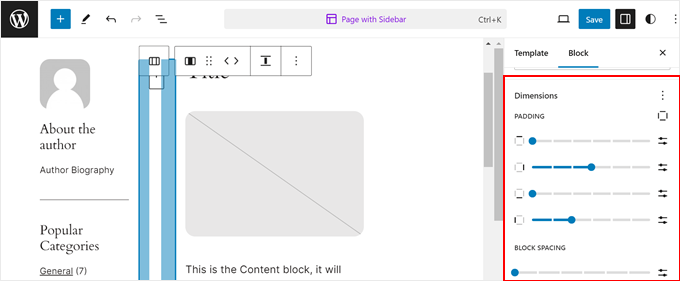
Eller om du vill skapa mer utrymme mellan sidofältsområdet och innehållsområdet, kan du öppna fliken Blockinställningar och växla till sektionen 'Stilar'.
Ändra sedan i avsnittet 'Dimensioner' reglaget för utfyllnad, marginal eller blockavstånd.

När du är klar, klicka på 'Spara'.
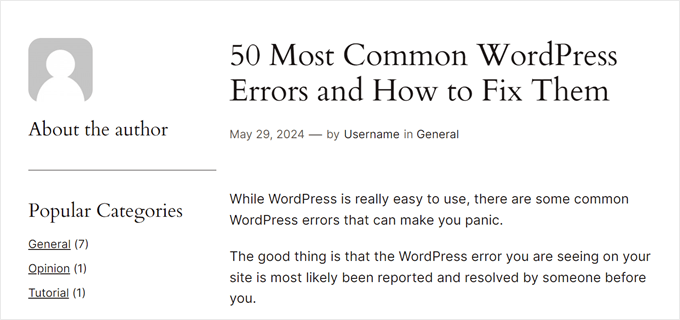
Sedan kan du förhandsgranska alla sidor på mobil och dator som använder mallen du just redigerade för att se hur den ser ut.

Tänk om du har redigerat mallen, men dina sidor eller inlägg inte använder den?
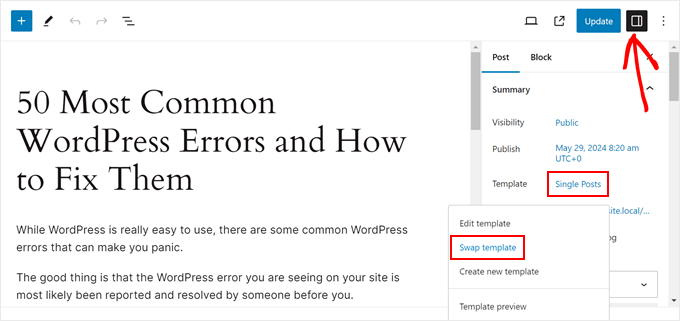
Allt du behöver göra är att öppna sidan eller inlägget i blockredigeraren. Klicka sedan i panelen för inläggsinställningar på länken i fältet 'Mall' och välj 'Byt mall'.

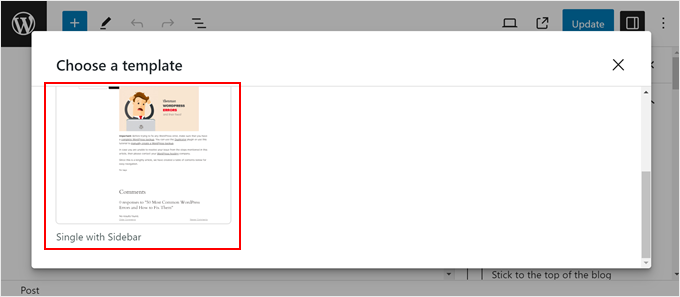
Välj nu bara den mall som använder sidofältet.
Därefter kan du uppdatera sidan eller inlägget.

För fler tips och tricks med hela webbplatsen eller blockredigeraren, kolla in dessa guider:
- Hur man redigerar en WordPress-webbplats (ultimat guide)
- Hur man anpassar färger på din WordPress-webbplats
Metod 4: Hur man ändrar sidofältets sida med CSS Hero (Alla teman)
Nästa metod använder ett betalt plugin som heter CSS Hero, vilket är det bästa WordPress-pluginet för visuell CSS-redigering. Detta plugin gör det enkelt att anpassa ditt temas CSS utan att röra någon kod, vilket gör det utmärkt för nybörjare.
Denna metod fungerar också med alla teman, så om du tycker att de tidigare metoderna är något begränsande kan du använda den här istället. Med det sagt finns det ingen gratis plugin-version, så du måste köpa en betald plan.
För mer information om pluginet och dess prissättning, läs vår CSS Hero-recension.
Ladda först ner pluginet till din dator och installera det på din WordPress-webbplats. För steg-för-steg-instruktioner, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
När det är installerat ser du en meny för 'CSS Hero' i verktygsfältet. Klicka på den för att öppna den visuella CSS-redigeraren.

Tänk på att eftersom inte alla WordPress-teman fungerar på samma sätt, kommer sättet du använder CSS Hero för att ändra sidofältets sida att vara annorlunda. Därför uppmuntrar vi dig att experimentera med plattformen för att se vad som fungerar för dig.
Med det sagt, vi kommer att visa dig vilka inställningar vi anpassade för att ändra sidofältets sida från höger till vänster.
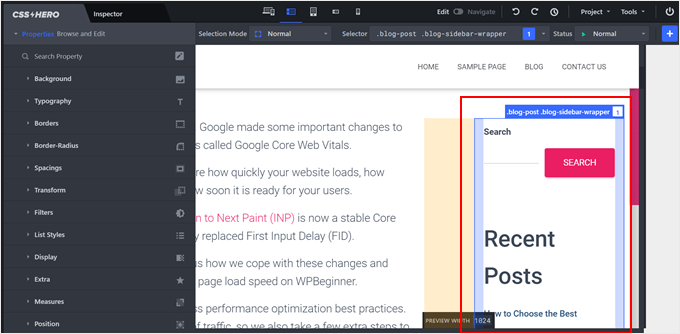
Klicka först på sidofältsområdet på din sida. Du vet att du har klickat på rätt område när alla element i ditt sidofält är markerade som en grupp och har en rektangulär markering runt sig.

På vänster sida av sidan ser du några menyer för att anpassa dina element.
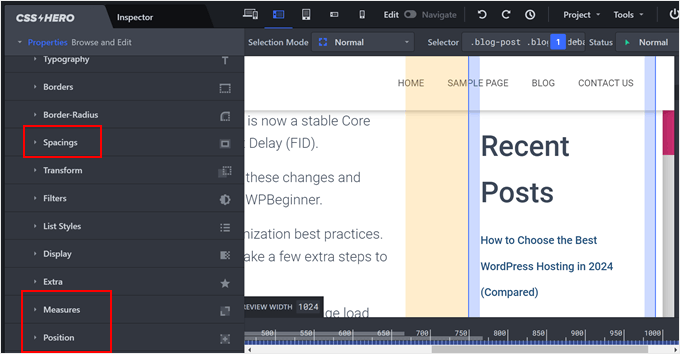
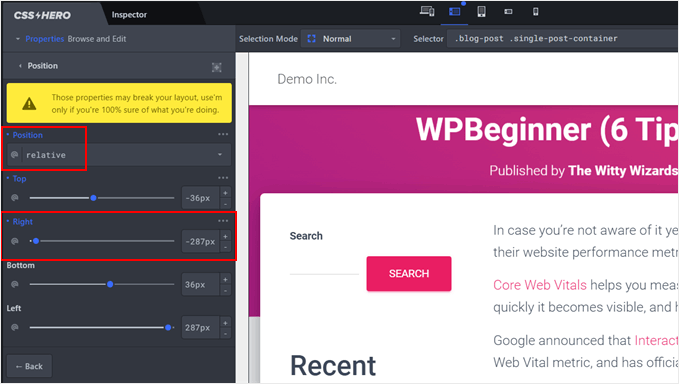
Enligt vår erfarenhet är inställningarna som kan ändra sidofältets placering Position, Mått och Mellanrum.

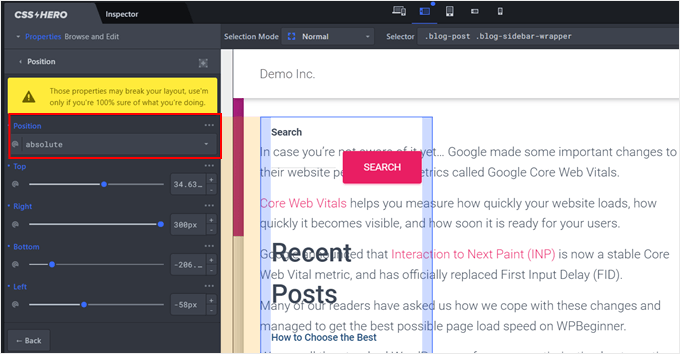
Position bestämmer hur sidofältet placeras i förhållande till andra element på sidan. Här kan du välja 'Absolut', vilket ger dig viss frihet att bestämma var sidofältet ska vara.
Härifrån kan du ändra pixlarna för topp, höger, botten och vänster för att placera sidofältet.

Du kan se att nu sidofältet och huvudinnehållsområdet är på samma sida.
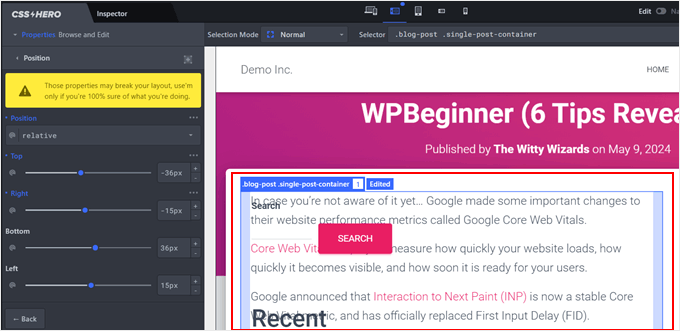
För att åtgärda detta kan du föra muspekaren över behållaren som utgör huvud-innehållsområdet och klicka på den.

Justera nu inställningarna för Position i panelen till vänster tills du hittar rätt passform.
Vad vi gjorde var att vi lämnade positionen som 'Relativ' och justerade pixlarna till höger.

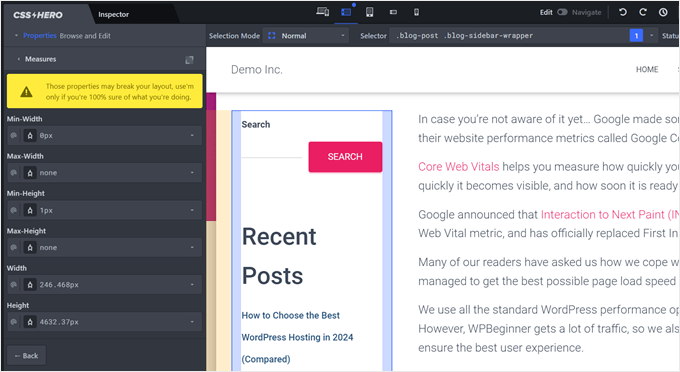
Tekniskt sett är detta allt du behöver göra. Men om du vill justera storleken på sidofältet, välj sidofältsområdet och gå till inställningarna för 'Mått'.
Här kan du ändra sidofältets bredd och höjd.

Om du vill ändra avståndet mellan sidofältsområdet och huvudinnehållsområdet kan du gå till 'Avstånd'.
Du kommer att se några reglage för att justera elementets utfyllnad och marginal här.

Vi uppmuntrar dig igen att utforska den här pluginens inställningar för att ändra sidofältets sida till din exakta smak.
När du är klar kan du klicka på knappen 'Spara' längst ner till höger på sidan.

Alternativ: Skapa anpassade sidofält med en WordPress-sidbyggarplugin
Hittills har vi utforskat metoder för att ändra sidofältets placering för hela din webbplats. Men vad händer om du bara vill ha specifika sidofält för vissa sidor eller inläggstyper? Trots allt behöver inte varje sida samma sidofältsinnehåll.
Till exempel kan din startsida dra nytta av ett mer generellt sidofält med sociala medieikoner och en uppmaning till handling. Däremot kan en produktsida vara bättre med ett sidofält som visar relaterade produkter eller kundrecensioner.
I det här fallet kanske du vill skapa anpassade sidofält för ditt WordPress-tema. Med anpassade sidofält kan du:
- Tilldela specifika sidofält till olika sidor eller inläggstyper. Detta gör att du kan skräddarsy ditt sidofältsinnehåll efter varje sides specifika behov.
- Skapa en mer dynamisk och engagerande användarupplevelse. Genom att erbjuda relevant innehåll i sidofältet kan du hålla besökarna engagerade och intresserade av att utforska din webbplats vidare.
Här är där en WordPress-sidbyggarplugin kommer till nytta. Dessa plugins erbjuder dra-och-släpp-funktionalitet och omfattande mallbibliotek, vilket gör det enkelt att skapa anpassade sidofält.
Vi rekommenderar att använda SeedProd, som är ett populärt och nybörjarvänligt plugin för sid- och temabyggare. Med SeedProd kan du enkelt designa anpassade sidor och teman med deras användarvänliga gränssnitt.

Du kan läsa dessa artiklar för mer information:
- Hur man lägger till anpassad rubrik, sidfot eller sidofält för varje kategori
- Hur man visar olika sidofält för varje inlägg och sida i WordPress
Alternativt kan du använda sidbyggaren Thrive Architect. Detta verktyg har också massor av temamallar och landningssidmallar, och erbjuder till och med en funktion för att skapa en klibbig flytande sidofältswidget. Detta är användbart för att hålla ditt sidofält klibbigt när användare scrollar ner på sidan.
Vanliga frågor om WordPress sidofält
Här är några frågor som våra läsare ofta ställer om sidofälten på sina webbplatser:
Hur ändrar jag sidofältets position i WordPress?
Metoden du använder beror på ditt tema. För klassiska teman kan du ändra positionen i Temanpassaren om alternativet finns, eller genom att lägga till anpassad CSS. För moderna blockteman kan du helt enkelt dra och släppa sidofältskolumnen till andra sidan i Hemside-redigeraren.
Hur anpassar man sidofältet i WordPress?
Du kan anpassa sidofältets innehåll med antingen widgets eller block. Om du har ett klassiskt tema, gå till Utseende » Widgets för att lägga till eller ta bort objekt.
Om du använder ett blocktema, gå till Utseende » Redigerare och redigera sidofältets malldel direkt genom att lägga till eller ta bort valfritt WordPress-block.
Hur lägger jag till ett vänster och höger sidofält i WordPress?
Att lägga till både ett vänster och höger sidofält kräver ett tema som stöder en trekolumnslayout.
Om ditt tema inte har detta alternativ inbyggt, är det enklaste sättet att skapa en anpassad trekolumnslayout med ett WordPress sidbyggarplugin som SeedProd eller Thrive Architect.
Hur ändrar man bredden på sidofältet i WordPress?
Det mest pålitliga sättet att ändra sidofältets bredd är med anpassad CSS. Du kan använda din webbläsares Inspektera-verktyg för att hitta sidofältets CSS-väljare och sedan lägga till en ny breddregel, som .sidebar { width: 30%; }.
Alternativt tillåter ett plugin som CSS Hero dig att justera bredden visuellt utan kod.
Vi hoppas att denna WordPress-handledning hjälpte dig att lära dig hur du ändrar sidofältets sida i WordPress. Du kanske också vill kolla in vår artikel om hur du lägger till en responsiv meny i helskärmsläge i WordPress och vår lista över de bästa WordPress-knepen för sidofältet för att få maximala resultat.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Fredag
Tack för tipset att ändra sidofältet i klassisk. Det hjälpte mig mycket!!
WPBeginner Support
You’re welcome
Admin
Steven Denger
Det här vore bra om det fungerade. Det flyttade det, men kastar mitt sidofält längst ner på sidan.
WPBeginner Support
Det låter som att ditt specifika tema kan ha en del motstridig CSS eller liknande. Om du kontrollerar med tematets support bör de kunna hjälpa till.
Admin
Dragoon
Jag har hittat 116 olika .sidebar i mitt tema, vilken ska jag redigera?
mama
hur man flyttar kommentarsfältet från höger till vänster i wordpress
först kommentar sedan publiceringsdatum sedan kategori
Yogi
Det är en bra artikel, float från höger till vänster fungerar här. Jag skulle också föreslå att skapa en ny mall för detta där en visar sidofältet till vänster och en annan visar sidofältet till höger. Detta ger användarna möjlighet att välja önskad design för sidan.
Ronny
Även om den här handledningen är bra, märkte jag att den är full av många fel. Till exempel finns det inga ändringar mellan @media-regeln och den modifierade. Kontrollera all kod i artikeln igen.
Tack, ändå...