Har du lagt märke till hur text ser ut när besökare markerar den på din webbplats? Vi måste ibland uppdatera textmarkeringsfärgen på de webbplatser vi arbetar med för att matcha varumärkesfärgerna, och många användare har frågat hur man gör detta.
Den goda nyheten är att det är lättare än du kanske tror att anpassa detta ofta förbisedda designelement. Oavsett om du vill matcha dina varumärkesfärger eller förbättra läsbarheten kan du förbättra användarupplevelsen på din webbplats genom att ändra textvalsfärgen.
I den här guiden visar vi dig exakt hur du ändrar standardfärgen för textmarkeringen i WordPress.

Varför ändra standardfärgen för textval i WordPress?
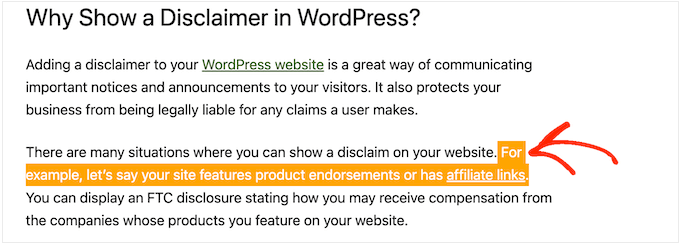
Textmarkeringsfärg avser den teckensnittsfärg i WordPress som visas när du markerar en text i ett innehåll. Så här kan det se ut:

I vissa fall kanske du vill ändra den här färgen eftersom den inte ser bra ut med din WordPress website design. Färgschemat spelar en viktig roll för att få din site att se bra ut och hålla en konsekvent varumärkesupplevelse.
Om du run en WordPress blogg, då kanske du också vill ändra standardfärgen för textval om du tycker att den inte sticker ut tillräckligt från resten av innehållet, vilket gör det svårt att läsa.
Med det sagt, låt oss se hur du kan ändra teckensnittsfärgen för textval i WordPress. Använd helt enkelt länkarna nedan för att hoppa till den metod du vill använda:
Metod 1: Använda kod för att ändra färg på textmarkering (fungerar med alla teman)
Vissa WordPress-teman erbjuder en inbyggd funktion för att ändra färg på textmarkeringen, men det gäller inte alla. Det är därför vi rekommenderar att du använder anpassad CSS-kod eftersom metoden är mycket mer universell.
Ofta hittar du CSS code snippets i WordPress tutorials med instruktioner för att add dem till ditt temas functions.php-fil.
Det största problemet är att även ett litet misstag i code snippet kan helt förstöra din WordPress site. För att inte tala om att du kommer att förlora all din custom code när du uppdaterar WordPress theme.
Det är där WPCode kommer in i bilden. Detta code snippets plugin gör det enkelt att add to custom code till WordPress utan att orsaka några error eller göra din site otillgänglig.

Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, head till Code Snippets ” Add Snippet i din WordPress adminpanel.

Här är det bara att hålla muspekaren över “Add Your Custom Code (New Snippet)”.
När det visas klickar du på knappen “+ Add Custom Snippet”.

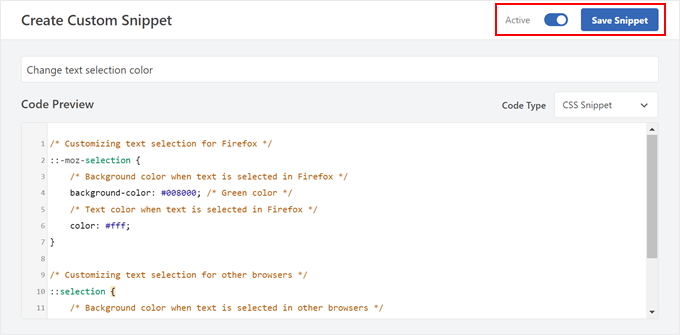
Till att börja med skriver du in en titel för det anpassade code snippet. Detta kan vara vad som helst som hjälper dig att identifiera snippet i WordPress dashboard senare, gillar “Ändra färg för textval”.
Efter det måste du öppna dropdown ‘Code Type’ och välja ‘CSS Snippet’.

Du kan sedan add to följande CSS i boxen Code Preview:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
Notice that we added two styles. CSS-väljaren :: moz-selection fungerar med webbläsaren Firefox, och CSS-väljaren ::selection fungerar med andra populära webbläsare som Google Chrome, Safari, IE9+ och Opera.
I exemplet ovan kommer hexkoden # att ändra länkens färg till grön, så du måste ändra bakgrundsfärg: #008000 till den färg du vill använda för den markerade texten.
Om du ej är säker på vilken hex-kod du ska använda, kan du utforska olika färger och få deras koder på HTML Color Codes website.
När du är nöjd med hur din kod ser ut klickar du bara på “Inaktiverad” toggle för att visa “Aktiv” istället.
Klicka sedan på “Save Snippet” för att göra CSS-snippet live.

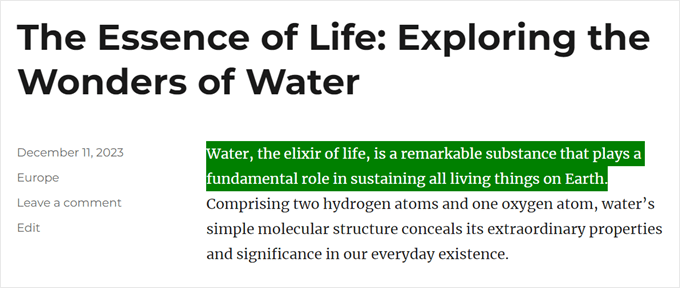
You can now visit your website to see the changes in action.
Så här såg det ut på vår demo website.

Metod 2: Använda WordPress temainställningar (varierar beroende på klassiskt tema)
I vissa WordPress-teman kan du ändra inställningarna för din typografi och dina teckensnitt, inklusive den valda textfärgen. För att kontrollera om detta är fallet för ditt tema måste du gå till Utseende ” Anpassa.
Obs: Denna metod är inte tillämplig för blockteman.

Här letar du efter inställningar som är märkta med “Colors”.
Om du ser en tabs som heter “General”, “Global” eller liknande innehåller den ofta temats färginställningar.
Om du t.ex. använder WordPress-temat Astra måste du välja fliken “Global”.

Därefter klickar du på “Colors” för att se alla de olika färgerna som utgör detta WordPress theme.
Därefter måste du clicka på “Accent”.

Detta öppnar en färgväljare där du kan selecta en new textmarkeringsfärg.
Du kan nu se hur teckensnittsfärgen ändras eftersom live-förhandsgranskningen uppdateras automatiskt. Så du kan prova olika inställningar för att se vad som ser bäst ut för din WordPress-webbplats.

När du är nöjd med dina ändringar klickar du bara på “Publicera” för att få dem att börja gälla.
Efter det kommer du att se den nya textmarkeringsfärgen live på din WordPress blogg eller website.

Även om du inte ser några färginställningar i WordPress tema customize, är det fortfarande värt att kontrollera temats dokumentation för att se om det finns ett sätt att ändra standardfärgen för textval.
You can even reach out to the themes utvecklare för att få hjälp. För mer information, vänligen se vår guide om hur man korrekt ber om support för WordPress och får det.
Upptäck fler tips och tricks för typografi i WordPress
Vill du customize fonten på din website i WordPress, men vet inte hur? Kontrollera dessa guider för att hjälpa dig komma igång:
- De bästa typografiska tilläggen för WordPress för att förbättra din design
- Så här ändrar du enkelt storleken på fonten i WordPress
- Vad är en Web Safe Font + Bästa Web Safe Fonts (Beginner’s Guide)
- Så här lägger du enkelt till Icon Fonts i ditt WordPress Theme
- Så här addar du till insticksprogram i WordPress Posts
Vi hoppas att denna handledning hjälpte dig att lära dig hur du ändrar standardfärgen för textmarkering i WordPress. Du kanske också vill se vår guide om de bästa dra-och-släpp-sidbyggarna för WordPress och hur du säljer typsnitt online med WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin