Om du vill ändra storlek på Gravatar-bilderna på din WordPress-webbplats har du kommit till rätt ställe. Det har förekommit tillfällen då vi har behövt ändra storlek på anpassade Gravatar-storlekar på WordPress-webbplatser som vi arbetade med, men metoden skiljer sig åt beroende på vilket tema du använder.
En Gravatar är en image som används för att representera en commentare eller författare till ett blogginlägg. WordPress themes visar Gravatars i en viss storlek, men du kanske föredrar att göra dem mindre eller större för att bättre passa designen på din website.
I den här artikeln kommer vi att visa dig hur du ändrar storleken på Gravatar images i WordPress.

Varför ändra storleken på Gravatar-imagen i WordPress?
Gravatar står för Globally Recognized Avatar (globalt erkänd avatar). Det är en webbtjänst som allow you att skapa en profil och associera avatar images med din email address.
De flesta teman i WordPress visar en Gravatar bredvid användarens comment. Vissa teman visar också en Gravatar i författarens bio box.
Även om en användare inte har ett Gravatar account kommer din site att visa en av standard WordPress Gravatars.

Ibland kanske du vill ändra storleken på ditt temas Gravatars. Du kanske till exempel vill göra dem större så att de sticker ut och drar besökarens uppmärksamhet till webbplatsens comment section.
Med detta sagt, låt oss ta en titt på hur du kan ändra din anpassade Gravatar-bildstorlek på din WordPress-webbplats. Använd bara snabblänkarna nedan för att hoppa till den metod du vill använda:
Metod 1: Ändra Gravatar-storlek med hjälp av hela Site Editor (endast Block Themes)
Om du använder ett blockbaserat tema som Twenty Twenty-Five kan du ändra standardstorleken för WordPress Gravatar med hjälp av hela webbplatsredigeraren.
Den här metoden fungerar inte med alla themes, så om du ej använder ett theme som aktiverar block rekommenderar vi att du använder metod 2 istället.
I WordPress dashboard går du till Appearance “ Editor.

Du kommer nu till den fullständiga Site Editor och ser flera inställningar för att editera olika delar av din WordPress website.
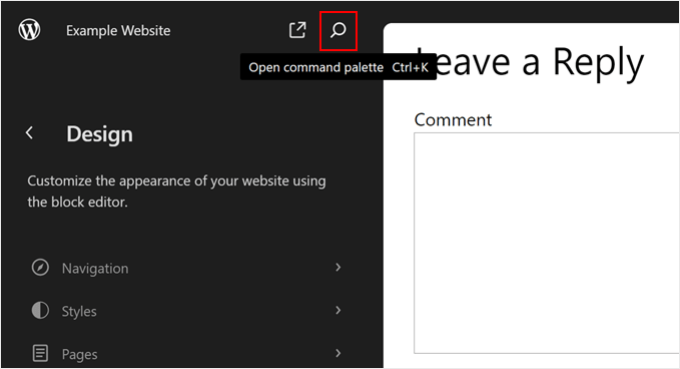
Om du vill ändra standardstorleken på avataren för dina WordPress-kommentarer klickar du på sökfältsikonen längst upp i den vänstra panelen.

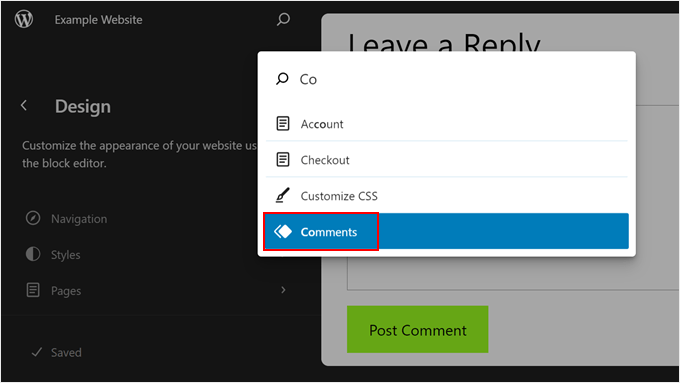
I det här läget är det bara att leta efter delen Comments template.
Click på den när du har hittat den.

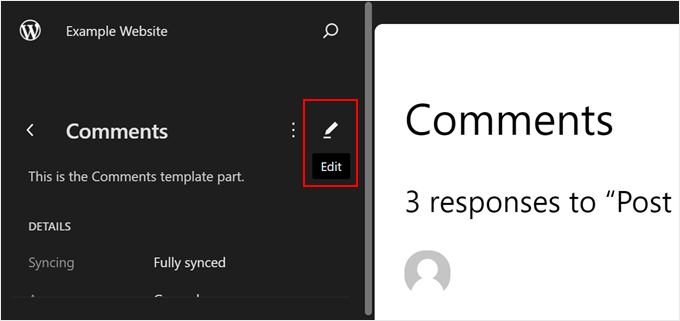
På nästa page kommer du att se lite information om delen Comments template.
För att editera delen Comments template, click the pencil button. You will then be directed to the editing interface.

Du kan nu gå vidare och klicka på någon av Gravatar i live preview.
I den högra menyn kan du välja tabben “Block” om den inte redan är vald.

Du kan nu göra Gravatar större eller mindre genom att dra i slidern “Image Size”.
När du flyttar slidern uppdateras alla Gravatars automatiskt, så att du kan prova olika storlekar för att se vad som ser bäst ut.

Dessutom kan du gärna aktivera inställningen “Link to user profile”. När en användare klickar på Gravatarprofilen kommer de att omdirigeras till commentarens profil page på your website.
När du är nöjd med den nya standardstorleken på Gravatar-bilden klickar du på knappen “Spara”.

Nu, om du besöker någon comment section på din WordPress website, då kommer du att se ändringarna live.
Metod 2: Ändra Gravatar storlek genom att editera comments.php (All Themes)
Om du inte använder ett block WordPress-tema kan du ändra Gravatar-profilbildens storlek för WordPress-kommentarer genom att redigera ditt temas kod.
Den här metoden kräver att du redigerar theme-filer, så det är ej det mest nybörjarvänliga alternativet. Den här metoden bör dock fungera för de flesta WordPress themes.
Först måste du ansluta till din WordPress site med hjälp av en FTP-klient som FileZilla, eller så kan du använda filhanteraren i din cPanel på ditt WordPress webbhotell.
Om det är första gången du använder FTP kan du läsa vår kompletta guide om hur du ansluter till din site med FTP.
När du är ansluten måste du gå till /wp-content/themes/ och öppna foldern för ditt aktuella WordPress theme.

När du är här öppnar du filen comments.php och letar efter en wp_list_comments-funktion. Inuti denna funktion hittar du theavatar_size, som ställer in storleken på Gravatar.
Här är ett exempel på hur det kan se ut:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Du kan helt enkelt ändra avatar_size till den storlek du vill använda. I code snippet ovan skulle detta innebära att ändra 60 till ett annat nummer.
Gravatars är Square, så WordPress kommer att använda samma värde för bredden och höjden på imagen. Det innebär att du bara behöver skriva in en siffra.
När du har gjort denna ändring, se till att save och uppladdare filen tillbaka till ditt WordPress webbhotell konto. När du är slutförd kan du besöka din WordPress blogg för att se förändringen i action.
Om Gravatar-imagen inte har ändrats kan det bero på cachen. För att lära dig mer, vänligen se vår guide om hur du fixar WordPress som inte updaterar direkt.
Om Gravatar fortfarande inte ändras, kan ditt temas CSS åsidosätta inställningarna i comments.php-filen. I så fall måste du prova nästa metod.
Metod 3: Ändra Gravatar storlek genom att redigera style.css (alla teman)
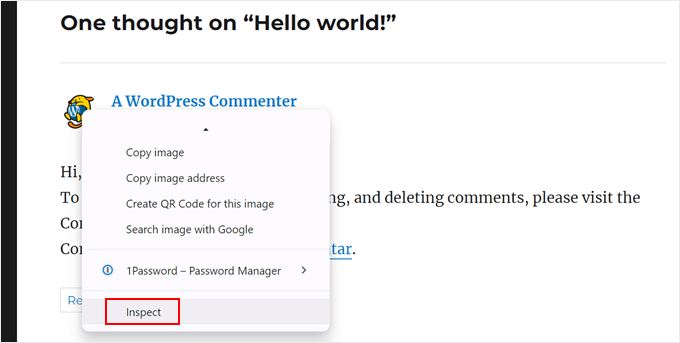
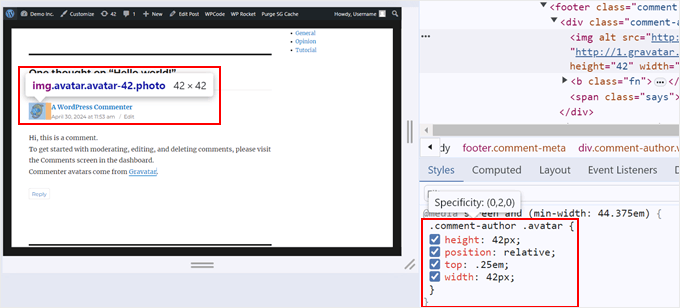
För att se om ditt temas CSS åsidosätter din comment.php-fil kan du använda din webbläsares Inspect-verktyg. Stegen kommer att variera beroende på vilken webbläsare du använder, men i Chrome kan du helt enkelt högerklicka eller Ctrl-klicka på Gravatar och sedan välja “Inspect”.

Detta kommer att visa sidans HTML- och CSS-kod i en new panel.
I den här koden måste du fokusera på den nedre panelen och leta efter CSS-klassen eller klasserna för kommentarförfattarens avatar.
I vårt exempel var de .comment-autorisering och .avatar, och de innehåller CSS-egenskaper för Gravatars höjd- och breddvärden. Vi vet detta eftersom när vi hoverar över CSS code snippets, Gravatar är markerad på preview.

Så här gillar koden att se ut i vårt theme. Observera att det kan se annorlunda ut i your:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
Om storleken på Gravatar i CSS-koden skiljer sig från vad du angav i comments.php-filen, betyder det att ditt temas style.css-fil åsidosätter dina ändringar.
För att redigera din style.css-fil måste du använda WPCode, som är ett code snippet plugin som gör det enkelt att insert custom code i ditt theme. Med detta kan du edit din style.css-fil utan att direkt komma åt den, vilket minskar risken för att göra error.
Du måste också hålla tabben där du har inspekteringsverktyget öppet. Detta är så att du kan kopiera och paste CSS-koden för din kommentar författares Gravatar till WPCode och redigera den senare.
Installera först WPCode på din website i WordPress. Du kan läsa vår guide om hur du installerar ett WordPress plugin för mer information.
Gå sedan till Kodsnuttar “ + Lägg till snutt och välj “Lägg till din anpassade kod (ny snutt)”. Klicka på knappen “+ Add Custom Snippet”.

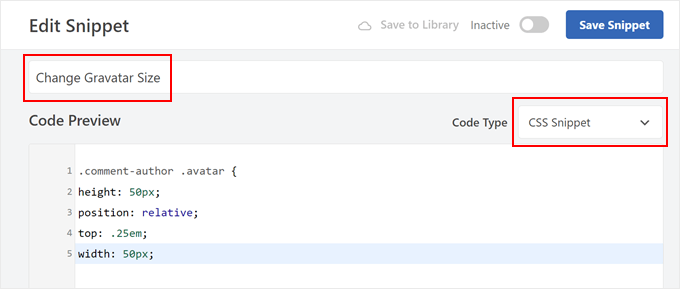
När du är klar skriver du in ett namn för din nya CSS-kod. Det kan vara något så enkelt som “Ändra Gravatar-storlek”.
När det gäller Code Type, select ‘CSS Snippet’.

Nu, copy and paste your original theme’s CSS code snippets for the Gravatar size into the Code Preview box.
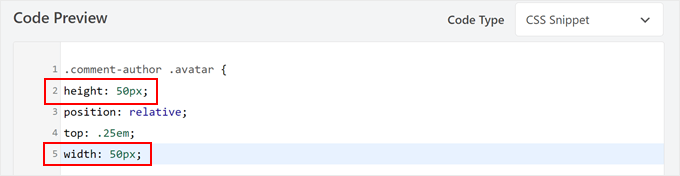
När du har gjort det kan du ändra värdena för höjd och bredd i koden. I vårt exempel ändrade vi det till 50px. Se till att göra höjd- och breddstorlekarna desamma.

När du har gjort det rullar du ner till sectionen Insert.
Se till att metoden “Auto Insert” är vald. När det gäller Location, välj bara ‘Site Wide Footer’ så att din custom CSS kan åsidosätta den befintliga CSS-koden.

Efter det klickar du bara på toggeln högst upp till höger för att göra koden “Activate” och klickar på “Save Snippet”. Om du besöker din blogg eller website i WordPress kommer du att se dina uppdaterade Gravatar images.
Nu rekommenderar vi att du försöker ändra storleken på Gravatar i comments.php-filen innan du använder den enklare CSS-metoden.
För det första kan CSS ibland få Gravatar att se suddiga ut, särskilt om du gör avatarerna mycket större än originalimagen.
För det andra hjälper det ofta din site att ladda snabbare om du ändrar storleken på imagen i comments.php. Detta beror på att webbläsaren fortfarande måste downloada bilden i full storlek och sedan använda CSS för att resize den för visning. Detta kan resultera i långsammare prestanda för webbplatsen.
Pro Tips: Har du många kommentarer och Gravatars att visa på dina blogginlägg? Överväg lazy loading av dina Gravatars för att få din website att ladda snabbare.
Metod 4: Ändra Gravatar-storlek för författare Bios med kod
Om du runar en WordPress site med flera författare kan en author box hjälpa läsarna att lära sig mer om postens författare.
Om du vill lägga till den här funktionen på din website, kontrollera vår guide om hur du lägger till en info box för författare i WordPress posts.
Många författares biografier visar författarens Gravatar tillsammans med deras bio. För att ändra standardstorleken på Gravatar i dina författares bio boxes, måste du hitta temafilen som lägger till bio.
Anslut bara till din site med en FTP-klient som FileZilla eller filhanteraren på ditt webbhotell för WordPress. När du är ansluten går du till /wp-content/themes/ och öppnar mappen för ditt aktuella WordPress theme.
Efter det måste du öppna mappen template-parts folder.

Du måste nu hitta filen som innehåller get_avatar-koden. Du hittar ofta den här koden i en template-fil som heter author-bio.php, single.php-filen, functions.php-filen eller liknande.
Här är ett exempel på hur den här koden kan se ut:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
I snippet ovan kan du helt enkelt ändra siffran 85 till den storlek du vill använda.
I andra themes kan koden se ut så här:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
Du kan helt enkelt ersätta siffran med det värde du vill använda för att göra Gravatar större eller mindre.
När du har ändrat storleken, glöm inte att save dina ändringar. Du kan sedan besöka din website för att se den nya author bio boxen i action.
Om Gravatars inte har ändrats måste du söka efter Avatar-klassen i filen style.CSS genom att följa samma process som beskrivs i metod 3. När du har hittat den här klassen kan du skapa ett nytt WPCode-snippet och skriva in de nya Gravatar-höjd- och breddvärdena.
Learn More Sätt att förbättra din Comment Section
Vill du ta dina WordPress comments till nästa nivå? Kolla in dessa guider för att customize din comment section:
- Hur man limitar längden på comments i WordPress (Easy Tutorial)
- Så här ändrar du “Reply”-texten i WordPress Comments
- Så här allowar du dina användare att prenumerera på comments i WordPress
- Hur man sidonumrerar comments i WordPress (Step-by-Step)
- Hur man tillåter användare att gilla eller ogilla kommentarer i WordPress
- Hur man tar bort fältet Website URL från formuläret WordPress Comment
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du ändrar storleken på Gravatar image i WordPress. Du kanske också vill lära dig hur du stylar WordPress-kommentarformuläret eller kontrollera vår lista över de bästa tillägg för WordPress-kommentarer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin