Nyligen frågade en av våra läsare om det var möjligt att automatiskt länka featured images till blogginlägg i WordPress.
De flesta WordPress-teman länkar featured images till inlägg som standard, men vissa teman kanske inte gör det.
I den här artikeln visar vi dig hur du automatiskt länkar featured images till inlägg i WordPress.

Varför Link Featured Images till inlägg i WordPress?
Eftersom bilder är mer engagerande än text kan användning av featured images bidra till att öka engagemanget hos användarna på din WordPress blogg.
Vanligtvis är featured images stora och tar upp mer utrymme än text. De är mer färgstarka och därmed mer notice. De är också lättare att clicka på mindre devices som gillar mobiltelefoner och surfplattor.

Men om dina inläggsminiatyrer inte är klickbara gör det det svårare för användare att se ditt inlägg.
De flesta teman i WordPress länkar featured images till inläggen som standard.
Men vissa themes kanske inte använder den metoden, vilket gör det svårt för you att använda featured images på rätt sätt.
Med detta sagt, låt oss se hur du automatiskt kan länka featured images till utvalda inlägg i WordPress.
Automatiskt Link Featured Images till inlägg i WordPress
Denna metod är obligatorisk för att du ska kunna add to kod i dina WordPress-filer. Om du inte har gjort det tidigare kan du läsa vår guide för nybörjare om hur du klistrar in snippor från webben i WordPress.
You can add this code to your theme’s functions.php file. Men ett bättre sätt att lägga till custom code i WordPress är att använda ett code snippets plugin.
1 2 3 4 5 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Den här koden addar helt enkelt en länk runt den kod som genereras för att visa featured images eller inläggsminiatyrer på din webbplats.
Denna kod kommer också att lägga till en länk runt featured images på sidor med enskilda inlägg. Om du inte vill länka featured images på ett enskilt inlägg till samma inlägg, använd då denna kod.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Vi rekommenderar att du använder WPCode för att add to custom code i WordPress.

WPCode är det bästa code snippets pluginet och det används av över 1 miljon websites. Det gör det enkelt att add code snippets i WordPress utan att behöva editera functions.php-filen i ditt theme.
Först måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du följa vår tutorial om hur du installerar ett plugin för WordPress för steg-för-steg-instruktioner.
När pluginet har aktiverats kommer det att finnas ett nytt menu item med namnet “Code Snippets” i din WordPress admin bar.
Om du klickar på den visas en lista över de code snippets som du har saved på din site. Eftersom du precis har installerat tillägget kommer din lista att vara tom.
För att lägga till ditt första code snippet i WordPress klickar du på knappen “Add New”.

Därefter kommer du att se Add Snippet page.
Gå till alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Use snippet”.

Efter det måste du ge ditt code snippet ett namn. Det kan vara vad som helst som hjälper dig att komma ihåg syftet med koden.
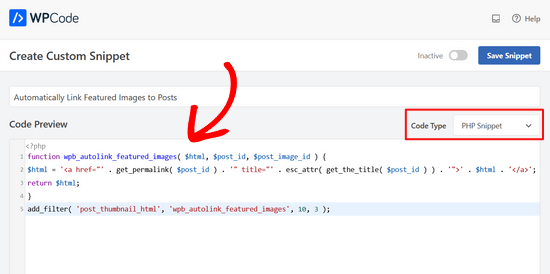
Sedan klistrar du in det snippet som du kopierade ovan i boxen “Code Preview”. Glöm inte att välja “PHP Snippet” som code type från dropdown-listan till höger.

Därefter rullar du ner på sidan till section Infogaren.
You can leave it on the ‘Auto Insert’ method, so it will automatically insert and execute the code snippet in the proper place.

Slutligen ska du toggla från “Inaktiverad” till “Aktiv”.
Klicka sedan på knappen “Save Snippet”.

Nu är det klart. Nu kommer dina featured images automatiskt att länkas till dina posts.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du automatiskt länkar featured images till inlägg i WordPress. Du kanske också vill se vår guide om hur du lägger till captions till featured images i WordPress eller vår lista över de bästa programvarorna för webbdesign.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fredrick John
Worked like charm, thank you.
WPBeginner Support
You’re welcome!
Admin
Nelson Nchopereu
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas
Great Sir, Its works….
WPBeginner Support
Thank you, glad our content was helpful
Admin
Rohit Sharma
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan
It Worked! Thanks
Carlos Alberto Romay
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete
works for me thanks!!
Stuart Campbell
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan
It worked fine! Great! Thank you
modo seyoum
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.