De flesta professionella webbutvecklare använder ett versionskontrollsystem som GitHub eller Bitbucket och distribuerar automatiskt sina ändringar till staging- eller live-webbplatser.
Vi har provat flera verktyg för att automatiskt distribuera ändringar. Baserat på denna verkliga erfarenhet fann vi att du kan använda DeployHQ för att driva temautveckling på din webbplats. DeployHQ fungerar som en mellanhand mellan ditt Git-arkiv och din server.
I den här artikeln visar vi dig hur du automatiskt distribuerar ändringar i WordPress theme med hjälp av GitHub och Deploy.

Varför använda ett versionskontrollsystem för WordPress Theme Development?
Med ett versionskontrollsystem kan du registrera ändringar av en fil eller en uppsättning filer över tid så att du kan återkalla specifika versioner senare. Med andra ord, varje gång vi ändrar en WordPress-temamall, bild eller CSS-fil, håller ett versionskontrollsystem reda på dessa ändringar.
Låt oss till exempel säga att du bestämmer dig för att köra en batch av ändringar. Om dessa ändringar orsakar en issue, kan du återgå (eller rulla tillbaka) till en befintlig “version” av vårt WordPress Theme.
Git är ett vanligt system för versionshantering och tillåter flera användare att arbeta med samma kodbas, t.ex. ett WordPress Theme. Om två utvecklare redigerar samma fil har Git built-in controls för att hantera dessa issues (så kallade merge conflicts).
För mer information, kontrollera vår guide för nybörjare om hur du använder Git med WordPress.
Varför använda ett utrullningssystem?
Ett distributionssystem som integreras med tjänster som GitHub allow you att automatiskt eller manuellt uploada ändringar som du har gjort i ditt WordPress theme.
You can see it as a one-way synchronization system. Om du till exempel tar bort en fil från ditt WordPress theme, måste du också ta bort den via FTP. Med ett deployment-system görs detta automatiskt åt you när du överför dina kodändringar till GitHub.
I den här artikeln kommer vi att arbeta med ett distributionssystem som heter DeployHQ, eller helt enkelt Deploy. Deploy fungerar med andra Git repository providers som Bitbucket, men vi kommer att klistra med GitHub för denna tutorial.
Konfigurera ett GitHub Repository för ditt WordPress Theme
Först måste du skapa ett konto på GitHub och sedan använda GitHub-klienten för Windows eller Mac för att lagra ändringar i ditt WordPress-tema.
För att börja kan du besöka GitHubs website och enter din email address för att skapa ett new account.

Därefter måste du enter ett användarnamn och password.
GitHub kommer också att be dig att välja alternativ för email.

Efter det kan du rulla ner och kontrollera ditt account genom att lösa ett pussel.
Det gillar precis reCAPTCHA på din WordPress site.

När ditt account är kontrollerat kommer du att se GitHub dashboard.
Härifrån kan du klicka på “+” -ikonen högst upp och välja alternativet “New repository”.

Därefter kan du börja med att ställa in förvarsnamnet, t.ex. namnet på mappen för ditt WordPress-tema.
Sedan måste du välja om det här är ett offentligt eller privat arkiv. Offentliga arkiv gör att alla kan se din kod men inte göra ändringar i den. Privata arkiv är endast tillgängliga för dig att se.

Slutligen kan du kryssa i checkboxen om du vill add to en README-fil.
När det är gjort klickar du helt enkelt på knappen “Create repository”.

Your GitHub repository kommer nu att vara redo att användas.
Installera GitHub för Windows eller Mac
Därefter måste du lägga in koden för vårt WordPress Theme i vårt repository. Ett enkelt sätt att göra detta är genom att använda GitHub-klienten, som installeras på din dator.
Besök bara GitHub Desktop website och download Desktop-klienten som finns tillgänglig för Windows eller Mac.

När download är completed startar du GitHub-klienten.
Därefter måste du logga in med ditt GitHub account. You can click the “Sign in to GitHub.com” button.

Detta kommer att starta GitHub på din web browser.
Klicka bara på knappen “Authorize desktop” för att allow GitHub Desktop att komma åt your account.

Efter det kan du öppna GitHub Desktop-klienten.
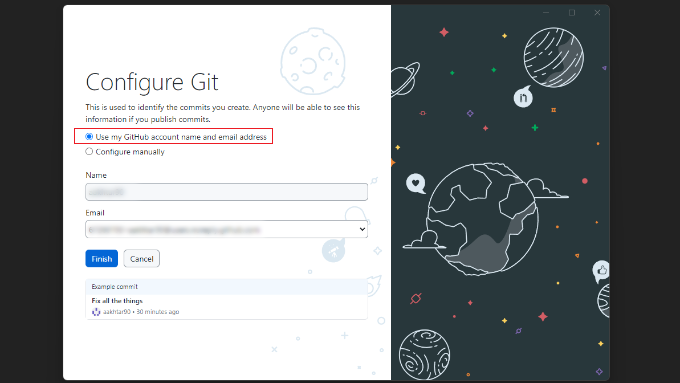
Därefter måste du konfigurera Git. Välj bara alternativet “Use my GitHub account name and email address” och klicka på knappen “Finish”.

Låt oss sedan add till GitHub repository som du skapade tidigare.
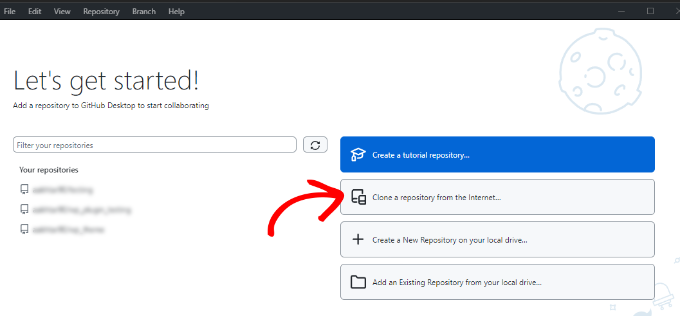
För att göra detta klickar du på alternativet “Clone a repository from the internet”.

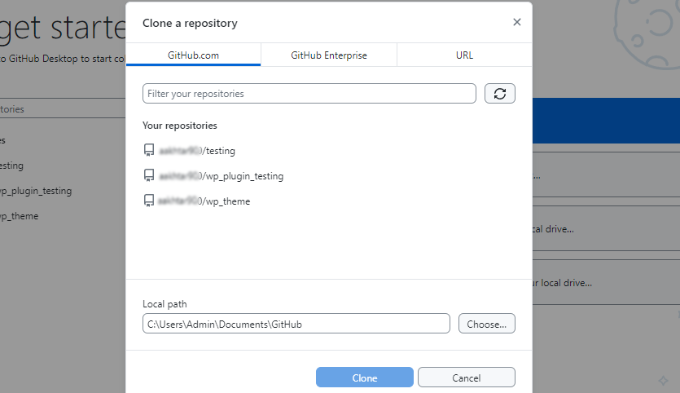
You kommer att se en lista över dina GitHub repository, inklusive det som du skapade tidigare.
Välj bara repository och välj var du vill lagra det på din dator under fältet “Local Path”. När det är gjort kan du klicka på knappen “Clone”.

Du har nu klonat (kopierat) ditt repository som serveras på GitHub till vår dator.
Därefter måste du add to vår kod för WordPress theme till repository’s folder och sedan commit och synka denna kod till GitHub.
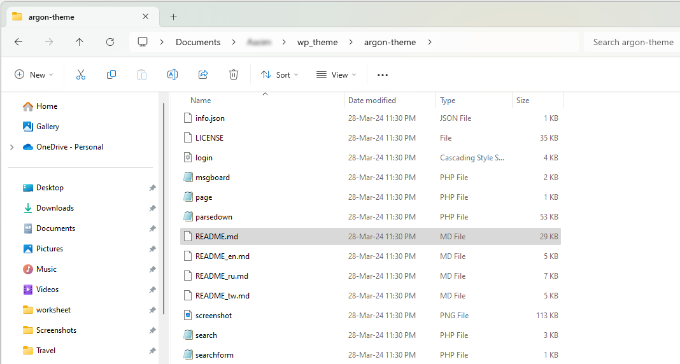
Du kan börja med att leta reda på den folder som du valde i steget ovan på din dator. Det bör finnas en README.md-fil i mappen. Beroende på din dators settings kan du också se den dolda .git foldern.

När du har gjort ändringar i koden för ditt WordPress Theme, kopierar du dem helt enkelt och klistrar in dem i den här foldern.
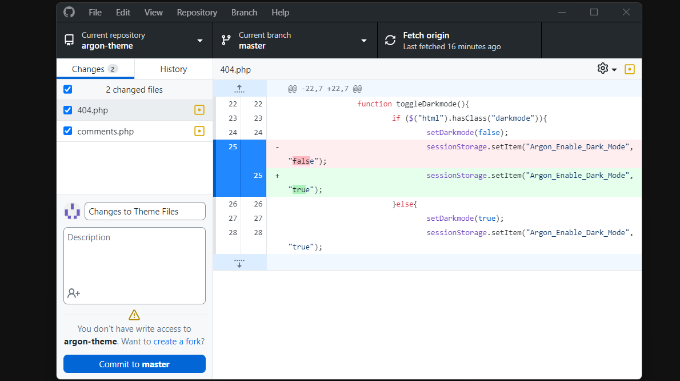
Efter det kan du öppna GitHub Mac eller Inga annonser och se filerna du just har lagt till visas i fönstret:

You will see the changes highlighted in green. Det här är de ändringar som du har saved i det lokala repository, men du har ännu inte committed dessa ändringar.
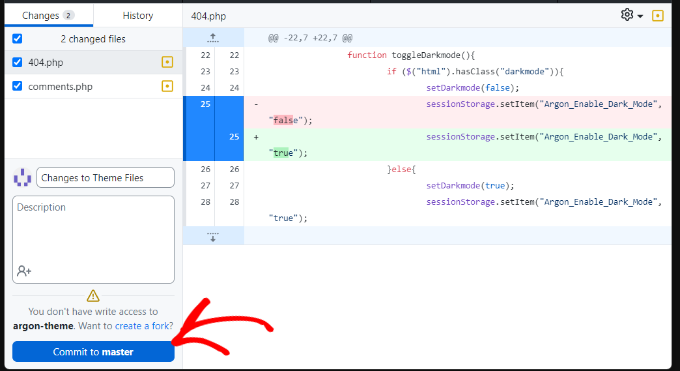
Därefter måste du committa (uploada) dessa filer till GitHub. Det gör du genom att enter lite text i boxen Summary för att förklara de ändringar vi har gjort och clickar på knappen “Commit to master”.

Detta överför de ändringar du har gjort till repository.
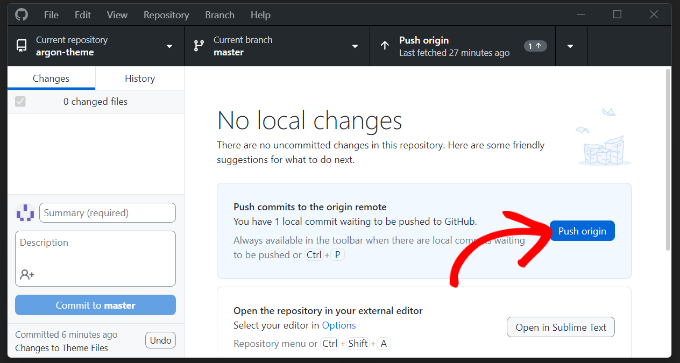
För att uploada dessa ändringar till GitHub kan you click the “Push origin” button.

För att kontrollera att din commit har laddats upp till GitHub, besök ditt repository på GitHubs website. Om allt fungerar kommer du att se dina kodändringar.
Settings för Deploy
Det sista steget är att se till att alla ändringar i ditt GitHub-repository skickas till din WordPress-webbplats.
DeployHQ, eller Deploy, är en webbaserad tjänst som övervakar ändringar i ditt GitHub repository och automatiskt eller manuellt uppladdar just dessa ändringar till din WordPress website.
Tänk dig det som en anslutning mellan din kod och web servern.
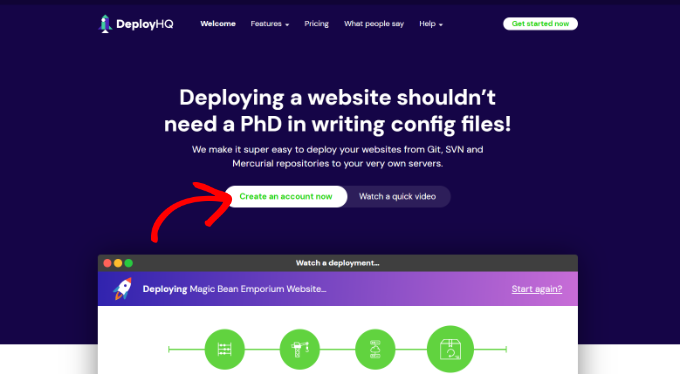
Först måste du besöka Deploy website och registrera dig för ett new account. Deploy är en betaltjänst, men det finns ett gratis account för ett projekt och 5 utplaceringar per dag.

När du har slutfört registreringen kan du logga in på din Deploy dashboard.
Härifrån kan du klicka på knappen “Skapa ett projekt” för att komma igång.

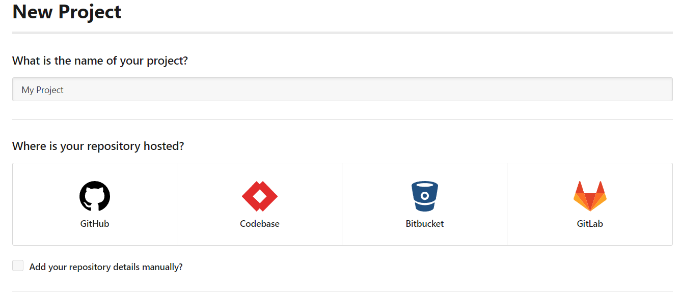
Därefter måste du ange ett namn för ditt projekt.
Efter det kan du välja GitHub som plattform för webbhotell för din kod.

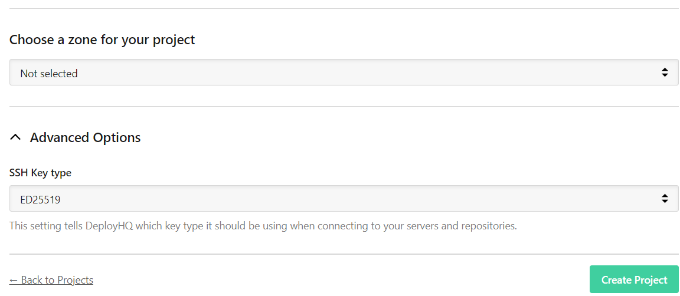
Om du skrollar nedåt hittar du fler alternativ, som att välja en zon för ditt projekt och avancerade alternativ.
När du har gjort det klickar du på knappen “Create Project” för att fortsätta.

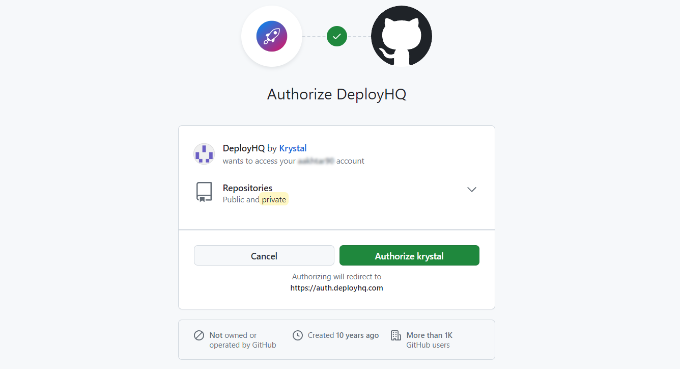
Deploy kommer nu att redirecta you till GitHub.
Om du ej redan är inloggad kommer du att bli ombedd att logga in. Efter det kommer du att bli ombedd att allow Deploy att komma åt your GitHub account.

Klicka bara på knappen “Authorize krystal” för att fortsätta.
Deploy hämtar listan över dina repository från GitHub och ber dig att välja ett repository för det här projektet.

Klicka bara på ditt WordPress theme repository, så importerar Deploy det åt you.
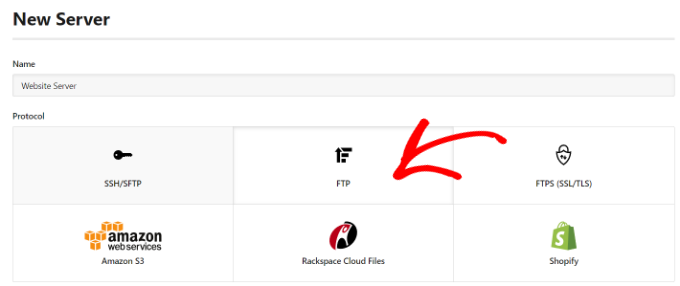
I nästa steg kommer Deploy att be dig att ange information om servern. Här talar du om för Deploy hur filer ska uploadas till din WordPress-server.
Du kan börja med att ange ett namn och välja “FTP” som protokollalternativ.

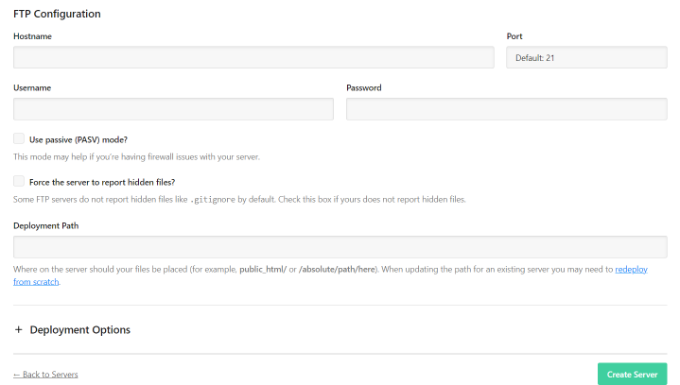
Därefter måste du rulla ner och enter dina FTP credentials.
- Hostname: Din websites SFTP/FTP server
- Port: SFTP/FTP-port på din server på webben (vanligtvis SFTP = 22, FTP = 21)
- Användarnamn och password: FTP användarnamn och password
- Sökväg för distribution: Den sökväg du navigerar till innan du uppladdar dina WordPress theme-filer. Till exempel public_html/example.com/wp-content/themes/MyTheme, där MyTheme är det WordPress-tema som du har överfört till GitHub.
När du har enter dessa details klickar du på knappen “save ‘Create Server'”.

Deploy kommer nu att testa din anslutning till servern och om allt fungerar korrekt kommer den att visa ett success message till you.
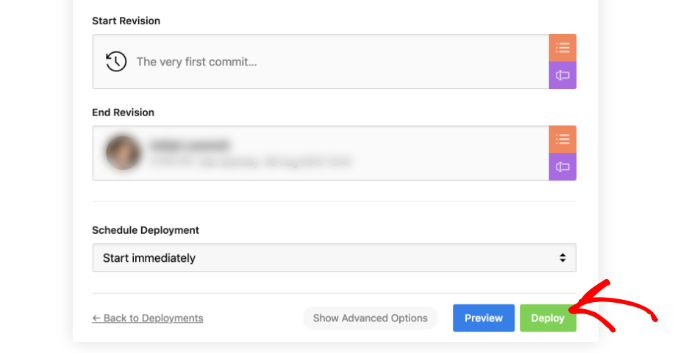
You can now click on the “Deploy” button to upload your GitHub files to your website.

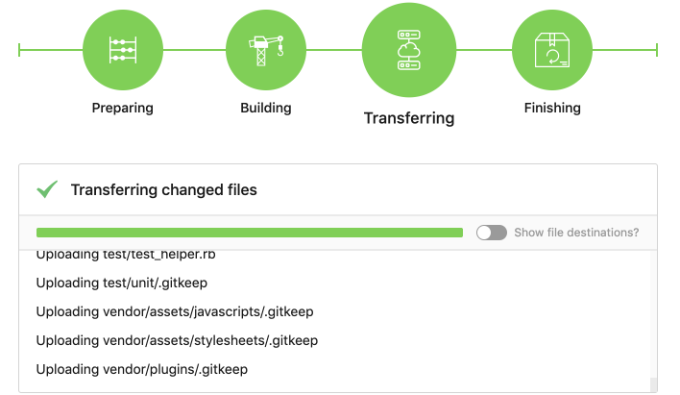
Du kommer nu att se hur distributionen fortskrider.
När Deploy har slutförts kommer du att se ett success message.

Du har utan problem distribuerat ändringar från GitHub till din website med hjälp av Deploy. Nu, när du gör ändringar i ditt WordPress theme på datorn, måste du överföra dem till GitHub. Efter det måste du besöka Deploy website för att starta distributionen manuellt.
Låt oss se hur du ställer in automatisk distribution så att alla ändringar du gör på GitHub automatiskt distribueras till din website.
Settings för automatisk distribution
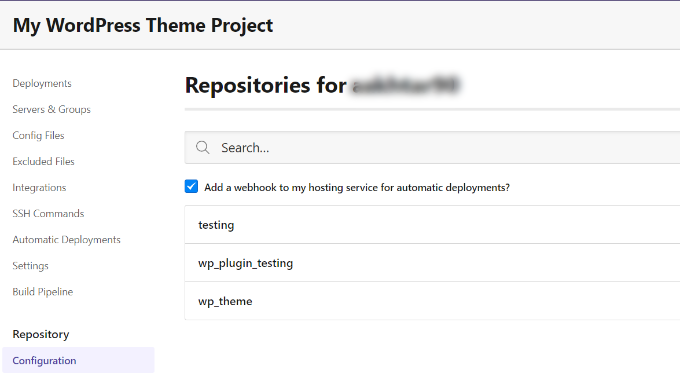
Först måste du besöka din Deploy dashboard och gå till sidan “Projects”. Härifrån klickar du helt enkelt på namnet på ditt projekt.

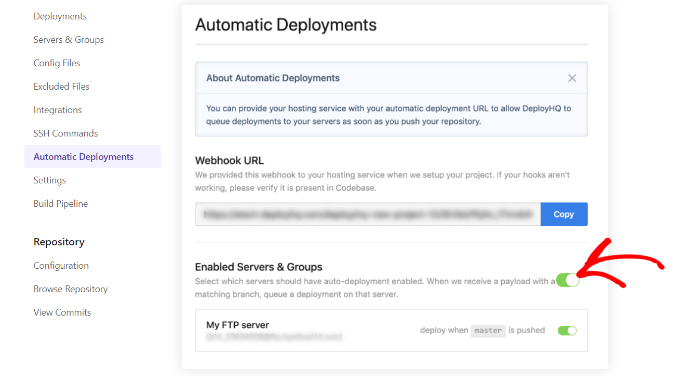
Därefter kan du heada till tabben “Automatic Deployments” från menyn till vänster.
Här måste du aktivera alternativet bredvid din server för automatiska utplaceringar.

Därefter måste du kopiera Webhook URL och lägga till den i ditt GitHub-konto.
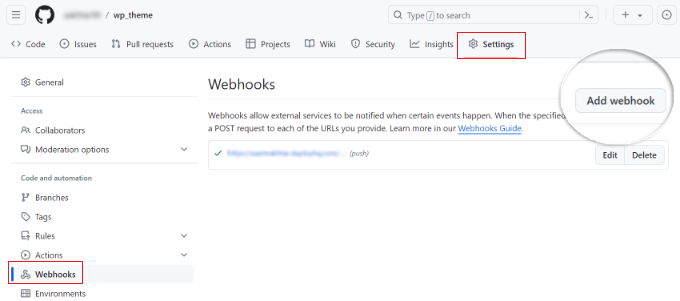
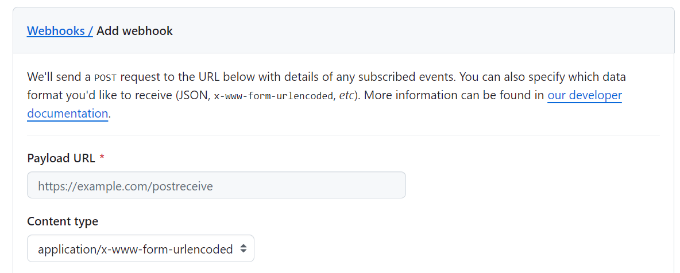
Logga bara in på ditt GitHub-konto i en ny webbläsarflik. Klicka sedan på ditt repository och gå till fliken “Inställningar”. Härifrån kan du gå till avsnittet Webhooks från menyn till vänster och klicka på knappen “Lägg till webhook”.

Klistra nu in URL:en för webhook som du kopierade från sidan Deploy server settings i fältet Payload URL.
Därefter väljer du “application/x-www-form-urlencoded” som “Content type” i rullgardinsmenyn:

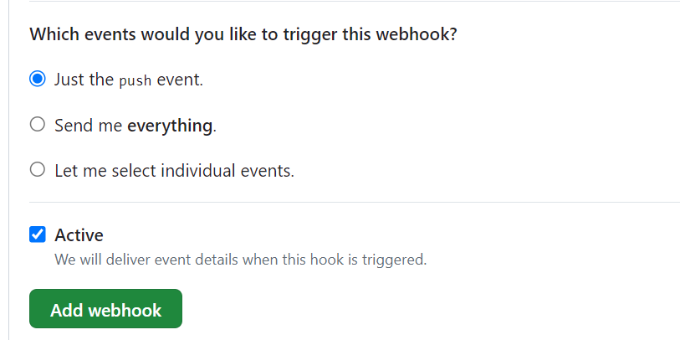
Därefter kan du rulla ner och välja vilka händelser som ska utlösa webhooken. Du kan använda standardinställningen.
När det är gjort klickar du bara på knappen “Add webhook”.

Det var allt. Ditt GitHub repository kommer nu att meddela Deploy när det finns new ändringar i ditt repository. Deploy kommer då automatiskt att implementera dessa ändringar på din website.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du automatiskt distribuerar WordPress-temaförändringar med hjälp av GitHub och Deploy. Du kanske också vill se vår guide om hur du uppgraderar jQuery till den senaste versionen i WordPress och hur du kontrollerar och uppdaterar den senaste WordPress-versionen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oyatogun Oluwaseun Samuel
This always often said that “real artists ship” meaning you have to ship your artistry to a production environments. The steps outline here give insight into how this can be done in relation to wordpress theme using tools such as git, github, github desktop and deployHQ. great article. I am learning and I find this very useful. Thank you so much.
Jiří Vaněk
GitHub has long interested me, and I have already read several articles on your website that have always helped me move forward a bit. It is still a big unknown for me, but the possibility of versioning my WordPress theme template is very appealing, as I understand it can also be used as a staging “plugin.” It has a similar principle. Thank you for the detailed guide, which has helped me start working with something quite challenging for me, like GitHub.
Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.