Har du någonsin sett webbplatser med unikt utformade första och sista menyalternativ? Det är ingen slump – det är smart CSS som ligger bakom. Den här tekniken kan lyfta fram viktiga länkar, som din kontaktsida eller ett specialerbjudande.
Många av våra läsare har försökt att lägga till anpassade klasser till sina menyalternativ, bara för att upptäcka att när de ordnar om menyn bryts stylingen. De objekt som är taggade som “först” och “sist” är inte längre i dessa positioner, vilket gör att menyn ser inkonsekvent ut.
Därför visar den här guiden hur du lägger till en .first- och .last-klass som kommer att hålla fast vid dina menyalternativ, även om du flyttar runt saker senare. Vi går igenom två metoder: ett filter för klassiska teman och CSS-selektorer för alla teman, inklusive blockteman.

Varför Styling av det första och sista objektet i navigationen på olika sätt?
Ibland kan du behöva add to custom styling till de första och sista objekten i en navigation menu. Detta kan få viktiga länkar att sticka ut, till exempel länken till webbplatsens kontaktformulär eller WooCommerce cart page.
I det här fallet kan du helt enkelt lägga till en custom CSS-klass till de första och sista menu items. Men om du ändrar menyns order vid någon tidpunkt, kan detta helt bryta den anpassade stylingen.
Av denna anledning rekommenderar vi att du använder filter istället.
I den här guiden visar vi dig hur du stylar det första och sista objektet i din navigation menu, så att du kan omorganisera menyn utan att bryta custom stylingen. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Proffstips: Vill du markera något menyalternativ på din webbplats? Läs vår guide om hur du markerar ett menyalternativ i WordPress för mer information .
Metod 1: Lägga till första och sista klass med hjälp av ett filter (rekommenderas)
Note : Den här metoden fungerar bara med ett klassiskt WordPress-tema. Om du använder ett block theme går du till metod 2.
Det enklaste sättet att styla dina navigation menu items är att add to ett filter till your theme.
Ofta hittar du code snippets i WordPress tutorials med instruktioner för att add dem till ditt temas functions.php-fil.
Det största problemet är att även ett litet misstag i det anpassade code snippet kan förstöra din WordPress site och göra den otillgänglig. Om du uppdaterar ditt WordPress theme kommer du dessutom att förlora all din customize.
Det är där WPCode kommer in i bilden.
Detta gratis plugin gör det enkelt att add to custom CSS, PHP, HTML, och mer till WordPress utan att riskera din site.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
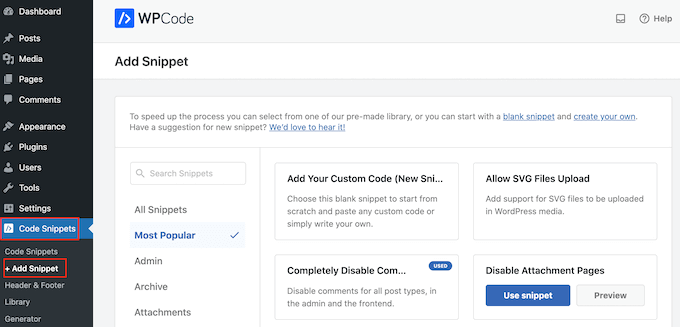
Efter aktivering, head över till Code Snippets ” Add Snippet.

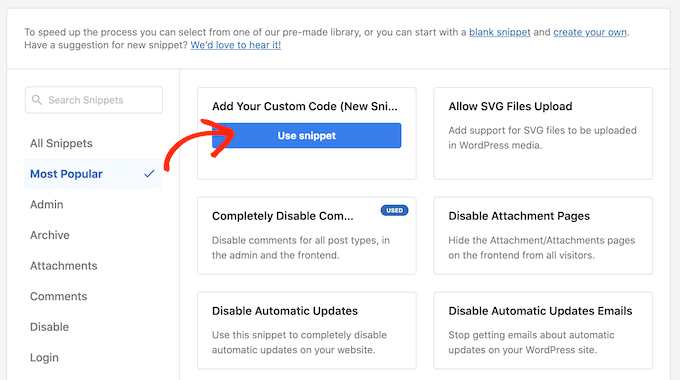
Här är det bara att hovera musen över “Add Your Custom Code”.
När det visas klickar du på “Use snippet”.

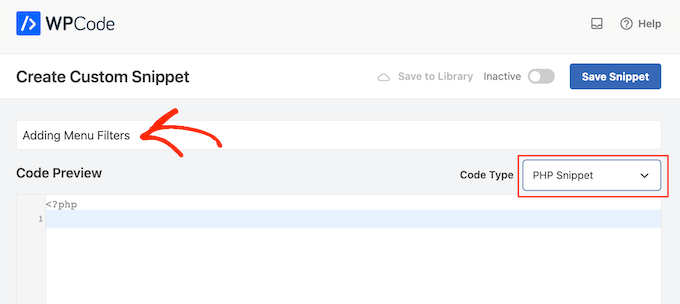
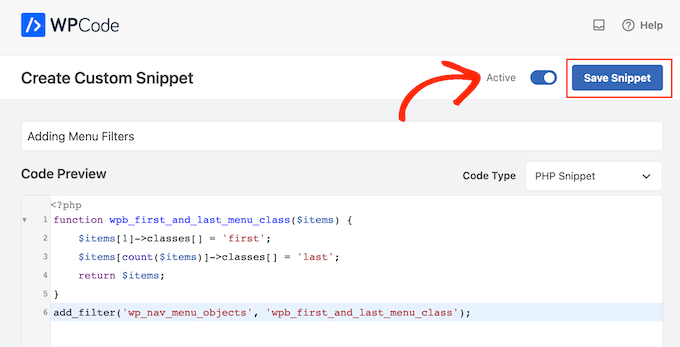
Till att börja med skriver du in en titel för det anpassade code snippet. Det kan vara vad som helst som hjälper dig att identifiera snippet i WordPress dashboard.
Därefter öppnar du dropdown ‘Code Type’ och väljer ‘PHP Snippet’.

Du kan sedan add to följande PHP till code box:
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
Efter det är du redo att rulla högst upp på vyn och klicka på “Inaktiverad” toggle så att den ändras till “Aktiv”.
Slutligen klickar du på “Save Snippet” för att göra PHP snippet live.

Detta skapar CSS-klasserna .first och .last för de första och sista menyalternativen. Du kan nu använda dessa klasser för att tillämpa unik styling på dessa objekt i din anpassade navigeringsmeny.
För att göra detta måste du add a second snippet till din WordPress website. Börja med att skapa ett nytt custom code snippet genom att följa samma process som beskrivs ovan.
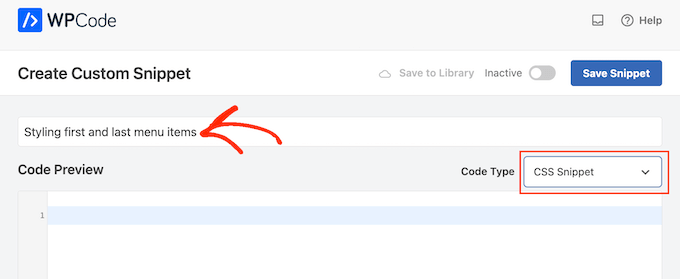
Efter det skriver du in en titel för det anpassade code snippet.
Öppna sedan dropdown ‘Code Type’, men den här gången väljer du ‘CSS Snippet’.

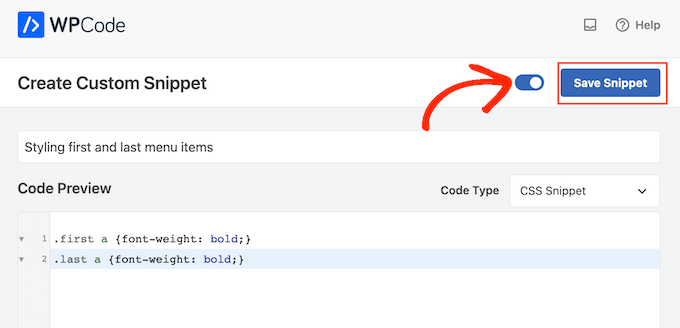
I den här guiden kommer vi helt enkelt att fetstila de första och sista menu items genom att lägga till följande CSS-format i kodboxen:
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
När du har gjort det klickar du på “Inaktiverad” toggle så att den ändras till “Aktiv”.

Slutligen klickar du på “Save Snippet” för att göra CSS-snippet live.
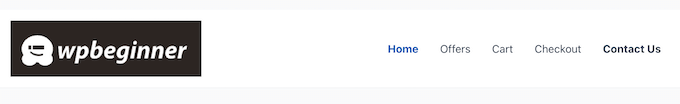
Om du nu besöker din webbplats kommer du att se den nydesignade menyn live.

Metod 2: Styling av första och sista objekt med CSS-selektorer (fungerar med alla teman)
Om du inte vill använda ett plugin för kodsnuttar kan du utforma det första och sista menyalternativet med hjälp av CSS-selektorer. Den här metoden kanske dock inte fungerar med vissa äldre webbläsare, till exempel Internet Explorer.
Med detta i åtanke är det en bra idé att testa din WordPress website i olika webbläsare.
För att följa den här metoden måste du lägga till kod i ditt temas stilmall eller i avsnittet “Ytterligare CSS” i WordPress Theme Customizer.
Om du inte har gjort det tidigare kan du läsa vår guide om hur du enkelt lägger till custom CSS på din site i WordPress.
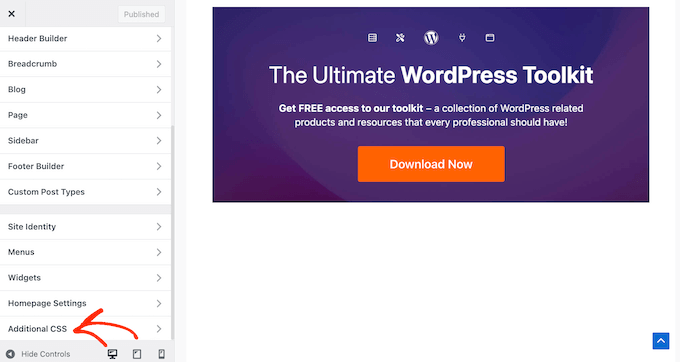
Det första steget är att redigera ditt temas style.css-fil eller heada över till Appearance ” Customize och sedan klicka på ‘Additional CSS’.

Följ det, gå vidare och add följande code snippet till din site:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Obs/observera att du måste ersätta “yourmenuid” med ID:n för din navigation menu.
Selektorerna “first-child” och “last-child” väljer det första och sista barnet till sin förälder, vilket är det första och sista objektet i navigeringsmenyn.
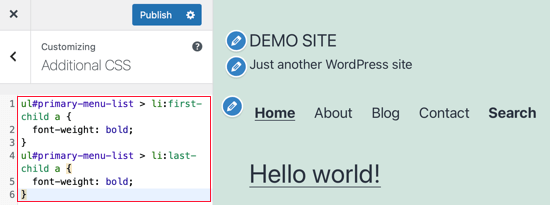
Vi använde till exempel den här koden för att fetstila det första och sista navigation menu items på vår WordPress blogg:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Om du använder ett WordPress block theme, då kommer Theme Customize att saknas i din WordPress admin. Du måste enter denna URL i din webbläsare för att komma åt Theme Customizer:
1 | https://yourdomainname.com/wp-admin/customize.php |
Se till att ersätta domänen med din websites domain name.
Följ detta genom att öppna tabben “Additional CSS” som tidigare och infoga följande kod. Notice how the code looks slightly different as you don’t need to add your menu ID.
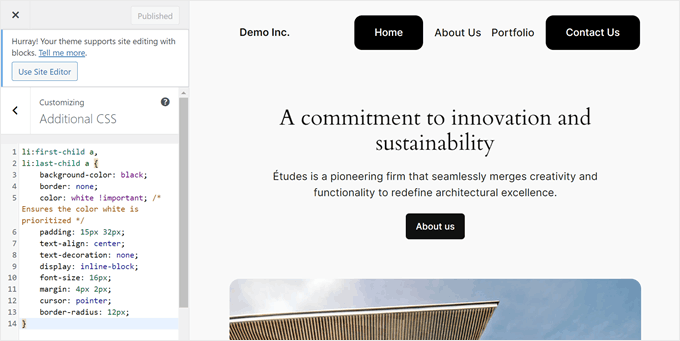
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
Känn dig fri att customize koden efter dina behov. I exemplet under har vi gjort om den första och den sista linken till knappar.
Så här ser det ut:

Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till klasserna .first och .last i WordPress navigeringsmenyer. Du kanske också vill läsa vår artikel om hur man skapar en vertikal navigeringsmeny i WordPress och vår nybörjarguide om hur man skapar en rullgardinsmeny på en WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin