Vill du lägga till en touch av visuell intresse till dina WordPress-blogginlägg? Att lägga till udda och jämna klasser kan göra din layout mer engagerande, bryta upp långa listor med inlägg med subtila designförändringar som fångar ögat.
Vi får ofta frågor från våra läsare om hur man tillämpar denna teknik. Medan många WordPress-teman inte erbjuder ett inbyggt alternativ för udda och jämna inläggsklasser, hittade vi ett snabbt och enkelt sätt att lägga till dem själv med hjälp av gratispluginet WPCode.
I den här artikeln visar vi hur du lägger till udda/jämna klasser till dina inlägg i WordPress-teman.

Varför lägga till udda/jämna klasser till dina inlägg i WordPress-teman?
Många WordPress-teman använder en udda eller jämn klass för WordPress-kommentarer. Det hjälper användare att visualisera var en kommentar slutar och nästa börjar.
På samma sätt kan du använda den här tekniken för dina WordPress-inlägg. Det ser estetiskt tilltalande ut och hjälper användare att snabbt skanna sidor med mycket innehåll. Det är särskilt användbart för startsidan på tidnings- eller nyhetswebbplatser.
Med det sagt, låt oss se hur man lägger till en udda och jämn klass till dina inlägg i WordPress-temat.
Lägga till udda/jämna klasser till inlägg i WordPress-tema
WordPress genererar standard CSS-klasser och lägger till dem till olika element på din webbplats i farten. Dessa CSS-klasser hjälper plugin- och temautvecklare att lägga till sina egna stilar för olika element.
WordPress har också en funktion som heter post_class, som används av temautvecklare för att lägga till klasser till inläggselementet. Se vår guide om hur du stilar varje WordPress-inlägg annorlunda.
post_class är också ett filter, vilket innebär att du kan koppla dina egna funktioner till det. Det är precis vad vi kommer att göra här.
Lägg helt enkelt till den här koden i din temas functions.php-fil, i ett webbplatsspecifikt plugin, eller i ett kodsnuttplugin som WPCode.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Vi rekommenderar att du använder WPCode-pluginet för att lägga till denna kod. Det är det säkraste och enklaste sättet att hantera anpassad kod på din webbplats utan att behöva redigera din temas functions.php -fil direkt.
Vi använder WPCode för att hantera alla anpassade kodsnuttar över vår portfölj av webbplatser. Det håller allt organiserat och förhindrar att kod raderas under temauppdateringar.
För att lära dig mer om detta plugin för kodavsnitt, se vår kompletta WPCode-recension.

För att börja behöver du installera och aktivera det kostnadsfria WPCode-pluginet. För instruktioner, se den här guiden om hur man installerar ett WordPress-plugin.
Efter aktivering, gå till sidan Kodavsnitt » + Lägg till kodavsnitt från WordPress-instrumentpanelen.
Klicka sedan på knappen ‘+ Add Custom Snippet’ under alternativet ‘Add Your Custom Code (New Snippet)’.

Välj sedan en kodtyp från listan med alternativ som visas på skärmen.
För den här handledningen, välj 'PHP-avsnitt' som kodtyp.

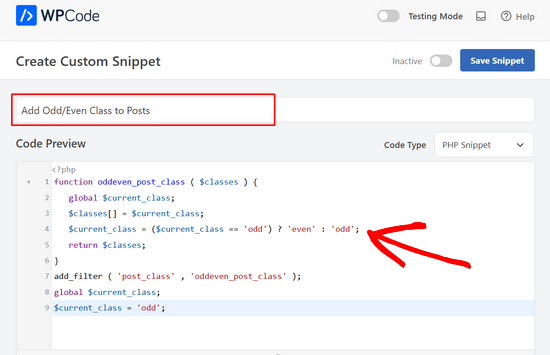
Du kommer nu att dirigeras till sidan Skapa anpassat utdrag.
Härifrån, lägg till en titel för ditt kodavsnitt, vilket kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Därefter klistrar du in koden ovan i rutan 'Kodförhandsgranskning'.

När det är klart, byt helt enkelt växlingsknappen från 'Inaktiv' till 'Aktiv' och klicka på knappen 'Spara kodavsnitt'.

Denna funktion lägger helt enkelt till udda till det första inlägget, sedan jämnt, och så vidare.
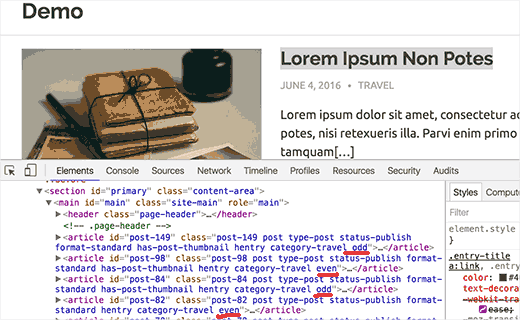
Du kan hitta de udda och jämna klasserna i din webbplats källkod. Håll helt enkelt musen över en inläggstitel och högerklicka sedan för att välja Inspektera eller Inspektera element.

Nu när du har lagt till jämna och udda klasser till dina inlägg. Nästa steg är att styla dem med hjälp av CSS. Du kan lägga till din anpassade CSS i ditt barns temas stilmall, temaanpassaren, eller genom att använda WPCode-pluginet.
Här är ett exempel på CSS som du kan använda som utgångspunkt:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
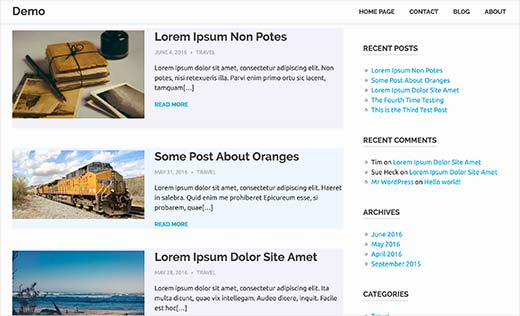
Så här såg det ut på vår testwebbplats:

Om du inte vet hur man använder CSS, kanske du vill kolla in vår guide om hur man enkelt lägger till anpassad CSS till din WordPress-webbplats.
Ytterligare resurser för att anpassa WordPress-sidor och inlägg
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till udda/jämna klasser till dina inlägg i WordPress-teman. Du kanske också vill titta på dessa andra artiklar för att ytterligare anpassa din webbplats design:
- Hur man lägger till anpassad inläggsstatus för blogginlägg i WordPress
- Hur man ändrar antalet inlägg som visas på din WordPress bloggsida
- Hur man visar eller döljer widgets på specifika WordPress-sidor
- 15 bästa dra-och-släpp WordPress-sidbyggare jämförda
- Hur man lägger till utdrag till dina sidor i WordPress (steg för steg)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Sarmad Gardezi
Jag vill använda det med CPT, hur kan jag använda det då?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
Mitt bloggnamn WayTrick. Det är en Blogger-blogg. Nu vill jag överföra min blogg till WordPress. Hur gör jag det?
WPBeginner Support
Se vår guide om hur man byter från Blogger till WordPress.
Admin
kaluan
Fungerar inte detta i Genesis-ramverket? Behövs ytterligare kod för att lägga till?
onkar
hur man lägger till udda jämna klasser i inlägg för en specifik sida
Bucur
Ok bra funktion, men CSS-stil?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Tack för detta. Precis vad jag behövde.
Samuel
Hur skulle jag kunna ta detta ett steg längre och rikta in mig på en specifik inläggskategori?
Jag har en anpassad inläggstyp – testimonial, och jag vill bara ha udda/jämna stilar i den sektionen.
Tack!
Redaktionell personal
Du skulle behöva använda WordPress-villkor:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
Detta är den absolut enklaste metoden för att skapa udda och jämna inlägg för WordPress!! Tack så mycket för att du delade med dig!
Christine
Eftersom CSS3-väljare tyvärr inte stöds väl av alla webbläsare...
Jag provade precis din kod för ett nytt child theme för twenty eleven som jag anpassar, den fungerar så bra,
Tack så mycket för att du delade detta! !
Daniele Zamboni
Vad är udda/jämn klass? Förlåt men jag är nybörjare
wpbeginner
@Daniele Zamboni Det här är CSS-klasser som du kan lägga till för stylingändamål.