WordPress menysystem har en inbyggd funktion där du kan lägga till beskrivningar till menyalternativ. Den här funktionen är dock dold som standard. Även när den är aktiverad stöds inte visning av dem utan att lägga till lite kod. De flesta teman är inte designade med beskrivningar av menyalternativ i åtanke. I den här artikeln visar vi hur du aktiverar menybeskrivningar i WordPress och hur du lägger till menybeskrivningar i dina WordPress-teman.

Notera: Den här handledningen kräver att du har god förståelse för HTML, CSS och WordPress temautveckling.
När och varför du skulle vilja lägga till menybeskrivningar?
Vissa användare tror att lägga till menybeskrivningar hjälper med SEO. Vi tror dock att huvudskälet till att du vill använda dem är att erbjuda en bättre användarupplevelse på din webbplats.
Beskrivningar kan användas för att berätta för besökare vad de kommer att hitta om de klickar på ett menyalternativ. En lockande beskrivning kommer att locka fler användare att klicka på menyer.

Steg 1: Aktivera menybeskrivningar
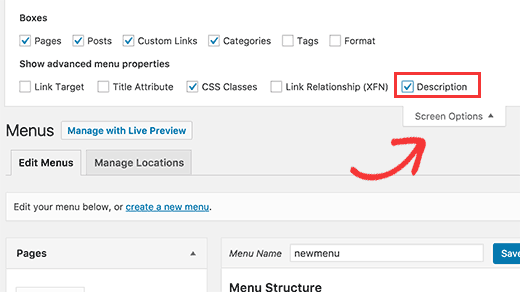
Gå till Utseende » Menyer. Klicka på knappen Skärmalternativ längst upp till höger på sidan. Markera rutan Beskrivningar.

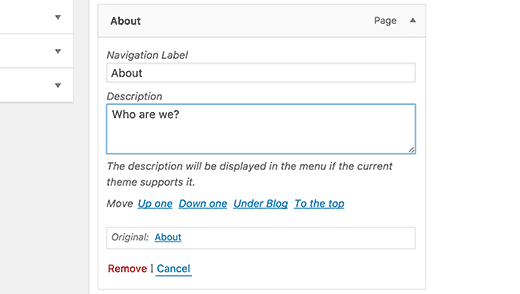
Detta aktiverar fältet för beskrivningar i dina menyobjekt. Som detta:

Nu kan du lägga till menybeskrivningar till objekt i din WordPress-meny. Dessa beskrivningar kommer dock inte att visas i dina teman ännu. För att visa menybeskrivningar måste vi lägga till lite kod.
Steg 2: Lägg till walker-klassen:
Walker-klassen utökar den befintliga klassen i WordPress. Den lägger i princip bara till en kodrad för att visa beskrivningar av menyalternativ. Lägg till denna kod i ditt temas fil functions.php.
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
Steg 3. Aktivera Walker i wp_nav_menu
WordPress-teman använder funktionen wp_nav_menu() för att visa menyer. Vi har också publicerat en handledning för nybörjare om hur man lägger till anpassade navigeringsmenyer i WordPress-teman. De flesta WordPress-teman lägger till menyer i mallfilen header.php. Det är dock möjligt att ditt tema har använt någon annan mallfil för att visa menyer.
Vad vi behöver göra nu är att hitta funktionen wp_nav_menu() i ditt tema (mest troligt i header.php) och ändra den så här.
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
I den första raden ställer vi in $walker att använda walker-klassen som vi definierade tidigare i functions.php. I den andra kodraden är det enda extra argumentet vi behöver lägga till våra befintliga wp_nav_menu-argument 'walker' => $walker.
Steg 4. Stylning av beskrivningarna
Walker-klassen vi lade till tidigare visar objektbeskrivningar på den här kodraden:
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
Ovanstående kod lägger till en radbrytning i menyalternativet genom att lägga till en
<li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">About<br /><span class="sub">Who are we?</span></a></li>
För att ändra hur dina beskrivningar visas på din webbplats kan du lägga till CSS i ditt temas stilmall. Vi testade detta på Twenty Twelve och använde denna css.
.menu-item {
border-left: 1px solid #ccc;
}
span.sub {
font-style:italic;
font-size:small;
}
Vi hoppas att du kommer att finna den här artikeln användbar och att den hjälper dig att skapa snygga menyer med menybeskrivningar i ditt tema. Frågor? Lämna dem i kommentarerna nedan.
Ytterligare resurser
Hur man stylar WordPress navigeringsmenyer
Hur man lägger till anpassade objekt i specifika WordPress-menyer
Bill Ericksons Menyer med beskrivningsklass





Matthew Blaxton
I PHP 8.0 och högre kommer detta att orsaka ett kritiskt fel.
Du behöver hitta den här raden:
function start_el( $output, $item, $depth, $args ) {
Att ändra den raden till följande bör få felet att försvinna:
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
WPBeginner Support
Tack för att du delade det för dem som använder PHP 8.
Admin
Norman
Hej,
Hur kan man göra beskrivningen klickbar också?
WPBeginner Support
We cover that in step 4
Admin
kayvan A.Gilani
För att lägga till menybeskrivningar i mina WordPress-teman gjorde jag steg 1 och 2 i den här bloggen men kunde inte följa steg 3 för att gå vidare och utföra den totala ändringen.
WPBeginner Support
Om du inte hittar funktionen i ditt tema, rekommenderar vi att du kontaktar supporten för ditt specifika tema så bör de kunna hjälpa dig.
Admin
yiannis
Hej,
Hur inaktiverar jag produktkategoribeskrivningen i Max Mega Menu?
Jag har redan gått till Mega Menu > Allmänna inställningar och ställt in menyobjektbeskrivningar till inaktiverade, men problemet kvarstår.
WPBeginner Support
Du bör kontakta pluginets support så kan de hjälpa till med att inställningen inte fungerar korrekt
Admin
Sergio
Tack så mycket!
WPBeginner Support
You’re welcome
Admin
Lanka
Tack så mycket, du räddade mig
JKLYN
Tack. Sparade min tid.
dan
Kan detta fungera med WP_Bootstrap_Navwalker?
eftersom jag har provat det och det förstör min webbplats....
kalpana
Tack så mycket... var mycket användbart för mig... du räddade min dag
Steven
hur stänger man av beskrivningen i mobil layout?
Anzani Zahrani
Hej.. Snälla hjälp..
Hur lägger jag till titel kategori, utan att använda titel kategori beskrivning ?
Ido Schacham
Helt hjälpsamt, tack!
Rahman
Bra tips men i menybeskrivningen stöds inte html-taggar. Vet någon om detta?
Tack
Iryna
Hej alla,
Några idéer om hur man tillåter HTML-taggar i beskrivningen?
remove_filter(‘nav_menu_description’, ‘strip_tags’);
Den här fungerar inte för mig.
Damien Carbery
@Iryna: Kan du posta din kod någonstans, t.ex. pastebin.com.
Var du anropar remove_filter() avgör om det fungerar – det måste anropas efter add_filter()-anropet.
Att anropa det precis före wp_nav_menu()-anropet kan fungera.
Max
Finns det något sätt att beskrivningen inte ska vara hyperlänkad?
Ashok
tack... det fungerade. men i menybeskrivningen stöds inte HTML-taggar.
igorasas
Kan det redan finnas där redo att kopplas in? Hur kommer detta hack att fungera med temat "Twenty TwelveVersion: 1.5"
? Och precis som med pluginet wpml?
Guy
Tack för tipset
Phong
Tack, det här var verkligen hjälpsamt att bara kopiera och klistra in detta och få en snabb bild.
Chad
Hej man, jag lade till walker-klassen i functions.php, men jag kan inte hitta wp_nav_menu i genesis-temat. Vad missar jag? Jag har ingen aning om vad jag ska göra härnäst?!?!
Ksenia
Du förklarar väldigt bra – detaljerat och tydligt. 1 minut och menyalternativens beskrivningar är ok. Tack!
Mary Anne
Tack så mycket för den här handledningen. Den rekommenderades till mig och fungerade perfekt för att göra de ändringar jag ville göra. Men när jag gjorde dessa ändringar har jag tappat mina nedfällbara undermenyalternativ. Någon idé om vad som påverkade det i kodändringen?
Tack för din tid och handledning
WPBeginner Support
Det verkar vara ett CSS-problem, vi beklagar att vi inte kunde vara mer specifika. Försök att använda Google Chromes utvecklarverktyg för att felsöka det.
Admin
Paul Renault
Jag har implementerat menybeskrivningarna och det fungerade jättebra. Nu ber min kund om en radbrytning inom en av beskrivningarna. Jag har försökt att infoga en returtecken och en tagg i beskrivningsfältet via admin. Det visas inte på frontend. WP tar bort dessa ändringar. Finns det ett sätt att åtgärda detta?
WPBeginner Support
Om din kund bara vill ha utrymme kan du använda CSS för det.
Admin
Paul Renault
Kunden vill ha en radbrytning. Finns det ett sätt att infoga en tagg i beskrivningen? Om jag sätter in en nu tas den bort.
Barry
Bra handledning, killar, jag vill bara veta hur jag implementerar detta på en anpassad meny som visas med widgeten Anpassad meny?
Oryan Consulting
Tack! Har jobbat med WordPress i åratal och har aldrig ens hört talas om detta förut. Jag ville ta bort beskrivningarna eftersom de var mycket redundanta på webbplatsen jag arbetar med. Jag letade överallt efter var de kom ifrån.
Åh glädje!
sambassador
fungerar!
men för php 5.4 måste du matcha wp walker-argumenten för start_el-funktionen:
function start_el( &$output, $object, $depth = 0, $args = array(), $current_object_id = 0 )
och ersätt $item med $object.
Steve Covello
Ni är bäst!! Fungerade perfekt.
Kevin Gilbert
Perfekt. Detta var precis vad jag behövde för att avsluta en webbplats. Jag hade lite problem med CSS, men jag löste det till slut och fick det att fungera. Tack för de bra artiklarna.
Jon
Utmärkt tips. Fungerade perfekt!
Jedediah White
Detta fungerade perfekt för mig. Klassfunktionen är också perfekt. Tack så mycket!
Pankaj
Jag behövde skapa samma sak och jag var helt vilse.
Jag planerade att göra några dumma saker för att få detta gjort.
Tack gode gud att jag hittade det här inlägget och sparade tid och stress!
Jag älskar helt enkelt den här sidan, har lärt mig så mycket.
Tack så mycket för att du visar de enklaste sakerna här.
Pankaj
Span-taggen kommer även på undermenyer.
det visas inte där men det tar så mycket plats att det ser för konstigt ut.
finns det någon lösning för samma sak??
DiTesco
Detta är verkligen en bra handledning och jag undrade om detta skulle fungera på Thesis 1.8.5? Om inte, vore det bra om du kunde tillhandahålla en. Jag kommer definitivt att hjälpa dig att sprida den. Tummen upp!
svet
Jag följde din handledning och lade till beskrivning till min meny. Tack! Men när jag är i mobiläge konverteras menyn till en rullgardinsmeny och menyrubriken och beskrivningen är sammankopplade. Till exempel, om mitt menyalternativ är "om" och beskrivningen "mer om mig", visar mobilversionen "ommer om mig". Finns det ett sätt att fixa detta?
David
Jag hade samma problem. Här är vad jag gjorde.
Jag ändrade detta:
$description = ! empty( $item->description ) ? ‘<span>’.esc_attr( $item->description ).'</span>’ : ”;
Till detta:
$description = ! empty( $item->description ) ? ‘<br /><span>’.esc_attr( $item->description ).'</span>’ : ”;
Inte säker på om det är den bästa lösningen, men det fungerade för mig.
Garrett Hyder
Tack grabbar, jag stötte på vad SVET och DAVID gjorde med mobilmenyn.
Koden verkar ha ändrat min ändring var helt enkelt att lägga till i en span med bindestreck som avdelare och i min desktop-fråga undertryckte jag den helt enkelt då den inte behövdes där.
$item_output .= ‘ – ‘;
Inom min Desktop Only Query ställer du in span till display none;
@media only screen and (min-width: 740px) {
header #submenu li span.dash { display:none; }
Hoppas det hjälper, löste mitt problem fint.
Nicola
Bra inlägg – mycket tydligt, precis vad jag behövde och fungerade perfekt. Tack!
Samedi Amba
Tack för den fantastiska handledningen. Jag har gjort de stora stegen bra, som du kan se från
http://ueab.ac.ke/demo/index
Jag satt fast med stylingen - hur minskar jag utrymmet mellan huvudmenyetiketten och beskrivningen? Din hjälp uppskattas mycket.
Redaktionell personal
Det har att göra med radhöjden för din .menu a-klass i ditt tema. Om du minskar den, minskar avståndet sig självt.
Admin
Chris Rouse
Bra inlägg. Jag har försökt att gräva i detta tidigare men de tidigare instruktionerna jag hittade var inte så lätta att följa. Jag kunde lägga in functions.php-koden, lista ut hur man ändrar walker-klassen i min header-fil (annorlunda för det tema jag använder, men rakt fram), och få igång det på ungefär 15 minuter från start till slut.
En sak som du kanske vill lägga till är hur man inkluderar den högra kanten på det sista menyalternativet med egenskapen :last-child.
.menu-item:last-child { border-right: 1px solid #ccc; }Damien Carbery
Istället för att utöka Walker_Nav_Menu vore det trevligt (och enklare) om ett filter tillhandahölls, t.ex.
Om kärnkoden hade:
$item_output .= apply_filters( ‘walker_nav_menu_description’, $item->description);
Då skulle den anpassade filterfunktionen bara ha:
return ” . $description . ”;
Cathy Earle
Bra information… kommer att börja lägga till detta på mina webbplatser. Tack!