Vill du lägga till en “Ladda fler inlägg”-knapp i WordPress? Många populära plattformar tillåter användare att ladda fler inlägg när de når botten av sidan, och det finns goda skäl till det.
Enligt vår erfarenhet kan denna enkla knapp förbättra användarupplevelsen avsevärt. I stället för att klicka sig igenom flera sidor kan användarna direkt ladda nytt innehåll utan att avbryta sitt surfflöde.
I den här artikeln visar vi dig hur du enkelt lägger till en knapp för fler inlägg i WordPress.

När och varför add to knappen Load More Posts i WordPress
Att hålla dina användare engagerade i innehållet hjälper dig att få fler views och i slutändan fler prenumeranter.
Många bloggar använder den enkla navigationslänken “Äldre inlägg” i slutet av sina home pages, bloggar och archive pages. Vissa websites använder numerisk page navigation som adderar mer sammanhang.
Det finns dock vissa typer av webbplatser som kan dra stor nytta av oändlig rullning eller ladda fler inläggsknapp. Några exempel inkluderar fotografiska webbplatser, listor och webbplatser med viralt innehåll.
Istället för att hämta en helt ny page, fungerar knappen “load more posts” som infinite scroll. Den använder JavaScript för att snabbt hämta nästa uppsättning content. Detta förbättrar användarupplevelsen och ger dem en chans att view mer av your content.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to knappen hämtar fler posts på din WordPress site.
Lägga till knappen Ladda fler posts i WordPress
Det första du behöver göra är att installera och aktivera insticksprogrammet Ajax Load More. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Vid aktivering kommer pluginet att lägga till ett nytt menu item märkt “Ajax Load More” till din WordPress admin menu. You need to click on it and head over to the plugin’s settings page.

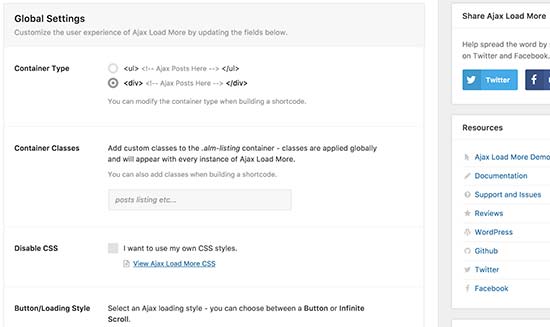
På sidan Settings kan du välja färg på din knapp. Du kan också ersätta knappen med infinite scroll som hämtar nästa inlägg automatiskt utan att användarna klickar på knappen.
Därefter måste du besöka Ajax Load More ” Repeater Template page för att lägga till din template för att visa posts.
Pluginet levereras med en grundläggande template som innehåller WordPress-slingan för att visa publicerade posts. Den matchar dock inte ditt theme och kan se malplacerad ut på din website.
För att fixa detta måste du kopiera koden som your theme använder för att visa posts på index-, archive- och blogg pages.
Normalt sett är denna kod placerad i template-parts folder i your theme. I den mappen kommer du att se templates för att visa olika content. Till exempel content-page.php, content-search.php, med mera.
Du kommer att leta efter den generiska templaten content.php. Här är ett exempel från vårt demotema’s content.php-fil:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
När du har hittat den koden måste du klistra in den i fältet “Repeater Templates” i plugin-inställningarna.
Glöm inte att klicka på knappen “Save Template” för att spara dina settings.
Därefter måste du besöka Ajax Load More ” Shortcode Builder-sida för att generera shortcode.
Den här sidan innehåller många olika alternativ som du kan anpassa. Först måste du välja behållartyp. Om du är osäker kan du titta på den mall du kopierade tidigare. De flesta moderna WordPress-teman använder elementet <div>;.
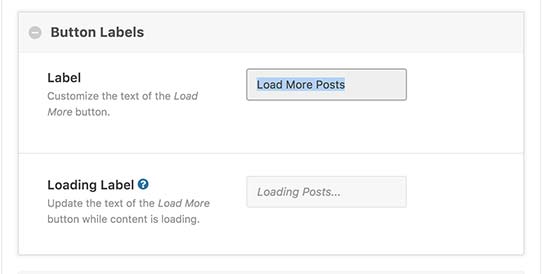
Därefter rullar du ner till Section för knappens etiketter. Här kan du ändra den text som visas på knappen. Som standard använder plugin “Äldre inlägg”, och du kan ändra det till “Ladda fler inlägg” eller vad du vill.

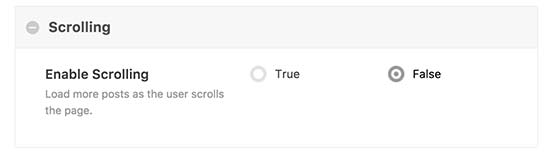
Slutligen måste du välja om du vill att posterna ska hämtas automatiskt eller vänta på att användarna klickar på knappen Ladda fler posts.

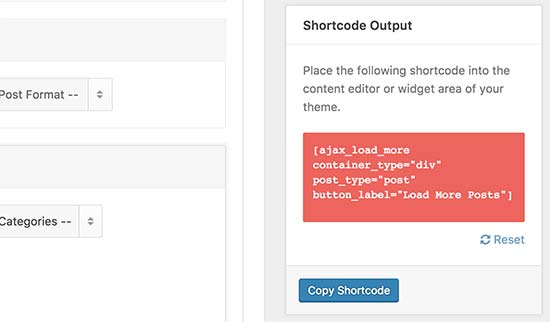
Your shortcode är nu redo att användas. I den högra Column, kommer du att se shortcode utmatning. Gå vidare och kopiera shortcode och klistra in den i en textredigerare eftersom du kommer att behöva den i nästa steg.

Lägga till fler publicerade posts i ditt WordPress Theme
Denna del av tutorialen är obligatorisk för att du ska kunna add to kod i dina WordPress theme-filer. Om du inte har gjort det tidigare kan du läsa vår guide om hur du copy and paste kod i WordPress.
Glöm inte att göra en backup av ditt WordPress theme innan du gör några ändringar.
Du måste hitta templates-filerna där du vill add to knappen load more posts i ditt theme. Beroende på hur ditt theme är organiserat är dessa filer vanligtvis index.php, archives.php, categories.php, etc.
You will need to add the shortcode you copied earlier into your theme right after the endwhile; tagged.
Eftersom vi lägger till shortcode i en theme-fil måste vi lägga till den i do_shortcode-funktionen, gillar detta:
1 | echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
You can now save your changes and visit your website to see the “Load more posts” button in action. Så här såg det ut på vår demo site:

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till knappen Ladda fler inlägg i WordPress. Du kanske också vill se vår guide om hur du listar framtida kommande schemalagda inlägg i WordPress och våra expertval av de bästa relaterade inlägg-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?