Att bygga WordPress-webbplatser har lärt oss att små detaljer gör stor skillnad. Anpassad widget-styling kan förvandla bra webbplatser till utmärkta.
På WPBeginner får vi varje element att fungera tillsammans. Ta våra sidopanelswidgets som exempel.
Vi har anpassat deras utseende för att lyfta fram viktiga resurser och få dem att smälta sömlöst med vår webbplats design. Detta hjälper oss att bygga förtroende hos miljontals besökare.
I den här guiden delar vi de enklaste metoderna för att anpassa WordPress-widgetstilar. Du kommer att lära dig tekniker för att få dina widgets att se professionella ut och integreras perfekt med ditt tema.

Varför lägga till anpassade stilar till WordPress-widgets?
Som standard använder WordPress-widgetar ditt temas styling, vilket kanske inte alltid matchar dina designmål. Att lägga till anpassade stilar ger dig mer kontroll över hur dina widgetar ser ut och känns.
Här är varför det är värt att anpassa:
- 🎨 Anpassa ditt varumärke: Anpassade stilar låter dig anpassa widgetfärger, teckensnitt och avstånd med ditt webbplatsvarumärke för en mer sammanhängande look.
- 👓 Förbättra läsbarheten: Ibland är standardwidgetens layout inte lätt att läsa. Stil kan hjälpa till att förbättra teckenstorlekar, kontrast eller justering för en bättre användarupplevelse.
- 🌟 Markera viktigt innehåll: Vill du att dina senaste inlägg, call-to-action eller kontaktinformation ska sticka ut? Anpassad CSS kan göra dessa widgets mer iögonfallande.
- 🧹 Rensa upp röriga designer: Om en widget ser för trång ut eller inte passar in, hjälper anpassade stilar till att effektivisera dess utseende och integrera den smidigare i din layout.
- 🧩 Skapa unika layouter: Anpassade stilar öppnar upp layoutmöjligheter, som att förvandla en enkel textwidget till en stylad kampanjruta eller att anpassa flera widgets i ett rutnät.
Kort sagt, att styla dina widgets hjälper dig att gå bortom standardutseendet och skapa en mer polerad, professionell webbplats.
Med det sagt, låt oss titta på hur du enkelt kan lägga till anpassade stilar till dina WordPress-widgets.
Vi visar dig 2 sätt att anpassa dina WordPress-widgets med anpassade stilar. Du kan använda dessa snabblänkar för att hoppa till det som fungerar bäst för dig:
- Metod 1: Stylning av WordPress-widgets med CSS-kod
- Metod 2: Stylar WordPress-widgets med CSS Hero (ingen kod)
Notera: Den här artikeln är avsedd för användare av klassiska teman. Om du använder ett blocktema, kommer du inte att se sidorna Widgets eller Temaanpassaren i din adminpanel. Du måste använda block och redigeraren för hela webbplatsen för att anpassa ditt tema.
För mer information, kolla in vår kompletta guide till WordPress full-site editing.
Metod 1: Stylning av WordPress-widgets med CSS-kod
WordPress-widgetar använder nu blockredigeraren för att lägga till en ny widget och ett block till widgetområden och sidofält. Det innebär att du kommer att se vissa block-stilalternativ för några av standard WordPress-blocken.
Till exempel, om du går till sidan Utseende » Widgets och klickar på ett standard WordPress-block, ser du alternativ för att ändra blockets färger och typografi.

Alla block har dock inte dessa widget-alternativ, särskilt om dessa block inte är standard WordPress-block. Lyckligtvis är en av fördelarna med att använda blockredigeraren för widgetar att du enkelt kan lägga till anpassad CSS-klasser till varje block.
Allt du behöver göra är att helt enkelt klicka på widgeten där du vill lägga till anpassade stilar.
Därefter behöver du skrolla ner till fliken 'Avancerat' under panelen Block. Härifrån kan du lägga till en anpassad CSS-klass.

Glöm inte att spara dina widgetinställningar genom att klicka på knappen 'Uppdatera'.
Nu kan du lägga till anpassad CSS till ditt WordPress-tema som riktar sig mot den specifika CSS-klassen.
Gå helt enkelt till sidan Utseende » Anpassa och byt till fliken Ytterligare CSS. Där ser du en liveförhandsgranskning av din webbplats med en ruta för att lägga till dina CSS-regler.

En annan effektiv metod för att lägga till anpassad CSS är att använda WPCode.
Vi har testat det omfattande och funnit att det är ett av de säkraste sätten att integrera anpassad kod i ditt tema. Om du hanterar många CSS-utdrag gör WPCode det enkelt att organisera och spåra dem.
För mer information om dess funktioner och fördelar, kolla gärna in vår WPCode-recension.
Kontrollera först att du har installerat WPCode-pluginet. För steg-för-steg-instruktioner kan du läsa vår guide om hur man installerar ett WordPress-plugin.
Notera: Du kan använda WPCodes gratisplan för den här handledningen. Men om du bestämmer dig för att gå pro, får du ytterligare förmåner som tillgång till ett molnbibliotek med kodavsnitt och smart villkorlig logik för mer flexibilitet i hanteringen av din kod.
Gå sedan till Kodavsnitt » + Lägg till kodavsnitt och välj ‘Lägg till din anpassade kod (nytt kodavsnitt). Klicka sedan på knappen ‘+ Lägg till anpassat kodavsnitt’.

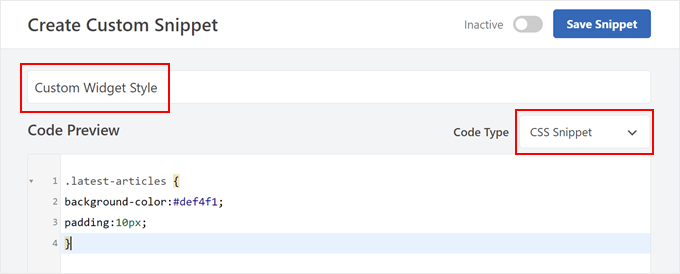
Ge nu din nya anpassade CSS ett namn. Det kan vara något enkelt som 'Anpassad widgetstil'.
Ändra sedan Kodtyp till 'CSS-utdrag'.

Lägg sedan till din anpassade CSS i fältet.
Här är lite grundläggande CSS vi använde:
.latest-articles {
background-color:#def4f1;
padding:10px;
}
När du är klar, scrolla bara ner till avsnittet Insertion. Se till att Insert Method är inställt på ‘Auto Insert’ och Location är ‘Site Wide Header.’
Efter det, växla knappen i det övre högra hörnet tills det står 'Aktiv' och klicka på 'Spara kodavsnitt'.

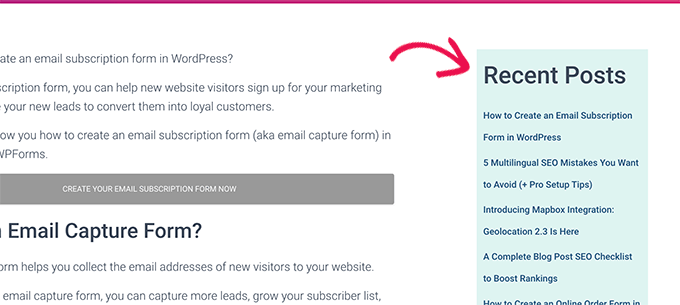
Efter att ha lagt till din anpassade CSS kan du visa din WordPress-webbplats på mobilen eller datorn för att se den i aktion.
Så här ser vår ut på vår demonstrationswebbplats för WordPress:

Metod 2: Stylar WordPress-widgets med CSS Hero (ingen kod)
Ett problem med ovanstående metod är att du behöver skriva CSS-kod. Alla användare kan dock inte CSS eller vill helt enkelt inte skriva kod själva.
I så fall kan du använda CSS Hero. Det är ett anpassat WordPress-stilplugin som låter dig lägga till anpassad CSS till ditt WordPress-tema utan att skriva någon kod.
Du kan lära dig mer om pluginet i vår CSS Hero-recension.
Först måste du installera och aktivera pluginet CSS Hero. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Vid aktivering kommer pluginet att lägga till ett nytt menyalternativ i din WordPress admin-verktygsfält högst upp.
Besök sedan sidan där du kan se widgeten du vill styla och klicka på CSS Hero-knappen högst upp.

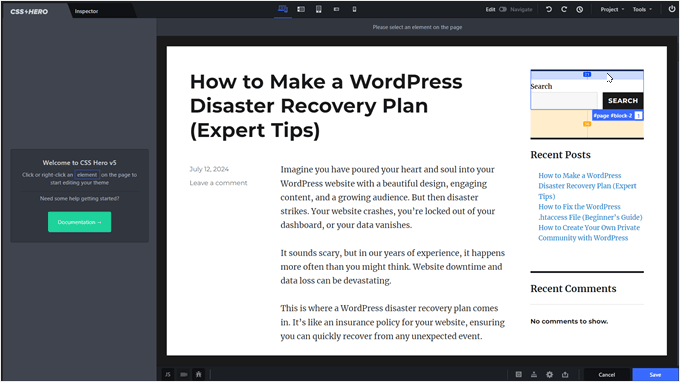
Detta öppnar sidan i CSS Hero-redigeringsgränssnittet.
Det är en live-redigerare där du helt enkelt kan peka och klicka på vilket element som helst på din webbplats och ändra dess stil.

Håll bara musen över widgeten som du vill styla. Klicka sedan för att välja den.
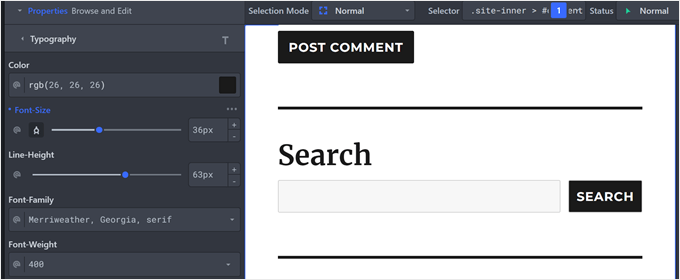
I det här exemplet valde vi vår Sök-widget.

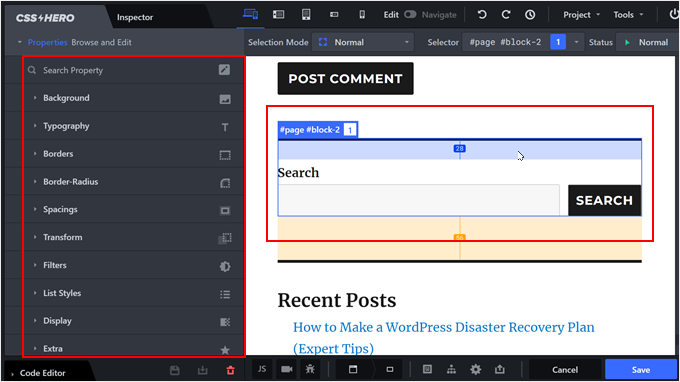
Efter det kan du använda menyn till vänster för att styla din widget hur du vill. Detta inkluderar avancerade stylingalternativ som gradienter, typografi, utfyllnad, marginaler och ramar.
I exemplet nedan ändrade vi teckensnittsstorleken på WordPress Sök-widgeten så att den sticker ut ännu mer.

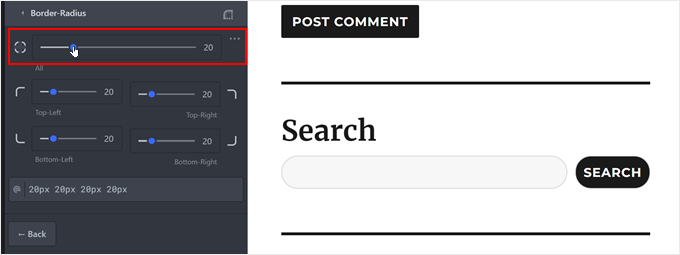
Du kan också ändra specifika element i widgeten om det behövs.
Till exempel bestämde vi oss för att ändra kantradien på knappen och sökfälten. På så sätt ser de mer rundade och stilfulla ut.

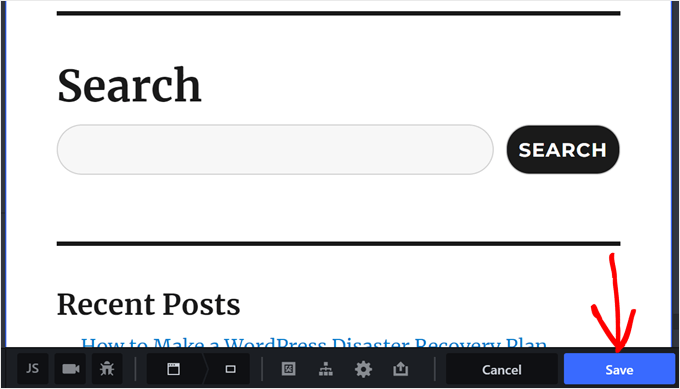
När du är klar, glöm inte att klicka på knappen ‘Spara’ för att lagra dina inställningar.
Förhandsgranska sedan din webbplats för att se din nya WordPress-design i praktiken.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till anpassade stilar till WordPress-widgets. Du kanske också vill se vårt urval av de bästa dra-och-släpp-sidbyggarna för WordPress och vår jämförelse av fördelar och nackdelar mellan gratis vs premium WordPress-teman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Ankush
Pluginet var riktigt bra men jag hade ett problem...
Det fungerar inte när jag lägger till anpassad CSS....
Kanske pluginets CSS åsidosätter min kod men... det är verkligen sorgligt...
Hej Wpbeginner.com Team.. Vänligen lämna ett svar till mig,]
Du kan berätta för mig hur jag fixar det...
Rachael
Jag älskar det här pluginet men varje gång jag aktiverar det har jag problem med gallerividgeten. Den fungerar bra med pluginet inaktiverat, men om jag aktiverar pluginet sparar gallerividgeten inga bilder. Alla andra widgets fungerar bra. Har någon annan detta problem?
Regina
Inkluderar instruktionerna ovan även möjligheten att anpassa teckensnittet för widgettitlarna?
Tack!
terry
Slutligen, efter att ha misslyckats med att avkoda jargongen jag får vid inspektion, berättade den här artikeln exakt vad jag behövde.
Tack
Alex
Jag har inga klasser på widgets.
irfan
Det finns extra vitt utrymme när man skapar ett extra widgetområde för sidhuvudet. Vänligen berätta, hur tar man bort detta
Thomas
Hej, jag försökte göra det manuellt, inspekterade elementet och dess klass men det fungerade inte.
Jag försöker ändra stilen på ett WPform.
Kan du hjälpa mig?
WPBeginner Support
Hej Thomas,
Vänligen ta en titt på den här guiden om hur man lägger till anpassad CSS till WPForms.
Admin
daniel
jag har lagt till ett widgetområde i min header med hjälp av filerna functions.php och header.php. jag kan se widgeten jag har lagt till på min sida men jag vill placera den bredvid menyn, någon idé hur jag gör detta snälla? jag vill att den ska sitta till höger om menyn.
WPBeginner Support
Hej Daniel,
Du behöver placera widgetkoden före din meny och sedan lägga till anpassad CSS för att positionera den.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Varför visar mitt layout under widgetstilar bara alternativet för stoppning, utan alternativet för nedre marginal, mellanrum och radlayout.
Rimi
hej
Jag kan inte göra några ändringar eftersom den är inaktiv
Bearbetas plugin / css / plugin-front.css (inaktiv), Hur kan jag aktivera snälla
Grace
Hej, min tema har ingen höger sidopanel, den kom bara med ett sidofältsområde i sidfoten, kan jag använda anpassad CSS för att lägga till en höger sidopanel? Snälla hjälp mig, tack
WPBeginner Support
Nej, du måste först definiera ett widget-redo område. Ditt tema kan redan ha ett alternativ för att använda en sidofältslayout. Om det inte har det, rekommenderar vi att du frågar temats författare om support. Å andra sidan, om du känner dig säker på dina kodningsfärdigheter, så kör på.
Admin
Mr.T
Jag vill ändra dem manuellt. Har jag rätt i att du med widget-nummerklassen faktiskt inte kan flytta dem upp eller ner i widgetområdet, eftersom deras id kommer att ändras, eller fungerar det annorlunda?
Erick
Jag har samma fråga
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Kommer användningen av så mycket CSS inte att påverka sidans hastighet?
WPBeginner Staff
Inte om du gör det rätt.