När vi bygger WordPress-webbplatser åt kunder lägger vi ofta till anpassade widgetar i instrumentpanelen. Det är ett enkelt sätt att visa användbara anteckningar, länkar eller instruktioner direkt när användaren loggar in.
Standardinstrumentpanelen visar inte alltid den information som människor faktiskt behöver. Det är därför vi gillar att anpassa den – för att få adminområdet att kännas mer användbart och personligt.
Du kanske vill visa ett välkomstmeddelande, visa kontaktinformation för support eller inkludera en snabb handledning. Oavsett anledning är det lätt att göra när du vet hur.
I den här guiden visar vi dig hur du lägger till en anpassad widget för instrumentpanelen i WordPress – med kod eller ett plugin, beroende på vad du föredrar.

Vad är widgets för WordPress Admin Dashboard?
Dashboard-widgetar är de små rutor som du ser när du loggar in på din WordPress-webbplats. De visar snabb information, användbara länkar och uppdateringar om din webbplats.
Som standard ger WordPress dig widgetar som “En överblick”, “Aktivitet”, “Webbplatshälsa” och “Snabbutkast”. Men du kan lägga till dina egna widgetar med anpassat innehåll som passar dina behov.

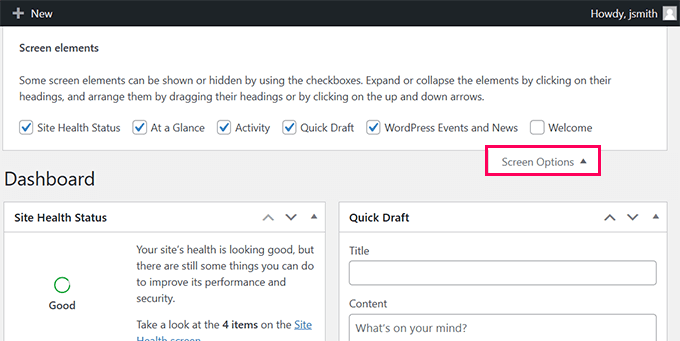
Ett snabbt tips: Varje användare på din webbplats kan välja vilka widgetar de vill se. De kan visa, dölja eller ordna om dem så att de passar deras arbetsflöde.
Varför Dashboard Widgets är användbara:
- De visar användbar data direkt när du loggar in.
- Du kan snabbt komma åt verktyg eller innehåll utan att behöva leta dig igenom menyer.
- Med anpassade widgetar kan du anpassa instrumentpanelen efter dina specifika behov.
Var hittar man dem?
Dessa widgetar visas på huvudskärmen i instrumentpanelen i WordPress adminområde. Du kan flytta runt dem genom att dra och släppa, eller dölja dem med hjälp av fliken Skärmalternativ längst upp.

Vill du ha en anpassad instrumentpanel utan att skriva kod? 🎯
Om du inte känner dig bekväm med att lägga till PHP-snuttar eller redigera funktioner, låt våra experter göra det åt dig. Skaffa vår on-demand WordPress-supporttjänst så skapar vi en ren, hjälpsam WordPress-adminupplevelse – anpassad precis som du vill ha den.
Varför och hur vi använder anpassade adminwidgets i WordPress
Anpassade widgetar för instrumentpanelen är ett utmärkt sätt att anpassa WordPress-adminupplevelsen. Vi har använt dem på många kundwebbplatser för att visa användbar information, länka till viktiga verktyg eller förenkla onboarding-processen.
Oavsett om du driver din egen webbplats eller hanterar flera åt kunder kan anpassade widgetar spara tid och göra adminområdet mer användbart.
Användningsfall i verkliga livet:
- Personlig anpassning: Lägg till ett välkomstmeddelande, visa nyckeltal eller länka till sidor som ditt team använder ofta.
- Används av utvecklare: Utvecklare skapar ofta widgetar som vägleder kunder med genvägar till vanliga uppgifter som uppdateringar eller säkerhetskopior.
Hur vi använder dem på våra webbplatser:
Vi förlitar oss på en uppsättning WordPress-plugins som är ett måste, och många av dem har inbyggda widgetar för instrumentpanelen.
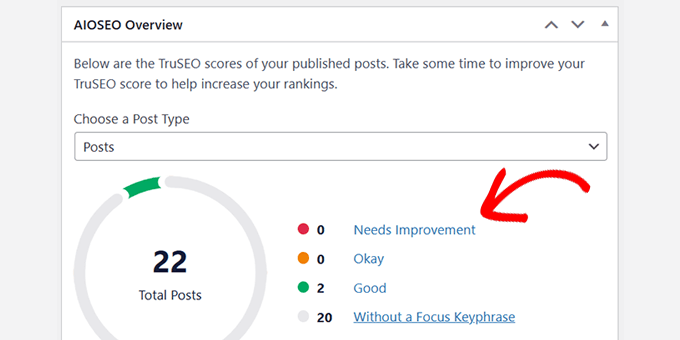
En widget som vi ofta använder är All in One SEO Overview. Den visar TruSEO-poäng för vårt innehåll och ger direktlänkar för att förbättra dem.

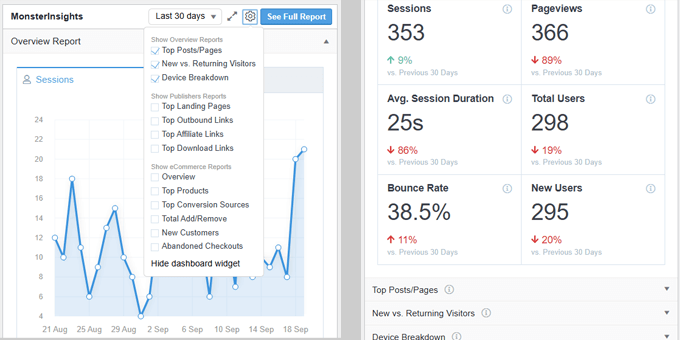
Vi använder också widgeten MonsterInsights. Den ger oss en snabb överblick över vår webbplatstrafik och prestanda direkt från instrumentpanelen.
Det är också flexibelt – vi kan välja vilka data som ska visas beroende på vem som använder dem.

Eftersom varje teammedlem har olika behov kan de visa eller dölja widgetar och ordna om instrumentpanelen som de vill. Det är en liten funktion som gör stor skillnad för produktiviteten.
Så här skapar du anpassade WordPress Admin Widgets
Det finns två huvudsakliga sätt att skapa anpassade widgetar för WordPress instrumentpanel. Du kan använda snabblänkarna nedan för att hoppa till den metod du vill använda:
Metod 1: Skapa Dashboard Widgets med hjälp av anpassad kod (mer anpassningsbar)
För den här metoden måste du lägga till anpassad kod på din WordPress-webbplats för att skapa en widget för instrumentpanelen. Det kräver en grundläggande förståelse för WordPress-programmering. Så om du inte vill skriva kod kan du hoppa till nästa metod.
Vi visar den här metoden först eftersom den är mer flexibel och ger utrymme för dig att lägga till vilken kod du vill köra i din anpassade widget.
Vi visar dig den kod du behöver och sedan kan du anpassa den så att du kan lägga till din egen kod med PHP, HTML eller JS.
När det gäller att lägga till anpassad kod på din WordPress-webbplats tänker många användare på temats functions.php-fil. Även om denna metod fungerar, tror vi att det finns ett bättre och säkrare sätt att hantera anpassade kodsnuttar – med WPCode.

Om du redigerar filen functions.phpfilekan det ibland leda till att din webbplats kraschar om det finns ett misstag i koden. Dessutom kommer du att förlora din anpassade kod om du byter eller uppdaterar temat utan att säkerhetskopiera dina ändringar.
WPCode, å andra sidan, låter dig lägga till anpassad kod på ett säkert sätt utan att krascha din webbplats. Det gör det också enkelt att hantera kodsnuttar och slå på och av dem efter behov.
Obs: En gratis version som heter WPCode Lite är också tillgänglig, som du kan använda för denna handledning. Vi rekommenderar dock att du uppgraderar till en betald plan för att låsa upp fler funktioner.
Först måste du installera och aktivera plugin-programmet WPCode. För mer information, se vår artikel om installation av ett WordPress-plugin.
När du är aktiverad måste du gå till sidan Code Snippets ” +Add Snippet och välja “Add Your Custom Code (New Snippet)” för att skapa ett nytt snippet.

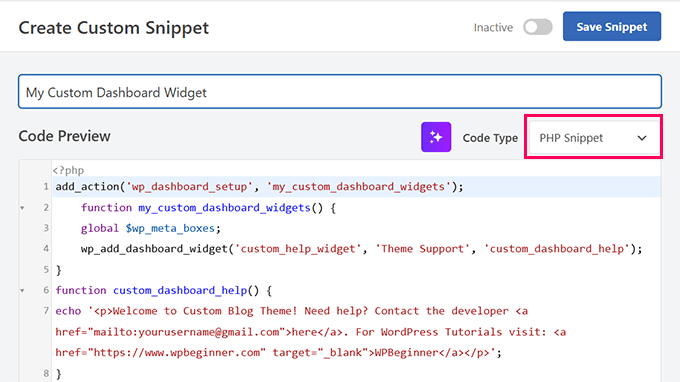
På nästa skärm måste du ange ett namn för din anpassade kod och välja “PHP Snippet” som “Code Type”.
Därefter lägger du till följande kod i rutan Code Preview:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //hooks up your code to dashboard setupadd_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;// Register your custom WordPress admin dashboard widgetwp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {// Replace this with any code you want to show in your custom admin widgetecho '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Så här ska det se ut i ditt WPCode-gränssnitt:

Här följer en liten förklaring av koden:
Funktionen my_custom_dashboard_widgets() registrerar den anpassade widgeten med hjälp av funktionen wpb_add_dashboard_widget(). Den tar tre argument. Det första är den anpassade widgetens ID, det andra är widgetens titel och det tredje argumentet är återuppringningsfunktionen.
Custom_dashboard_help() är vår återuppringningsfunktion, och inuti den har vi lagt till den HTML-kod som vi vill visa när widgeten visas.
Vi har anslutit ourmy_custom_dashboard_widgetsfunctiontill wp_dashboard_setuphookmed hjälp av add_action. Denna krok ställer i princip in instrumentpanelsidan för visning.
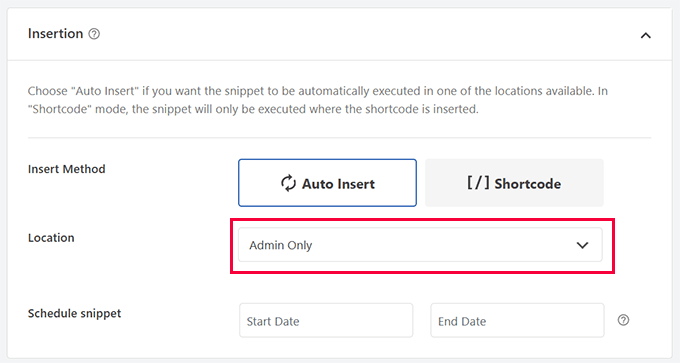
När du har lagt till den anpassade koden måste du bläddra ner till avsnittet “Insertion” och välja “Admin Only” i rullgardinsmenyn Location.

Klicka slutligen på knappen “Save Snippet” och växla statusalternativet till “Active”.
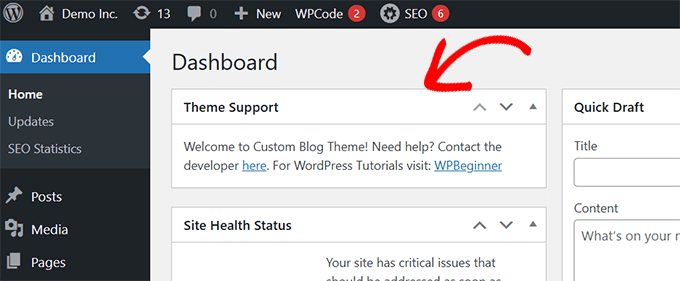
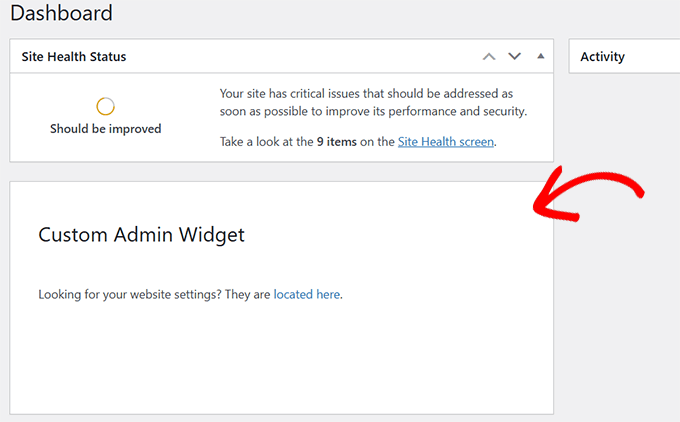
Nu är det klart. Du kan nu besöka Dashboard-sidan för att se din anpassade WordPress-admin-widget för instrumentpanelen i aktion.

Metod 2: Skapa anpassad Dashboard Widget med hjälp av plugin (enklare)
Den här metoden är enklare, men vi har valt att placera den som den andra metoden eftersom den är lite mindre flexibel än att lägga till egen kod.
För denna metod kommer vi att använda plugin-programmet Ultimate Dashboard. Det är ett av de bästa plugin-programmen för admin-instrumentpaneler i WordPress och hjälper dig att enkelt skapa anpassade admin-widgets.
För mer information, se vår fullständiga Ultimate Dashboard recension.
Först måste du installera och aktivera plugin-programmet Ultimate Dashboard. Mer information finns i vår artikel om hur du installerar ett WordPress-plugin.
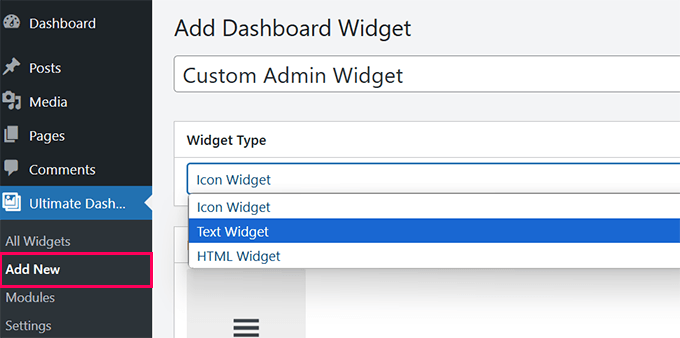
Vid aktivering måste du besöka Ultimate Dash…” Lägg till ny sida. Först måste du ange en titel för din widget och sedan välja en Widget Type.

Det finns tre typer av widgetar som du kan skapa:
- Icon Widget – Visa en stor ikon och peka den till valfri sida på din webbplats.
- Text Widget – Den använder en visuell editor där du kan lägga till vilken text du vill med några grundläggande formateringsalternativ.
- HTML Widget – Lägg till HTML-kod i din anpassade widget.
Låt oss titta på var och en av dem.
1. Skapa anpassad ikonwidget
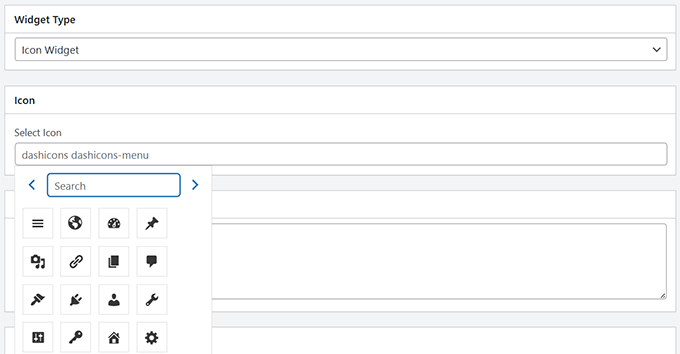
Välj “Icon Widget” som “Widget Type” och välj sedan den ikon som du vill visa. Som standard kommer den med ett begränsat antal ikoner att välja mellan.

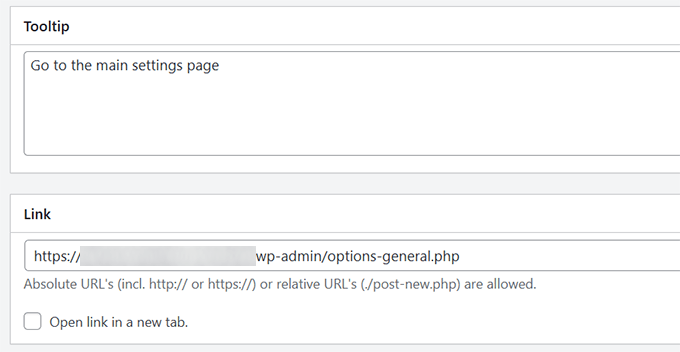
Nedan kan du lägga till lite text under “Tool Tip” för att förklara för användarna vad som händer när de klickar på ikonen. Till exempel: “Tar dig till WordPress inställningssida.
Därefter lägger du till länken dit du vill skicka användarna när de klickar på ikonen.

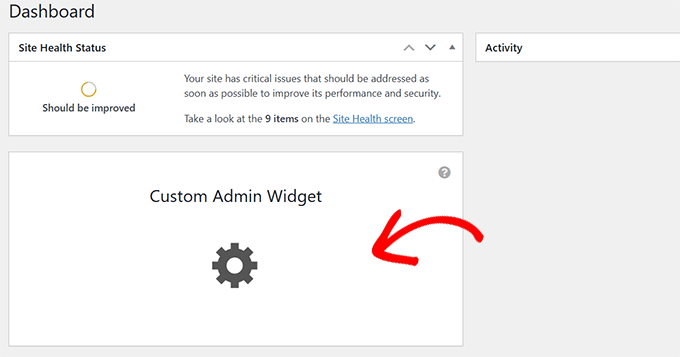
Klicka slutligen på “Publicera” för att spara dina ändringar och besök Dashboard för att se widgeten i aktion.
Så här skulle det se ut.

2. Skapa en anpassad textwidget
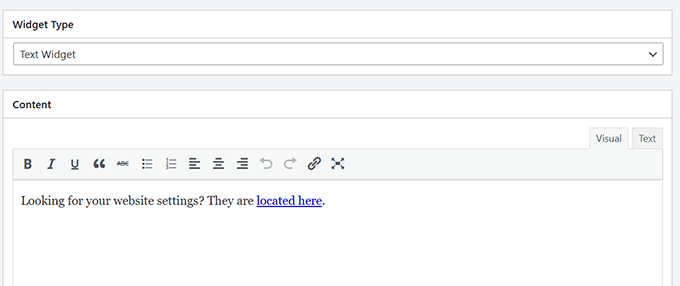
Om du inte redan är där, gå till Ultimate Dash…” Lägg till ny sida. Välj “Text Widget” som din Widget-typ.
Pluginet visar dig en visuell textredigerare (samma som den gamla klassiska redigeraren) där du kan lägga till vilken text du vill visa med grundläggande HTML-formatering.

När du är klar klickar du på “Publish” för att spara dina ändringar.
Du kan nu besöka din adminpanel för att se den här anpassade adminwidgeten i aktion.

3. Skapa en anpassad HTML-widget
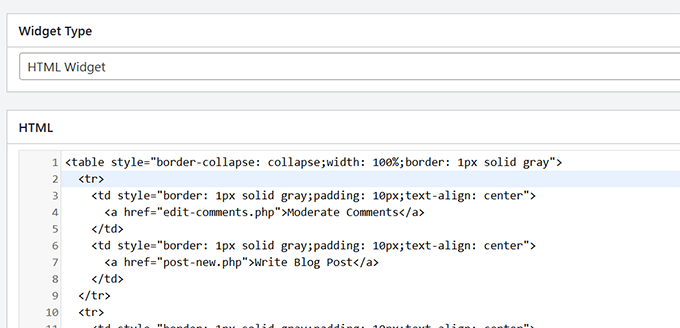
Om du inte redan är där måste du gå till Ultimate Dash…” Lägg till ny sida. Välj “HTML Widget” som din Widget-typ.
Pluginet visar dig en HTML-redigerare där du kan lägga till HTML-kod med inline CSS.

När du är klar klickar du på “Publish” för att spara dina ändringar.
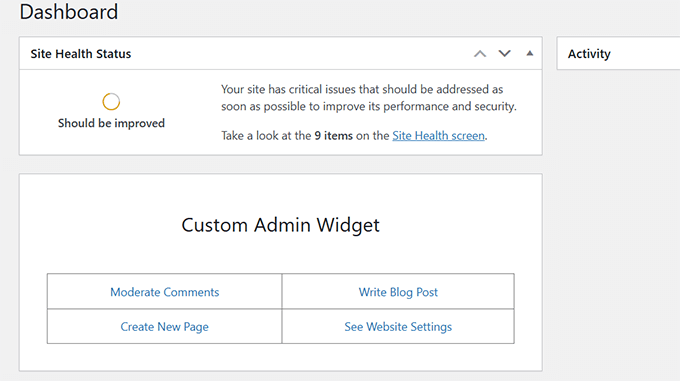
Du kan nu besöka din adminpanel för att se den här anpassade adminwidgeten i aktion.

Med Ultimate Dashboard kan du skapa så många anpassade widgetar som du vill och blanda och matcha olika widget-typer för att skapa en användbar admin dashboard-upplevelse.
Ta din WordPress Admin Dashboard till nästa nivå
Det är i WordPress adminområde som de flesta webbplatsägare tillbringar mycket tid med att skriva innehåll, skapa sidor, hantera beställningar och mycket mer.
Här är några ytterligare resurser för att optimera WordPress adminpanel:
- Så här anpassar du WordPress Admin Dashboard
- Så här white labelar du din WordPress Admin Dashboard
- Så här skapar du automatiserade arbetsflöden i WordPress
- Plugins och tips för att förbättra WordPress Admin Area
Vi hoppas att den här artikeln hjälpte dig att lägga till anpassade instrumentpanelwidgets i WordPress adminområde. Du kanske också vill läsa vår säkerhetsguide för WordPress eller ta en titt på denna handledning om att dölja onödiga menyalternativ från adminområdet.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.