Widgetar är ett av de bästa sätten att lägga till extra innehåll eller funktionalitet högst upp på din WordPress-webbplats. Dessa praktiska innehållsblock gör att du enkelt kan släppa saker som sociala medieflöden, e-postregistreringsformulär eller till och med senaste inlägg till utsedda områden i ditt tema.
Men vi har stött på en hel del WordPress-teman som inte har något inbyggt widgetområde för sidhuvudet. Några av våra läsare har frågat oss om det bästa sättet att hantera detta.
I den här artikeln visar vi dig hur du enkelt lägger till en WordPress-widget i sidhuvudet på din webbplats, vilket gör den till en värdefull och engagerande del av din närvaro på nätet.

Varför add to en Header Widget till din WordPress site?
Din website header är en av de första sakerna som dina besökare ser när de besöker din WordPress website. Genom att lägga till en WordPress widget i din header kan du optimera detta area för att hjälpa till att genomföra läsarens uppmärksamhet.
De flesta website headers innehåller en custom logo och en navigation menu för att hjälpa visitorerna att hitta runt på din site.
Du kan också add to en header widget ovan eller under detta area för att utvald användbart content, bannerannonser, tidsbegränsade erbjudanden, formulär med en rad och mycket mer.
Här på WPBeginner har vi en header call-to-action direkt under navigation menu.

De flesta teman i WordPress har widgetklara områden i sidebar och footer på site, men ej alla teman addar widgetklara områden i header.
Editor’s Note: Om ditt theme inte har ett widget-ready header area, kan du nu skapa helt custom WordPress themes from scratch (utan någon kodning).
Men först, låt oss ta en steg-för-steg-titt på hur man add to en WordPress widget till din website header i ditt befintliga theme. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Add a WordPress Widgetar till din webbplats Header i WordPress Theme Settings
Många av de bästa WordPress teman inkluderar en header widget area som du kan customize efter eget tycke och smak.
Först vill du se om ditt nuvarande WordPress theme stöder ett WordPress widgetar area i headern.
Du kan hitta detta genom att gå till WordPress theme customizer eller widget area i din WordPress adminpanel. För att göra detta, navigera till Appearance ” Customize och se om det finns ett alternativ för att edit the header.
Note: Om du använder ett block theme, kommer du inte att se detta alternativ i din admin sidebar. Istället bör du se vår guide om hur du customize din header genom att använda WordPress Full Site Editor.
I det här exemplet har det gratis temat Astra ett alternativ som heter “Header Builder”. Vi kommer att visa dig hur du använder den här funktionen i Astra, men kom ihåg att detta kommer att se annorlunda ut beroende på vilket theme du använder.

Om du klickar på detta kommer du till en vy där du kan edit your header och add widgets.
Längst ner på vyn kan du helt customize headern, tillsammans med areaerna ovan och under headern. Håll bara hovern över ett av de tomma areaerna och click the “Plus” icon.

Detta ger en popup menu där you kan välja “Widget 1”.
Det finns ytterligare alternativ att välja mellan, men du måste välja ett av alternativen “Widget” för att göra headern widgetar-klar.

För att add to a widget area to your header, click the ‘Widget 1’ box that’s in the header customizer section.
Detta ger dig alternativet att add to en widget.

Klicka sedan på ikonen “Plus” add block i menyn till vänster.
Detta ger en popup där du kan välja en widget att add till din header.

Du kan fortsätta customize din header och add to så många widgetar som du gillar.
När du är klar, se till att klicka på knappen “Publicera” för att save your changes.

Nu kan du view your header area med widgeten eller widgetarna som du addade.
Här är en screenshot av hur det ser ut på vår demo site.

Använder du ej Astra?
Ett annat sätt att se om ditt tema redan har en widget för WordPress header är genom att navigera till Appearance ” Widgets i din WordPress adminpanel.
Se sedan om det finns en widgetar-sektion märkt “Header” eller något liknande.

Om det finns det, klicka bara på ikonen “Plus” add block för att få upp widgetar-menyn.
Sedan kan du lägga till vilken widget du vill genom att clicka på den.

Se till att du klickar på knappen “Update” för att save your changes to the header widgetar area.
Metod 2: Add a WordPress Widget till din webbplats Header genom att lägga till kod till WordPress
Om your WordPress theme inte har ett WordPress widget area i headern, måste du lägga till det manuellt genom att lägga till kod i WordPress.
Om du inte har gjort det tidigare kan du läsa vår guide om hur du copy and pastear kod i WordPress.
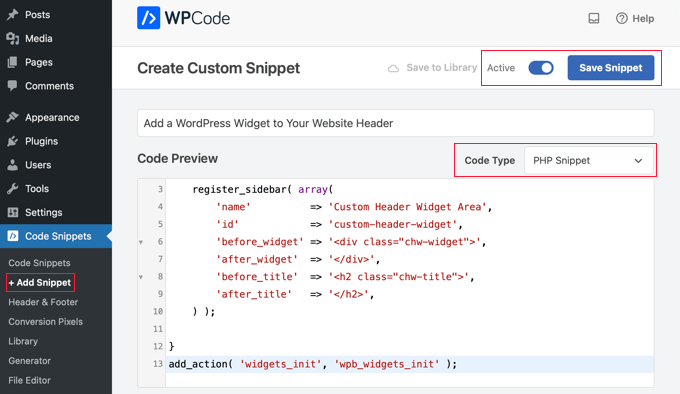
Följare, du kan lägga till följande code snippet till din functions.php-fil eller genom att använda en code snippets plugin som WPCode (rekommenderas):
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) );}add_action( 'widgets_init', 'wpb_widgets_init' ); |
För mer detaljer kan du se vår guide om hur du lägger till custom code i WordPress utan att förstöra din site.
Det kommer att leda dig genom WPCode-metoden.

Den här koden registrerar en new sidebar eller ett widget-ready area för your theme.
Om du går till Appearance ” Widgets, kommer du att se ett nytt widgetområde märkt ‘Custom Header Widget Area’.

Nu kan du lägga till dina widgetar i detta new area. För mer detaljer, se vår guide om hur du lägger till och använder widgetar i WordPress.
Ditt widget för Header kommer dock inte att visas live på din website ännu. Vi visar dig hur du gör det härnäst.
Displaying Your Customize Header Widget i WordPress
Nu när du har skapat ett area för widgetar i Header måste du tala om för WordPress var den ska visas på din website.
För att göra detta måste du editera ditt temas header.php-fil. Sedan måste du add to följande kod där du vill att widgeten ska visas:
1 2 3 4 5 6 7 8 | <?phpif ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div><?php endif; ?> |
Den här koden lägger till det anpassade widgetområdet som du skapade tidigare i webbplatsens rubrikområde.
Nu kan du besöka din WordPress blogg för att se din header widgetar area live.

Styling av ditt WordPress Header Widgetar Area med CSS
Beroende på ditt theme kan du också behöva add to CSS till WordPress för att kontrollera hur header widget area och varje widget i den visas. Detta kan göras på några olika sätt:
- Om du använder ett äldre tema kan du använda Theme Customize genom att gå till Appearance ” Customize i din WordPress dashboard.
- Om du använder ett block-tema kan du fixa den saknade tema customizern i WordPress admin.
- Om du använder ett block theme kan du lägga till ytterligare CSS med hjälp av Full Site Editor genom att gå till Appearance ” Editor i din dashpanel.
- Du kan add to custom CSS med hjälp av WPCode plugin (rekommenderas).
- Om du inte kan CSS kan du använda ett plugin som gillar CSS Hero istället.
För att lära dig mer, se vår guide om hur du enkelt lägger till customizer CSS på din WordPress site.
I den här artikeln ska vi ta en snabb titt på hur du addar anpassad CSS med hjälp av pluginet WPCode och WordPress Theme Customize.
I Metod 2 ovan visade vi you hur man använder WPCode för att add a code snippet to your functions.php file. Du kan också lägga till detta plugin för att lägga till customize CSS.
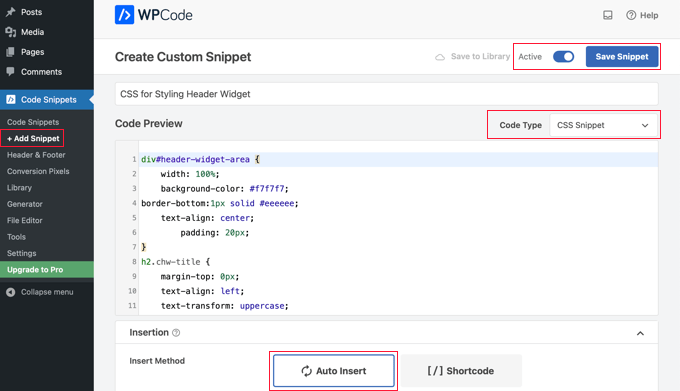
När du skapar ett nytt snippet i WPCode, se till att du väljer kodtypen “CSS Snippet” från dropdown-menyn till höger och att alternativet “Auto Insert” är valt.

I code preview section måste du add to CSS för att styla din header widget.
Här är några exempel på CSS-kod som hjälper dig att komma igång:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | div#header-widget-area { width: 100%; background-color: #f7f7f7;border-bottom:1px solid #eeeeee; text-align: center; padding: 20px;}h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; } |
Efter det måste du se till att inställningen “Active” är togglad och sedan klicka på knappen “Save Snippet” högst upp till höger på vyn.
Om du vill använda Theme Customize istället ska du navigera till Appearance ” Customize i din WordPress adminpanel. Detta tar upp WordPress tema customizer panel. Du måste klicka på tabben “Ytterligare CSS”.

Detta gör att du kan add to ytterligare CSS direkt till ditt theme och se ändringarna i realtid.
Lägg bara till CSS-koden som vi visade dig ovan i boxen “Additional CSS”.

När du har slutfört att lägga till din CSS, se till att klicka på knappen “Publicera” för att spara dina ändringar.
Så här ser widgeten för customizer header ut med CSS-ändringarna live.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en WordPress-widget i sidhuvudet på din webbplats. Du kanske också vill se vår guide om hur du lägger till sidhuvud- och sidfotskod i WordPress och våra expertval av de bästa WordPress-utvecklingsverktygen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob Hartman
This tutorial was PERFECT and I’ve successfully created the header widget, super light and no impact on page speed. I had hoped that I could use the same approach to add a widget area to my footer, and replace all Header related reference in both the Functions and footer.php – but in this instance the widget area was not registered.
Does this approach ONLY apply to the header area?
Regardless, thanks for a super concise tutorial.
WPBeginner Support
The code should work even in a footer but your theme may not display the footer on every page as a common reason.
Admin
Sjoerd
Hi! Thanks for the tutorial. What if I want to show the widget area above the primary menu instead of right below it?
WPBeginner Support
You would then place the code above the menu instead of below it.
Admin
Gaston
Thank you!!! I was looking for this
WPBeginner Support
Glad our guide was helpful
Admin
Ranjit
Thank you for tutorial, I have a one question how to add columns (2 or 3) in header widget ?
WPBeginner Support
That would depend on your specific theme, we would first recommend reaching out to your specific theme’s support to see if they have a built-in method for what you’re wanting to do or have recommended settings.
Admin
Muhammad Kashif
Hello, I added the custom header widget successfully, but after updating the theme my custom header widget is not working ? Please tell me the solution! Looking forward to your response. thanks
WPBeginner Support
When you updated your theme you likely removed the code from the header.php. To prevent that in the future you can look at creating a child theme following our guide below:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Sophia
Thank you so much! This was exactly what I was looking for. It works perfectly.
WPBeginner Support
You’re welcome
Admin
Inayatali
Thank You so much for this awesome post, this code works perfectly how I wanted.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Jim Rolt
Excellent code snippets which I was able to adapt and style to do the jobs I wanted. Many thanks for this
WPBeginner Support
Glad our guide could be helpful
Admin
Vildan
Hi WP Beginner,
How do I get the widget area in the header on the right side of the menu? I want to add the ADD TO CART icon in there.
WPBeginner Support
For placement, it would depend on the specific theme you are using, if you check with your theme’s support they should be able to let you know what part of your header.php file to add the code to or if they have a built-in method to do so.
Admin
Bathri Vijay
Thank You WPBeginner Editorial Team giving a perfect blog to the beginners and middle class coders. It is a big platform to learn and to execute WordPress. You were the big reason for the success of many bloggers and business owners.
WPBeginner Support
You’re welcome, glad you’ve been finding our content helpful
Admin
zambol
Thanks for the tutorial. it works but the trouble I have is that it’s not responsible for mobile devices. is it possible to make the sidebar responsible?
WPBeginner Support
I believe you mean responsive in which case, we sadly do not have a recommended method for making this widget responsive at the moment.
Admin
Gen
Thanks,
it works. Now I can add some widget or ads without add plugins.
WPBeginner Support
You’re welcome
Admin
anju
how to show custom header bafore created header
WPBeginner Support
Depending on your specific theme, if there is content before the header.php content, you would want to reach out to the theme’s support
Admin
dav
hello,
I would like to make an header like the one in the first picture on the top of this page ( the list 25 website).
How can I make It?
Please help me!
WPBeginner Support
It would depend on what you mean, you can add image icons to your menu items using: https://www.wpbeginner.com/plugins/how-to-add-image-icons-with-navigation-menus-in-wordpress/
Admin
dav
Actually I’m talking about adding a middle header and right header widgets
WPBeginner Support
That would depend heavily on your theme, you may want to look into a page builder plugin to easily create something like what you’re wanting.
Tehreem
well I am unable to access my header.php ! is there any other way to display my header? like from css!
WPBeginner Support
CSS would allow you to style the area once added but you would need to edit the php file to add the code for placing the section or you could use a page builder plugin as another option: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
GoosePT
Hello!
Perfect tutorial.
Im using it to create a Topbar, but im facing a problem the widgets (in my case 2) are one below the other.
How can I make them to be displayed side by side?
Lori
Great tutorial, works perfectly. I would love to hear the answer to this one as well, I’m using for a similar setup and would like to displays widgets side by side.
PS – great site BTW, any time i need to add additional functionality or have an issue with something, I was start with wpbeginner.
WPBeginner Support
Sadly, for a question like that it would require theme specific CSS modifications with how the widgets are added. You would likely need to use inspect element to find the CSS option that needs to be changed: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
J M Das
This tutorial is very useful.
How to remove the white space above this widget area in Posts? Thanks for any help
Mikhail Koval
What would I have to put in the header.php to ONLY show on the home page but not show on other pages?
WPBeginner Support
Hi Mikhail,
You can use conditional tags like is_home or is_front_page to display things on certain pages in WordPress. For example:
If ( is_front_page() ) {// code you want to display on the homepage}1-click Use in WordPress
Admin
Anna
Hi, this is really what I’m looking for and it would be great if I could get it to work! Creating the widget area works fine, displaying it does unfortunately not.. I would also like to display it only on the start page.
I´m not sure
1) where in the header file to put the display code
2) where to put this “only-on-startpage”-code and what code goes on line 2
I understand if my questions are too basic to bother with, but I would be really grateful if someone has time and patience for it anyway..:-) Thanks in advance!!
WPBeginner Support
Hi Anna,
These are perfectly reasonable questions.
1. You need to put the display code based on where you want to display the header widget. For example, your theme’s header.php file may have a section to display site title, logo, description, and navigation menus. They will probably be wrapped around div tags. You will put your header widget code before or after these areas. If you are unsure, you can place the code at the end of the header.php file.
2. If you only want to display the widget area on your website’s front page then you can use conditional tags like this:
if( is_front_page() ) {// your widget display code goes here}1-click Use in WordPress
Anna
OK, I cheated and put the widget-code in the front-page.php instead, it worked! Thanks :-)!
Anna
Hi again, it became visible on start page with css positioning!
Now it’s only the question of how to put together the only-on-start-page-code with the visibility code…
Thanks again for kindness and patience..)
Bruce Pratt
Great tutorial! This helped me accomplish exactly what I wanted. Fantastic!
Paul Johnson
Great tutorial thanks. I am trying to implement the JetPack Cookie Consent Widget and despite following your instructions the Cookie Consent bar still appears at the bottom of the page.
Is it possible the widget is overriding the code?
Keu
Does this still work for Twentyseventeen? The functions.php part works fine, but the header.php part doesn’t.
thomas evans
Hello
pls can someone here help me as how to make this responsive on any mobile device?
i want to insert a google adsense code here for ads 728 x 90 banner sizes but any time i do so, it shows perfectly on desktops but on mobile devices it becomes weird.
thank you
Anubhav Bhatt
I have successfully created a header widget and It was really easy, thanks to you all. But I actually wanted it in the POSTS, not on the Homepage because I’m using Nikko Portfolio theme and it looks awful.
Please Help.
Soren
Wow, I was actually able to do this…?! Thank you so much for an awesome guide!
Jeffrey
I placed the code in my functions.php file and added my widget code in the header.php file and added my widget text and saved.
When I move on to editing pages, upon clicking Update, I get a white screen and can’t see my page.
I then have to go back to /wp-admin to see the dashboard. There are no console errors when I click update but just a white screen.
Jeffrey
After troubleshooting, I have incorrect syntax in functions.php file.
thank you!
Derek
This is great for that header advertizment thing, but what I want to do is add a pay pal donation button to my header. (Right side) cant believe there is no video tutorials out there on how to make a a widgetized header space to drag your pay pal widget into so that it appears on the right side of your header.. i can imagine there is alot of people who could benefit from an instructional on this.
Stephen Crawford
This is a great tutorial, but I would like to create a widget area that can be placed above the header area would that also be possible?
Joey
Just updated everything and it’s working great on my desktop. Now, if you could tell me how to get the widget to display on my mobile device that would be great! Did I mess something along the way?
Kushal
Thank you so much for this post! Solved what I was looking for!
Mark
Hi, many thanks for writing this, it has helped me massively. However, with my website: how do I get the widget to appear at the far right hand side. When I use the option to show search field in the header, this is the place I want it to go?
Thanks in advance!
Linda Holiner
I am confused. I don’t understand how to get an image into the widget and let the user change the image. I don’t see where your image is coming from.
Thomas
Would it be possible to make a tutorial about how to make a TopBar with sections (Social media icons, Notice, Search, Woocommerce cart).
No plugin does really do that well
Thanks
Liam
How to make the widget do display only on desktop devices?
Tim
If i want to add multiple custom widget areas do i need to add a new function to functions.php for each? or just add them in the area i want?
fahad
I managed to use the widget in the navigation bar instead of the header area as I wanted to add a language toggle option at this section. I have a small problem where I can’t move the language two flags to the any horizontal location. I tried to add margin-right: 100px; to the advanced CSS section but it didn’t change. It might be something else centering all the navigation content but I want to make sure if it could be fixed with the widget.
Courtney
Hey how did you edit the code to put it in the nav bar? I’m currently trying to do the same thing without any luck.
Leanore
When I attempt to add more than one custom widget area, I receive a 500 Error on my website. Is there a reason for this? Is it possible to create more than one custom widget area for a theme?
WPBeginner Support
Hi Leanore,
Yes, you can create multiple custom widget areas for your theme.
Admin
Antonis
Hello,
Is it possible to briefly describe how to make multiple ones? I tried to copy the function and rename the elements but it wont work..
P.S Very handy code, thanks!!
nina
Hi! When i try to update the function.php file, there is this fatal error:
Fatal error: Cannot redeclare wpb_widgets_init()
I am not sure if i did a wrong edit. Could you help
WPBeginner Support
Hey Nina,
This means that wpb_widgets_init function already exists in your functions.php file. You will have to replace it like wpb2_widgets_init to make it unique or remove the previous code that you added.
Admin
Sam
Hello,
Thanks so much for this, it is really helpful.
One issue I am running into: My widget is just a menu of a couple of text links to pages. Here is my site:
See how the text is all the way against the right side of the header area? I would like to use a right margin to line it up under “Contact” without turning the margin area white.
Also, would love to make the text black.
Many thanks if you can help with these tweaks!
Sam
Tommy
Your blog is most helpful. Thank you for helping us made modifications to Twenty Seventeen. People like you make using a new wordpress theme like Twenty-seventeen much easier.
I am relatively new to word press and would like to try some additional modifications to Twenty seventeen.
I would like to create a new widget for wp pages. I am trying to figure out how I can take your blog information on how to make a new widget for the header and apply it to a wp page in the twenty seventeen theme. I am getting stuck.
Could you show us now to create a new widget for a page? That would be awesome.
Thanks
Tommy
WPBeginner Support
Hey Tommy,
Please see how to create a custom WordPress widget.
Admin
Tom
in Twenty Twelve theme, it put it under my menu and not in the header area.
liz
same for me – did you find a solution Tom?
Bobby_qw
Thank you very much Mr. Admin.You are teahing to us ‘how to make our own web site. l always follow your posting and l make my own web site. Thank you very much.
Shane Cunningham
I used this and though it worked in adding a custom widget area to the top of my page, i could not get it to align with the other items in the header (company logo and nav menu) in Cherry. No matter where I put it in the header.php, it either appeared above or below the other items. I wanted to use it to create a phone number block between the logo and the nav menu. Though I could get it to center in correct spot horizontally, i could not get it to appear between them. To give you a better idea of what I need, imagine that on this very page’s header, you wanted to move the nav menu justified to the right and put your 800 number between it and the “wpbeginner” logo. How could I use this code (or a variation of it) to do that?
Kristin
Thank you so much for this (and all) of your detailed tutorials! Could you please tell me how to implement a header widget, excluding the Homepage?
Massimo
In the code that you added to header.php change the first line:
if ( is_active_sidebar( 'custom-header-widget' ) ) : ? >with this one:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page ) : ?Massimo
Sorry, I missed something!
The line that you have to add is:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page() ) : ?>Kristin
Thank you so much!
reus
thank men, more power
Nirmal Kumar
Thanks for this tutorial ☺ I used this code to create header for my website.
WPBeginner Support
You are welcome
Admin
Mihaita Vulpe
Wow, and i taught i was limited to adding widgets only in the sidebar, thanks for the tips.
Mihaita,
Yukio
Wow this really look interesting and very useful; im going to try it and hope it works.